温馨提示:这篇文章已超过465天没有更新,请注意相关的内容是否还可用!
摘要:,,在uni小程序中,picker选择器是用于展示选择列表的重要组件。对于省市区样式的多列选择实现,开发者可以利用picker选择器进行嵌套设计。通过构建不同的picker列,用户可以在界面中依次选择省份、市区和具体区域。这种多列选择设计为用户提供了便捷的选择体验,同时开发者也需要根据实际需求进行选择和配置,确保选择器的功能符合应用要求。

简介
uni.app自带的滚动选择器有五种方式,通过mode来区分,分别是:普通选择器、多列选择器、日期选择器、事件选择器和省市区选择器,本文将详细介绍多列选择器的使用。
效果展示
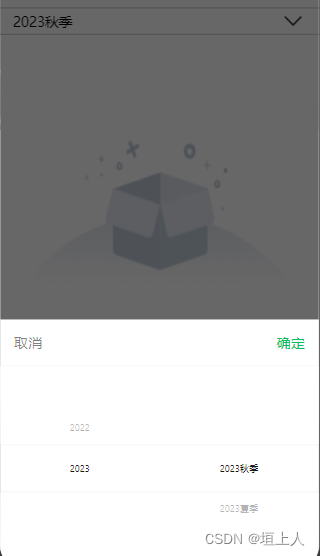
(在此处插入省市区选择器的效果展示图片)
变量定义与数据处理
1、变量定义:
multiIndex: [0, 0], // 选择器默认值
multiArray: [], // 多列数据数组
sendDate: {sysid: ''}, // 选中数据的结果
typedata: [] // 接口返回的数据格式2、接口数据格式及处理方式:
假设接口返回的数据格式如下:
this.typedata = [
{
year: '2022',
value: 1,
children: [
{ name: '2022秋季', value: 1.1, sysid: '' },
{ name: '2022夏季', value: 1.2, sysid: '' },
],
},
// 其他年份数据...
];处理过程:将接口返回的数据按照列进行拆分,并存储到multiArray中,根据选择的第一列数据,获取对应的第二列数据。
滚动时选中的数据变化处理
当滚动选择器中的选项发生变化时,需要处理选中的数据,以下是处理函数bindMultiPickerColumnChange的示例代码:
bindMultiPickerColumnChange(e) {
console.log('修改的列为:' + e.detail.column + ',当前行为:' + e.detail.value);
this.multiIndex[e.detail.column] = e.detail.value; // 更新选中值
// 根据选中的第一列数据,获取对应的第二列数据,并更新multiArray[1]
// ...其他处理逻辑...
this.$forceUpdate(); // 重新渲染界面
}本文介绍了uni小程序中picker选择器的使用,特别是多列选择器的使用,在实际开发中,需要注意数据的处理与选中值的更新,确保界面能够正确显示所选数据,希望本文能对你有所帮助!
文章版权声明:除非注明,否则均为VPS857原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...