温馨提示:这篇文章已超过413天没有更新,请注意相关的内容是否还可用!
摘要:Vue 3中,toRefs和toRef是reactive中的重要应用。toRef用于创建一个响应式引用,toRefs则用于将reactive对象的属性转换为单独的响应式引用。两者在Vue组件中常用于处理响应式数据,确保数据变化时视图能够实时更新。本文详细解析了toRefs和toRef在Vue 3 reactive中的应用,帮助开发者更好地理解和使用这两个功能。
在Vue 3中,reactive是创建响应式数据的关键字之一,而toRefs和toRef这两个函数则用于处理由reactive创建的对象,使其更适合在组件中使用。toRef用于将简单的响应式数据转换为单独的引用对象,适用于单个属性的转换,而toRefs则用于将复杂的响应式对象中的属性转换为单独的响应式引用对象,适用于复杂的对象结构,两者在Vue 3开发中常用于处理组件的状态管理,提高代码的可读性和可维护性。
欢迎来到我的博客!这里将带你探索技术世界的奥秘,无论你是初学者还是资深开发者,都能在这里找到有价值的内容,请订阅我的博客以获取最新文章,并在文章下方留下你的评论和反馈,让我们共同分享知识,互相学习,建立一个积极的社区,感谢你的光临,现在让我们一起踏上这个知识之旅!
文章目录:

回顾响应式对象
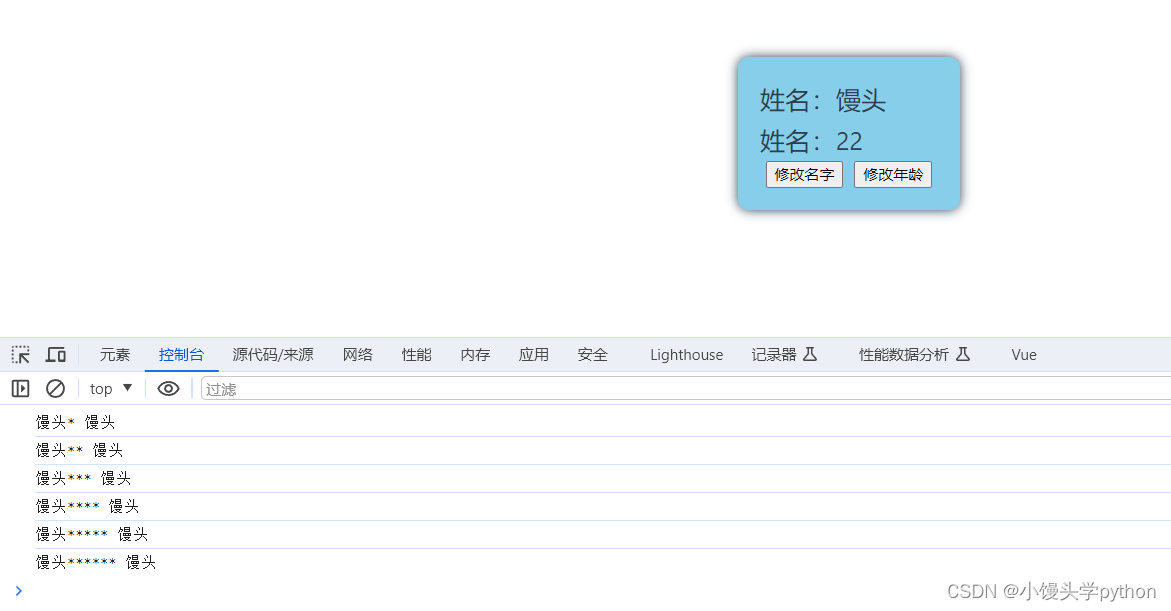
在介绍新知识之前,我们先来准备初始代码,在Vue中,我们可以使用reactive来创建一个响应式对象,我们对这个对象进行解构赋值,解构后的数据并非响应式的,如果我们直接修改解构后的数据,页面不会更新,但数据实际上已经被改变,这时,我们需要使用toRefs来将解构的数据变为响应式对象。

介绍toRefs
toRefs函数可以将解构的数据变为Ref定义的响应式对象,通过将解构的数据包裹在toRefs中,我们可以将其变为响应式对象,从而实现对页面数据的实时更新,这样,我们就可以在修改数据的同时,保证页面的实时响应。

介绍toRef(不常用)
与toRefs不同,toRef主要用于将单个属性转换为ref对象,虽然它不如toRefs常用,但在某些特定场景下,如需要单独处理对象的某个属性时,toRef仍然是非常有用的,toRef和toRefs都是Vue 3中处理响应式对象的重要工具,根据实际需求选择使用。

本节我们回顾了reactive、介绍了toRefs和toRef的用法和区别,我们也看到了挑战与创造的痛苦与充实,在实际开发中,根据数据的结构和需求,选择合适的工具来处理响应式数据,是提高开发效率和代码质量的关键。

您的文章中的图片描述也需要补充和完善,以便更好地说明问题或展示内容,希望这些修饰和补充能够帮助您更好地呈现您的内容!







还没有评论,来说两句吧...