温馨提示:这篇文章已超过413天没有更新,请注意相关的内容是否还可用!
摘要:本案例介绍了空间转换的应用之一——3D导航。通过3D导航技术,实现了空间的虚拟漫游和交互体验。该应用将实体空间转换为数字化空间,并提供了丰富的导航功能,如自动路径规划、实时定位等。用户可以在数字化空间中自由漫游,获得更加真实的感受。本案例展示了空间转换技术的实际应用,为未来的空间交互设计提供了新的思路和方向。
本案例深入探讨了空间转换技术的应用,特别是在实现由传统二维平面导航至先进的三维立体导航的转变过程中,借助先进的空间转换技术,用户得以享受更加真实、直观的导航体验,准确获取位置信息和路径规划,这一应用展示了空间转换技术在现代生活中的巨大潜力,为未来空间科技的探索和发展提供了丰富的灵感和参考。
空间转换基础概念解析
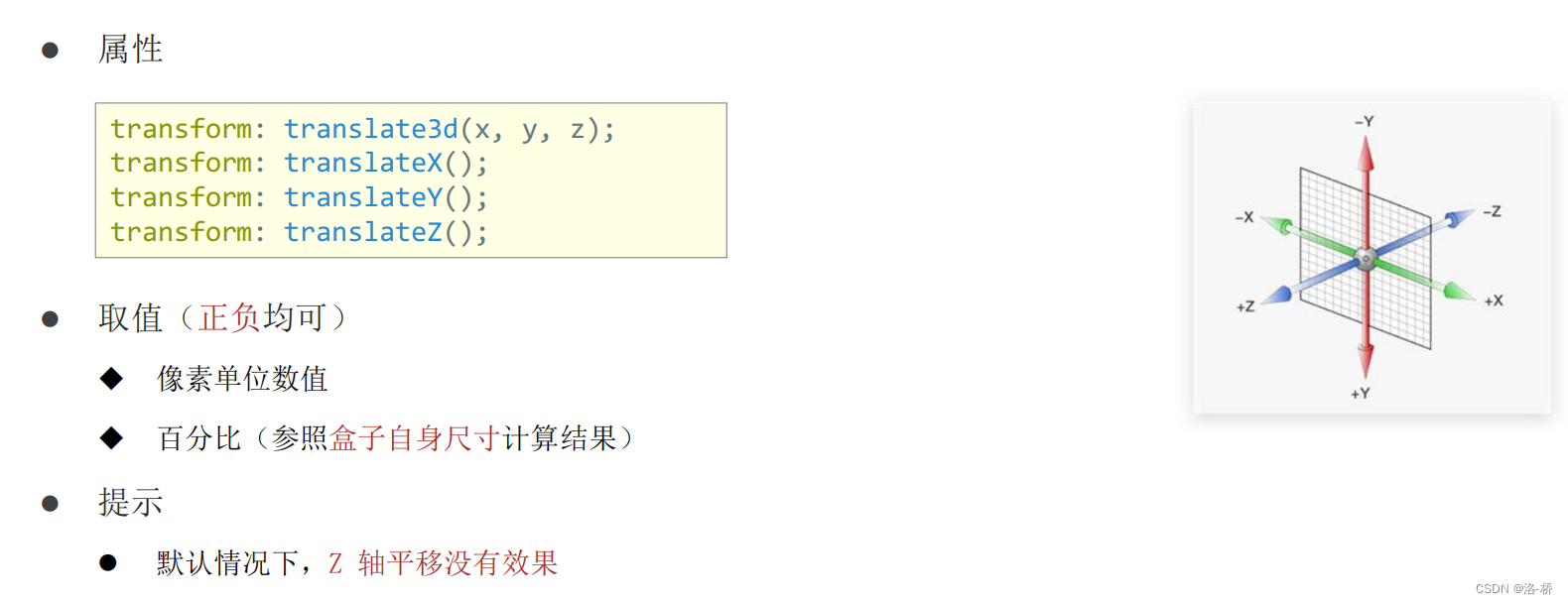
空间转换不仅仅是坐标轴上的简单移动,它涉及到对三维空间属性的深入理解,除了熟知的X、Y轴外,Z轴构成了立体空间的深度维度,在空间转换过程中,我们主要关注的是transform属性,它可以实现元素的平移、旋转和缩放等效果。
空间转换中的平移操作
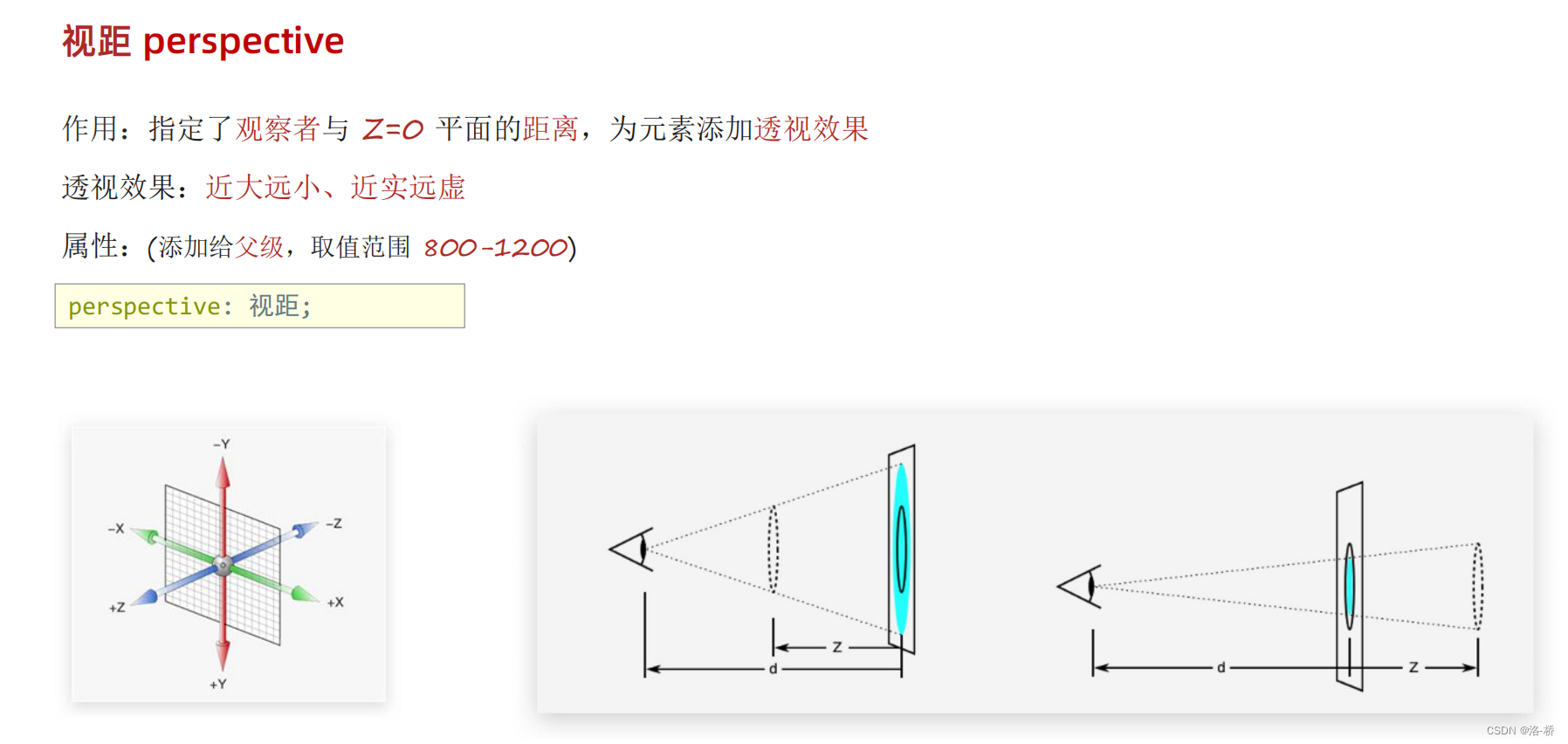
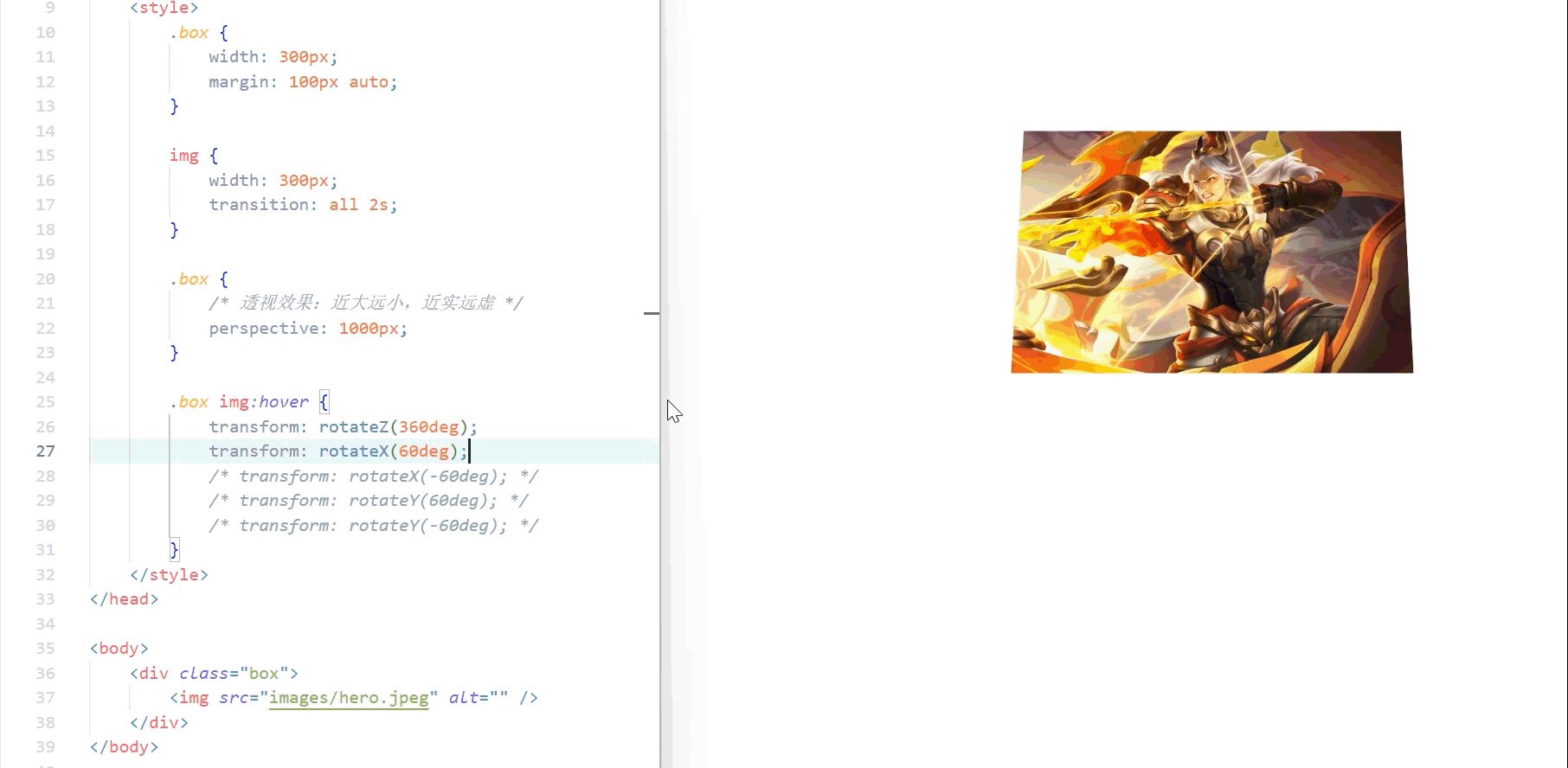
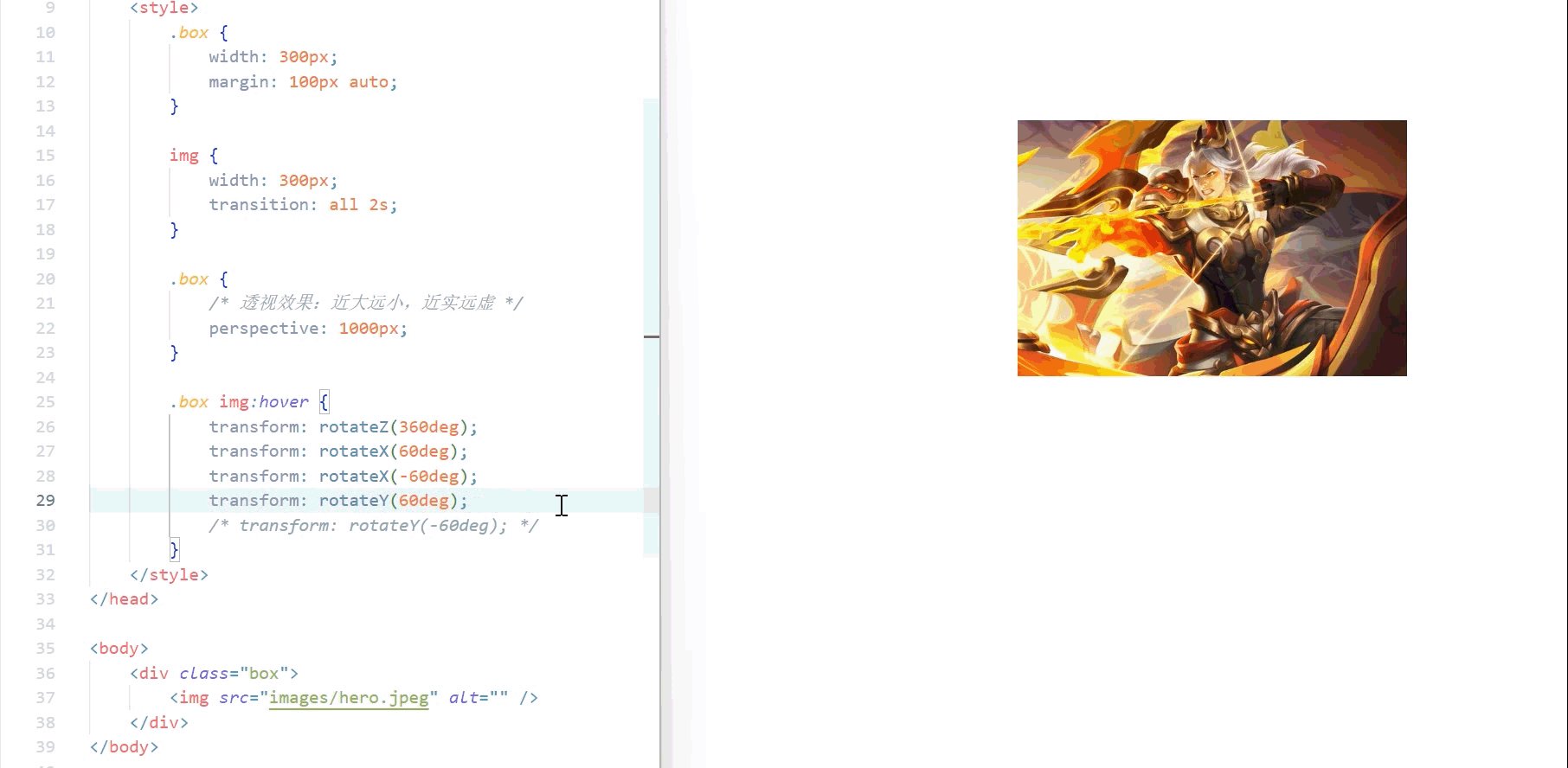
在默认状态下,对Z轴进行平移操作似乎没有效果,这是因为传统的平面显示无法直接展示与我们视线相对的Z轴平移效果,为了解决这个问题,我们需要引入视距的概念,视距(perspective)用于模拟用户和电脑屏幕之间的距离,产生近大远小的透视效果,当我们在三维空间中平移元素时,通过调整视距,可以模拟出更加真实的空间感。
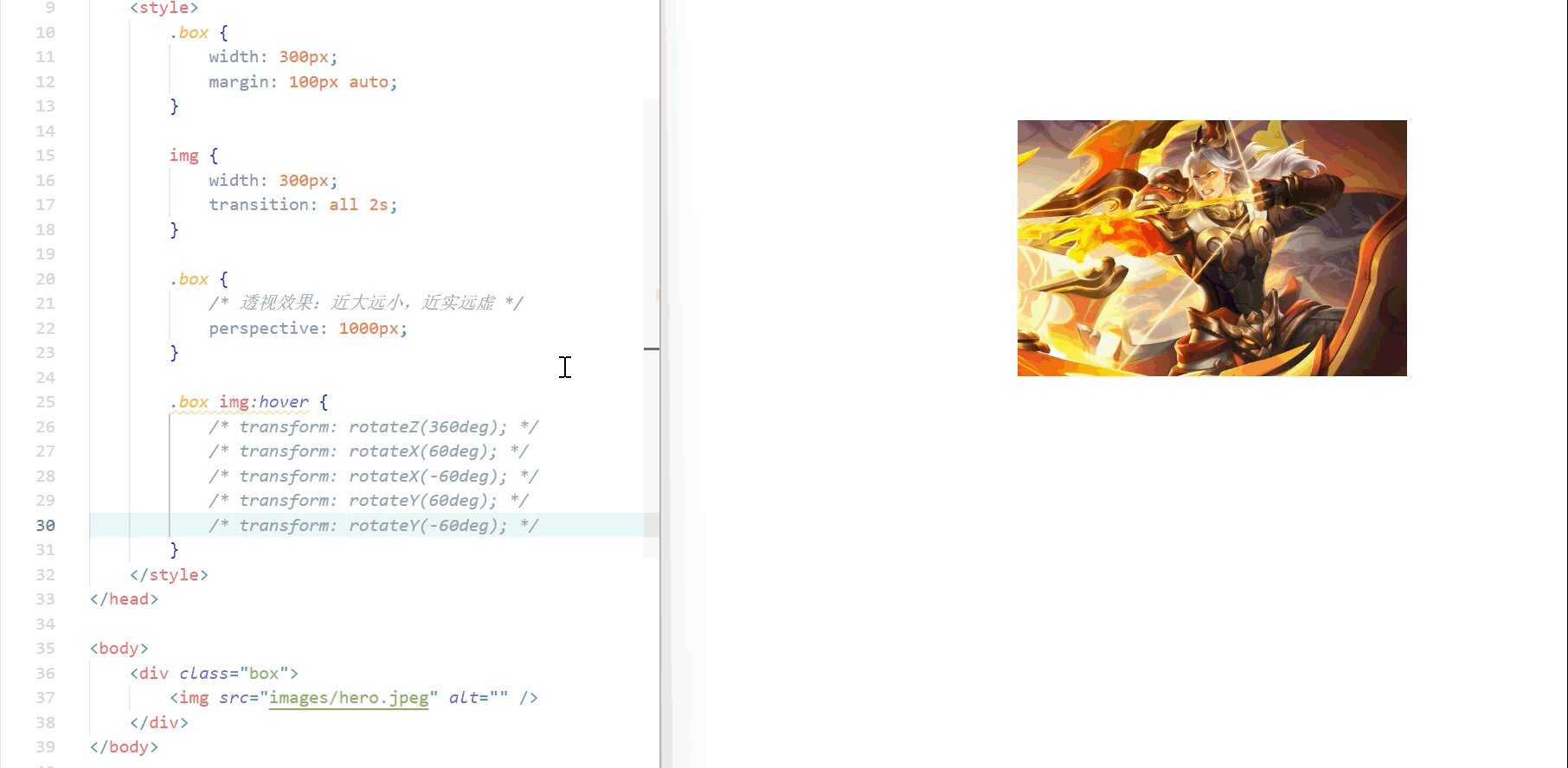
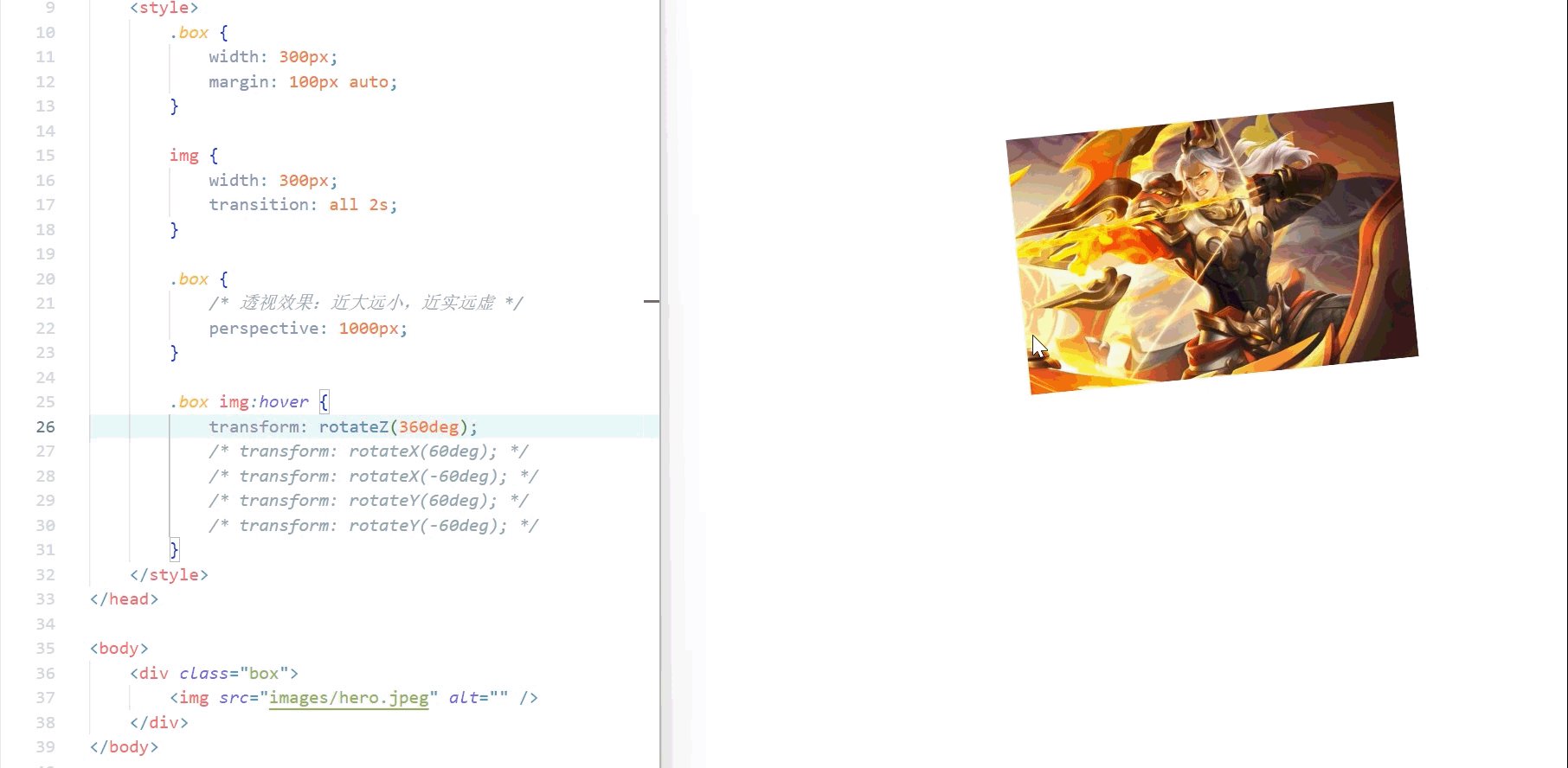
空间转换中的旋转操作
平面旋转是围绕图片的中心点旋转,而空间旋转则是沿着Z轴中的中心点进行,这意味着空间的旋转效果和平面的旋转在视觉上是一致的,但背后的计算和处理方式截然不同。

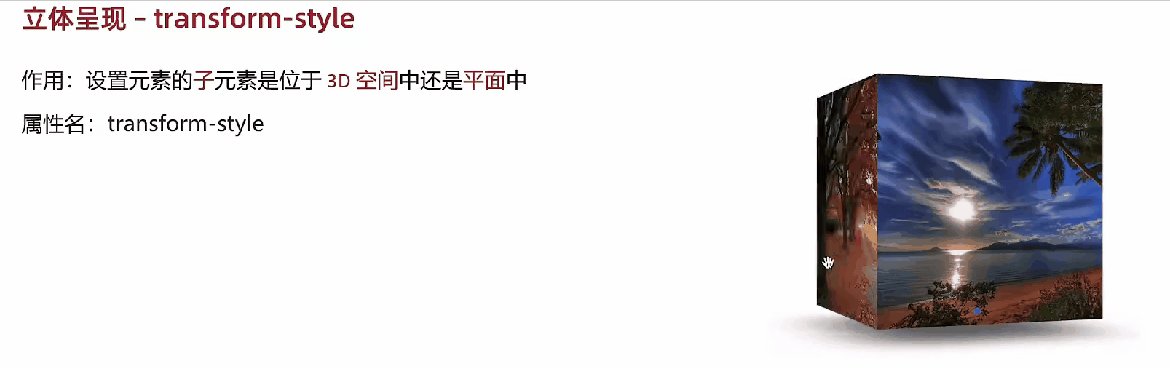
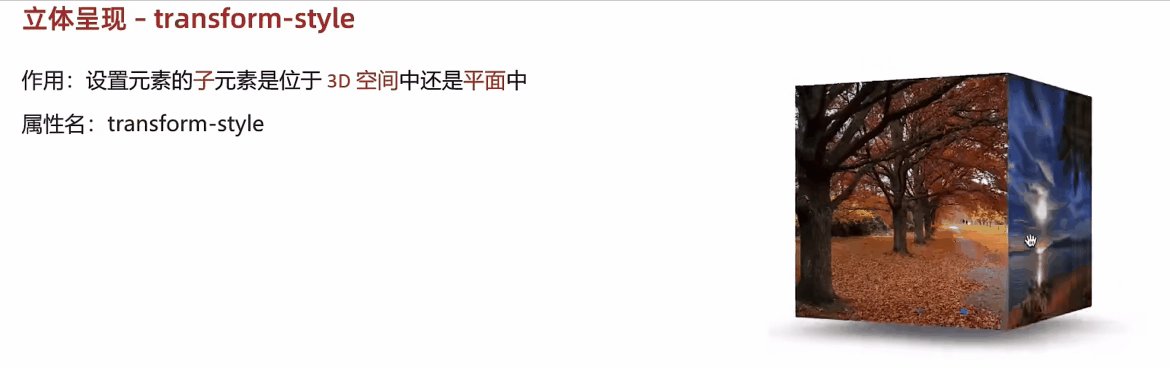
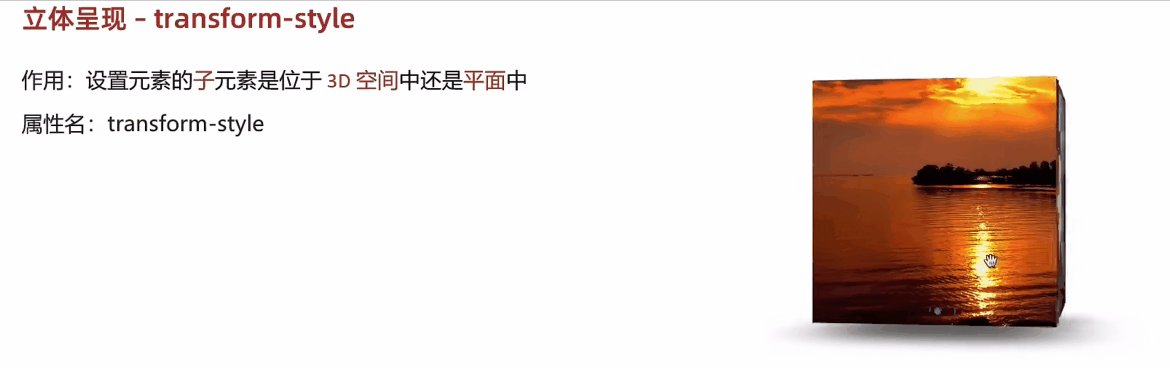
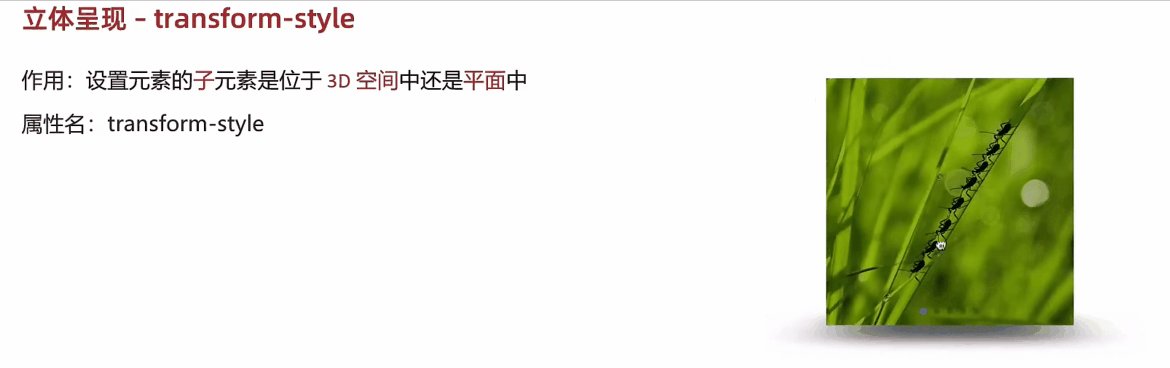
四、实现立体呈现的关键技术:transform-style

为了实现真正的三维立体呈现,我们需要使用transform-style属性,将其值设置为preserve-3d,可以在电脑中搭建一个立方体,呈现出立体的视觉效果。

制作3D导航栏的详细步骤
1、设置父级元素的立体呈现属性。

2、将两个子元素定位在父级元素上,确保它们重叠。

3、将橙色盒子旋转90°,然后向上平移,成为立方体的最上面。

4、将绿色盒子向前移动本身高度的一半,成为立方体的最前面。

5、分别设置每个子元素(li元素)的旋转效果,通过Z轴上的平移和旋转操作完成立体导航栏的构建,这些操作都是独立的,互不干扰。

希望通过以上内容,你能更好地理解空间转换技术在制作三维导航栏中的应用,如果你有任何疑问或需要进一步的解释,请随时提问,随着科技的不断进步,空间转换技术将在更多领域得到应用,展现出更加广阔的前景。







还没有评论,来说两句吧...