温馨提示:这篇文章已超过413天没有更新,请注意相关的内容是否还可用!
摘要:Qt布局设计和美观界面创建是Qt应用开发的关键环节。设计良好的布局能提高用户体验,而美观的界面则能增强用户吸引力。本指南将介绍如何使用Qt进行布局设计,包括打造优秀Qt应用界面的攻略和指南,帮助开发者创建既实用又美观的Qt应用界面。
Qt布局设计
Qt提供了多种布局方式,如QHBoxLayout、QVBoxLayout等,开发者可以根据需求灵活选择,为了优化用户界面,布局设计是关键,以下是一些建议:
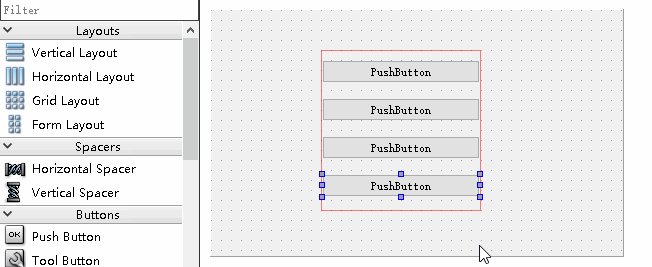
1、了解并熟悉各种布局方式的特点和用途,根据界面需求选择合适的布局。
2、利用布局管理器进行元素排列,实现灵活且直观的用户界面。
3、细心考量用户体验,如按钮的位置、窗口大小等,确保用户能够轻松使用。
美观界面创建
Qt的样式表(QSS)为开发者提供了定制界面外观的功能,通过色彩搭配、图标和控件样式的设计,可以创建吸引人的用户界面,以下是一些建议:

1、利用QSS定制界面的颜色、字体和边框等细节,打造独特的外观。
2、添加适当的图标和图片,增强界面的视觉效果。
3、关注细节处理,如控件的悬停效果、鼠标悬停时的颜色变化等,提升用户体验。

代码高亮与实例演示
在介绍代码或语法时,使用代码高亮可以有效展示代码内容和结构,通过实例演示不同的布局和样式表用法,让读者更好地理解这些概念在实际应用中的效果和实施方法。
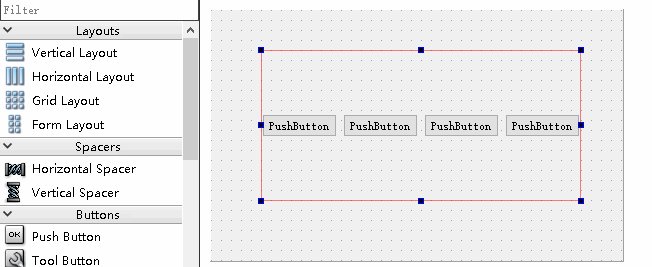
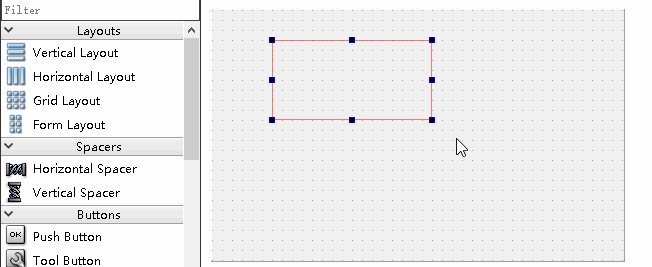
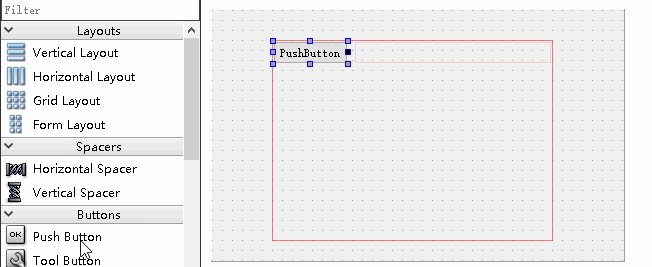
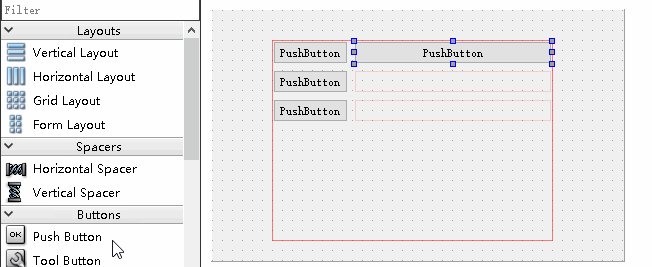
图文结合的解释与逐步指导
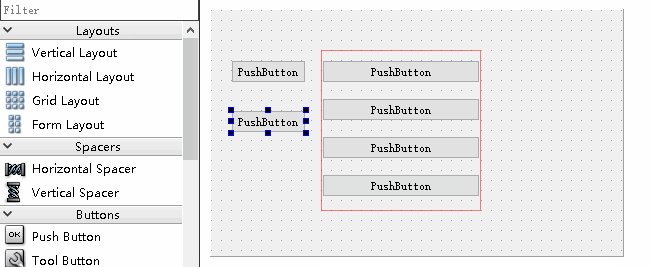
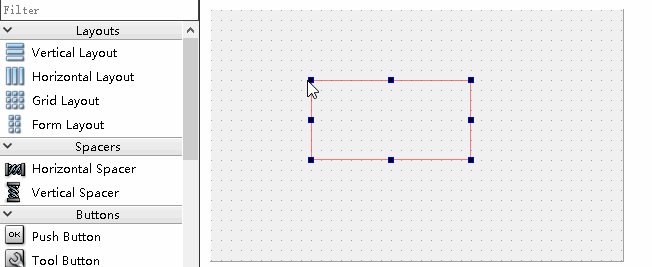
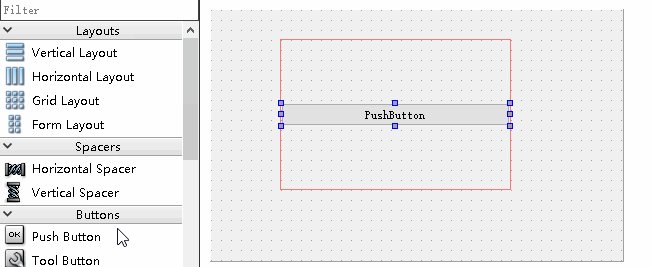
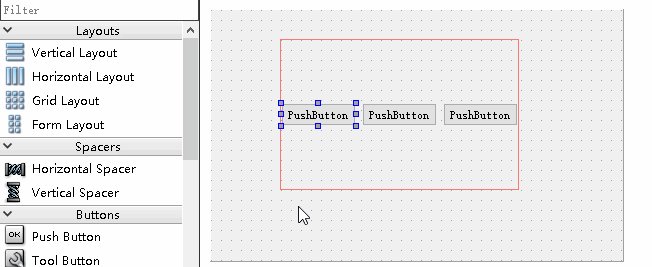
为了更好地解释复杂的布局概念,可以添加适当的图片和示意图,动态的效果图能直观展示不同的布局方式,加深读者对布局的理解,提供详细的步骤指导,演示如何选择和应用不同的布局方式,帮助读者更好地跟随教程进行操作。
常见问题解答与源码下载
列出初学者可能遇到的常见问题及其解答,帮助读者解决在学习过程中可能遇到的问题,提高学习效率,对于本文提供的所有示例,都提供对应的源码下载,让读者可以更容易地跟随教程操作并理解示例。

鼓励实践与分享
鼓励读者亲自实践这些技能,并分享他们的经验或结果,这不仅可以激发读者的学习热情,还能促进社区交流,形成良好的学习氛围。
更新与维护
随着Qt的更新和版本迭代,定期检查并更新文章内容,确保信息的准确性和时效性,关注界面设计的最新趋势和技术进展,保持与时俱进。
设计思考与实践
设计Qt界面需要结合用户的实际需求和使用习惯,设计出既美观又实用的界面,这需要不断的学习、实践和探索,与社区共同分享经验和见解,推动Qt社区的发展,还可以考虑以下几点建议:

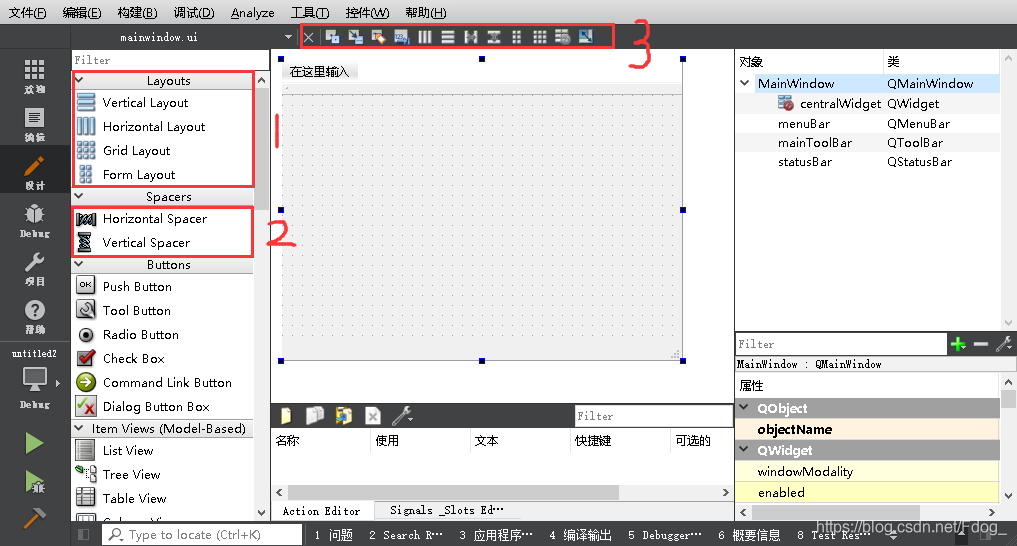
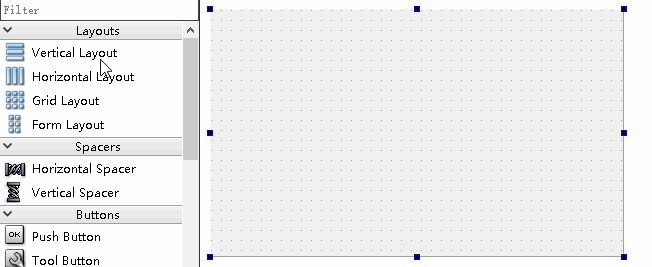
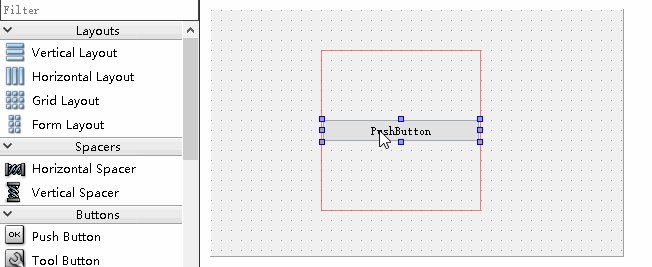
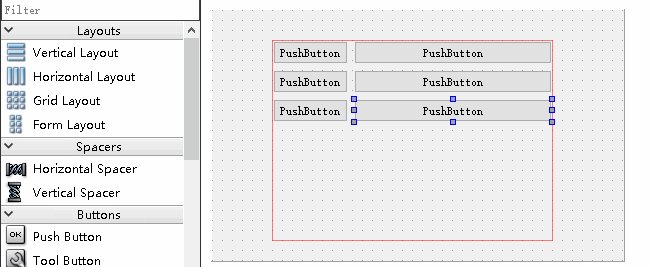
1、使用Qt Designer进行设计,它提供了可视化的界面编辑工具,方便进行布局和样式设置。
2、充分利用Qt的内置控件和组件,以提高界面设计的效率和质量。
3、关注细节和用户体验,如按钮的响应速度、动画效果等。

4、不断学习和探索新的技术和方法,关注Qt社区的动态,与其他开发者交流和学习。
Qt框架提供了强大的工具和功能来帮助开发者创建出色的用户界面,通过遵循上述建议和优化方法,结合用户的实际需求和使用习惯,开发者可以设计出既美观又实用的界面,创建高效且吸引人的应用程序。






还没有评论,来说两句吧...