温馨提示:这篇文章已超过469天没有更新,请注意相关的内容是否还可用!
摘要:该系统是一个基于Java+SpringBoot+Vue技术栈的摄影分享网站平台系统,采用前后端分离架构。前端使用Vue.js框架,提供丰富的用户交互体验和动态页面展示;后端采用Java和SpringBoot,负责处理业务逻辑和数据存储。该系统可实现摄影作品的展示、分享、评论等功能,为用户提供便捷、高效的摄影交流体验。
博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
java项目精品实战案例《100套》
Java微信小程序项目实战《100套》

目录
一、摘要介绍:
二、研究设计内容:
三、系统设计:
3.1 系统研究方案
3.2 功能结构设计:
3.3 摄影作品时序图:
四、系统功能实现截图:
4.1 登录注册:
4.2 系统首页:
4.3 摄影圈信息:
4.4 摄影作品详情:
4.5 系统公告管理:
4.6 个人中心信息:
4.7 后台数据维护:
五、部分代码
六、项目总结:
七、部分作品参考
八、源码获取:
一、摘要介绍:
伴随着信息科技在经营里的深层次和广泛运用,信息化管理系统的实行从技术上日趋成熟。文中介绍了摄影分享网站整个研发流程。通过对比摄影分享网站方法的缺陷,创立了电脑管理摄影分享网站解决方案。文中介绍了摄影分享网站的系统剖析一部分,包含可行性研究,系统设计方案一部分关键介绍了系统功能分析和概念模型设计。
本摄影分享网站人员具备用户中心、用户信息管理、摄影作品管理、摄影圈、系统体系等作用。用户可注册帐号,搜集、喜爱和留言摄影著作,在摄影圈发布消息,公布摄影著作,我的收藏等。因而,它具有一定的应用性。
本网站为B/S方式系统,选用Spring Boot架构,MySQL数据库设计设计和开发,充分保证了系统的稳定。该系统具备页面清楚、使用方便、功能完善的特征,使摄影分享网站方法系统化、规范化。该系统的应用使管理人员可以解决繁琐的工作,完成无纸化,有效提升摄影分享网站的管理效益。
二、研究设计内容:
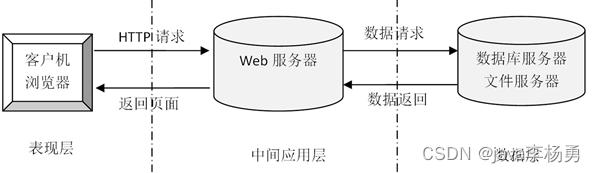
摄影分享网站交易选用B/S架构模式,即网页页面和网站架构设计的开发方式。这类系统构造可以理解为对 C/S 系统构造的改变与推广能够进行信息分布式处理,减少资源成本,提升订制系统的性能。在这种设计下,极少有事务处理在前进行,绝大多数重要事务管理的思路需要在服务端完成、如图所示。

三、系统设计:
3.1 系统研究方案
软件系统结构计划方案:因为系统务必在不同设备上运行,计算机服务器配置要求越小越好。要实现这一要求,B/S结构已经成为最好的选择。运用B/S结构的系统基本可以在大多数计算机中运行。只需计算机电脑浏览器可以正常运行,系统就能正常的运行,维护费用和二次修改比较容易符合要求。操作过程系统方案:Windows10操作过程系统是微软发布最新发布的系统。目前市面上绝大部分计算机都使用这种系统,功能齐全,兼容模式好。开发工具:挑选IDEA。Java语言研发设计。
3.2 功能结构设计:

3.3 摄影作品时序图:

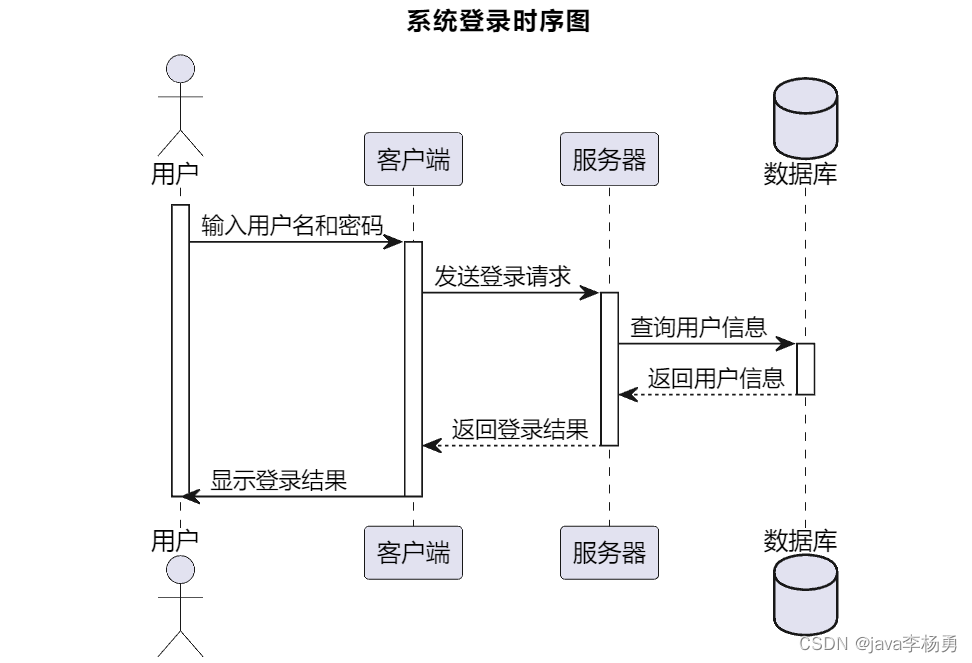
3.4 登录模块时序图

四、系统功能实现截图:
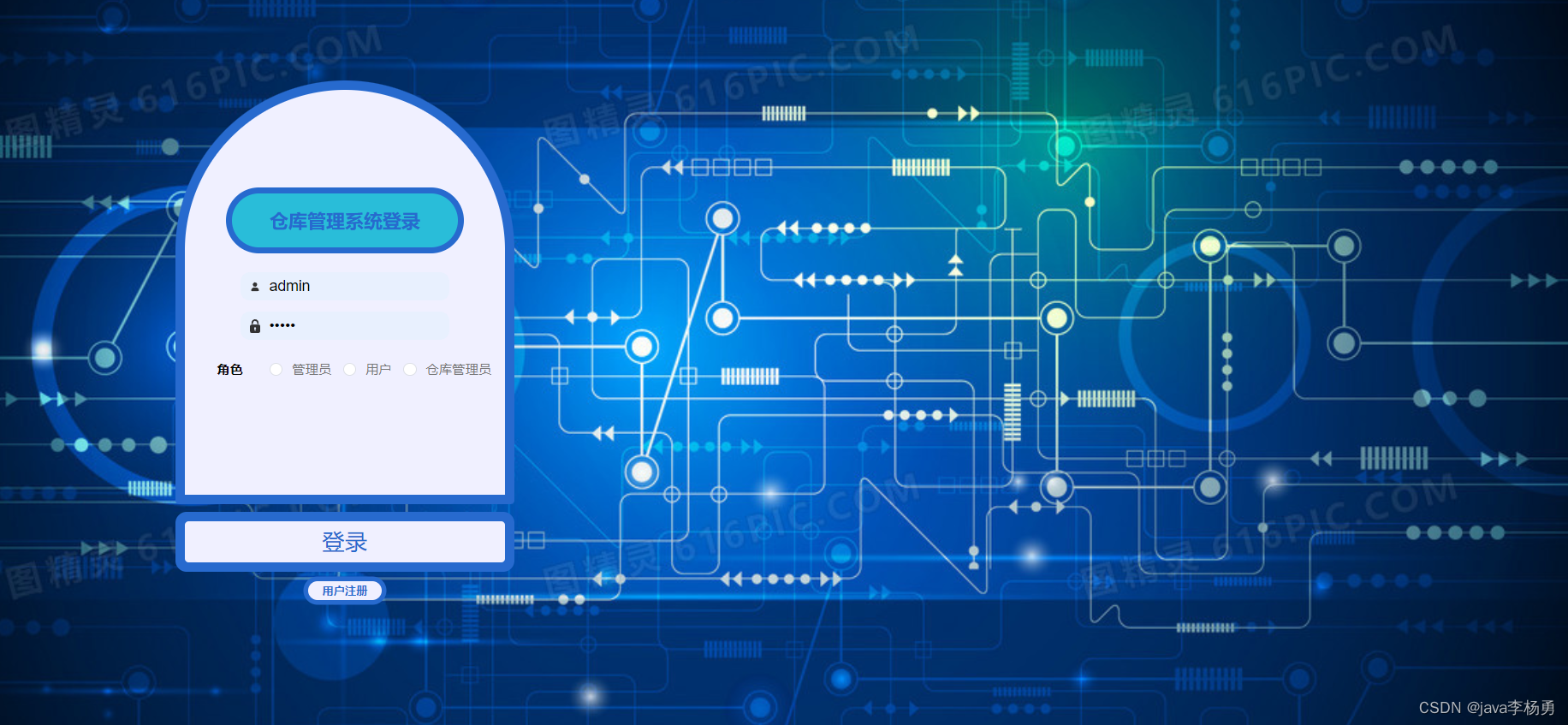
4.1 登录注册:


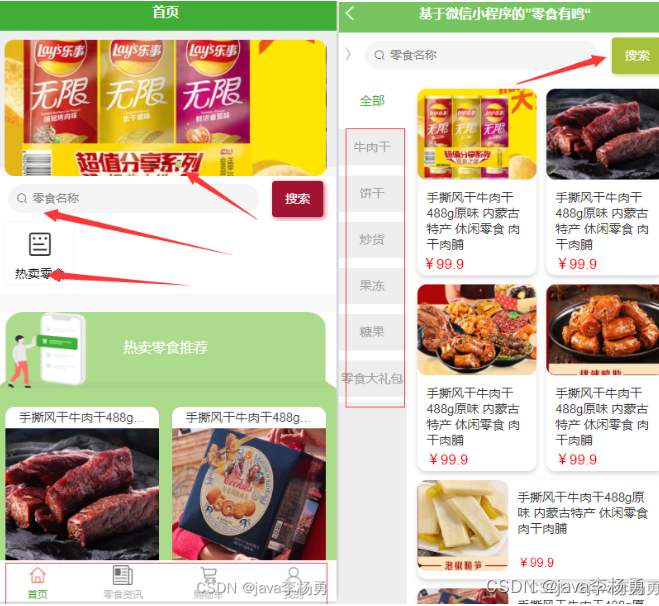
4.2 系统首页:


4.3 摄影圈信息:

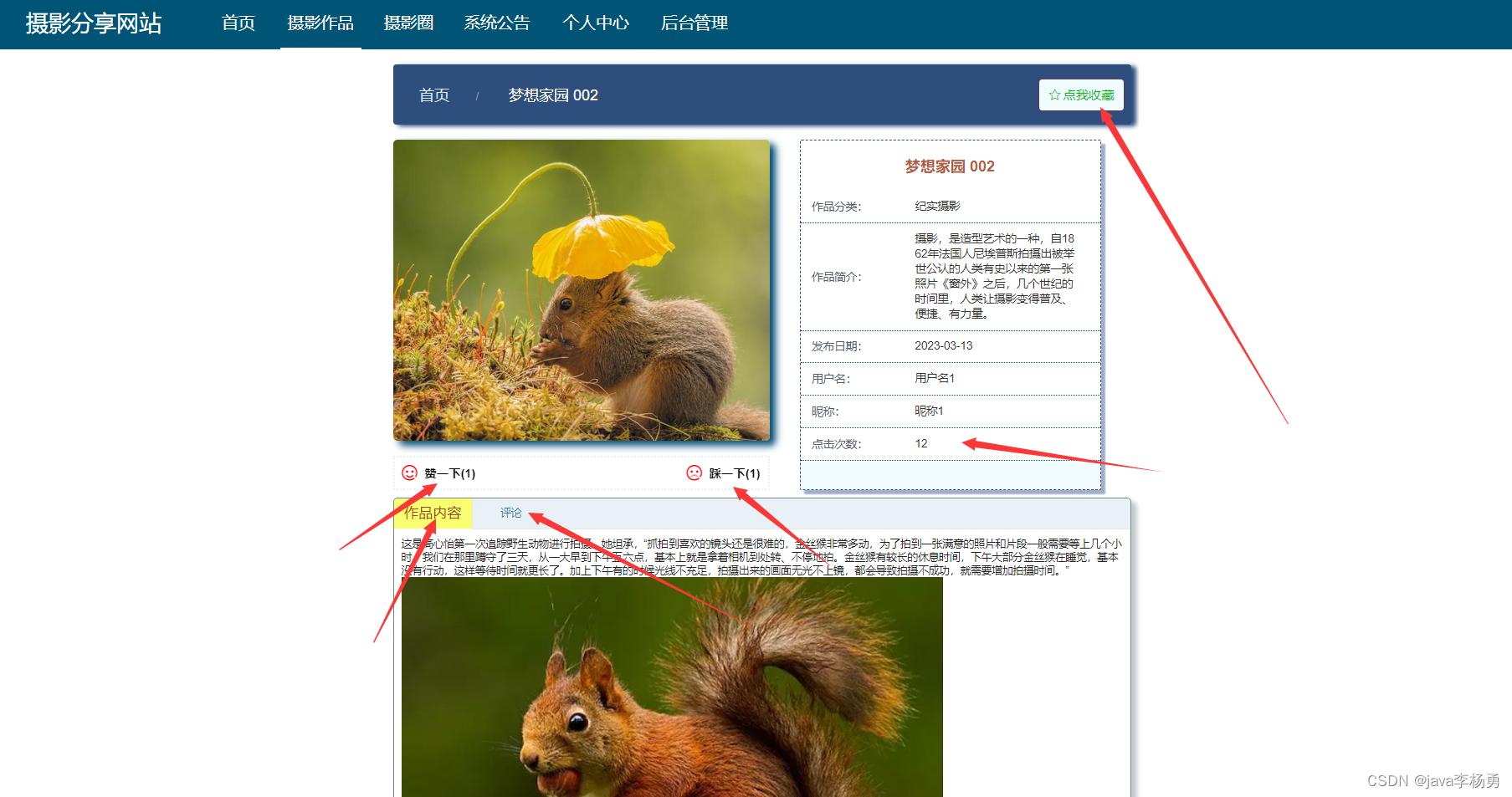
4.4 摄影作品详情:


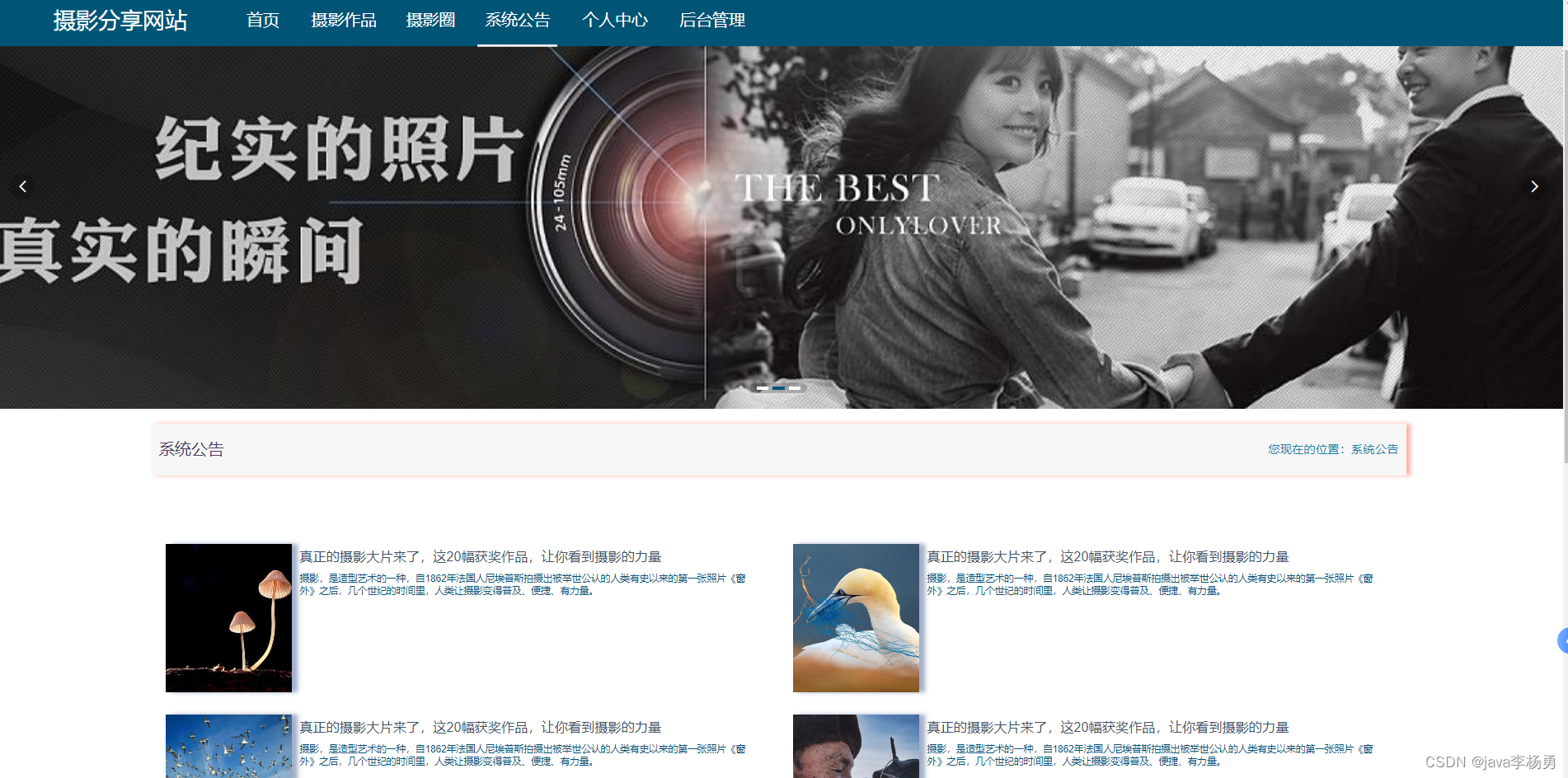
4.5 系统公告管理:


4.6 个人中心信息:

4.7 后台数据维护:


后台可以对所有数据进行维护和审核等,这里功能太多就不一一截图展示了。
五、部分代码
/**
* 摄影作品
* 后端接口
* @author
* @email
* @date 2023-03-18 10:41:03
*/
@RestController
@RequestMapping("/sheyingzuopin")
public class SheyingzuopinController {
@Autowired
private SheyingzuopinService sheyingzuopinService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params,SheyingzuopinEntity sheyingzuopin,
HttpServletRequest request){
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("yonghu")) {
sheyingzuopin.setYonghuming((String)request.getSession().getAttribute("username"));
}
EntityWrapper ew = new EntityWrapper();
PageUtils page = sheyingzuopinService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, sheyingzuopin), params), params));
return R.ok().put("data", page);
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(SheyingzuopinEntity sheyingzuopin){
EntityWrapper ew = new EntityWrapper();
ew.allEq(MPUtil.allEQMapPre( sheyingzuopin, "sheyingzuopin"));
SheyingzuopinView sheyingzuopinView = sheyingzuopinService.selectView(ew);
return R.ok("查询摄影作品成功").put("data", sheyingzuopinView);
}
/**
* 前端详情
*/
@IgnoreAuth
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
SheyingzuopinEntity sheyingzuopin = sheyingzuopinService.selectById(id);
sheyingzuopin.setClicknum(sheyingzuopin.getClicknum()+1);
sheyingzuopin.setClicktime(new Date());
sheyingzuopinService.updateById(sheyingzuopin);
return R.ok().put("data", sheyingzuopin);
}
/**
* 赞或踩
*/
@RequestMapping("/thumbsup/{id}")
public R vote(@PathVariable("id") String id,String type){
SheyingzuopinEntity sheyingzuopin = sheyingzuopinService.selectById(id);
if(type.equals("1")) {
sheyingzuopin.setThumbsupnum(sheyingzuopin.getThumbsupnum()+1);
} else {
sheyingzuopin.setCrazilynum(sheyingzuopin.getCrazilynum()+1);
}
sheyingzuopinService.updateById(sheyingzuopin);
return R.ok("投票成功");
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody SheyingzuopinEntity sheyingzuopin, HttpServletRequest request){
sheyingzuopin.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(sheyingzuopin);
sheyingzuopinService.insert(sheyingzuopin);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody SheyingzuopinEntity sheyingzuopin, HttpServletRequest request){
//ValidatorUtils.validateEntity(sheyingzuopin);
sheyingzuopinService.updateById(sheyingzuopin);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
sheyingzuopinService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
六、项目总结:
摄影分享网站的开发制作,从题目确定到成品完成,自己投入的精力与心血是非常多的。从校园闲置物品交易平台的前台页面实现,到校园闲置物品交易平台的后台代码的编辑,我用到的软件包括了数据库软件Mysql,Java开发工具IDEA,办公软件Office,浏览器软件Fireworks,图像处理软件Photoshop等,这也是我第一次使用Java语言,开发的这个比较简单的摄影分享网站。
摄影分享网站开发过程中,自己之前觉得比较抽象的许多门课程,例如数据库原理,软件工程,动态网站开发等课程开始变得很清晰,只有自己独立开发程序,才会觉得这些开发类的课程在实践中具有的重要作用。为了让自己设计的作品能够顺利的完成,我把所学知识全部运用在程序的开发流程中,包括了程序的需求分析环节,程序的编码环节,程序的测试环节等,让程序软件在开发周期内完成制作,并能够保证程序质量达标,力求程序开发流程规范化,程序对应的配套文档标准化。本次开发的系统整体界面还是比较清晰简明,功能上面考虑得比较全,几乎可以满足用户使用要求。尽管我对这次的毕设付出了许多的努力,但是程序还是有很多不足的地方,系统界面整体感觉还行,但是字体字号的选取上面还是有些不符合现实审美,在程序的CSS样式编码上面,我还有许多不熟悉的地方,虽然经过反复的测试与调试选中了现在这样的程序界面,但是我还是明显感觉到自己对一些常用CSS样式的不熟悉,编码过程中,我还要多次进行资料查看才知道。另外我编写的代码写作不是很规范,可读性比较差,幸运的是,我最终还是实现了系统中所要求的功能。
七、部分作品参考










八、源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》






还没有评论,来说两句吧...