温馨提示:这篇文章已超过419天没有更新,请注意相关的内容是否还可用!
摘要:本教程提供uniapp小程序项目连接微信客服的最新、最全攻略。详细指导开发者如何在uniapp小程序项目中成功接入微信客服功能,包括步骤、注意事项和常见问题解决方案。跟随本教程,开发者可以顺利完成uniapp小程序与微信客服的对接,提升用户体验。
本文旨在提供uniapp小程序项目与微信客服连接的全面教程,我们将详细介绍开发前的准备工作、实现步骤、可能出现的问题及解决方案,跟随此教程,开发者可顺利完成uniapp小程序与微信客服的对接,优化用户体验,解决用户疑问和问题。
微信官方文档的重要性
微信官方文档是了解微信开发规范和最新功能的重要渠道,开发者可以通过访问微信官方网站,获取最新的开发文档、教程及API等详细信息,确保在开发过程中遵循官方规范,避免误区,提高开发效率。
图片展示
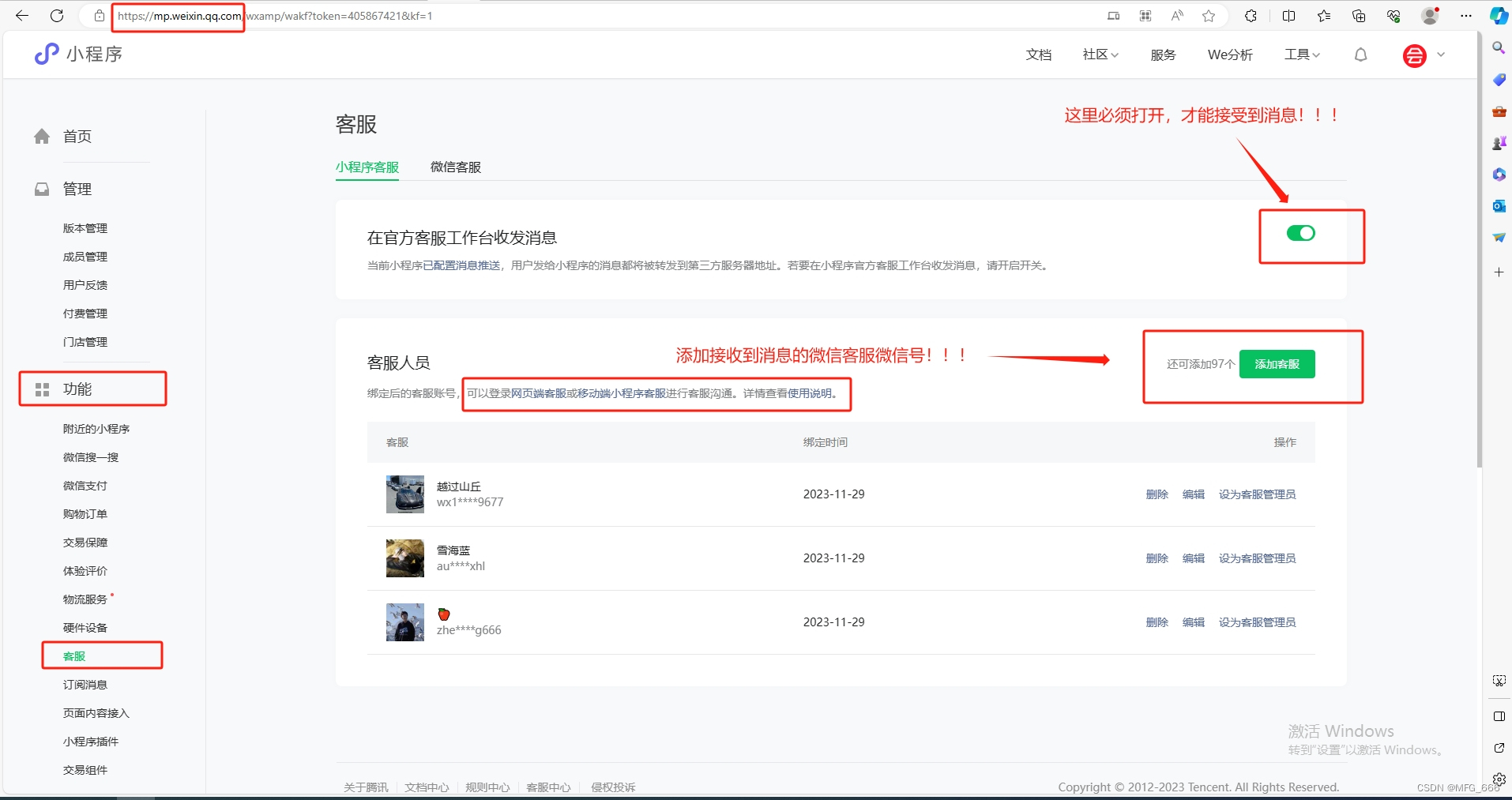
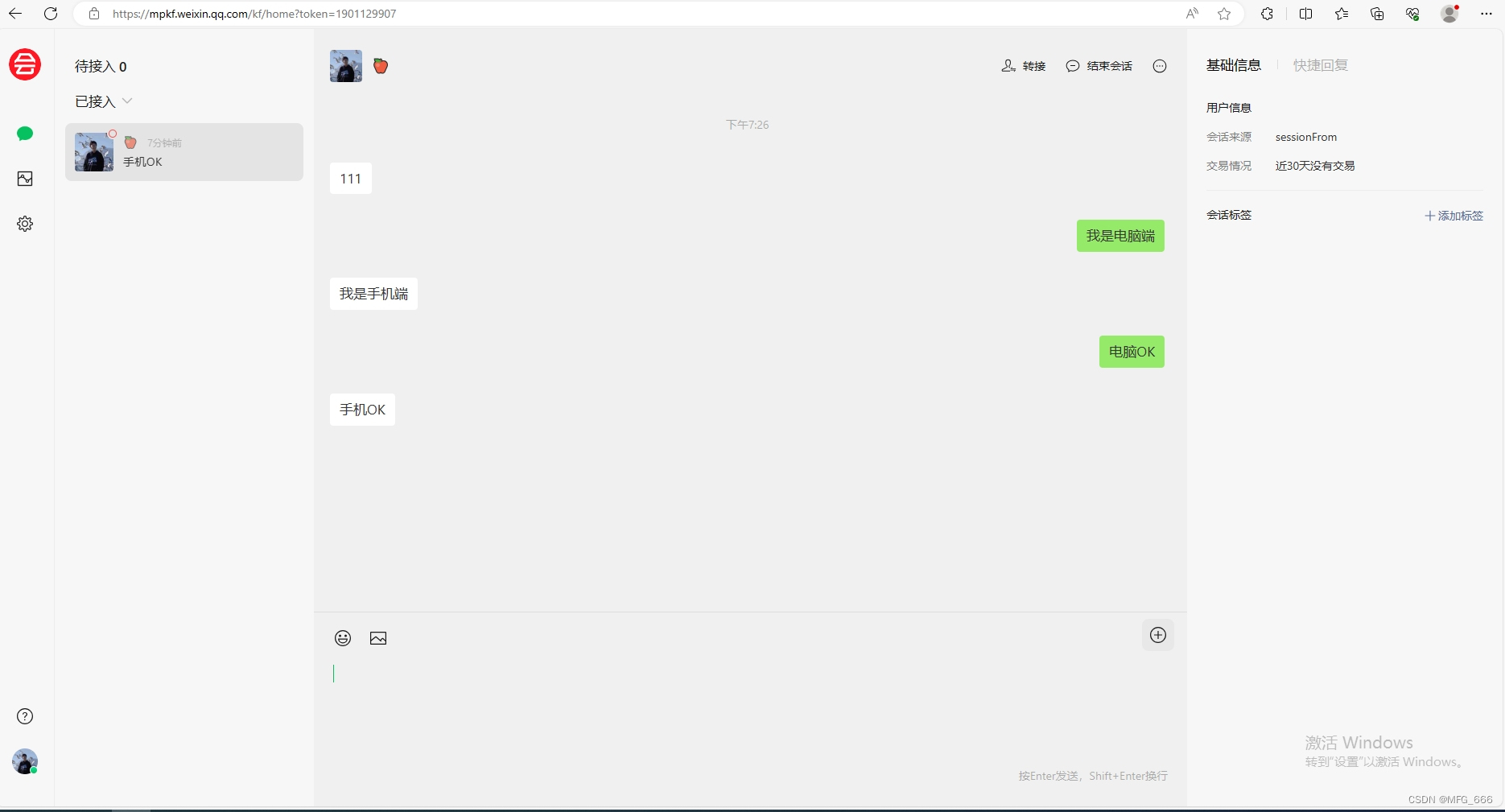
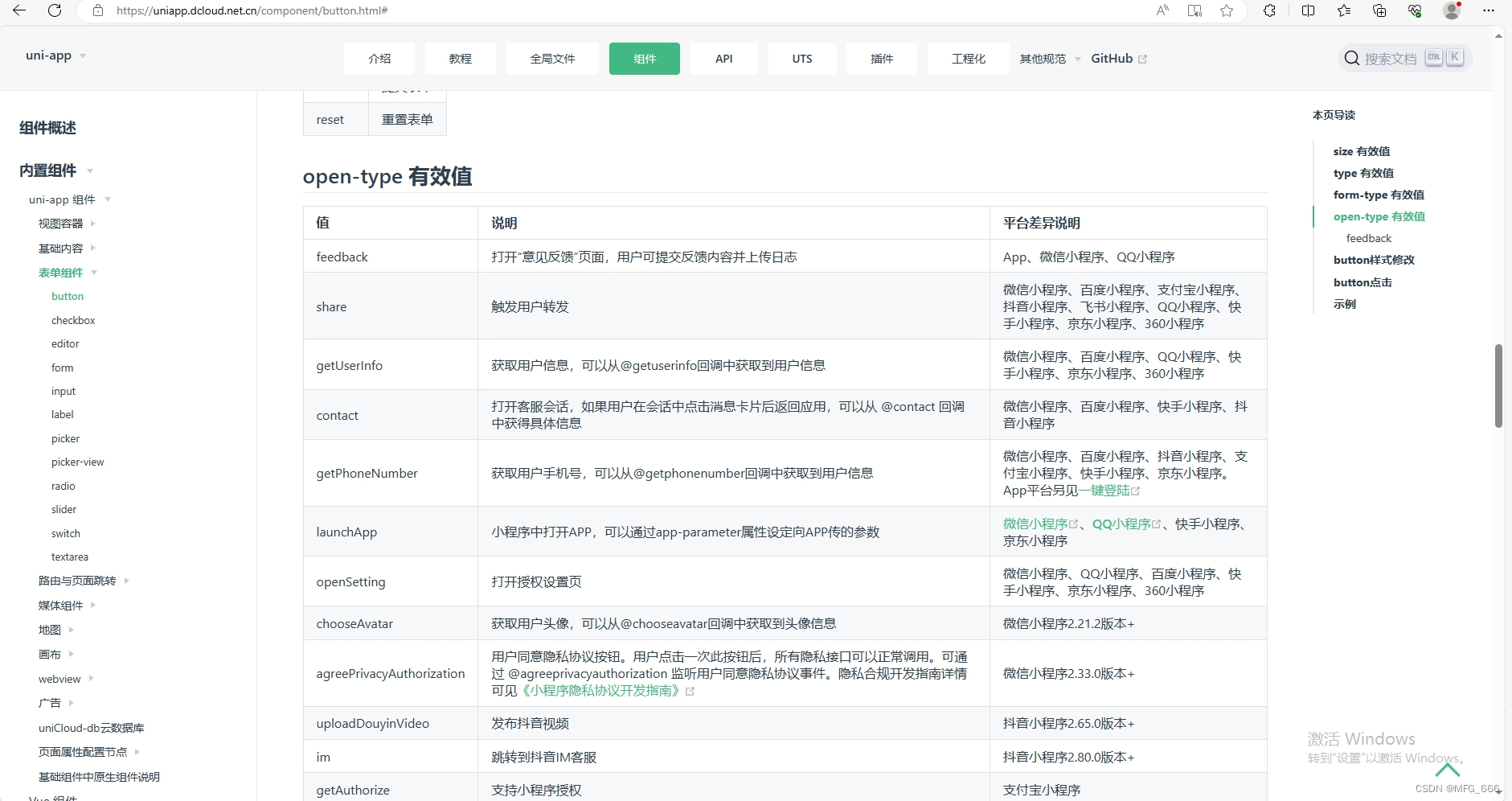
本教程将展示微信官网的主要功能和界面、客服配置的具体步骤和界面以及微信在不同设备上的使用界面和交互效果,通过截图的方式,让读者更加直观地了解微信客服系统的操作流程。

微信聊天功能的实现
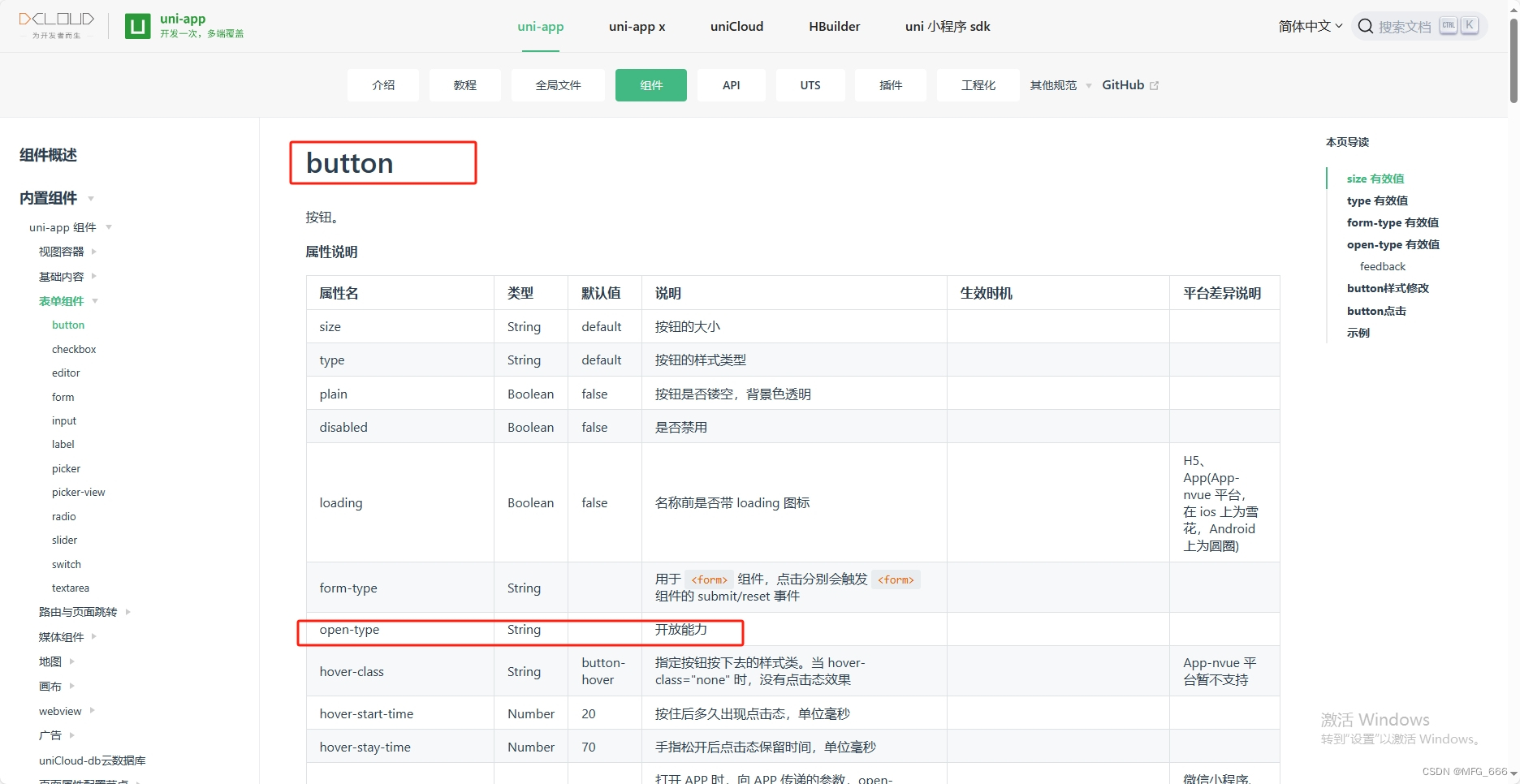
本部分将详细介绍如何通过button属性等实现微信聊天功能,包括前端界面的设计、与后端接口的对接等,我们将提供相关的代码示例和界面截图,帮助开发者了解具体实现方式。

微信小程序后台添加客服微信号及配置
本部分将指导开发者如何在微信小程序后台添加客服微信号并进行相关配置,包括步骤、注意事项、后端接口配置以及小程序AppID的重要性等,确保开发者能够顺利完成微信客服系统的后台配置。

代码实现详解
本部分将提供前端和后端的代码示例,包括具体的代码片段和解释,我们将解释代码的每一部分如何实现与微信客服的连接,包括关键代码的解释和注释,帮助开发者更好地理解和实现微信客服系统的对接。

参考资源
为了读者能够了解更多关于微信客服配置和实现的信息,我们提供了一些参考链接或资源,鼓励读者在实际项目中尝试并优化本教程中的方法,以更好地满足用户需求,感谢读者的阅读和支持,希望本教程对开发者有所帮助,在实际操作时,请结合官方文档和教程进行,以确保操作的准确性和安全性。

(注:文中涉及的图片链接仅为示例,实际教程中应使用真实的图片链接。)

本教程旨在帮助开发者顺利完成uniapp小程序与微信客服的对接,提升用户体验,解决用户疑问和问题。







还没有评论,来说两句吧...