温馨提示:这篇文章已超过419天没有更新,请注意相关的内容是否还可用!
摘要:,,Flutter中的showModalBottomSheet属性用于展示模态底部表单或内容。它允许开发者在应用中快速展示一个从底部滑出的表单或视图。该属性具有多种配置选项,如背景颜色、形状、动画等。使用时,开发者可以通过传递不同的参数来定制底部表单的外观和行为。showModalBottomSheet常用于快速与用户交互,例如在应用中提交表单或展示更多选项。通过合理使用该属性,可以为Flutter应用增加流畅且富有吸引力的用户体验。
常用属性介绍:

1、context:
* 类型:BuildContext
* 描述: 表示当前的构建上下文,是必需的参数,通常由父级组件的BuildContext提供。
2、builder:
* 类型:WidgetBuilder
* 描述: 一个回调函数,用于构建底部模态框的内容,返回的Widget定义了模态底部面板的外观。
3、isScrollControlled:
* 类型:bool
* 默认值:false
* 描述: 如果设置为true,底部模态框可以使用整个屏幕高度,并允许用户滚动内容。
4、isDismissible:
* 类型:bool
* 默认值:true

* 描述: 控制是否可以通过点击底部模态框外的空白区域来关闭模态框。
5、backgroundColor:
* 类型:Color
* 描述: 底部模态框的背景颜色。
6、elevation:
* 类型:double
* 描述: 底部模态框的阴影高度,增加此值可以使其看起来更有立体感。
7、shape:
* 类型:ShapeBorder
* 描述: 底部模态框的形状。
使用方法:
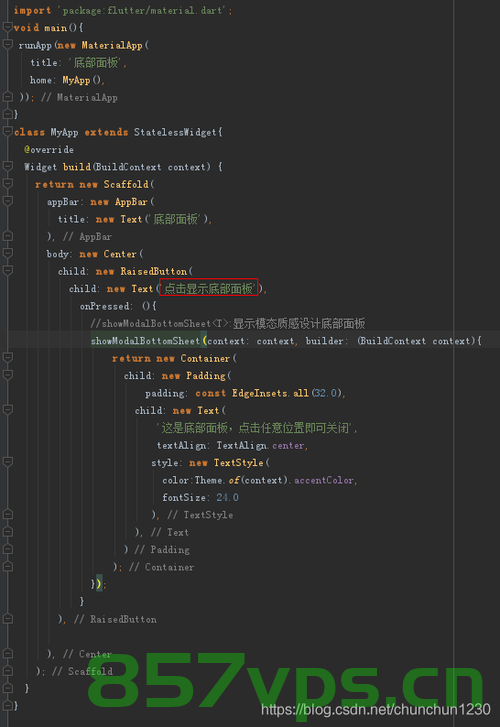
以下是一个使用showModalBottomSheet属性的简单示例:
void _showModalBottomSheet(BuildContext context) {
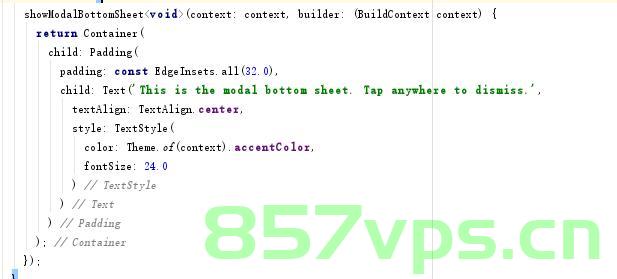
showModalBottomSheet(
context: context,
builder: (BuildContext context) {
return Container(
padding: EdgeInsets.all(16.0),
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Text(
'这是一个模态底部面板',
style: TextStyle(fontSize: 18.0),
),
SizedBox(height: 16.0),
ElevatedButton(
onPressed: () {
Navigator.pop(context);
},
child: Text('关闭'),
),
],
),
);
},
isScrollControlled: true, // 允许滚动内容
isDismissible: false, // 防止外部点击关闭模态框
backgroundColor: Colors.white, // 设置背景颜色为白色
elevation: 10.0, // 设置阴影高度为10点(增加立体感)
shape: RoundedRectangleBorder( // 设置形状为圆角矩形边框,圆角半径为垂直方向顶部圆角半径为半径为20的圆,borderRadius: BorderRadius.vertical(top: Radius.circular(20.0)), ), ); } } // 关闭函数定义和代码块,在这个示例中,我们设置了几个属性来定制底部模态框的外观和行为,我们设置了背景颜色、阴影高度和形状等属性,我们还设置了是否允许滚动内容和是否可以通过点击外部关闭模态框等属性,通过了解这些属性,您可以更好地控制底部模态框的外观和行为,使其更符合您的应用程序需求,showModalBottomSheet是一个强大的工具,可以帮助您在Flutter应用程序中实现底部模态框的功能和定制外观,通过了解其属性和使用方法,您可以轻松地创建符合您需求的底部模态框,并为您的应用程序增添更多交互性和用户体验,以上代码示例中的图片来源网络,如有侵权请删除。 文章版权声明:除非注明,否则均为VPS857原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...