温馨提示:这篇文章已超过419天没有更新,请注意相关的内容是否还可用!
摘要:Uni小程序具备人脸采集与检测功能,通过技术探讨,可实现高效、精准的人脸识别。该程序能够迅速捕捉人脸特征,并进行实时检测,具有广泛的应用前景。Uni小程序的人脸识别技术为现代科技带来便利,适用于多种场景,如安全验证、社交娱乐等。
功能介绍
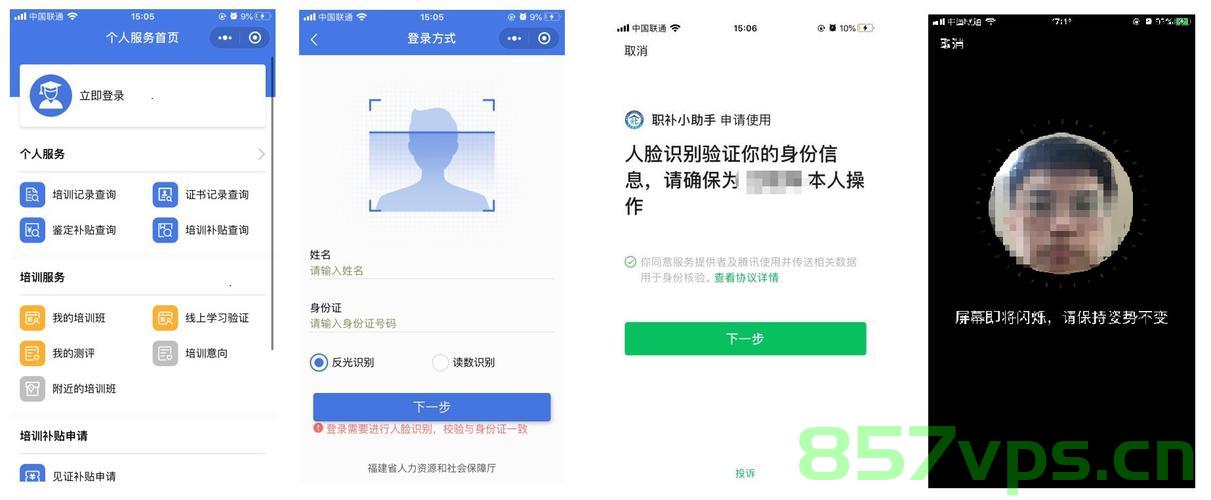
Uni小程序的人脸采集与检测功能基于先进的人脸识别技术,通过摄像头获取实时的帧数据,利用wx.faceDetect进行人脸检测,一旦检测到正面的人脸,便会触发拍照并上传给后端,该功能在安全性、便捷性方面表现出色,适用于多种场景下的应用,如身份验证、美颜修图等。

实际操作流程
1、调起摄像头,获取实时的帧数据。
2、利用wx.faceDetect进行人脸检测。
3、成功检测到人脸后,进行人脸位置校验等逻辑判断。
4、更新显示相应的提示信息,如:“检测不到人”、“请保证只有一个人”、“请平视摄像头”、“请将人脸对准中心位置”等。

代码示例
以下是相关功能的代码示例(仅为参考,实际使用时需根据需求调整):
export default {
data() {
return {
tipsText: '', // 用于显示提示信息的变量
};
},
onShow() {
const that = this;
// 初始化相机引擎
that.initData();
},
methods: {
// 初始化相机引擎的方法
initData() {
const that = this;
// 在微信小程序环境中初始化人脸识别
wx.initFaceDetect();
// 创建相机上下文对象
that.cameraEngine = wx.createCameraContext();
// 监听相机实时帧数据
that.cameraEngine.onCameraFrame((frame) => {
// 进行人脸识别
wx.faceDetect({
// ...其他参数配置,如frameBuffer、width、height等
success: (res) => {
// 成功回调函数中处理人脸数据
// 进行人脸位置校验等逻辑判断并更新tipsText变量显示相应的提示信息。
},
fail: (res) => {
console.log(res); // 错误处理逻辑
}
});
});
},
},
};Uni小程序的人脸采集与检测功能为用户带来了便捷、安全的人脸识别体验,在实际应用中,建议根据实际情况进行更详细的设计和实现,以确保用户体验和程序性能,随着技术的不断进步,未来Uni小程序的人脸识别功能将更加完善,为更多场景下的应用提供强大的支持。
文章版权声明:除非注明,否则均为VPS857原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...