温馨提示:这篇文章已超过415天没有更新,请注意相关的内容是否还可用!
摘要:,,本设计主要关注蓝牙聊天App在Android Studio中的开发。重点在于UI界面设计与蓝牙通讯功能的实现。通过Android Studio平台,设计并制作蓝牙聊天通讯软件的UI界面,同时实现蓝牙通讯功能。本设计旨在提供一个便捷、高效的移动通讯工具,通过蓝牙连接,实现用户间的即时通讯。
摘要:
本项目旨在开发一款基于Android Studio的蓝牙聊天通讯软件,主要聚焦于UI界面设计以及蓝牙通讯功能的实现,通过精心设计的用户界面,提供用户友好的交互体验,借助蓝牙技术,实现移动设备间的实时通讯,确保文字、语音等信息的顺畅传输,软件的设计原则在于提供便捷、高效、实时的通讯体验。
系列文章概览:
本系列文章将全面介绍蓝牙聊天App的设计与开发过程,共三篇,第一篇将重点介绍UI界面设计。

1、Android Studio的安装及基础操作:详细介绍Android Studio的安装步骤,并通过一个简单的“Hello World!”项目,指导读者搭建编程环境并熟悉基本操作。
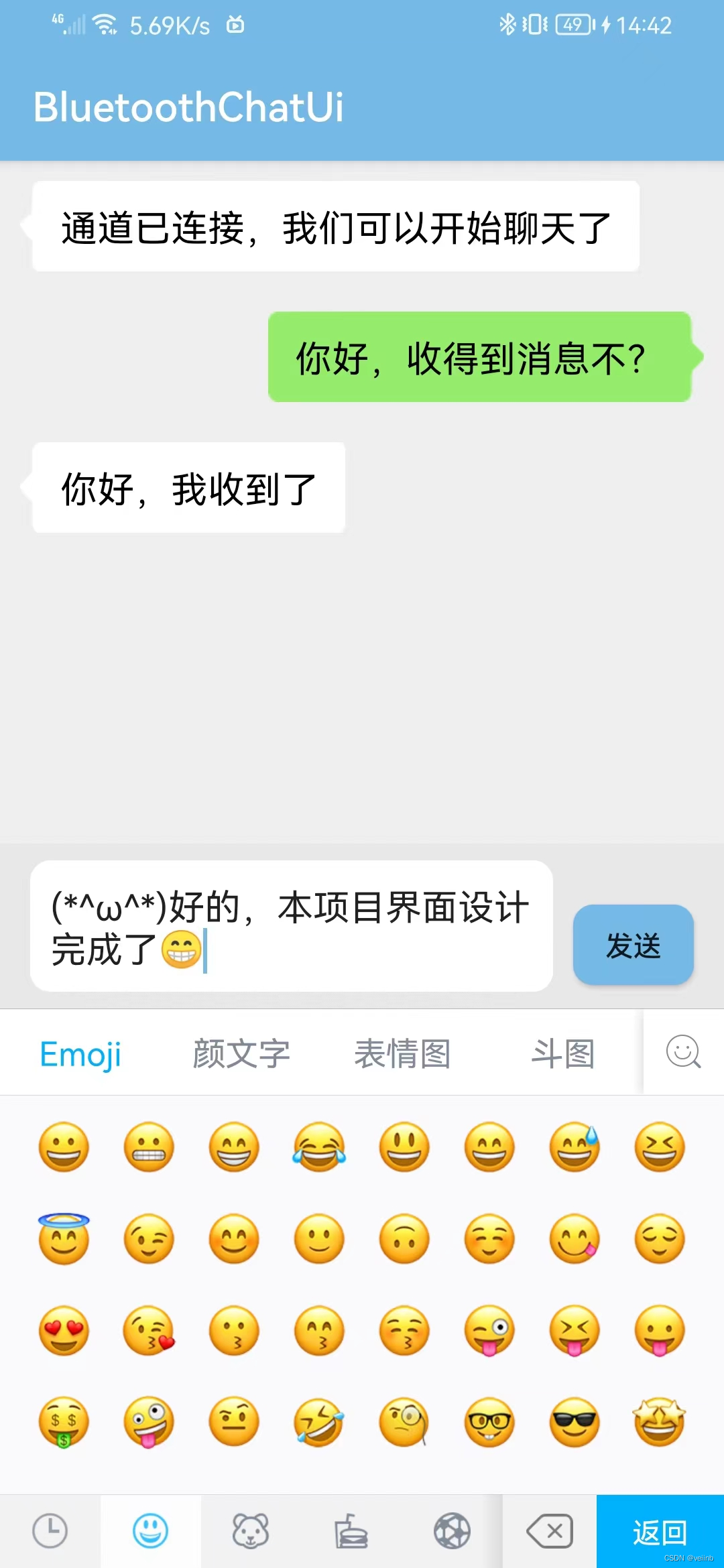
2、蓝牙聊天App设计一(UI界面设计):利用Android Studio进行蓝牙聊天通讯软件的界面设计,主要涵盖两个界面:蓝牙搜索界面与聊天界面,本文将详细介绍如何设计这两个界面,包括布局、控件使用及样式设计。
3、蓝牙聊天App设计二:重点介绍如何实现蓝牙搜索、配对与连接功能,详细讲解相关代码的实现与操作,包括蓝牙设备的搜索、配对和建立连接的过程。
4、蓝牙聊天App设计三:完成蓝牙连接后的聊天功能,结合生活情景进行通俗讲解,包括代码功能实现及界面与后台的交互过程。

项目任务效果图:
(插入蓝牙搜索界面与聊天界面的预览图)
创建项目与界面设计:
创建一个新的Android项目并成功运行第一个程序“Hello World!”,进行UI界面设计。

1、设计第一个界面——蓝牙搜索界面。
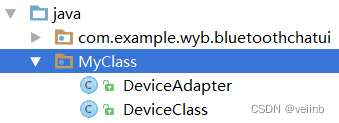
* 在项目中新建包“MyClass”。
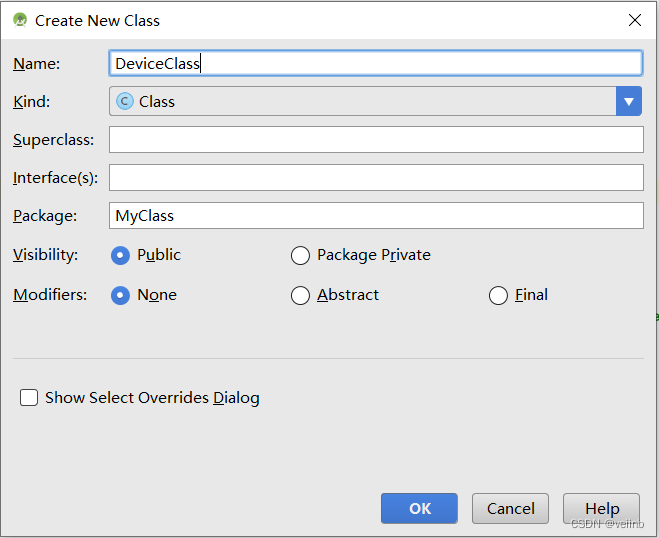
* 在包内添加新类“DeviceClass.java”,用于存储蓝牙设备信息,包括设备名称、地址等。
* 创建“DeviceAdapter.java”,继承ArrayAdapter类,用于在ListView中展示搜索到的蓝牙设备数据。

* 对按钮和列表视图进行自定义样式设计,提升界面美观。
界面设计的关键代码包括布局文件(如“device_item.xml”,“activity_main.xml”)以及“MainActivity.java”的编写。“MainActivity.java”负责搜索到的蓝牙设备的显示、用户交互事件的处理以及蓝牙设备的连接请求等功能。
本文介绍了蓝牙聊天App设计的UI界面部分,包括Android Studio的安装、项目创建、蓝牙搜索界面的设计等,通过本文的指导,您可以完成蓝牙聊天App的UI设计,为后续的蓝牙搜索配对连接和聊天功能实现打下坚实的基础。
(由于篇幅限制,具体代码实现及注释将在后续文章中详细展示。)我们将继续探讨蓝牙聊天App的其他关键部分,包括蓝牙搜索、配对与连接功能以及聊天功能的实现。







还没有评论,来说两句吧...