温馨提示:这篇文章已超过413天没有更新,请注意相关的内容是否还可用!
摘要:本文介绍了Node.js的安装与卸载过程,并特别强调了如何将高版本降级为低版本的操作。提供了安装Node.js的基本步骤和注意事项,确保安装过程顺利进行。详细阐述了卸载Node.js的方法,包括清理相关文件和注册表项。重点介绍了如何将Node.js的高版本降级到低版本,包括下载低版本安装包、卸载高版本、安装低版本等步骤,帮助用户顺利过渡。
初到公司,发现电脑上已经安装了Node.js,但版本似乎不太支持Vue 3,经过查阅相关资料,发现最好保持在16以下的版本,我决定卸载并重新安装Node.js。
目录:
1、卸载Node.js
2、下载Node.js
3、验证Node.js安装

4、配置环境
1. 更改npm安装全局模块目录和缓存路径
2. 配置环境变量
3. 配置淘宝镜像

5、验证安装配置
1、卸载Node.js:
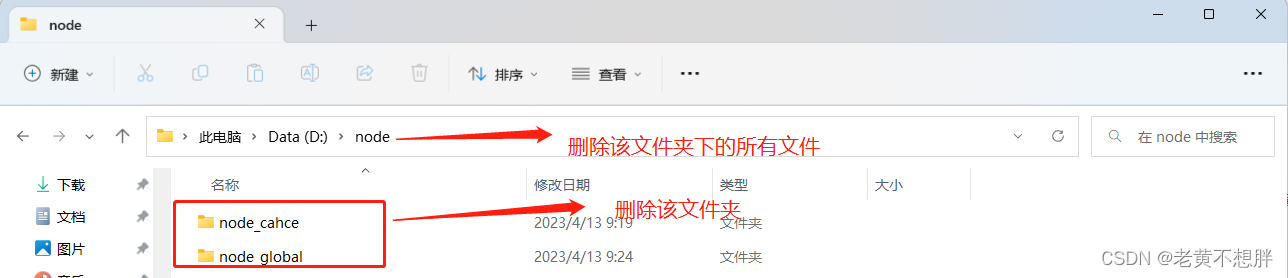
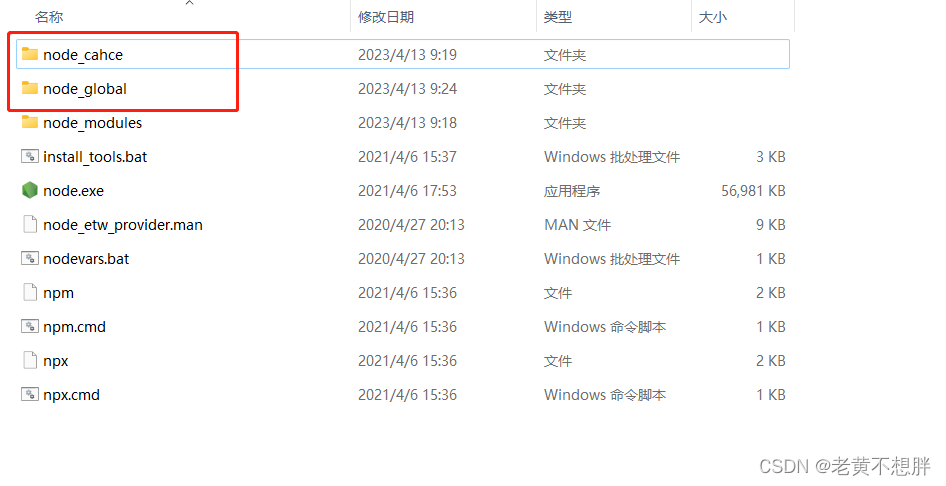
首先打开电脑卸载程序,找到Node.js进行卸载,卸载完成后,找到之前安装的位置,删除所有的文件夹,可能在C盘中也会存在相关的npm文件,所以一定要找到相关文件进行删除,打开命令提示符,输入node -v 和npm -v查看是否卸载完成。
2、下载Node.js:

官方下载地址(以往的版本 | Node.js),点击链接可直接到官网进行下载,但最好不要下载16版本以上的,我这里下载的是Node.js 15.14.0版本,对应的npm版本是7.7.6版本,注意:nodejs版本最好是下载.msi的版本,这样他会自动配置电脑环境,下载完成后,打开软件包,直接一路next到底(可以更换安装的路径,建议放在D盘)。
3、验证Node.js:
打开命令面板输入node -v 和npm -v检查node版本和npm版本,命令面板可以通过win+r输入cmd打开。
4、配置环境:

1. 更改npm安装全局模块目录和缓存路径:npm install xxx时默认存放路径为C:\Users\用户名\AppData\Roamin,我们可以将其放在D盘并创建两个空文件夹node_cahce和node_global来放置我们安装的文件,然后设置全局模块目录和缓存路径为我们新建的两个文件夹,全局安装模块为node_global,缓存路径为node_cahce,打开命令面板输入命令设置成功。
2. 配置环境变量:找到环境变量配置,找到系统变量path看一下有没有对node进行配置,如果没有可进行手动配置,同时配置全局安装模块目录。
3. 配置淘宝镜像:在命令面板输入命令可查看本地的镜像,更改镜像为淘宝镜像,再将镜像复原。
5、验证安装配置:

通过安装express和webpack等模块来验证安装是否成功,然后到新建的文件夹node_global进行查看。
至此,我已经完成了Node.js的新版安装和环境配置,可以快乐地继续编写代码了。






还没有评论,来说两句吧...