温馨提示:这篇文章已超过412天没有更新,请注意相关的内容是否还可用!
摘要:在使用Vue ElementUI框架时,可能会遇到下拉框值无法选中的问题。这可能是由于数据绑定、选项渲染等问题导致的。针对这一问题,解决方案包括检查数据绑定是否正确,确保下拉框选项与数据源匹配,同时可以尝试重新渲染选项或使用强制更新等方法。通过这些方法,可以有效解决Vue ElementUI下拉框值无法选中的问题。
在使用Vue ElementUI的下拉框时,可能会遇到值无法选中的情况,这种情况可能源于多种原因,比如数据绑定问题、选项值与数据源不匹配等,用户需要确保数据被正确绑定到下拉框上,并且保证选项值与数据源中的值完全一致,也可能是组件属性设置不当或DOM更新问题所致,针对这一问题,建议检查代码逻辑和组件配置,并尝试重新渲染组件或更新相关依赖库。

对于下拉单选框,当你选中某个选项后,通常只需将该选项的id赋值给下拉框绑定的值即可,但在实际操作过程中,可能会因为视图更新不及时导致无法正确选中,为了解决这个问题,可以在下拉框上绑定一个change事件,并在事件处理函数中使用this.$forceUpdate()来强制更新视图。
而对于下拉多选框,处理起来相对复杂一些,除了将选中的id赋值外,还需要进一步处理以匹配下拉框内的数据,你需要遍历已选中的值,并与下拉框内的数据进行比对,然后将匹配到的数据名称添加到数组中,最后将这个数组赋值给下拉框绑定的值。
以下是相关的代码示例:
单选框示例:

// 点击修改后请求接口,将值赋给下拉框绑定的变量
this.form.gamesId = res.data.gamesId;
// 在下拉框上绑定change事件,更新视图
changeGame(id){
this.$forceUpdate();
}多选框示例:
let arr = [];
this.form.label.forEach(val => {
this.labels.forEach(item => {
if (val == item.id) {
arr.push(item.name);
}
});
});
// 将处理后的数组赋值给下拉框绑定的值
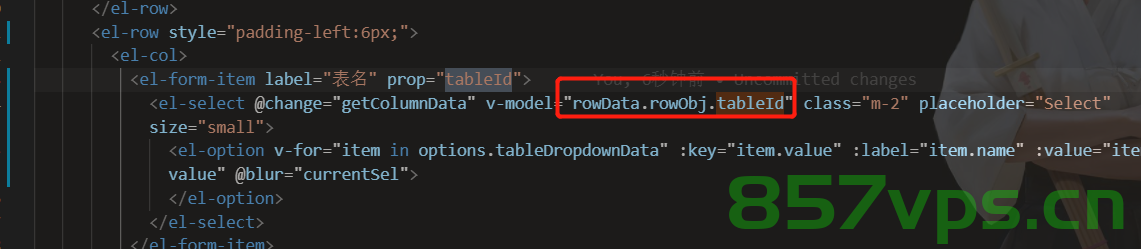
this.form.label = arr;为了更直观地说明问题,你提供了两张图片,但请注意,图片来源网络,如有侵权,请及时删除。
处理Vue中ElementUI下拉框的值无法选中问题,核心在于确保视图的实时更新,通过绑定合适的事件和处理函数,可以确保数据的正确显示和选择,还需注意检查数据绑定、选项值与数据源匹配、组件属性设置以及DOM更新等方面,以确保下拉框的正常工作。






还没有评论,来说两句吧...