温馨提示:这篇文章已超过413天没有更新,请注意相关的内容是否还可用!
摘要:本教程为初学者提供了关于WEB前端项目开发的入门知识,内容涵盖前端开发的基础概念、技术栈、开发环境搭建、HTML、CSS和JavaScript等核心语言的基础知识和应用技巧。通过本课程的学习,学员可以掌握前端开发的基本流程和常用工具,为后续的进阶学习打下坚实的基础。课程面向初学者,适合对前端开发感兴趣的初学者学习参考。(字数:约150字)
基于Web前端开发技术的v3-calendar项目创建与修改
本文旨在介绍使用Web前端开发技术创建v3-calendar项目的过程,并演示如何对其进行简单修改,通过本文,读者将了解如何使用Git Bash安装vue-cli,创建项目,解决常见问题和测试页面效果。
安装vue-cli
1、在电脑上打开Git Bash。
2、执行命令安装npm的registry。
3、全局安装webpack和vue-cli。
4、查看vue-cli版本。
创建项目
1、使用vue-cli创建名为“v3-calendar”的项目。

2、进入项目文件夹。

解决Git Bash方向键失效问题
1、关闭Git Bash窗口。

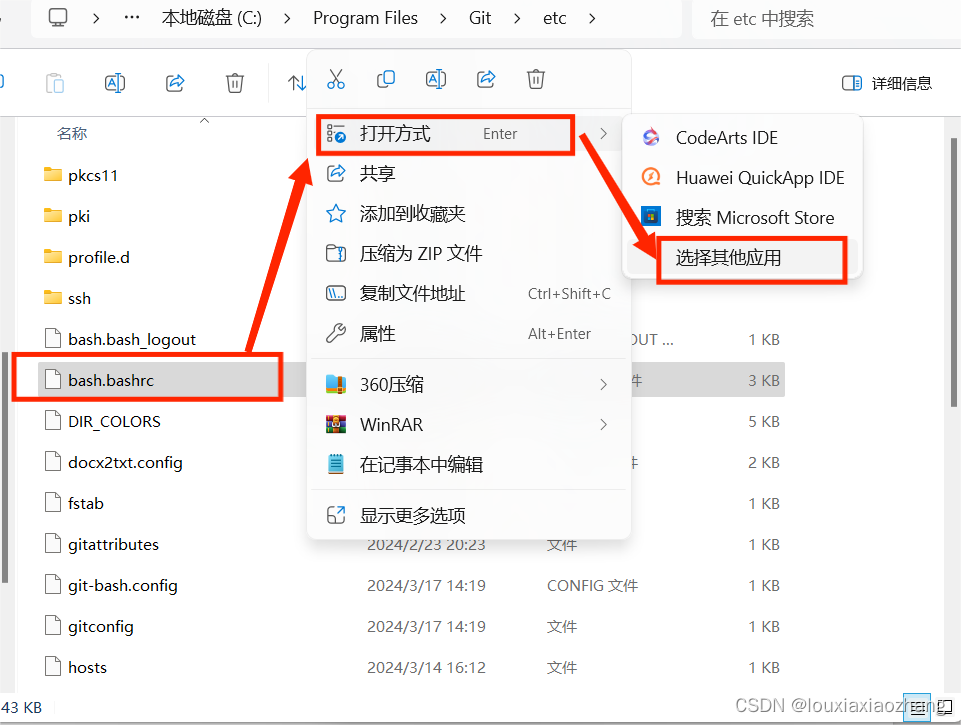
2、在Git bash的安装目录下找到名为bash.bashrc的文件,使用Visual Studio Code打开。

3、在文件末尾添加代码并保存。

重新进行项目创建
1、保存后退出,重新打开Git Bash,执行创建项目的命令。

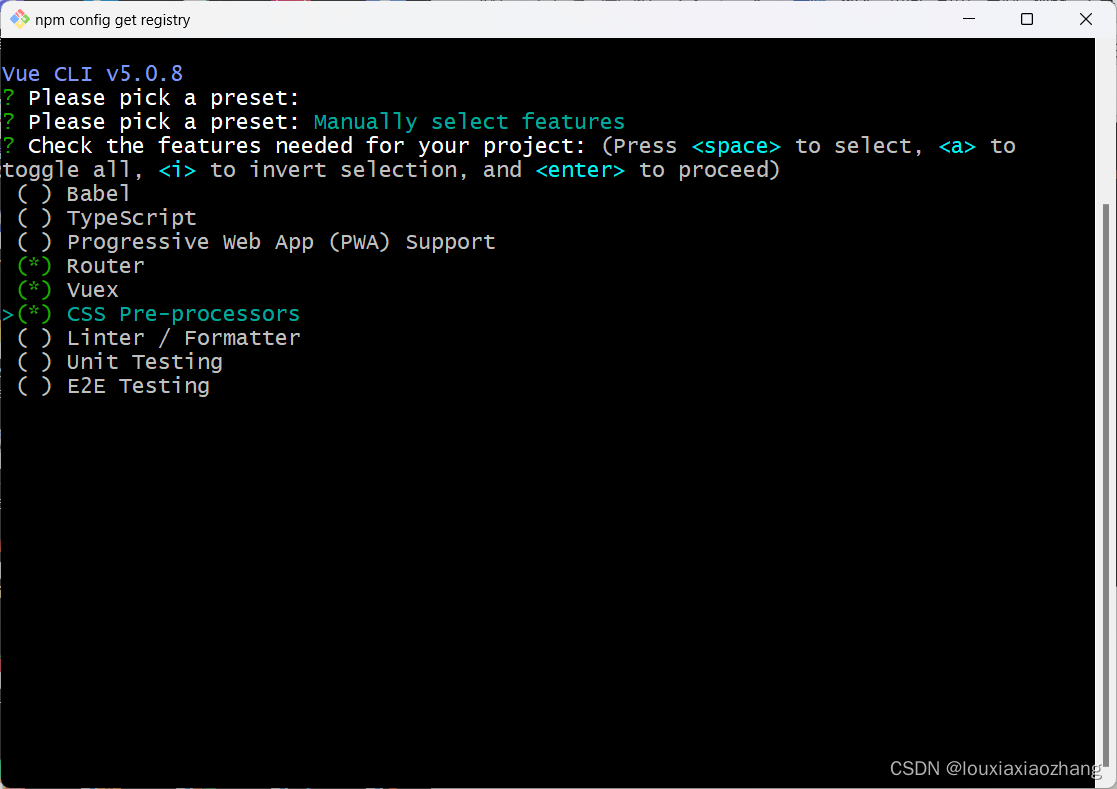
2、根据提示选择配置选项。

3、完成项目创建。

浏览器输入地址查看
1、打开浏览器,输入Git Bash窗口提供的地址。

2、查看页面效果。

1、删除不必要的文件。

2、增加新的文件夹,如css、img、js。

3、修改App.vue和index.js文件代码。

4、测试页面效果。

本文详细介绍了使用Web前端开发技术创建v3-calendar项目的过程,包括安装vue-cli、创建项目、解决Git Bash方向键失效问题、重新进行项目创建、浏览器输入地址查看以及简单修改v3-calendar中的内容,通过本文,读者可以轻松地完成v3-calendar项目的创建和修改,为Web前端开发打下坚实基础。







还没有评论,来说两句吧...