温馨提示:这篇文章已超过466天没有更新,请注意相关的内容是否还可用!
摘要:本指南介绍了如何使用Android Compose UI编写登录页面。内容涵盖登录页面的基本结构和布局设计,包括关键组件如输入框、按钮和验证机制等。通过本指南,开发者可以了解如何在Android平台上利用Compose UI框架创建用户友好的登录界面。

Jetpack Compose 是 Android 开发的新工具包,用于构建原生界面,它采用简洁的 Kotlin API 和更少的代码,帮助开发者更快速、更简洁地开发 Android 界面,Compose 使用了全新的控件体系,如 Text、Image、Row、Column 等,这些控件的功能与传统的 LinearLayout、ImageView 等类似,但更加简洁和直观。
相关组件详解
Compose 提供了丰富的 UI 组件,包括 Text、TextField、Button、Image 等基本控件,以及 Row、Column、Card、Scaffold 等高级组件,还有用于实现浮动操作按钮的 FloatingActionButton、用于实现滑动条和进度条的 Slider 和 ProgressBar,用于选项卡切换和底部导航栏的 Tab 和 BottomNavigation 等。
三. 基本用法
在 Compose 中,所有的组件都是通过方法参数 + block 块来组合的,方法参数中可以决定控件的大小、颜色、样式等,而 Modifier 类可以构建各种修饰,包括大小、描边、圆角等,特殊的操作,如设置图片资源,则通过专门的形参指令进行。
Image 控件通过 painter 参数指定图片资源,contentDescription 指定描述文案,Modifier 指定控件大小、裁切等,TextField 控件用于用户输入,通过 visualTransformation 参数指定输入框内容的显示模式,value 参数为输入框内容,onValueChange 触发内容变更事件等,Button 控件通过 onClick 参数指定点击事件,Text 参数显示按钮文本。
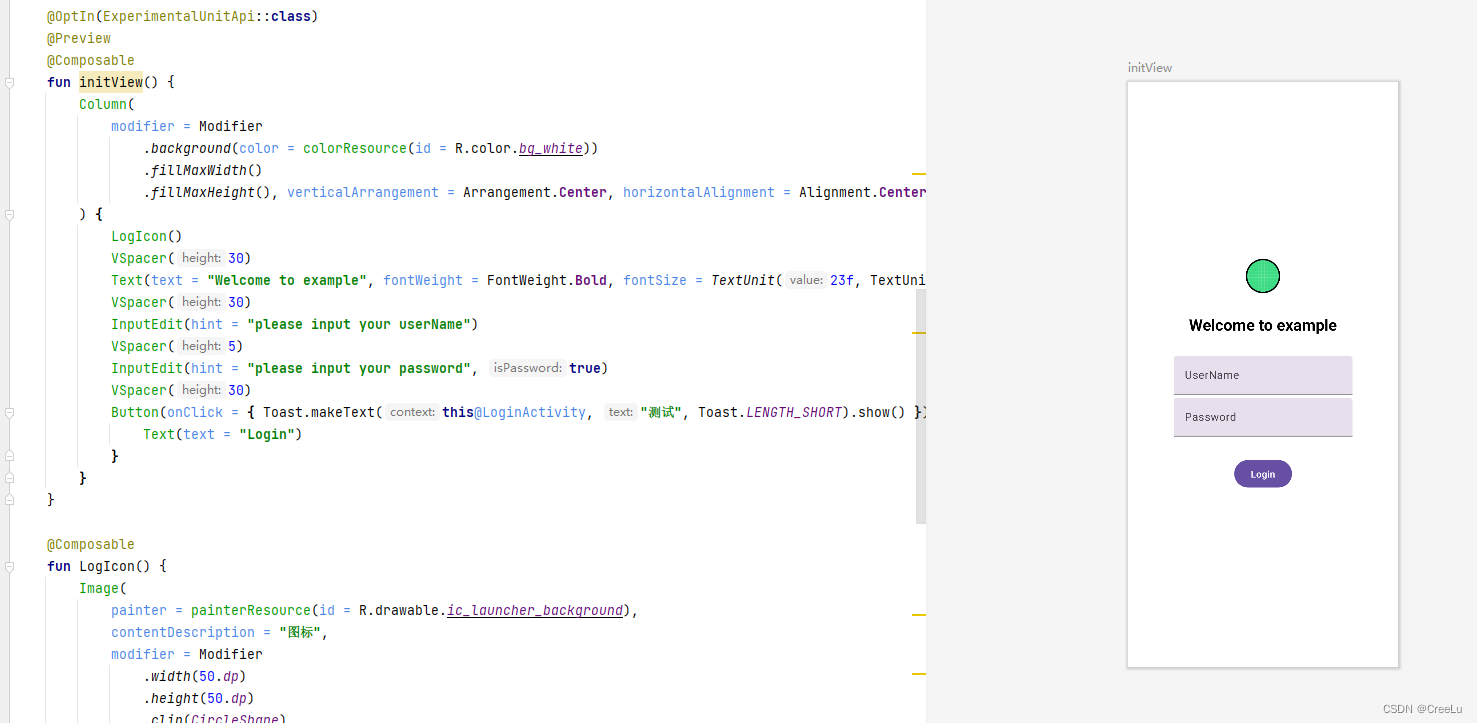
四. 通过 Compose UI 实现登录页面
以下是使用 Compose UI 实现登录页面的示例代码(部分代码省略):
@Composable
fun LoginScreen() {
// 登录界面布局
Column(verticalArrangement = Arrangement.Center) {
// 顶部图标
LogIcon()
VSpacer(size = 16.dp) // 垂直间隔
// 用户名输入框
InputEdit("Username", saveName) { newValue ->
// 处理输入框内容变化事件
}
VSpacer(size = 8.dp) // 再次垂直间隔
// 密码输入框(省略)
// 登录按钮
Button(onClick = { /* 登录逻辑 */ }) {
Text("Login") // 按钮文本
}
// 其他UI元素(省略)
}
}此示例代码中,我们使用了 LogIcon(顶部图标)、VSpacer(垂直间隔)、InputEdit(输入框)、Button(登录按钮)等组件来构建登录界面,通过 ViewModel 与 Compose 组件配合,实现数据的实时更新和界面交互,loginViewModel 的 saveName 属性与输入框内容绑定,实现数据的实时同步和保存,还使用了 @OptIn 注解来启用 Compose 的实验性功能,如 @Preview 用于预览界面效果,整体而言,Compose UI 的声明式编程方式使得开发更加简洁高效。






还没有评论,来说两句吧...