温馨提示:这篇文章已超过411天没有更新,请注意相关的内容是否还可用!
摘要:实现前端开发中让一div悬浮在另一个div之上的功能,可以通过CSS样式中的相对定位(relative positioning)和绝对定位(absolute positioning)来实现。通过将上层div设置为绝对定位,并指定其位置坐标,可以使其精确地悬浮在下层div之上。这种技术常用于创建交互式界面和动态网页效果。

我们需要了解什么是 position 属性和 z-index 属性,在 CSS 中,position 属性用于设置元素的定位方式,它可以取值为 static、relative、absolute、fixed 或 sticky,relative 和 absolute 是最常用的两种定位方式,当我们将一个元素的 position 属性设置为 relative 或 absolute 时,该元素会变成一个定位元素,允许我们对其进行更精确的定位,而 z-index 属性则用于设置元素的堆叠顺序,即当多个元素重叠时,z-index 值较高的元素会覆盖值较低的元素。
让我们看一个具体的例子,假设我们有两个 div 元素,我们希望其中一个 div 元素悬浮在另一个 div 元素的上方,我们可以按照以下步骤操作:
1、将第二个 div 元素的 position 属性设置为 relative 或 absolute,这样可以让该元素成为一个定位元素,允许我们对其进行更精确的定位。
#secondDiv {
position: relative; /* 或者 absolute */
}在这个例子中,假设#secondDiv 是第二个 div 元素的 ID。
2、将要悬浮的 div 元素的 position 属性设置为 absolute,并设置其 z-index 属性的值大于第二个 div 元素的值,以确保它显示在上层。
#floatingDiv {
position: absolute;
z-index: 1; /* 确保这个值大于第二个 div 元素的 z-index 值 */
}在这个例子中,假设#floatingDiv 是要悬浮的 div 元素的 ID。
以下是 HTML 结构的一个简单示例:
<div id="secondDiv">
<p>这是第二个 div 元素</p>
</div>
<div id="floatingDiv" style="position: absolute; z-index: 1;">
<p>这是要悬浮的 div 元素</p>
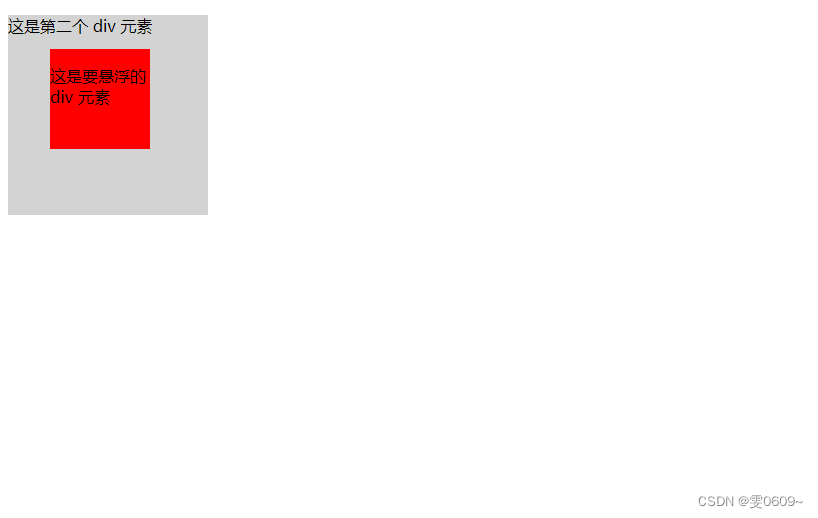
</div>在这个例子中,第二个 div 元素(#secondDiv)的 position 属性设置为 relative 或 absolute,而要悬浮的 div 元素(#floatingDiv)的 position 属性设置为 absolute,并且其 z-index 属性的值设置为 1,以确保它显示在上层,通过这种方式,我们可以使用 CSS 的 position 属性和 z-index 属性来实现页面布局和定位的需求。






还没有评论,来说两句吧...