温馨提示:这篇文章已超过414天没有更新,请注意相关的内容是否还可用!
摘要:在Vue.js 3中,我们可以使用Axios进行全局配置以解决跨域请求问题。安装并引入Axios库。在Vue应用的入口文件(如main.js)中配置Axios的全局默认设置,包括设置请求拦截器、响应拦截器等。为解决跨域问题,可以在后端配置CORS策略或前端使用代理服务器。Vue3中的Axios配置有助于简化HTTP请求管理,提高开发效率。

系列文章目录
文章概览
本文档主要介绍前后端分离项目中遇到的Axios部署及跨域请求问题的解决方式,前端基于Vue3和Element-Plus,后端采用Springboot框架,本文将详细介绍如何通过部署Axios及后端配置来解决跨域请求问题。
背景介绍
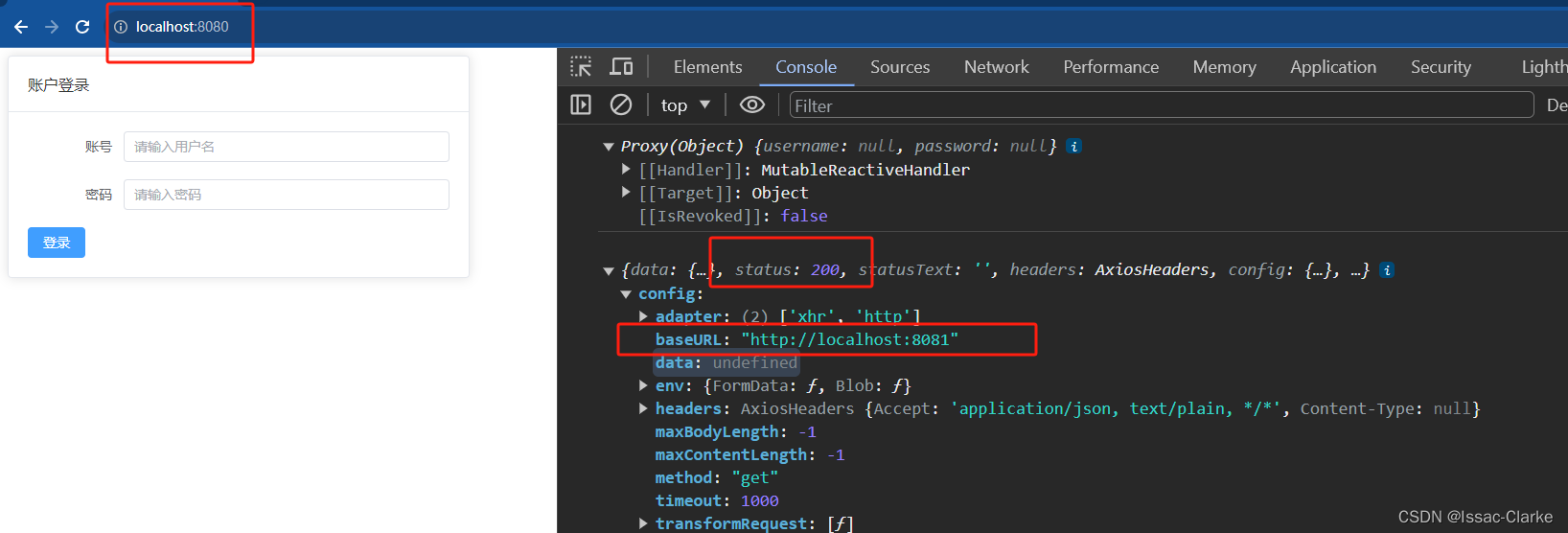
在前后端分离项目中,由于前端和后端端口不同,当使用Axios进行接口访问时,可能会遇到跨域问题,具体表现为浏览器因安全机制阻止跨域请求,导致接口无法访问,本文将详细介绍如何解决这一问题。
Axios部署
1、Axios基本介绍
Axios是一个基于Promise的HTTP库,支持请求/响应拦截器,可以转换请求数据和响应数据,并对响应内容自动转换成JSON类型的数据。
2、npm安装axios
通过npm命令安装axios库:
npm install axios
3、创建request.js文件,创建axios实例
在src目录下的api文件夹中创建request.js文件,用于创建axios实例,并配置默认的访问后端服务接口。
import axios from "axios";
const api = axios.create({
baseURL: "http://localhost:8081", // 后端服务接口地址
timeout: 1000
});
export default api;4、在main.js中全局注册axios
在main.js文件中引入request.js,并使用provide方法将axios提供给全局使用。
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
import api from "./api/request.js"; // 引入request.js
import "element-plus/dist/index.css";
import ElementPlus from "element-plus";
const app = createApp(App);
app.use(router);
app.use(ElementPlus);
app.provide("$axios", api); // 提供axios服务
app.mount("#app");
// 全局挂载axios
app.config.globalProperties.$axios = api; // 配置axios的全局引用5、在页面中使用axios
在Vue组件中,可以通过引入api并使用axios发送请求。
import api from "@/api/request.js"; // 引入api
// 测试请求方法
const login = function () {
api({ url: "/test", method: "get" }).then((res) => {
alert("请求成功!");
console.log(res);
});
};后端解决跨域请求问题
跨域问题可以通过后端配置来解决,以下是两种常见的解决方案:
1、方法一:解决单Controller跨域访问问题
在需要访问的Controller接口上添加@CrossOrigin注解,
@CrossOrigin(origins = "*", maxAge = 3600) // 允许所有来源的跨域请求,有效期为1小时,根据实际需要进行配置。 @GetMapping("/test") public ApiResult test() { return ApiResultHandler.buildApiResult(200, "hello!", null); } 这种方法需要每个访问接口都需要添加注解,比较繁琐,因此推荐使用全局解决方案。 2 方法二:全局解决跨域问题 创建CorsConfig类,配置跨域请求配置类。 @Configuration public class CorsConfig { /当前跨域请求最大有效时长,这里默认设置为一天 */ private static final long MAX_AGE = 24 * 60 * 60; @Bean public CorsFilter corsFilter() { UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource(); CorsConfiguration corsConfiguration = new CorsConfiguration(); // 设置允许访问的来源地址 corsConfiguration.addAllowedOrigin("*"); // 设置允许访问的请求头 corsConfiguration.addAllowedHeader("*"); // 设置允许访问的请求方法 corsConfiguration.addAllowedMethod("*"); corsConfiguration.setMaxAge(MAX_AGE); // 对接口配置跨域设置 source.registerCorsConfiguration("/**", corsConfiguration); return new CorsFilter(source); } } 通过配置这个类,可以实现全局解决跨域问题,无需在每个Controller接口上添加注解。 结果 配置完成后,即可解决Axios跨域请求问题,可以正常访问后端接口并获取响应数据。 通过部署Axios及后端配置可以解决前后端分离项目中的跨域请求问题,希望本文对您有所帮助。 " 您的文章内容清晰明了,解释详细, 文章版权声明:除非注明,否则均为VPS857原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...