温馨提示:这篇文章已超过415天没有更新,请注意相关的内容是否还可用!
摘要:本次移动开发作业三的任务是使用Android Studio实现一个简单计算器。开发者需熟悉Android开发环境,并利用其提供的工具和API,设计并实现基本功能的计算器,如加、减、乘、除运算。此过程涉及布局设计、事件处理及逻辑编程,最终达成通过移动设备界面进行简单数学运算的目的。
实验要求
结合所学内容,利用Android Studio设计一个开发实例,本次实验选择设计一个简单的计算器,可以初步实现加减乘除功能。
实验功能
该计算器与日常手机计算器功能相似,可以进行基本的加减乘除操作。
实验过程
1、计算器的布局设计
在layout文件夹下的drawable文件中新建四个XML文件:button_bg.xml、gray.xml、white.xml、selector.xml。
button_bg.xml用于定义Android形状,这个文件定义了一个背景色为黄色(#FFB400)的形状,并设置了圆角半径为5dp。
gray.xml和white.xml分别定义了背景色为灰色(#ffDEDEDE)和白色(#ffffffff)的形状,同样设置了圆角半径为5dp。
selector.xml用于定义状态选择器,当控件处于被按下的状态时(state_pressed=true),会显示gray.xml所定义的样式,否则显示white.xml所定义的样式。
然后是activity_main.xml文件的设计,由于代码较多,这里只展示部分代码,具体代码请参见源码链接。

2、MainActivity的实现
在onCreate方法中,我们首先通过findViewById方法获取到布局中定义的各个按钮和文本框的引用,并为它们设置点击事件监听器。

在onClick方法中,根据点击的按钮的id进行不同的处理:
- 如果点击的按钮是数字或小数点按钮,则将相应的字符追加到当前输入的字符串后面,并更新显示在文本框中。

- 如果点击的按钮是加、减、乘、除按钮,则在当前输入的字符串后面添加一个空格和相应的运算符,并更新显示在文本框中。
- 如果点击的按钮是清除按钮,则清空当前输入的字符串,并清空文本框的显示。

- 如果点击的按钮是删除按钮,则删除当前输入字符串的最后一个字符,并更新显示在文本框中。
- 如果点击的按钮是等号按钮,则调用getResult方法进行计算,并将结果显示在文本框中。

当输入数据后需要输出结果,这里定义了getResult方法来输出结果,getResult方法用于计算当前输入的表达式,并将结果显示在文本框中,它首先判断表达式中是否包含运算符,如果不包含则直接返回,然后根据运算符的类型进行相应的运算,并将结果显示在文本框中。
实验结果如下:(此处插入计算器的截图)

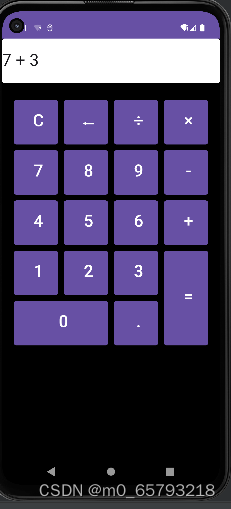
加法:(插入加法计算结果的截图)
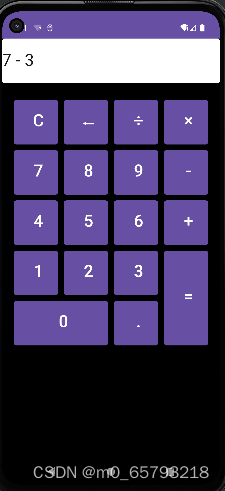
减法:(插入减法计算结果的截图)

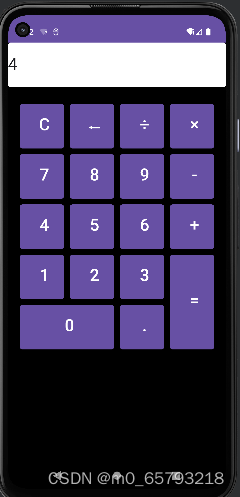
乘法:(插入乘法计算结果的截图)
除法:(插入除法计算结果的截图)

本次实验中,我通过一个启动Activity布置了4个按钮,每个按钮分别触发加、减、乘、除的功能,然后在打开的Activity中实现了与实验一类似的页面,通过一个按钮触发计算输出,在实验过程中,我首先使用了switch case语句来记录用户所点击的按钮,但所有的case语句都报错了,经过查看资料,我发现问题在于switch语句的case标签必须是常量表达式,于是我将switch语句替换成了if语句,结果顺利进行。
代码仓库
xushijie/移动开发计算器

希望以上内容能够满足您的要求,如有其他需要修改或补充的地方,请随时告知。






还没有评论,来说两句吧...