温馨提示:这篇文章已超过465天没有更新,请注意相关的内容是否还可用!
摘要:使用Android Studio开发环境,成功编写了一个登录界面和一个注册界面。这两个界面设计简洁明了,用户体验友好。用户可以在登录界面输入用户名和密码进行验证,若未注册则可通过点击相关链接或按钮跳转至注册界面进行账号创建。注册界面包含必要的信息输入字段,如用户名、密码等,完成注册后可跳转回登录界面继续登录操作。此设计提高了用户使用的便捷性,实现了登录与注册的顺畅跳转。
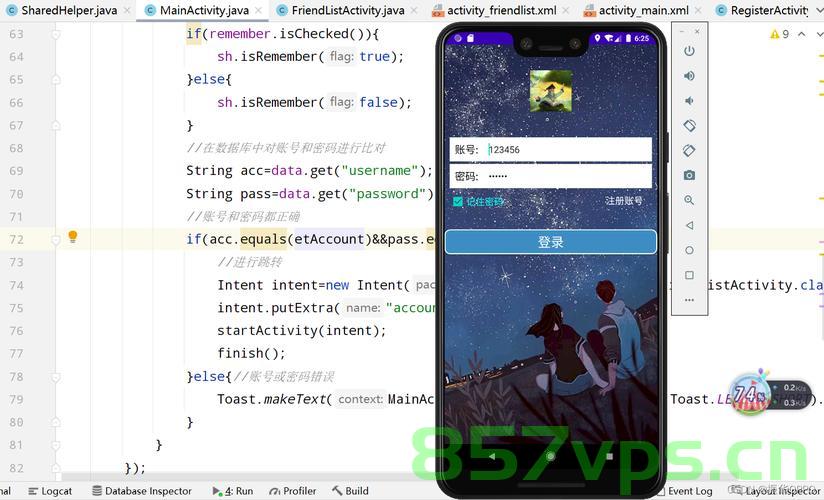
我们来创建一个简单的登录界面和注册界面,并实现两者之间的跳转功能。

(图片来源网络,如有侵权,请告知删除)
在res/layout 目录下,创建名为activity_login.xml 的布局文件,作为登录界面的用户界面。
同样在res/layout 目录下,创建名为activity_register.xml 的布局文件,用于设计注册界面的用户界面。
在LoginActivity.java 中编写登录界面的逻辑代码,当用户点击注册文本时,将触发跳转至注册界面的意图。

import android.content.Intent;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class LoginActivity extends AppCompatActivity {
private TextView textViewRegister;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
textViewRegister = findViewById(R.id.textViewRegister); // 假设 textViewRegister 的 ID 为 textViewRegister
textViewRegister.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(LoginActivity.this, RegisterActivity.class);
startActivity(intent);
}
});
}
}在RegisterActivity.java 中编写注册界面的逻辑代码,此处仅为示例,实际开发中需要添加注册相关的逻辑处理。
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class RegisterActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_register); // 加载注册界面的布局文件
// 在这里添加注册逻辑代码,如验证用户输入等
}
}确保在AndroidManifest.xml 文件中注册LoginActivity 和RegisterActivity,这样,您就可以在 Android Studio 中运行应用程序,并测试登录界面和注册界面的跳转功能了,您还可以根据需要添加其他功能,如用户验证、数据保存等。
文章版权声明:除非注明,否则均为VPS857原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...