温馨提示:这篇文章已超过410天没有更新,请注意相关的内容是否还可用!
摘要:华为OD机试真题解析,关于园区参观路径的动态规划实现,涉及Java、Python、C++和JS等多种语言实现。题目要求通过动态规划找到最优参观路径。该真题解析详细展示了如何使用不同编程语言实现动态规划算法,以解决园区参观路径问题。
题目概述:

参观者需要在园区内移动,目标是按照一定规则以最小化总路程或最大化效率,这个问题通过动态规划算法来规划参观者的移动路线,确保他们按照最优路径参观园区。
解题思路详解:
1、分析问题的特点,确认是否适合使用动态规划方法来解决,动态规划适用于具有重叠子问题和最优子结构的问题。
2、定义状态及状态转移方程,状态可以包括当前位置、已访问的景点等信息,状态转移方程描述了在给定状态下如何移动到下一个状态。
3、针对不同的编程语言,探讨动态规划算法的实现方式,虽然大体思路相似,但具体实现细节可能有所不同。
解题代码展示:
Python题解代码
Java题解代码
C++题解代码
JavaScript题解代码

代码详细讲解:
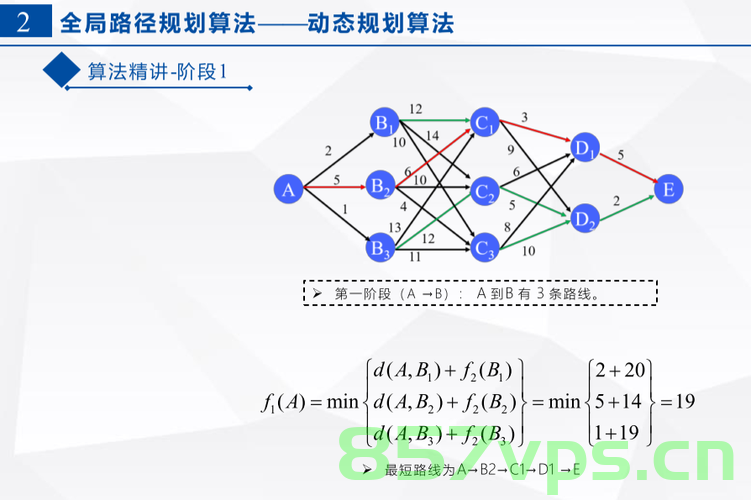
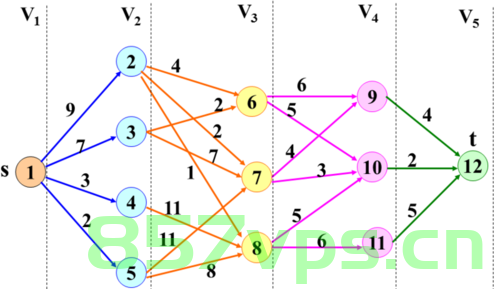
对每种编程语言的代码进行详细解读,包括逻辑分析、实现细节等,通过流程图或示意图辅助说明动态规划的实现过程,以及如何在不同编程语言中应用。
园区参观路径问题背景:
这个问题背景丰富,包括园区的结构、参观者的需求、需要考虑的因素等,通过了解问题背景,可以更好地理解问题的实际背景和求解的重要性。
注意事项:
插入的图片可以根据实际情况进行替换,以增强文章的可读性和吸引力。
动态规划是一种重要的算法思想,在解决实际问题中具有广泛的应用价值。
读者可以通过学习和实践,逐渐掌握动态规划算法的应用和编程技巧。
华为OD机试中的园区参观路径问题是一个典型的动态规划应用场景,通过动态规划算法,我们可以有效地为参观者规划移动路线,确保他们按照最优路径参观园区,该问题可以使用多种编程语言解决,如Java、Python、C++和JS等,本文旨在帮助读者了解这个问题及其解决方案,并鼓励读者深入学习和实践动态规划算法,在实际应用中,可能还需要考虑其他因素,如园区的交通情况、参观者的个人喜好等,这些都可以作为扩展内容来进一步探讨。






还没有评论,来说两句吧...