温馨提示:这篇文章已超过413天没有更新,请注意相关的内容是否还可用!
摘要:本测试教程介绍了如何使用Selenium 2进行自动化测试。Selenium 2是一款强大的自动化测试工具,能够帮助测试人员模拟真实用户操作,进行网页功能测试。本教程将介绍Selenium 2的安装、配置、基本使用方法和测试案例,包括测试环境的搭建、测试用例的编写、测试执行和结果分析等环节。通过学习本教程,读者可以掌握Selenium 2的使用方法,提高测试效率,确保软件质量。
文章目录
- 1.webdriver API
- 1.1元素的定位
- 1.2id定位
- 1.3name 定位
- 1.4tag name 定位和class name 定位
- 1.5CSS 定位(常用)
- 1.5.1概念
- 1.5.2实操
- 1.5.3语法
- 1.6XPath 定位
- 1.6.1概念
- 1.6.2实操
- 1.6.3语法
- 1.7link text定位
- 1.8Partial link text 定位
- 1.9一个简单的测试实战
- 1.10CSS定位和XPath定位哪一个更好?
- 2.操作测试对象
- 2.1鼠标点击与键盘输入
- 2.2submit 提交表单
- 2.3text 获取元素文本
- 2.4操作测试对象api项目实战
- 3.添加等待
- 4.打印信息
- 5.浏览器的操作
- 6.键盘事件
- 6.1键盘按键用法
- 6.2键盘组合键用法
- 7.鼠标事件
- 8.定位一组元素
- 9.多层框架/窗口定位
- 9.1多层框架的定位
- 9.2多层窗口定位
- 10.层级定位
- 11.下拉框处理
- 12.alert、confirm、prompt 的处理
- 13.DIV对话框的处理
- 14.上传文件操作
- 关闭对话框
大家好,我是晓星航。今天为大家带来的是 自动化测试selenium第二节 相关的讲解!😀
1.webdriver API
一个简单自动化脚本的构成:
# coding = utf-8 from selenium import webdriver import time browser = webdriver.Firefox() time.sleep(3) browser.get("http://www.baidu.com") time.sleep(3) browser.find_element_by_id("kw").send_keys("selenium") time.sleep(3) browser.find_element_by_id("su").click() browser.quit()脚本解析
- coding = utf-8
防止乱码,在编辑器里面可以不用加,因为编辑器默认的就是UTF-8模式。
- from selenium import webdriver
导入webdriver工具包,这样就可以使用里面的API
- browser = webdriver.Firefox()
获得被控制浏览器的驱动,这里是获得Firefox的,当然还可以获得Chrome浏览器,不过要想使这一段 代码有效,必须安装相应的浏览器驱动。
- browser.find_element_by_id(“kw”).send_keys(“selenium”)
通过元素的ID定位想要操作的元素,并且向元素输入相应的文本内容 。
- browser.find_element_by_id(“su”).click()
通过元素的ID定位到元素,并进行点击操作。
- browser.quit()
退出并关闭窗口。
browser.close()也可以关闭窗口。两者的区别是:
close方法关闭当前的浏览器窗口,quit方法不仅关闭窗口,还会彻底的退出webdriver,释放与driver server之间的连接。所以简单来说quit是更加彻底的close,quit会更好的释放资源。
1.1元素的定位
对象的定位应该是自动化测试的核心,要想操作一个对象,首先应该识别这个对象。一个对象就是一个 人一样,他会有各种的特征(属性),如比我们可以通过一个人的身份证号,姓名,或者他住在哪个街 道、楼层、门牌找到这个人。
那么一个对象也有类似的属性,我们可以通过这些属性找到这对象。
注意:不管用那种方式,必须保证页面上该属性的唯一性
webdriver 提供了一系列的对象定位方法,常用的有以下几种
- id
- name
- class name
- link text
- partial link text
- tag name
- xpath
- css selector
我们可以看到,一个百度的输入框,可以用这么多种方式去定位。
#coding=utf-8 from selenium import webdriver import time browser = webdriver.Chrome() browser.get("http://www.baidu.com") #########百度输入框的定位方式########## #通过id 方式定位 browser.find_element_by_id("kw").send_keys("selenium") #通过name 方式定位 browser.find_element_by_name("wd").send_keys("selenium") #通过tag name 方式定位 browser.find_element_by_tag_name("input").send_keys("selenium") 不能成功,因为 input太多了不唯一。 #通过class name 方式定位 browser.find_element_by_class_name("s_ipt").send_keys("selenium") #通过CSS 方式定位 browser.find_element_by_css_selector("#kw").send_keys("selenium") #通过xphan 方式定位 browser.find_element_by_xpath("//*[@id='kw']").send_keys("selenium") ############################################ browser.find_element_by_id("su").click() time.sleep(3) browser.quit()1.2id定位
id是页面元素的属性,我们最常用元素定位方式,但是不是所有的元素都有id的。如果一个元素有id属 性,那么一般在整个页面是唯一的。所以我们一般可以用id来唯一的定位到这个元素
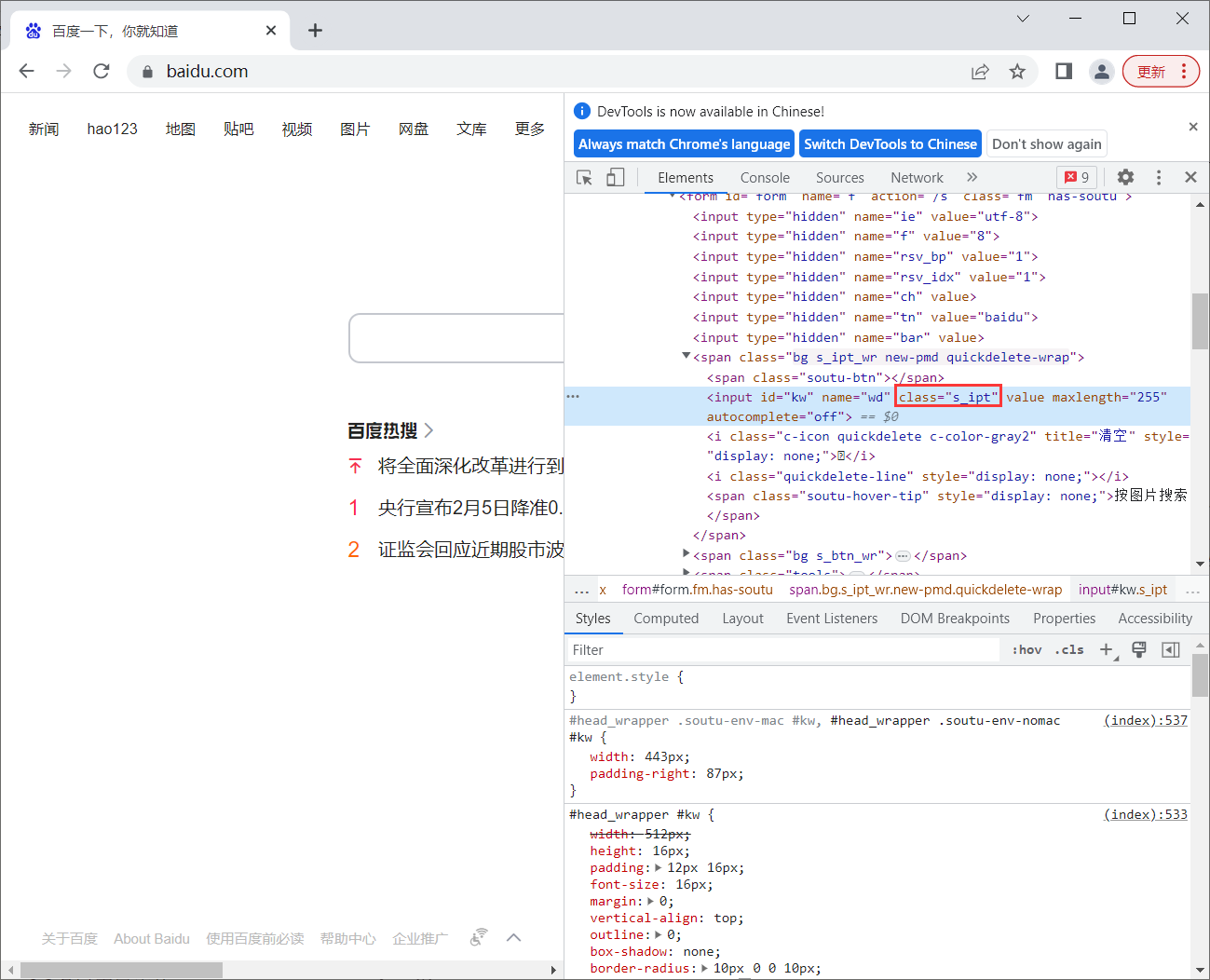
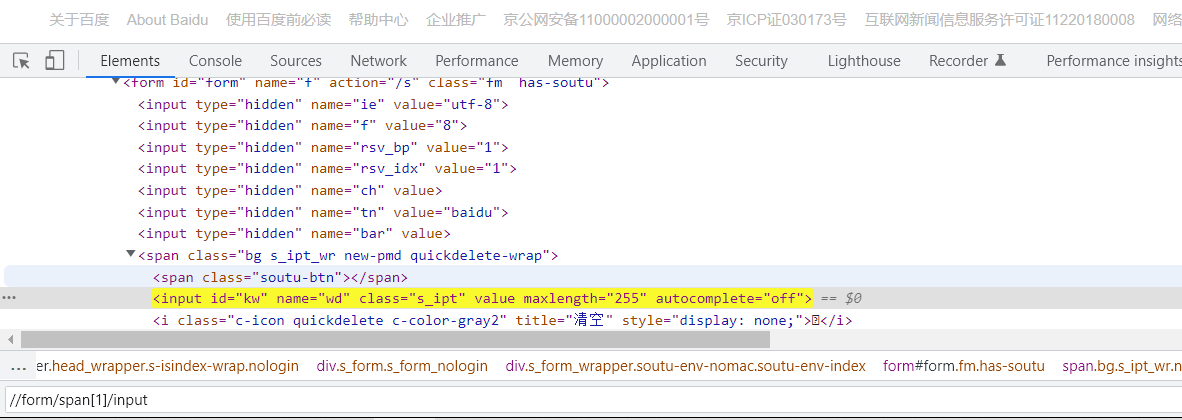
通过前端工具,例如Chrome浏览器的F12,找到了百度输入框的属性信息,如下:
属性 id=”kw”
通过find_element_by_id(“kw”) 函数就可以定位到百度输入框
1.3name 定位
如果这个元素有name,并且元素的name命名在整个页面是唯一的,那么我们可以用name来定位这个 元素。
用上面百度输入框的例子,其中元素的属性name=”wd”
通过find_element_by_name(“wd”)函数同样也可以定位到百度输入框
1.4tag name 定位和class name 定位
从上面的百度输入框的属性信息中,我们看到,不单单只有id 和name 两个属性, 比如class 和tag name(标签名)
input 就是一个标签的名字,可以通过find_element_by_tag_name(“input”) 函数来定位。
class=“s_ipt”,通过find_element_by_class_name(“s_ipt”)函数定位百度输入框。
在这里要注意的是,不是所有的元素用 tag name或者 class name来定位元素,首先要保证该元素的这 两种属性在页面上是唯一的,才能够准确的定位。
1.5CSS 定位(常用)
1.5.1概念
CSS(Cascading Style Sheets)是一种语言,它被用来描述HTML 和XML 文档的表现。
CSS 使用选择器来为页面元素绑定属性。这些选择器可以被selenium 用作另外的定位策略。
CSS 的比较灵活可以选择控件的任意属性,上面的例子中:
find_element_by_css_selector(“#kw”)
通过find_element_by_css_selector( )函数,选择取百度输入框的id 属性来定义
1.5.2实操
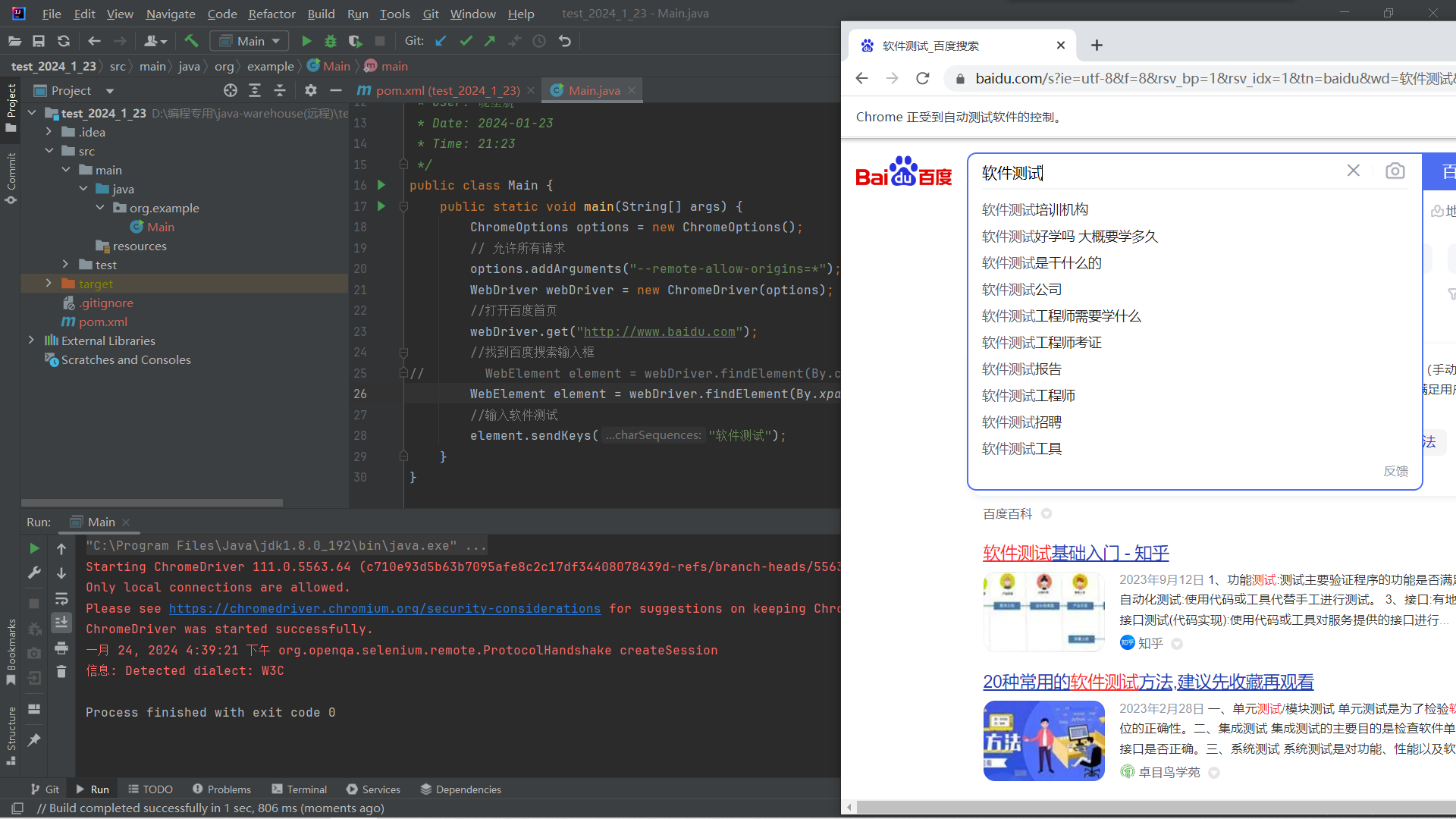
CSS的获取可以用chrome的F12开发者模式中Element-右键-copy-copy selector来获取

通过F12查看百度搜索框前端源码找到搜索框的css类选择器为 s_ipt 然后我们在代码里输入这个类选择器。
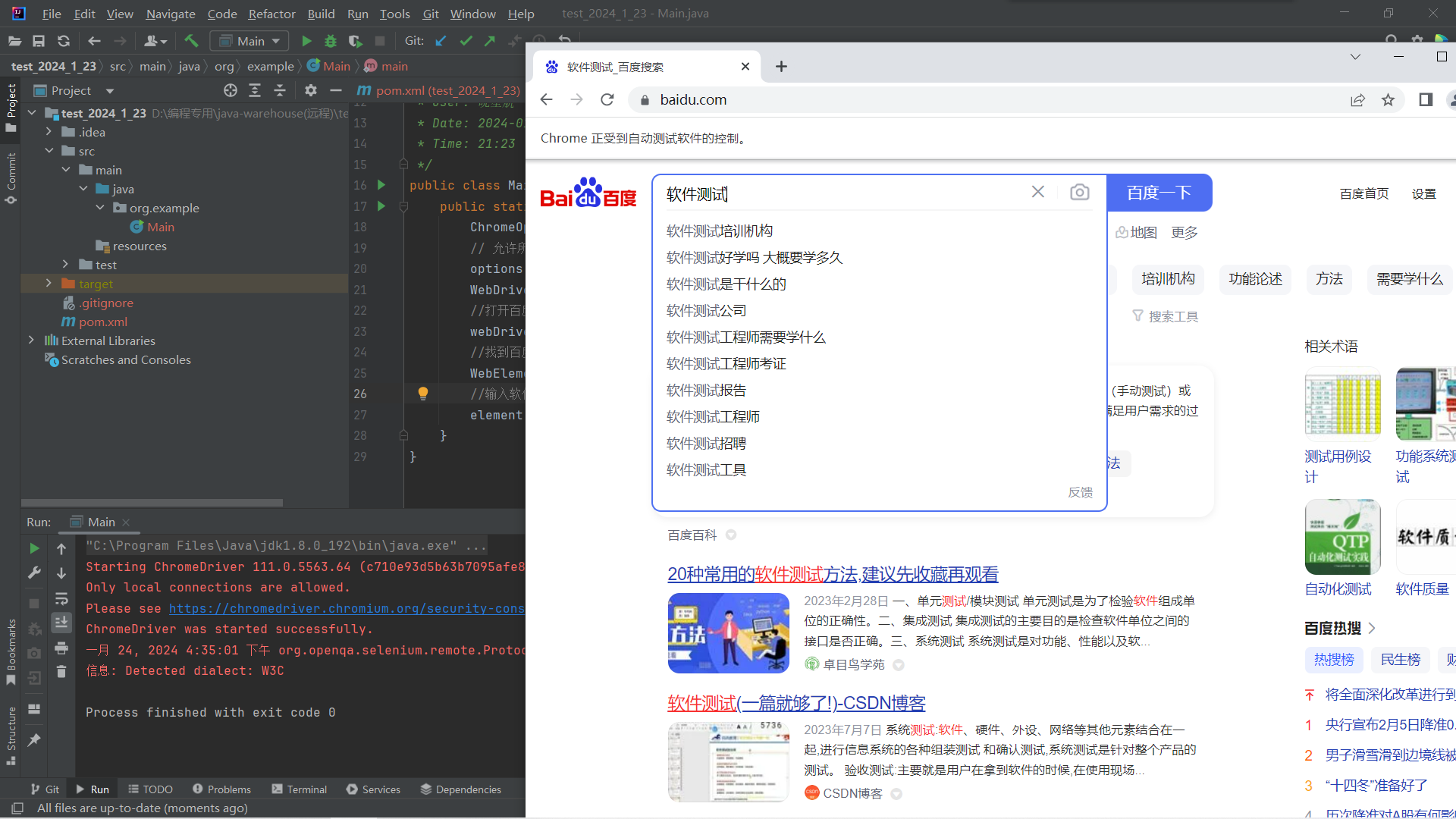
运行一下

可以发现我们idea操作我们的浏览器自动输入了 软件测试 这四个字符。
package org.example; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.chrome.ChromeOptions; public class Main { public static void main(String[] args) { ChromeOptions options = new ChromeOptions(); // 允许所有请求 options.addArguments("--remote-allow-origins=*"); WebDriver webDriver = new ChromeDriver(options); //打开百度首页 webDriver.get("http://www.baidu.com"); //找到百度搜索输入框 WebElement element = webDriver.findElement(By.cssSelector(".s_ipt")); //输入软件测试 element.sendKeys("软件测试"); } }1.5.3语法
css 选择语法:
id选择器:#id
类选择器:.class
标签选择器:.标签名
后代选择器:父级选择器 子级选择器
1.6XPath 定位
1.6.1概念
什么是XPath:http://www.w3.org/TR/xpath/
XPath 基础教程:http://www.w3schools.com/xpath/default.asp
XPath 是一种在XML 文档中定位元素的语言。因为HTML 可以看做XML 的一种实现,所以selenium 用 户可是使用这种强大语言在web 应用中定位元素。
XPath 扩展了上面id 和name 定位方式,提供了很多种可能性。
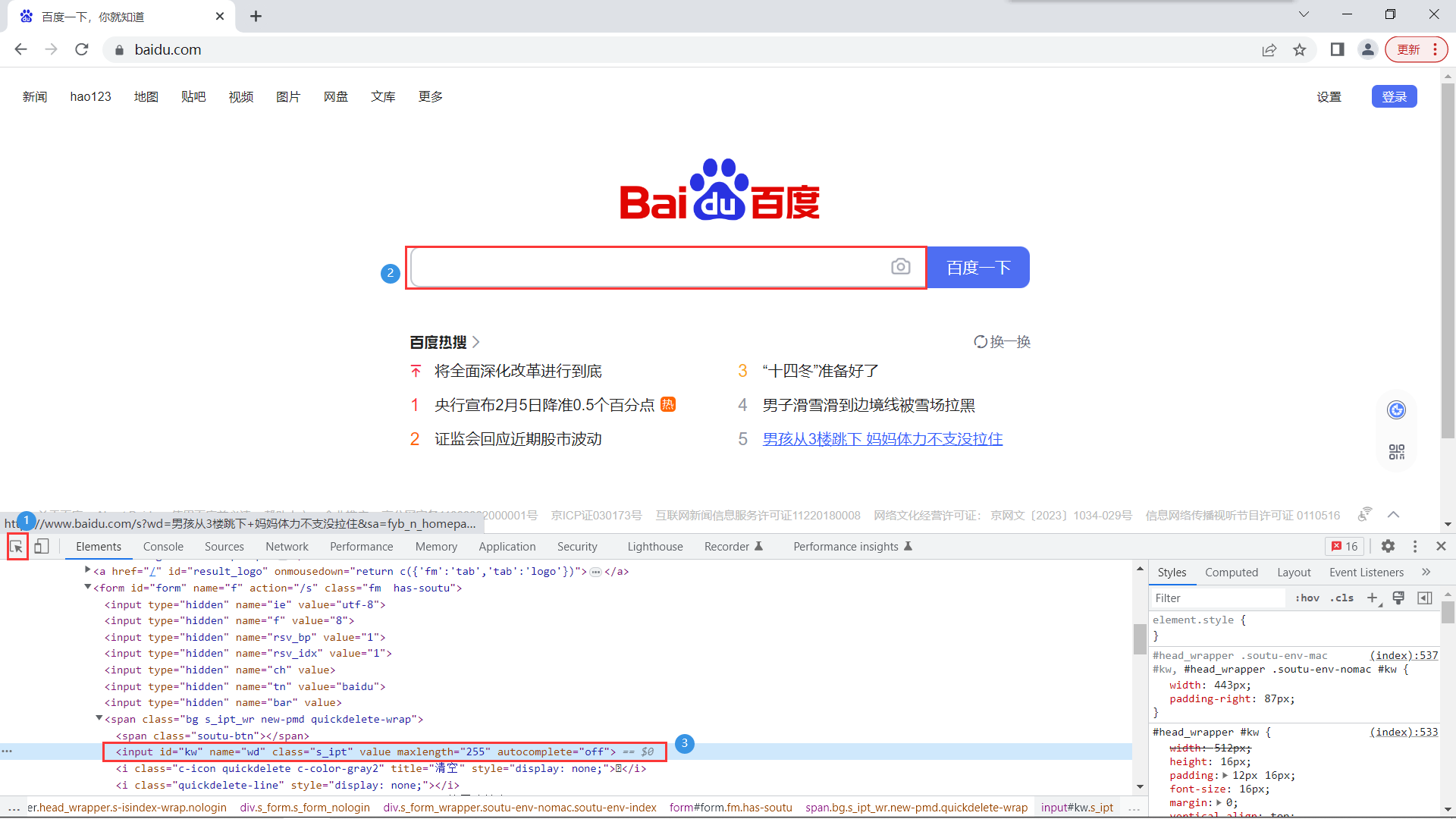
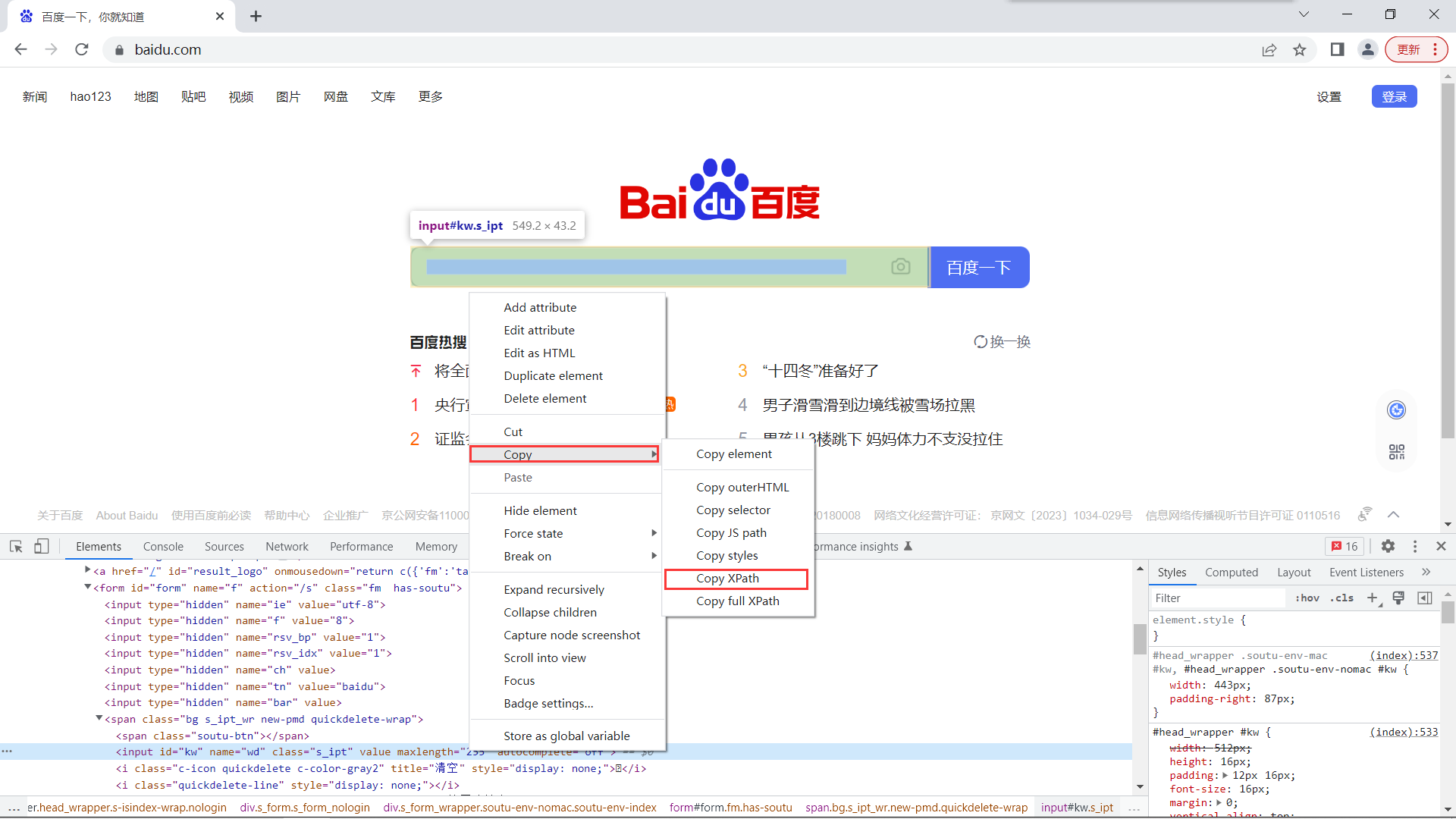
XPATH的获取可以用chrome的F12开发者模式中Element-右键-copy-copy xpath来获取
1.6.2实操

通过F12查看百度搜索框前端源码找到搜索框的前端源码位置

在找到的源码位置处右键找到 copy 点击 Copy XPath 即可复制我们对应的XPath所需的代码 此处为: //*[@id="kw"]

然后替换到我们之前写过的代码中即可产生如图所示的效果
package org.example; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.chrome.ChromeOptions; public class Main { public static void main(String[] args) { ChromeOptions options = new ChromeOptions(); // 允许所有请求 options.addArguments("--remote-allow-origins=*"); WebDriver webDriver = new ChromeDriver(options); //打开百度首页 webDriver.get("http://www.baidu.com"); //找到百度搜索输入框 // WebElement element = webDriver.findElement(By.cssSelector(".s_ipt")); WebElement element = webDriver.findElement(By.xpath("//*[@id=\"kw\"]")); //输入软件测试 element.sendKeys("软件测试"); } }1.6.3语法
XPath语法:
绝对路径:/html/head/title (不常用)
相对路径(一下举例均为两个 1为百度的搜索框 2为百度搜索框的确认按钮):
相对路径+索引:
//form/span[1]/input

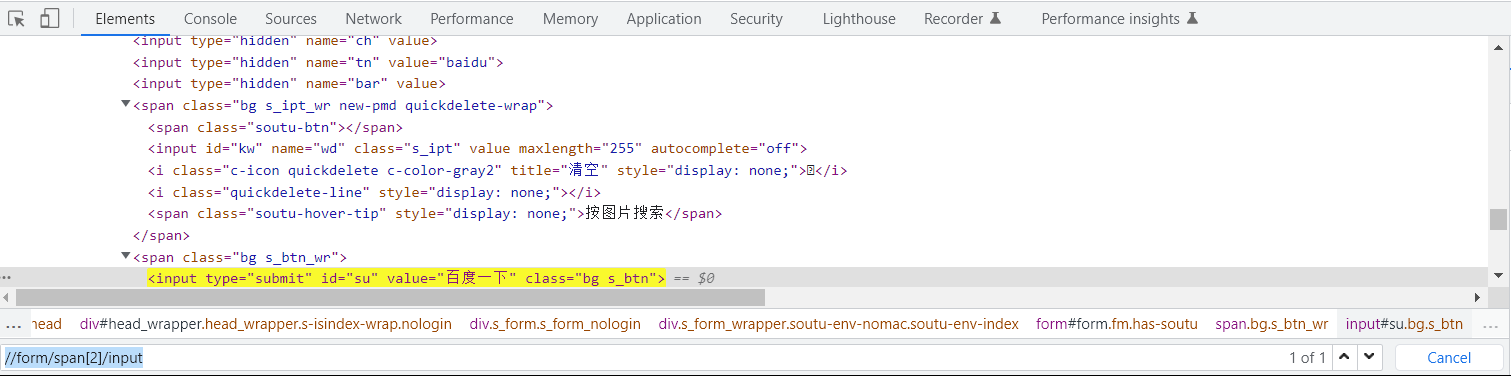
//form/span[2]/input

相对路径+属性值:
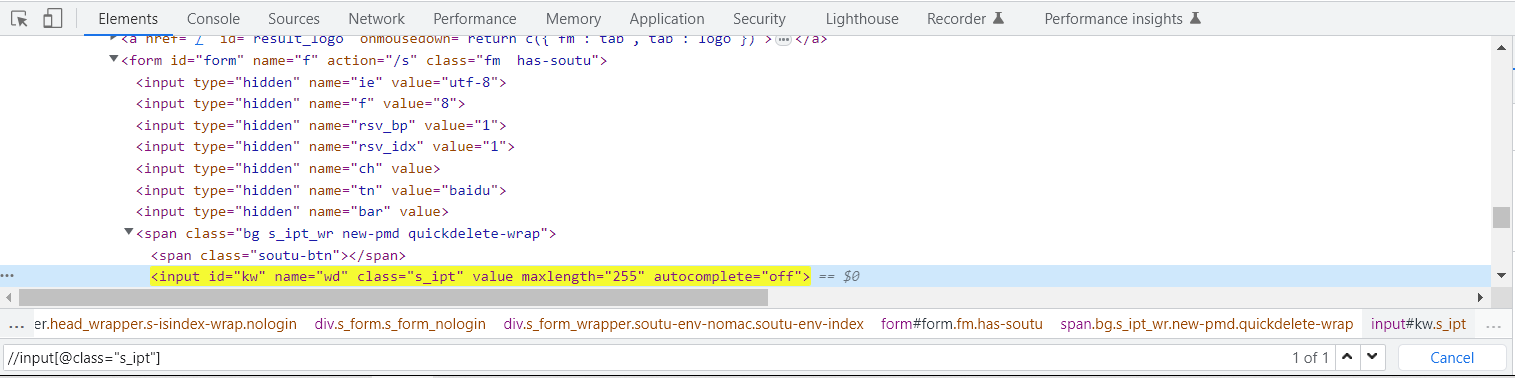
//input[@class=“s_ipt”]

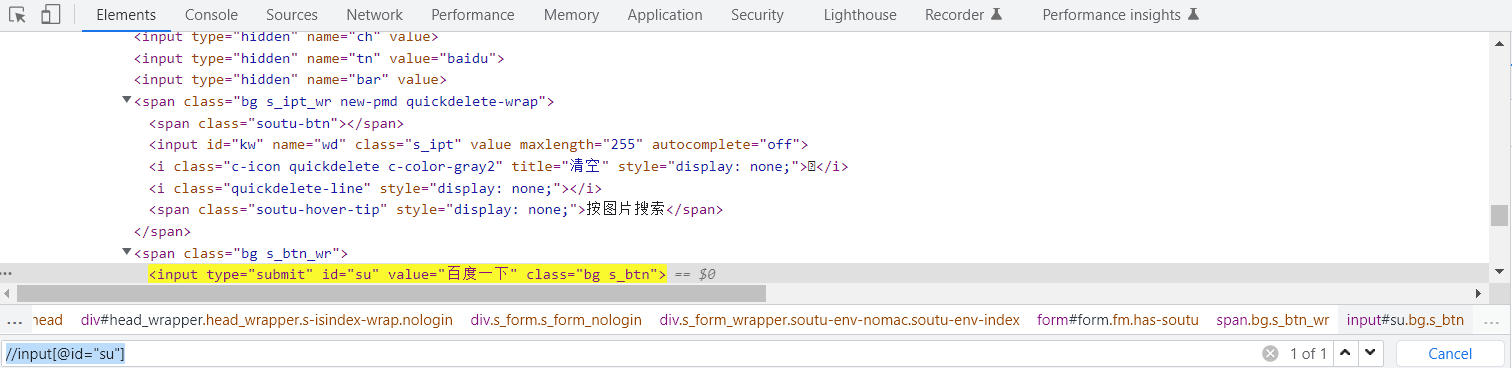
//input[@id=“su”]

相对路径+通配符://
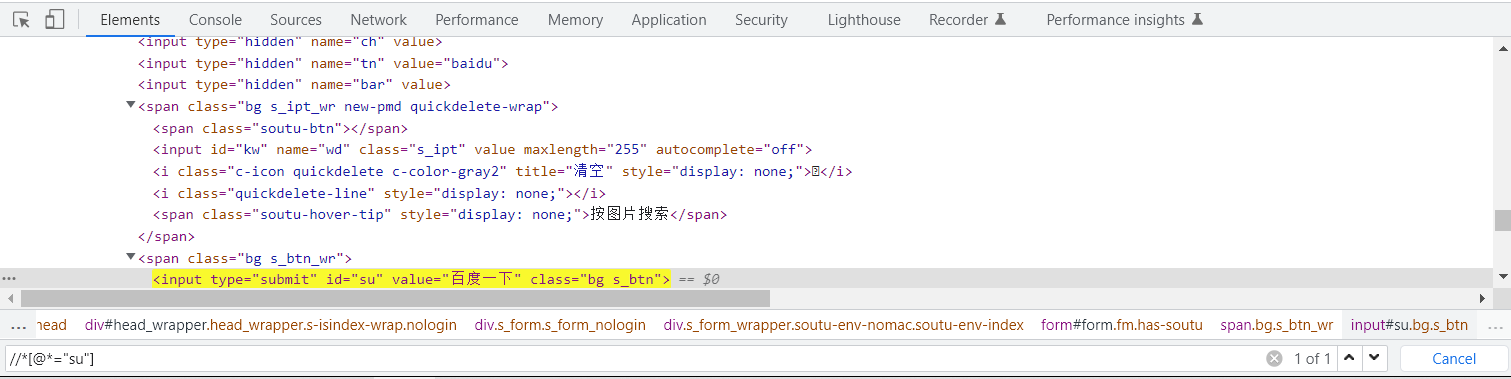
//*[@*="s_ipt"]

//*[@*="su"]

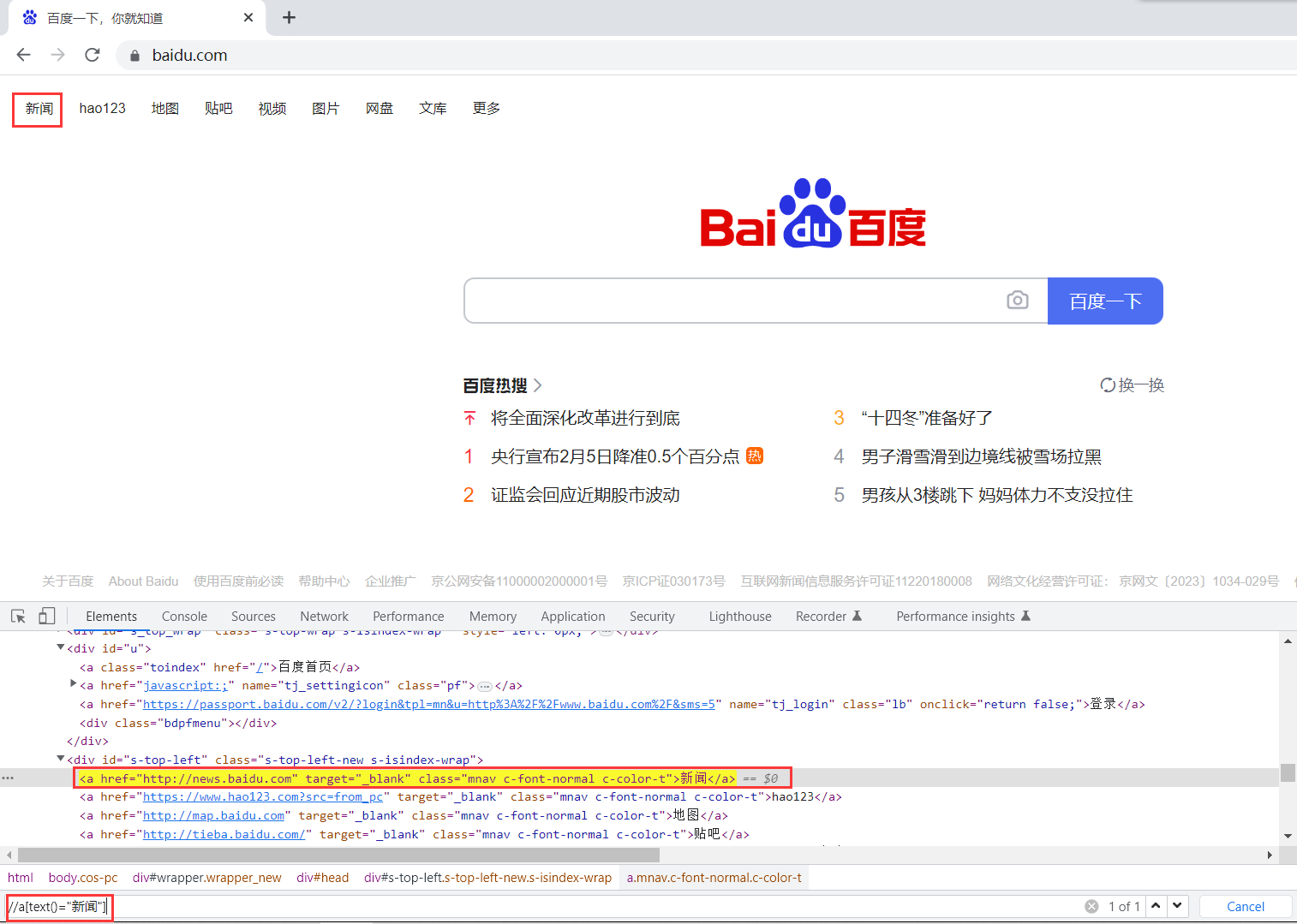
相对路径+文本匹配:
//a[text()=“新闻”]

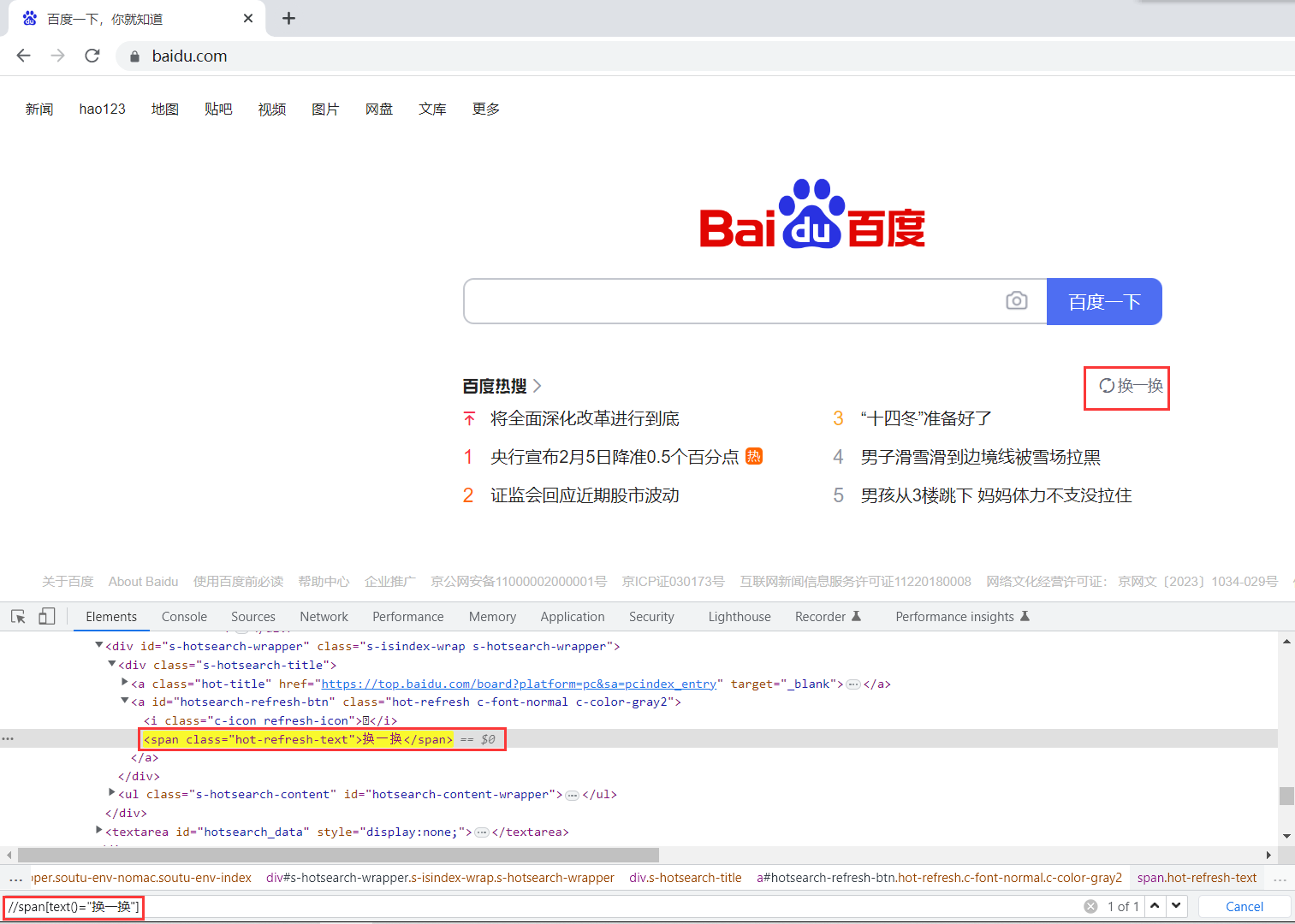
//span[text()=“换一换”]

1.7link text定位
有时候不是一个输入框也不是一个按钮,而是一个文字链接,我们可以通过链接内容,也就是 link text 来定位。
需要注意的是链接内容必须这个页面唯一,否则会报错。
#coding=utf-8 from selenium import webdriver browser = webdriver.Chrome() browser.get("http://www.baidu.com") browser.find_element_by_link_text("hao123").click() browser.quit()1.8Partial link text 定位
通过部分链接定位,这个有时候也会用到,我还没有想到很好的用处。拿上面的例子,我可以只用链接 的一部分文字进行匹配:
#coding=utf-8 from selenium import webdriver browser = webdriver.Chrome() browser.get("http://www.baidu.com") browser.find_element_by_partial_link_text("hao").click() browser.quit()1.9一个简单的测试实战
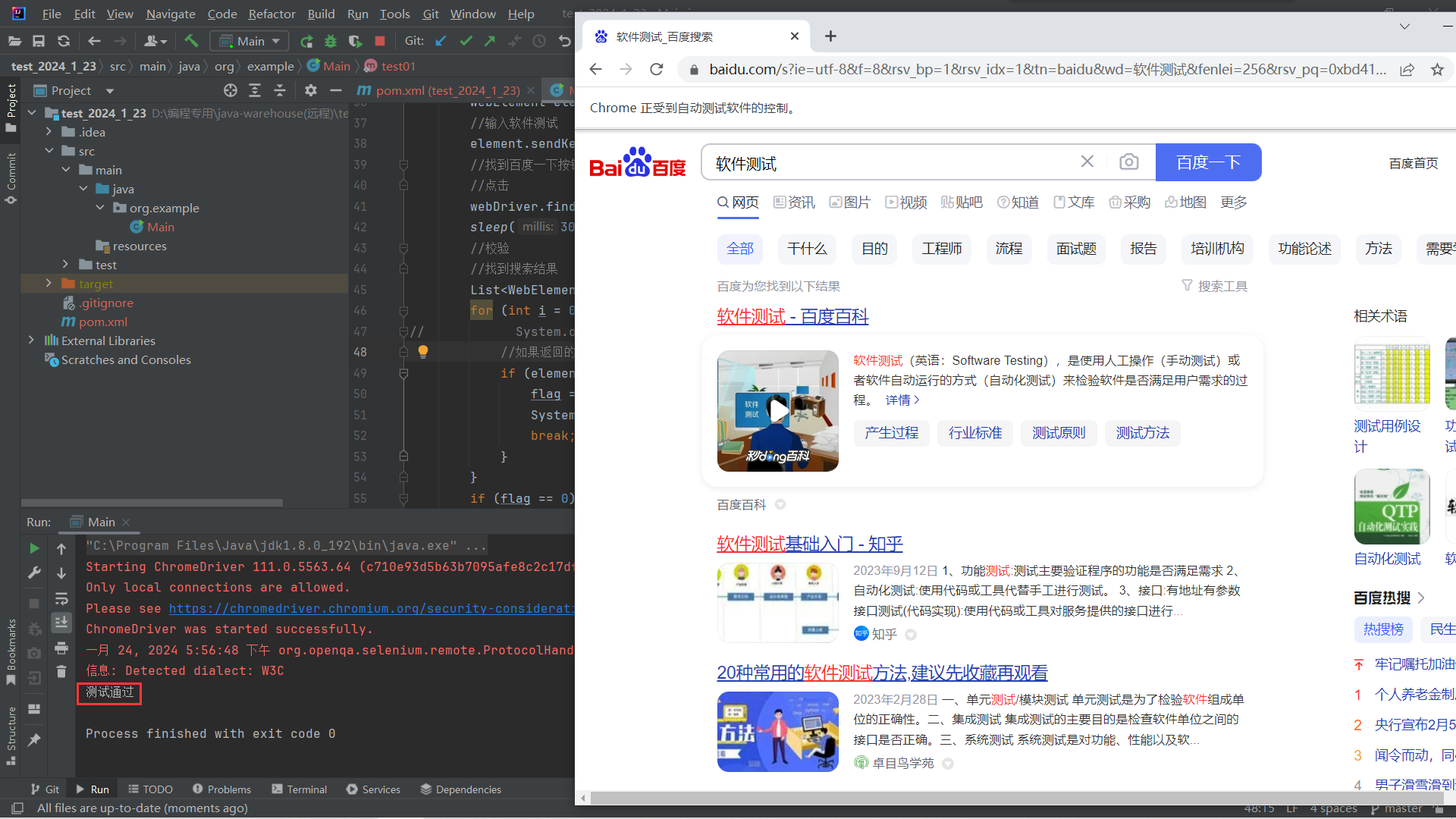
测试使用百度搜索 软件测试 的时候,我们搜索出来的每一条网页是否都包含 软件测试 相关字眼?
代码运行结果:

通过上述代码运行结果可以得出,我们百度查找关键字搜素时,确实每一条搜索出来的网页都包含关键字眼!!!
代码:
package org.example; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.chrome.ChromeOptions; import javax.xml.bind.Element; import java.util.List; import static java.lang.Thread.sleep; public class Main { public static void main(String[] args) throws InterruptedException{ test01(); } private static void test01() throws InterruptedException{ int flag = 0; ChromeOptions options = new ChromeOptions(); // 允许所有请求 options.addArguments("--remote-allow-origins=*"); WebDriver webDriver = new ChromeDriver(options); //打开百度首页 webDriver.get("http://www.baidu.com"); //找到百度搜索输入框 // WebElement element = webDriver.findElement(By.cssSelector(".s_ipt")); WebElement element = webDriver.findElement(By.xpath("//*[@id=\"kw\"]")); //输入软件测试 element.sendKeys("软件测试"); //找到百度一下按钮 //点击 webDriver.findElement(By.cssSelector("#su")).click(); sleep(3000); //校验 //找到搜索结果 List elements = webDriver.findElements(By.cssSelector("a em")); for (int i = 0; i注意:这里css定位找到的a em是我们从网页中获取前端源码分析得出,我们发现每一个 软件测试 字眼都包含在一个a 中 ,并且可以细化到em标签页中减少计算机的工作量!
1.10CSS定位和XPath定位哪一个更好?
答:CSS定位是比XPath定位更好的,因为CSS定位的效率更高。
2.操作测试对象
前面讲到了不少知识都是定位元素,定位只是第一步,定位之后需要对这个元素进行操作。是鼠标点击 还是键盘输入,或者清除元素的内容,或者提交表单等。这个取决于定位元素需要进行的下一步操作。
webdriver 中比较常用的操作对象的方法有下面几个:
- click 点击对象
- send_keys 在对象上模拟按键输入
- clear 清除对象输入的文本内容
- submit 提交
- text 用于获取元素的文本信息
2.1鼠标点击与键盘输入
#coding=utf-8 from selenium import webdriver import time driver = webdriver.Chrome() driver.get("http://www.baidu.com") time.sleep(2) driver.find_element_by_id("kw").send_keys("test") time.sleep(2) driver.find_element_by_id("kw").clear() driver.find_element_by_id("kw").send_keys("selenium") time.sleep(2) #通过submit() 来操作 driver.find_element_by_id("su").submit() time.sleep(3) driver.quit()send_keys(“xx”) 用于在一个输入框里输入xx 内容。
click() 用于点击一个按钮。
clear() 用于清除输入框的内容,比如百度输入框里默认有个“请输入关键字”的信息,再比如我们的登陆 框一般默认会有“账号”“密码”这样的默认信息。clear 可以帮助我们清除这些信息。
2.2submit 提交表单
打开百度搜索页面,按钮“百度一下”元素的类型type=“submit”,所以把“百度一下”的操作从click 换成 submit 可以达到相同的效果:
driver.find_element_by_id("su").submit()2.3text 获取元素文本
text 用于获取元素的文本信息
#coding=utf-8 from selenium import webdriver import time driver = webdriver.Chrome() driver.get("http://www.baidu.com") time.sleep(2) #id = cp 元素的文本信息 data=driver.find_element_by_id("bottom_layer").text print data #打印信息 time.sleep(3) driver.quit()输出:
©2018 Baidu 使用百度前必读 意见反馈 京ICP证030173号
2.4操作测试对象api项目实战
sendKeys submit clear
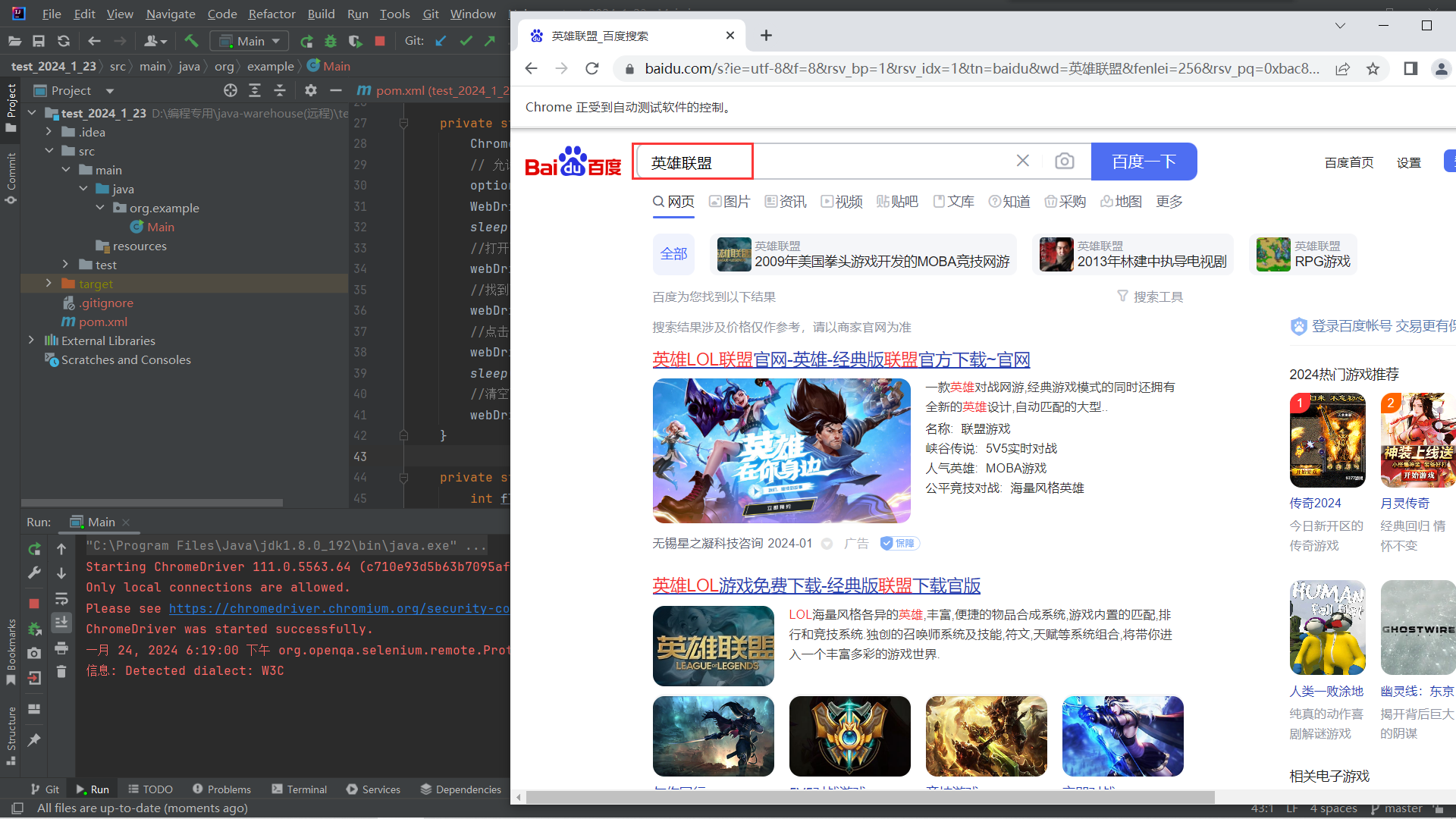
通过测试代码搜索 英雄联盟 然后清除搜索框

搜索一切正常

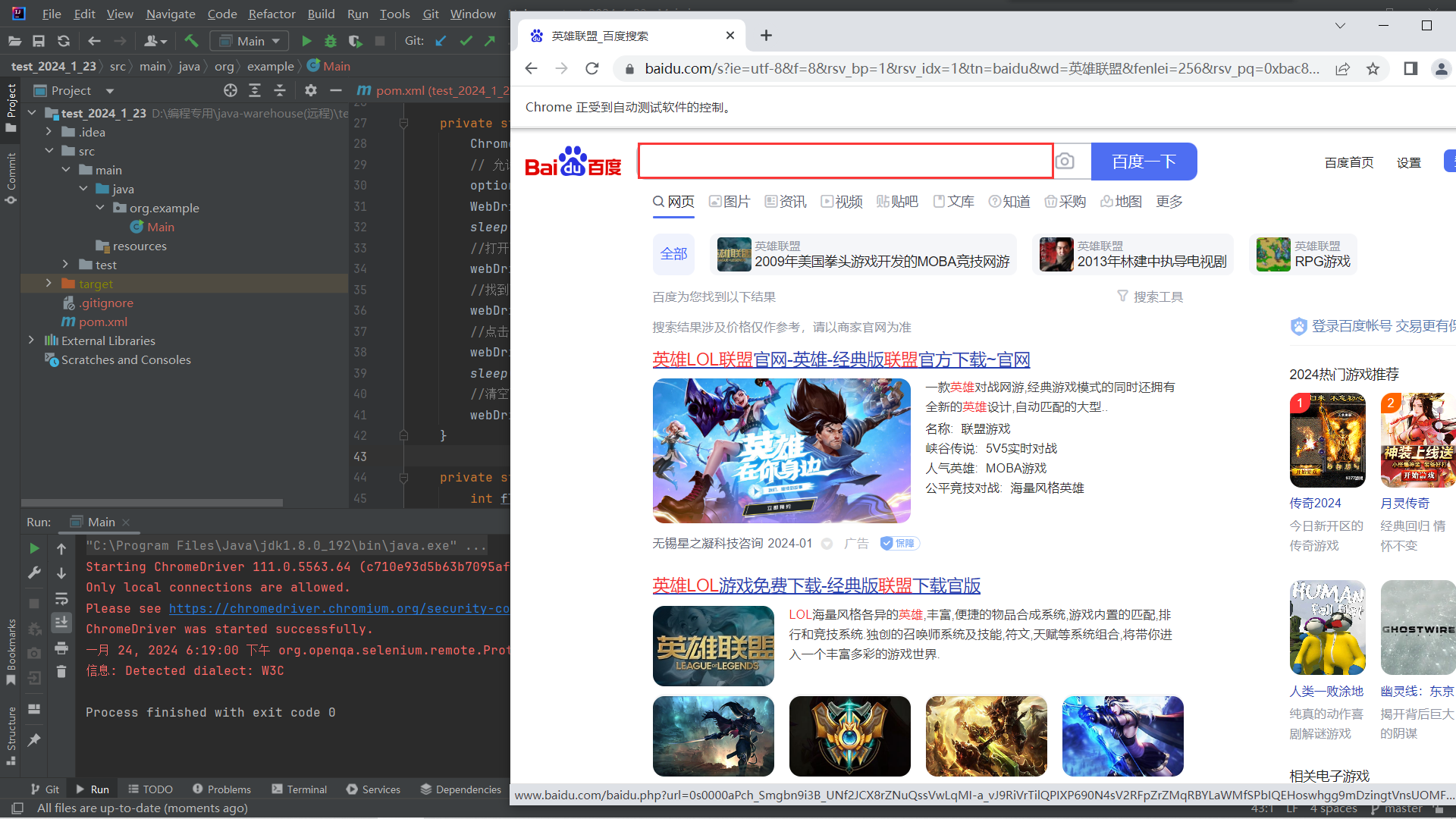
搜索完3秒后清除搜索框内容
注意:这里使用的是submit来搜索,而不是click点击搜索。
这里会有点小问题,
如果点击的元素放在form标签中,此时使用submit实现的的效果和click是一样的。
如果电机的元素放在非form标签中,此时使用submit报错。
package org.example; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.chrome.ChromeOptions; import javax.xml.bind.Element; import java.util.List; import static java.lang.Thread.sleep; public class Main { public static void main(String[] args) throws InterruptedException{ test02(); } private static void test02() throws InterruptedException { ChromeOptions options = new ChromeOptions(); // 允许所有请求 options.addArguments("--remote-allow-origins=*"); WebDriver webDriver = new ChromeDriver(options); sleep(3000); //打开百度首页 webDriver.get("http://www.baidu.com"); //找到百度搜索输入框,输入“英雄联盟” webDriver.findElement(By.cssSelector("#kw")).sendKeys("英雄联盟"); //点击了百度一下按钮 webDriver.findElement(By.cssSelector("#su")).submit(); sleep(3000); //清空百度搜索输入框中的数据 webDriver.findElement(By.cssSelector("#kw")).clear(); } }3.添加等待
sleep休眠
添加休眠非常简单,我们需要引入time 包,就可以在脚本中自由的添加休眠时间了,这里的休眠指固定休眠
import time time.sleep(3)
隐式等待
通过添加implicitly_wait() 方法就可以方便的实现智能等待;implicitly_wait(30)的用法比time.sleep() 更智能,后者只能选择一个固定的时间的等待,前者可以在一个时间范围内智能的等待。
selenium.webdriver.remote.webdriver.implicitly_wait(time_to_wait)
time_to_wait 设置的等待时长。
隐式地等待并非一个固定的等待时间,当脚本执行到某个元素定位时,如果元素可以定位,则继续执行;如果元素定位不到,则它以轮询的方式不断的判断元素是否被定位到。直到超出设置的时长 (如果被定位到那么就停止等待直接执行定位的代码)
webDriver.manage().timeouts()implicitlyWait(3,TimeUnit.DAYS);
idea中隐式等待的另一种写法(上述代码意为隐式等待3天)
用法:
browser.implicitly_wait(30)
# coding = utf-8 from selenium import webdriver import time #调入time 函数 browser = webdriver.Chrome() browser.get("http://www.baidu.com") browser.implicitly_wait(30) #隐式等待30秒 browser.find_element_by_id("kw").send_keys("selenium") browser.find_element_by_id("su").click() browser.quit()4.打印信息
打印title
示例
#coding = utf-8 from selenium import webdriver driver = webdriver.Chrome() driver.get('http://www.baidu.com') print(driver.title) # 把页面title 打印出来打印url
示例
#coding = utf-8 from selenium import webdriver driver = webdriver.Chrome() driver.get('http://www.baidu.com') print(driver.current_url) #打印url实操:

代码:
package org.example; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.chrome.ChromeOptions; import javax.xml.bind.Element; import java.util.List; import static java.lang.Thread.sleep; public class Main { public static void main(String[] args) throws InterruptedException{ test05(); } private static void test05() { ChromeOptions options = new ChromeOptions(); // 允许所有请求 options.addArguments("--remote-allow-origins=*"); WebDriver webDriver = new ChromeDriver(options); //打开百度首页 webDriver.get("http://www.baidu.com/"); String url = webDriver.getCurrentUrl(); String title = webDriver.getTitle(); if (url.equals("http://www.baidu.com/") && title.equals("百度一下,你就知道")) { System.out.println("当前页面url:" + url + ",当前页面title:" + title); System.out.println("测试通过"); } else { System.out.println("测试不通过"); } }5.浏览器的操作
浏览器最大化
我们知道调用启动的浏览器不是全屏的,这样不会影响脚本的执行,但是有时候会影响我们“观看”脚本 的执行。
browser.maximize_window()
示例:
#coding=utf-8 from selenium import webdriver import time browser = webdriver.Chrome() browser.get("http://www.baidu.com") print "浏览器最大化" browser.maximize_window() #将浏览器最大化显示 time.sleep(2) browser.find_element_by_id("kw").send_keys("selenium") browser.find_element_by_id("su").click() time.sleep(3) browser.quit()设置浏览器宽、高
最大化还是不够灵活,能不能随意的设置浏览的宽、高显示?当然是可以的。
browser.set_window_size(width, high)
示例:
#coding=utf-8 from selenium import webdriver import time browser = webdriver.Chrome() browser.get("http://www.baidu.com") time.sleep(2) #参数数字为像素点 print("设置浏览器宽480、高800显示") browser.set_window_size(480, 800) time.sleep(3) browser.quit()操作浏览器的前进、后退
浏览器上有一个后退、前进按钮,对于做web 自动化测试的同学来说也比较容易实现。
#浏览器的前进 browser.forward() #浏览器的后退 browser.back()
示例
#coding=utf-8 from selenium import webdriver import time browser = webdriver.Chrome() #访问百度首页 first_url= 'http://www.baidu.com' print("now access %s" %(first_url)) browser.get(first_url) time.sleep(2) #访问新闻页面 second_url='http://news.baidu.com' print("now access %s" %(second_url)) browser.get(second_url) time.sleep(2) #返回(后退)到百度首页 print("back to %s "%(first_url)) browser.back() time.sleep(1) #前进到新闻页 print("forward to %s"%(second_url)) browser.forward() time.sleep(2) browser.quit()控制浏览器滚动条
浏览器滚动条的控制需要依靠js脚本
#将浏览器滚动条滑到最顶端 document.documentElement.scrollTop=0 #将浏览器滚动条滑到最底端 document.documentElement.scrollTop=10000 #将浏览器滚动条滑到最底端, 示例 js="var q=document.documentElement.scrollTop=10000" driver.execute_script(js) 其中,execute_script(script, *args),在当前窗口/框架同步执行javaScript
示例:
#coding=utf-8 from selenium import webdriver import time #访问百度 driver=webdriver.Chrome() driver.get("http://www.baidu.com") #搜索 driver.find_element_by_id("kw").send_keys("selenium") driver.find_element_by_id("su").click() time.sleep(3) #将页面滚动条拖到底部 js="var q=document.documentElement.scrollTop=10000" driver.execute_script(js) time.sleep(3) #将滚动条移动到页面的顶部 js="var q=document.documentElement.scrollTop=0" driver.execute_script(js) time.sleep(3) driver.quit()6.键盘事件
6.1键盘按键用法
要使用键盘按键,必须引入keys 包:
from selenium.webdriver.common.keys import Keys
通过send_keys()调用按键:
send_keys(Keys.TAB) # TAB
send_keys(Keys.ENTER) # 回车
send_keys(Keys.SPACE) #空格键
send_keys(Keys.ESCAPE) #回退键(Esc)
…
示例:
#coding=utf-8 from selenium import webdriver from selenium.webdriver.common.keys import Keys #需要引入keys 包 import os,time driver = webdriver.Chrome() driver.get("http://demo.zentao.net/user-login-Lw==.html") time.sleep(3) driver.maximize_window() # 浏览器全屏显示 driver.find_element_by_id("account").clear() time.sleep(3) driver.find_element_by_id("account").send_keys("demo") time.sleep(3) #tab 的定位相当于清除了密码框的默认提示信息,等同上面的clear() driver.find_element_by_id("account").send_keys(Keys.TAB) time.sleep(3) #通过定位密码框,enter(回车)来代替登陆按钮 driver.find_element_by_name("password").send_keys(Keys.ENTER) ''' #也可定位登陆按钮,通过enter(回车)代替click() driver.find_element_by_id("login").send_keys(Keys.ENTER) ''' time.sleep(3) driver.quit()6.2键盘组合键用法
send_keys(Keys.CONTROL,‘a’) #全选(Ctrl+A)
send_keys(Keys.CONTROL,‘c’) #复制(Ctrl+C)
send_keys(Keys.CONTROL,‘x’) #剪贴(Ctrl+X)
send_keys(Keys.CONTROL,‘v’) #粘贴(Ctrl+V)
示例:
#coding=utf-8 from selenium import webdriver from selenium.webdriver.common.keys import Keys import time driver = webdriver.Chrome() driver.get("http://www.baidu.com") #输入框输入内容 driver.find_element_by_id("kw").send_keys("selenium") time.sleep(3) #ctrl+a 全选输入框内容 driver.find_element_by_id("kw").send_keys(Keys.CONTROL,'a') time.sleep(3) #ctrl+x 剪切输入框内容 driver.find_element_by_id("kw").send_keys(Keys.CONTROL,'x') time.sleep(3) #输入框重新输入内容,搜索 driver.find_element_by_id("kw").send_keys("webdriver") driver.find_element_by_id("su").click() time.sleep(3) driver.quit()7.鼠标事件
要使用鼠标事件需要导入工具包:
from selenium.webdriver.common.action_chains import ActionChains
语法示例如下:
#鼠标拖动事件 ActionChains(driver).move_to_element(element).perform()
ActionChains(driver)
生成用户的行为。所有的行动都存储在actionchains 对象。通过perform()存储的行为。
move_to_element(element)
移动鼠标到一个元素中,menu 上面已经定义了他所指向的哪一个元素
perform()
执行所有存储的行为
ActionChains 类
- context_click() 右击
- double_click() 双击
- drag_and_drop() 拖动
- move_to_element() 移动
示例:
#coding=utf-8 from selenium import webdriver from selenium.webdriver.common.keys import Keys from selenium.webdriver.common.action_chains import ActionChains import time driver = webdriver.Chrome() driver.get("http://news.baidu.com") qqq =driver.find_element_by_xpath(".//*[@id='s_btn_wr']") ActionChains(driver).context_click(qqq).perform() #右键 ActionChains(driver).double_click(qqq).perform() #双击 #定位元素的原位置 element = driver.find_element_by_id("s_btn_wr") #定位元素要移动到的目标位置 target = driver.find_element_by_class_name("btn") #执行元素的移动操作 ActionChains(driver).drag_and_drop(element, target).perform()8.定位一组元素
webdriver 可以很方便的使用findElement 方法来定位某个特定的对象,不过有时候我们却需要定位一 组对象,这时候就需要使用findElements 方法。
定位一组对象一般用于以下场景:
- 批量操作对象,比如将页面上所有的checkbox 都勾上
- 先获取一组对象,再在这组对象中过滤出需要具体定位的一些对象。比如定位出页面上所有的 checkbox,然后选择最后一个
用以下HTML示例说明:
Checkbox
checkbox
checkbox1checkbox2checkbox3radioradio用浏览器打开这个页面我们看到三个复选框和两个单选框。下面我们就来定位这三个复选框。
#coding=utf-8 from selenium import webdriver import time import os dr = webdriver.Chrome() file_path = 'file:///' + os.path.abspath('checkbox.html') dr.get(file_path) # 选择页面上所有的input,然后从中过滤出所有的checkbox 并勾选之 inputs = dr.find_elements_by_tag_name('input') for input in inputs: if input.get_attribute('type') == 'checkbox': input.click() time.sleep(2) dr.quit()get_attribute:获得属性值。
大家思考一下,根据我们之前学习的定位元素的方式,还有没有其它操作方法可以达到相同的效果?
9.多层框架/窗口定位
对于一个web 应用,经常会出现框架(frame) 或窗口(window)的应用,这也就给我们的定位带来 了一定的困难。
- 定位一个frame :switch_to.frame(name_or_id_or_frame_element)
- 定位一个窗口window:switch_to.window(name_or_id_or_frame_element)
9.1多层框架的定位
switch_to.frame(name_or_id_or_frame_element):通过frame的id或者name或者frame自带的其它 属性来定位框架,这里switch_to.frame()把当前定位的主体切换了frame里。
switch_to.default_content:从frame中嵌入的页面里跳出,跳回到最外面的默认页面中。
用以下HTML示例说明:
frame $(document).ready(function(){ });frame
inner.html
inner
inner
click下面通过switch_to.frame() 方法来进行定位:
#coding=utf-8 from selenium import webdriver import time import os browser = webdriver.Chrome() file_path = 'file:///' + os.path.abspath('frame.html') browser.get(file_path) browser.implicitly_wait(30) #先找到到ifrome1(id = f1) browser.switch_to.frame("f1") #再找到其下面的ifrome2(id =f2) browser.switch_to.frame("f2") #下面就可以正常的操作元素了 browser.find_element_by_id("kw").send_keys("selenium") browser.find_element_by_id("su").click() time.sleep(3) browser.quit()9.2多层窗口定位
有可能嵌套的不是框架,而是窗口,还有真对窗口的方法:switch_to.window
用法与switch_to.frame 相同:
driver.switch_to.window(“windowName”)
10.层级定位
有时候我们需要定位的元素没有直接在页面展示,而是需要对页面的元素经过一系列操作之后才展示出 来,这个时候我们就需要一层层去定位.
用以下HTML示例说明:
Level Locate
Level locate
定位思路:
具体思路是:先点击显示出1个下拉菜单,然后再定位到该下拉菜单所在的ul,再定位这个ul 下的某个 具体的link。在这里,我们定位第1个下拉菜单中的Action 这个选项。
#coding=utf-8 from selenium import webdriver from selenium.webdriver.support.ui import WebDriverWait import time import os dr = webdriver.Chrome() file_path = 'file:///' + os.path.abspath('level_locate.html') dr.get(file_path) #点击Link1链接(弹出下拉列表) dr.find_element_by_link_text('Link1').click() #在父亲元件下找到link 为Action 的子元素 menu = dr.find_element_by_id('dropdown1').find_element_by_link_text('Action') #鼠标定位到子元素上 webdriver.ActionChains(dr).move_to_element(menu).perform() time.sleep(2) dr.quit()11.下拉框处理
下拉框是我们最常见的一种页面元素,对于一般的元素,我们只需要一次就定位,但下拉框里的内容需 要进行两次定位,先定位到下拉框对下拉框进行操作后,再定位到下拉框内里的选项。
用以下HTML示例说明:
UPS Next Day Air ==> .51 UPS Next Day Air Saver ==> .61 UPS 3 Day Select ==> .69 UPS 2nd Day Air ==> .03 UPS Ground ==> .34 USPS Priority Mail Insured ==> .25 USPS Priority Mail ==> .45 USPS First Class ==> .20
现在我们来通过脚本选择下拉列表里的$10.69
#coding=utf-8 from selenium import webdriver import os,time driver= webdriver.Chrome() file_path = 'file:///' + os.path.abspath('drop_down.html') driver.get(file_path) time.sleep(2) #先定位到下拉框 m=driver.find_element_by_id("ShippingMethod") #再点击下拉框下的选项 m.find_element_by_xpath("//option[@value='10.69']").click() time.sleep(3) driver.quit()这里可能和之前的操作有所不同,首先要定位到下拉框的元素,然后选择下拉列表中的选项进行点击操作。
12.alert、confirm、prompt 的处理
- text 返回alert/confirm/prompt 中的文字信息
- accept 点击确认按钮
- dismiss 点击取消按钮,如果有的话
- send_keys 输入值,如果alert 没有对话框就不能用了,不然会报错
注意:switch_to.alert()只能处理原生的alert
用以下HTML示例说明:
alert $(document).ready(function(){ $('#tooltip').tooltip({"placement": "right"}); $('#tooltip').click(function(){ alert('watir-webdriver better than selenium-webdriver') }); });alert
hover to see tooltip# -*- coding: utf-8 -*- from selenium import webdriver from time import sleep import os dr = webdriver.Chrome() file_path = 'file:///' + os.path.abspath('alert.html') dr.get(file_path) # 点击链接弹出alert dr.find_element_by_id('tooltip').click() sleep(2) alert = dr.switch_to.alert() alert.accept() sleep(2) dr.quit()#接受警告信息 alert = dr.switch_to.alert() alert.accept() #得到文本信息打印 alert = dr.switch_to.alert() print alert.text #取消对话框(如果有的话) alert = dr.switch_to.alert() alert.dismiss() #输入值 alert = dr.switch_to.alert() alert.send_keys("hello word")当alert中有对话框,而我们期望在alert的对话框中输入信息的时候要怎么处理呢?
用以下HTML示例说明:
function disp_prompt(){ var name=prompt("Please enter yourname","") if (name!=null &&name!=""){ document.write("Hello " +name + "!") } }#coding:utf-8 from selenium import webdriver from selenium.webdriver.common.by import By from selenium.webdriver.common.action_chains import ActionChains from selenium.common.exceptions import NoSuchElementException,UnexpectedTagNameException from selenium.webdriver.support.ui import Select from selenium.webdriver.common.alert import Alert from time import sleep import os driver=webdriver.Chrome() driver.implicitly_wait(30) file_path = 'file:///' + os.path.abspath('send.html') driver.get(file_path) #driver.get('file:///D:/PycharmProjects/test/send.html') #点击“请点击” driver.find_element_by_xpath("html/body/input").click() #输入内容 driver.switch_to.alert().send_keys('webdriver') driver.switch_to.alert().accept() sleep(5) driver.quit()13.DIV对话框的处理
如果页面元素比较多,利用元素的属性无法准确的定位这个元素的时候,我们可以先定位元素所在的 div块,再去定位这个元素。
用以下HTML示例说明:
modal $(document).ready(function(){ $('#click').click(function(){ $(this).parent().find('p').text('Click on the link to success!'); }); });modal
操作脚本如下:
# -*- coding: utf-8 -*- from selenium import webdriver from time import sleep import os import selenium.webdriver.support.ui as ui dr = webdriver.Chrome() file_path = 'file:///' + os.path.abspath('modal.html') dr.get(file_path) # 打开对话框 dr.find_element_by_id('show_modal').click() sleep(3) # 点击对话框中的链接 link = dr.find_element_by_id('myModal').find_element_by_id('click') link.click() #dr.execute_script('$(arguments[0]).click()', link) sleep(4) # 关闭对话框 buttons =dr.find_element_by_class_name('modal footer').find_elements_by_tag_name('button') buttons[0].click() sleep(2) dr.quit()14.上传文件操作
文件上传操作也比较常见功能之一,上传功能没有用到新有方法或函数,关键是思路。
上传过程一般要打开一个本地窗口,从窗口选择本地文件添加。所以,一般会卡在如何操作本地窗口添 加上传文件。
其实,在selenium webdriver 没我们想的那么复杂;只要定位上传按钮,通过send_keys 添加本地文 件路径就可以了。绝对路径和相对路径都可以,关键是上传的文件存在。
upload.html
upload_file
upload_file
#coding=utf-8 from selenium import webdriver import os,time driver = webdriver.Chrome() #脚本要与upload_file.html 同一目录 file_path = 'file:///' + os.path.abspath('upload.html') driver.get(file_path) #定位上传按钮,添加本地文件 driver.find_element_by_name("file").send_keys('D:\PycharmProjects\test\upload .txt') time.sleep(2) driver.quit()quit和close区别:
1:quit关闭了整个浏览器,而close只是关闭了当前页面。
2:quit清空了缓存,而close不会清空缓存。
link)
sleep(4)
关闭对话框
buttons =dr.find_element_by_class_name(‘modal
footer’).find_elements_by_tag_name(‘button’)
buttons[0].click()
sleep(2)
dr.quit()
# 14.上传文件操作 文件上传操作也比较常见功能之一,上传功能没有用到新有方法或函数,关键是思路。 上传过程一般要打开一个本地窗口,从窗口选择本地文件添加。所以,一般会卡在如何操作本地窗口添 加上传文件。 其实,在selenium webdriver 没我们想的那么复杂;只要定位上传按钮,通过send_keys 添加本地文 件路径就可以了。绝对路径和相对路径都可以,关键是上传的文件存在。 upload.html ```html upload_file
upload_file
#coding=utf-8 from selenium import webdriver import os,time driver = webdriver.Chrome() #脚本要与upload_file.html 同一目录 file_path = 'file:///' + os.path.abspath('upload.html') driver.get(file_path) #定位上传按钮,添加本地文件 driver.find_element_by_name("file").send_keys('D:\PycharmProjects\test\upload .txt') time.sleep(2) driver.quit()quit和close区别:
1:quit关闭了整个浏览器,而close只是关闭了当前页面。
2:quit清空了缓存,而close不会清空缓存。
感谢各位读者的阅读,本文章有任何错误都可以在评论区发表你们的意见,我会对文章进行改正的。如果本文章对你有帮助请动一动你们敏捷的小手点一点赞,你的每一次鼓励都是作者创作的动力哦!😘
- browser.quit()
- browser.find_element_by_id(“su”).click()
- browser.find_element_by_id(“kw”).send_keys(“selenium”)
- browser = webdriver.Firefox()
- from selenium import webdriver
- coding = utf-8






还没有评论,来说两句吧...