温馨提示:这篇文章已超过468天没有更新,请注意相关的内容是否还可用!
摘要:,,本文介绍了Qt Designer界面的详细信息和所有组件功能的全面介绍。文章涵盖了Qt Designer界面的基本操作和特性,以及各个组件的功能和使用方法。内容包括界面设计工具的介绍,以及各个控件如按钮、文本框、列表框等的使用方法和属性设置。本文旨在提供Qt Designer界面及全组件功能的详尽解释,帮助读者全面了解并有效使用Qt Designer进行界面设计。
Qt Designer是一款功能强大的用户界面设计工具,提供了丰富的界面组件和直观的操作界面,它支持多种布局管理器、按钮、文本框、列表、滑块等组件,能够满足各种复杂界面设计需求,Qt Designer还支持信号与槽机制,实现组件间的交互,对于开发者来说,详细了解Qt Designer及其各组件功能是非常重要的。
介绍:
Qt Designer功能概述
Qt Designer包含多种界面元素,如按钮、文本框、列表框等,可以满足不同应用程序的需求,它还支持自定义组件和布局设计,有助于开发者创建具有高度个性化的用户界面,其强大的功能使得Qt Designer成为开发者的首选工具,能够大大提高开发效率和用户体验。
安装教程
请访问以下链接获取PyQt5和Qt designer的安装教程:[链接地址](https://blog.csdn.net/qq_4_3811536/article/details/135185233?spm=1001.2014.3001.5501)。
界面介绍及组件分类
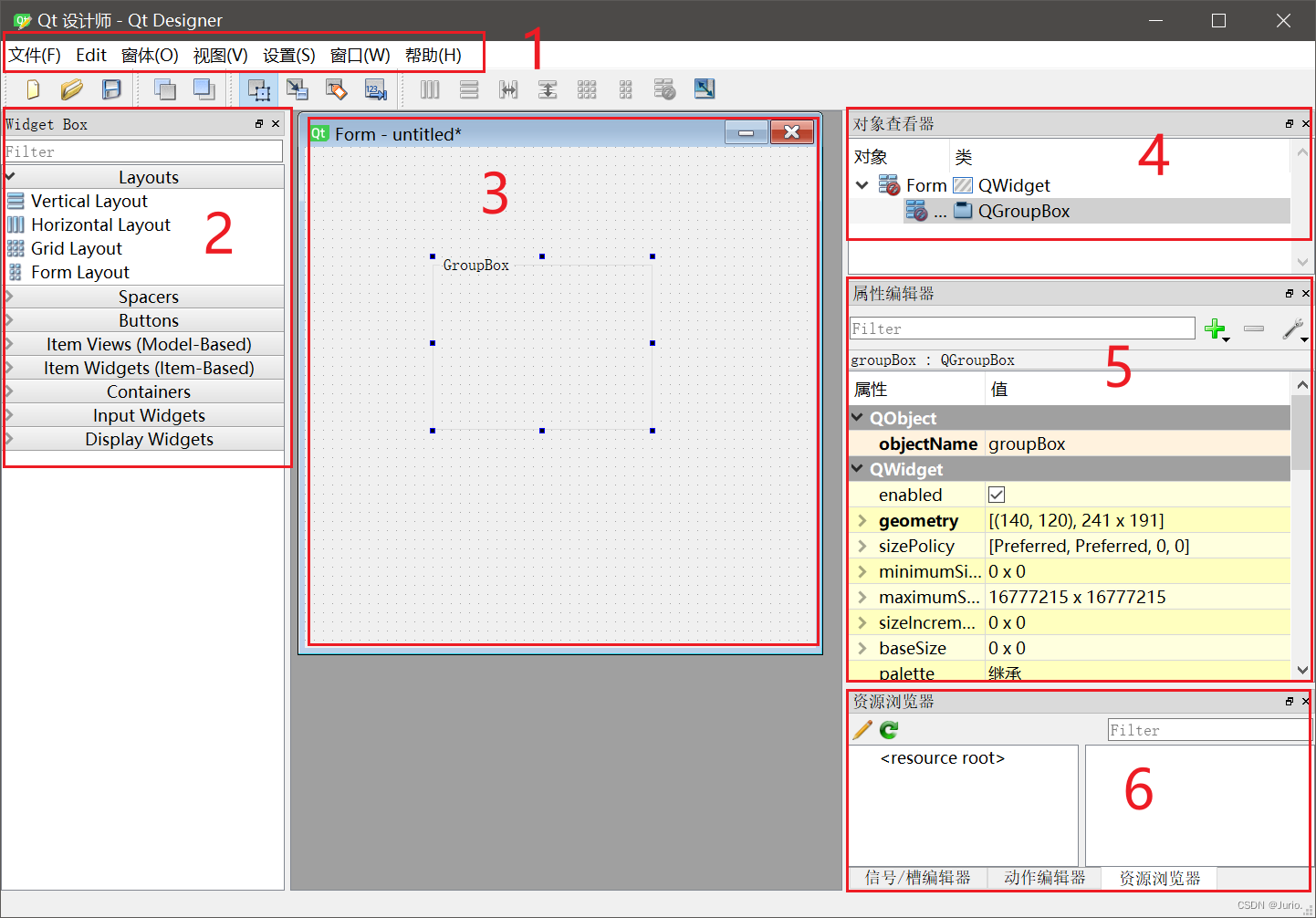
1、界面介绍:

Qt designer的标准界面主要包括导航栏、Widget Box(部件盒)、Form Editor(表单编辑器)和Object Inspector(对象检查器)等模块。
2、Widget Box 常用组件:
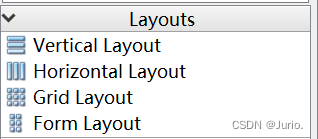
(1)Layouts(布局):用于控制组件的位置和大小。

(2)Spacers(间隔器):用于在布局中添加空白区域。
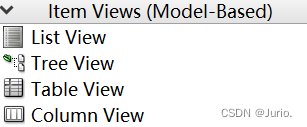
(3)Item Views(项视图):用于显示和操作数据。
(4)Item Widgets(项部件):提供各种常用的界面元素。

(5)Containers(容器):用于包含其他组件。
(6)Input Widgets:用于获取用户输入。
(7)Display Widgets:用于显示信息。

Widget Box 常用组件详细介绍
本部分将详细介绍Widget Box中的各类组件及其功能,包括Layouts、Spacers、Item Views等,每个组件都有相应的功能介绍和图片展示,以帮助读者更好地理解和使用这些组件。
注:以上内容仅供参考,具体细节和实际操作可能因版本不同而有所差异,建议结合官方文档和实际项目需求进行操作和学习,创作不易,感谢您的点赞和关注支持!
为了更好地理解和使用Qt Designer,读者还可以参考官方文档,通过实际项目进行操作和学习。







还没有评论,来说两句吧...