温馨提示:这篇文章已超过411天没有更新,请注意相关的内容是否还可用!
摘要:,,使用uni-app框架开发小程序时,实现锚点连接和锚点跳转功能是非常重要的。通过使用uni.pageScrollTo方法和scroll-into-view属性,开发者可以轻松实现页面的滚动定位。uni.pageScrollTo方法允许程序化地滚动到页面的特定位置,而scroll-into-view属性则允许用户通过点击锚点直接跳转到页面的指定区域。这些功能增强了用户体验,特别是在长页面或需要快速导航到特定内容的场景中。
一、在需要设置锚点的页面,为需要跳转的部分设置id属性,你可以设置一个id为“section1”的元素。

二、在需要跳转到锚点的页面,你可以使用uni.navigateTo或uni.redirectTo方法,搭配URL参数的方式实现跳转,要跳转到id为“section1”的部分,你可以在跳转时通过URL传递参数。
三、在目标页面,你需要使用uni.createSelectorQuery方法获取目标元素,并使用scrollIntoView方法滚动到目标元素,你可以在页面的onLoad方法中使用这个方法。
四、对于使用scroll-view的情况,你可以设置:scroll-into-view属性来指定滚动到哪个子元素,你需要用一个ref来绑定scroll-view,并在点击元素时设置对应的元素id/锚点id到该ref。
以下是具体的实现步骤和代码示例:
一、设置锚点元素id:在需要跳转到的部分设置一个具有id属性的元素,例如<div id="section1">这是需要跳转到的部分</div>。

二、实现页面跳转:在需要跳转到锚点的页面,使用uni.navigateTo或uni.redirectTo方法,并通过URL参数传递要跳转的锚点id。
uni.navigateTo({
url: '/pages/destinationPage?to=section1'
})三、滚动到目标元素:在目标页面中,使用uni.createSelectorQuery方法获取目标元素的坐标,并使用scrollIntoView方法滚动到该元素,示例代码如下:
onLoad: function (options) {
// 获取要滚动到的元素id
var to = options.to;
// 获取目标元素
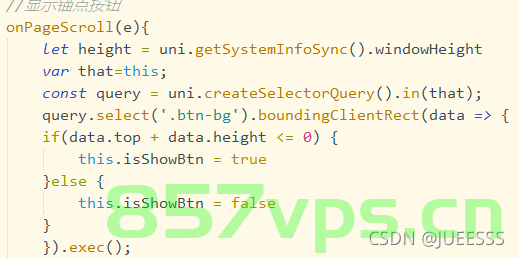
uni.createSelectorQuery().select('#' + to).boundingClientRect(function(rect){
// 使用scrollIntoView方法滚动到目标元素
uni.pageScrollTo({
scrollTop: rect.top,
duration: 500
})
}).exec();
}四、scroll-view设置锚点:如果你使用的是scroll-view组件,你可以使用:scroll-into-view属性来指定滚动到哪个子元素,你需要通过ref来绑定scroll-view,并在点击元素时设置对应的元素id/锚点id到该ref,示例代码如下:
<scroll-view ref="scrollView"> <!-- 子元素 --> <view id="section1" @click="scrollToSection1">Section 1</view> <!-- 其他子元素 --> </scroll-view>
methods: {
scrollToSection1() {
this.$refs.scrollView.scrollIntoView('#section1');
}
}通过以上步骤和代码示例,你应该能够在Uniapp中实现锚点链接功能了,如果你还有其他问题或需要进一步的帮助,请随时提问,参考链接中提供了更多关于Uniapp锚点跳转的信息和教程,你可以参考学习。






还没有评论,来说两句吧...