温馨提示:这篇文章已超过465天没有更新,请注意相关的内容是否还可用!
摘要:本实验报告详细介绍了MyBatis框架的使用和实验过程。报告涵盖了MyBatis的核心功能、配置、映射文件以及SQL语句的编写。通过实验,深入理解了MyBatis如何与数据库进行交互,包括数据的增删改查操作。实验过程中,解决了可能出现的问题,提高了实际操作能力。本报告对MyBatis实验进行了全面的总结和分析,为相关学习和实践提供了有价值的参考。
摘要:
本文旨在介绍MyBatis框架的使用及性能表现,通过实验操作,深入了解了MyBatis的核心功能,包括SQL映射、数据持久化以及动态SQL等方面的应用,本文将详细阐述实验过程中数据库的建立、项目的创建、jar包的导入以及MyBatis的配置和使用流程。
一、数据库建立
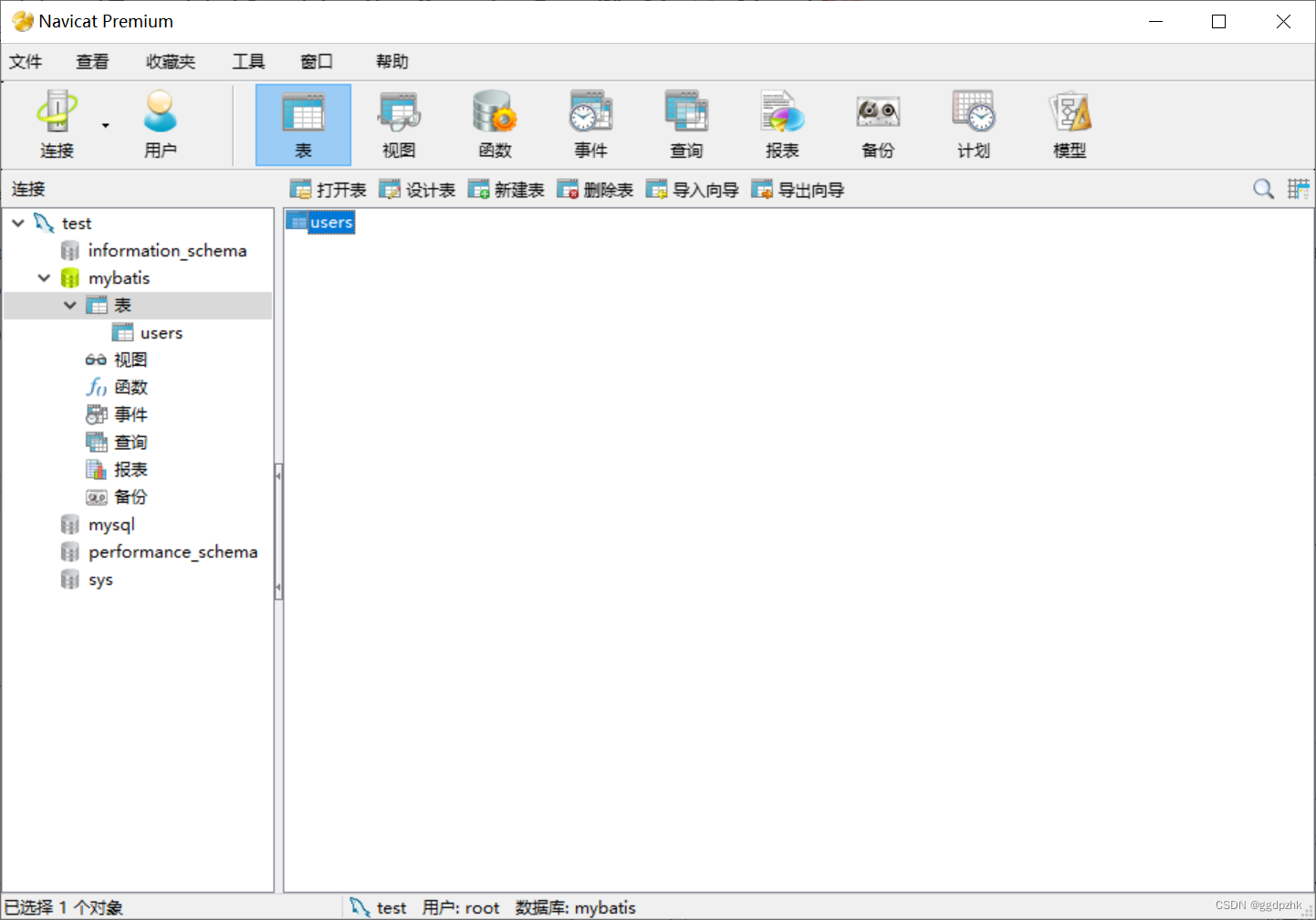
1、新建数据库
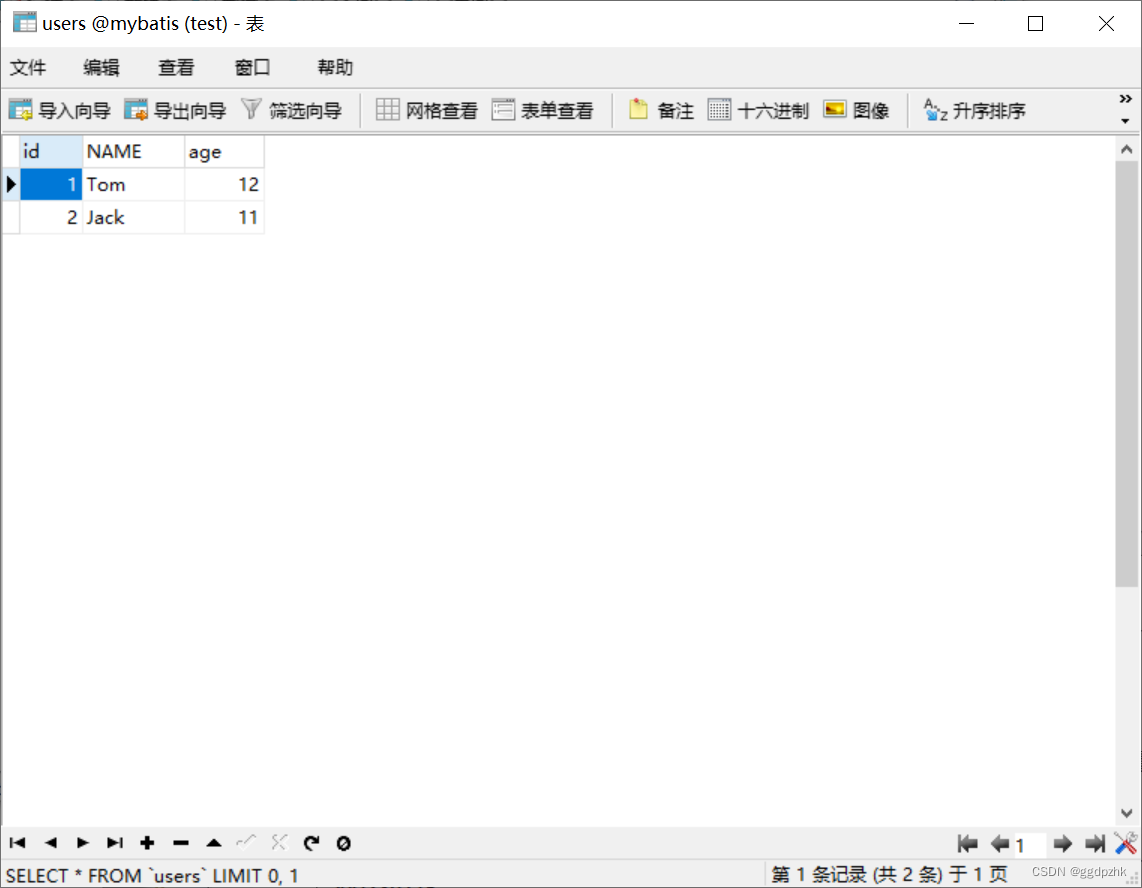
创建一个名为“mybatis”的数据库,并在其中创建“users”表,输入初始数据,确保数据库连接名的命名随意,以适应您的项目需求。
 

二、项目设置与jar包导入
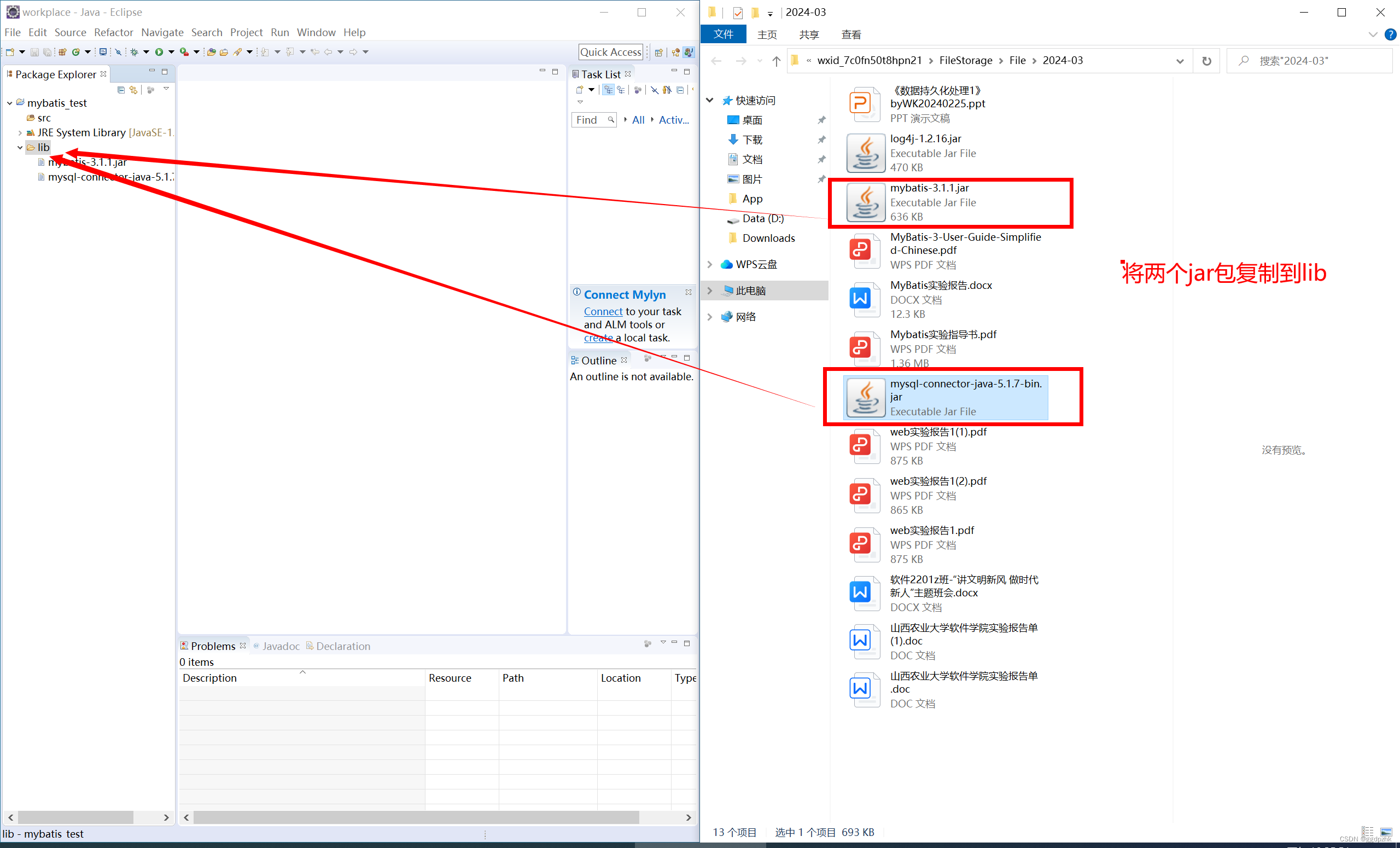
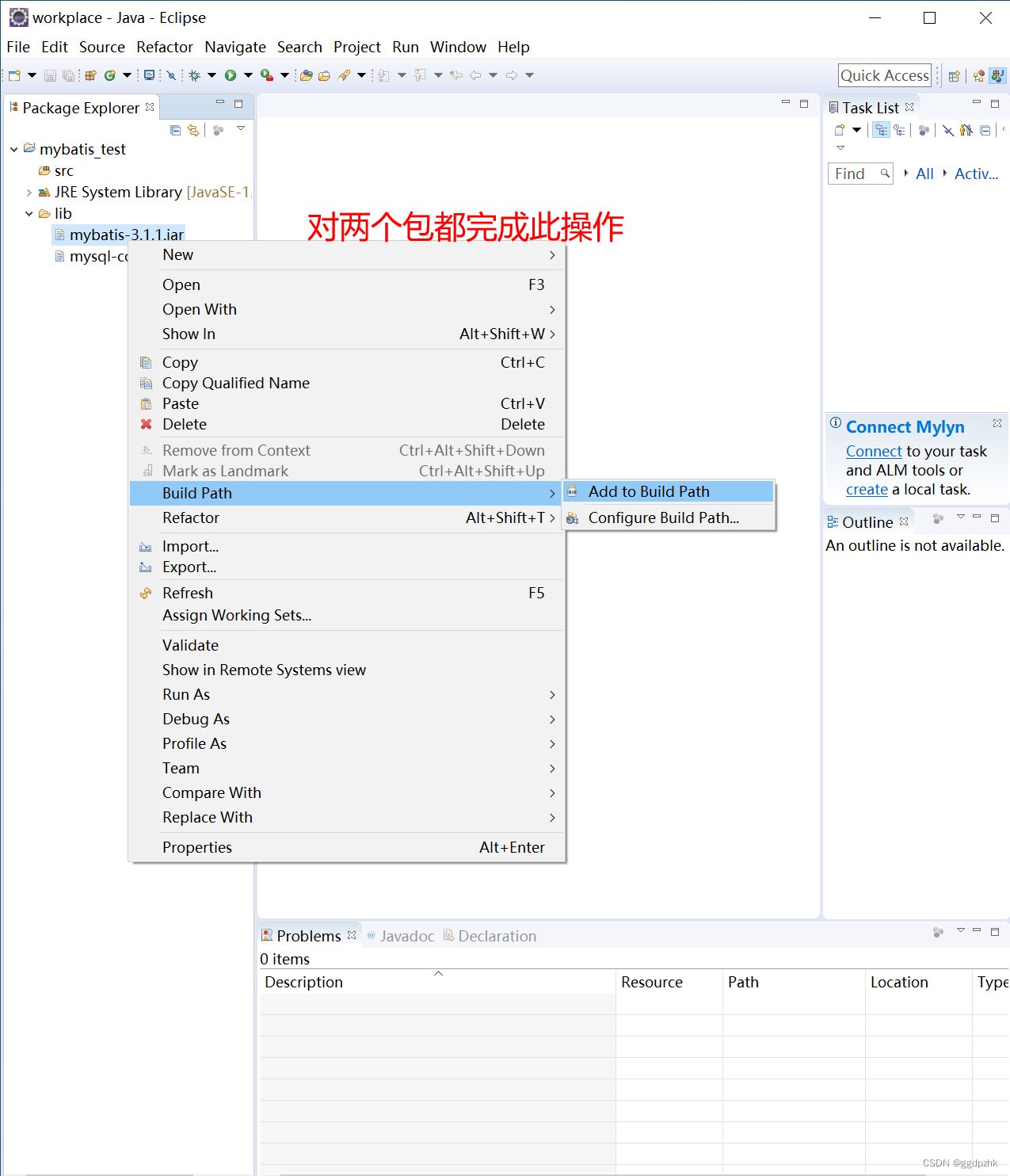
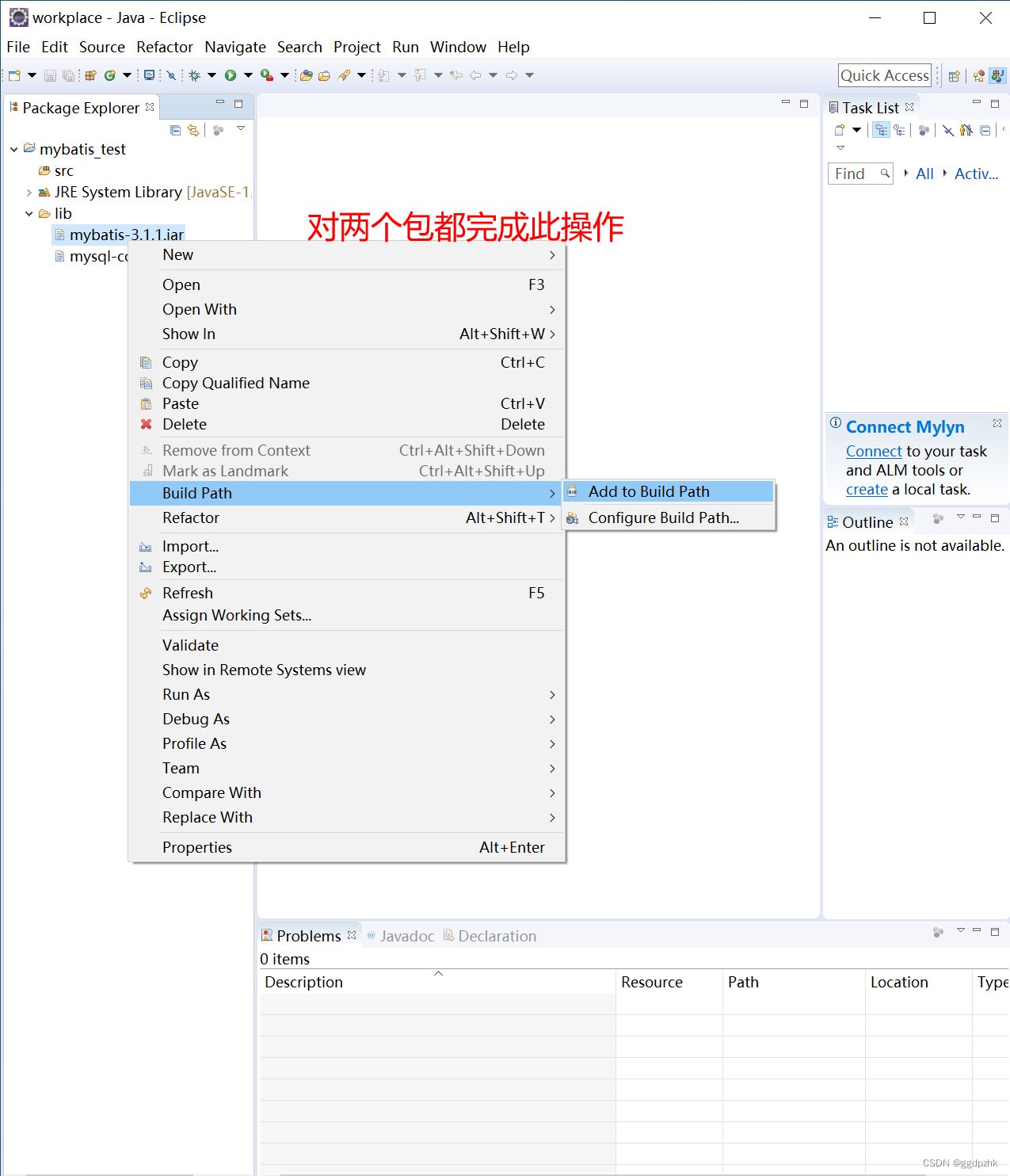
1、新建Java项目,并创建lib文件夹,在该文件夹中导入相关的jar包,确保所有必要的依赖都已正确导入。
     (注意变量名和数据库字段名需保持一致)
    (注意变量名和数据库字段名需保持一致)
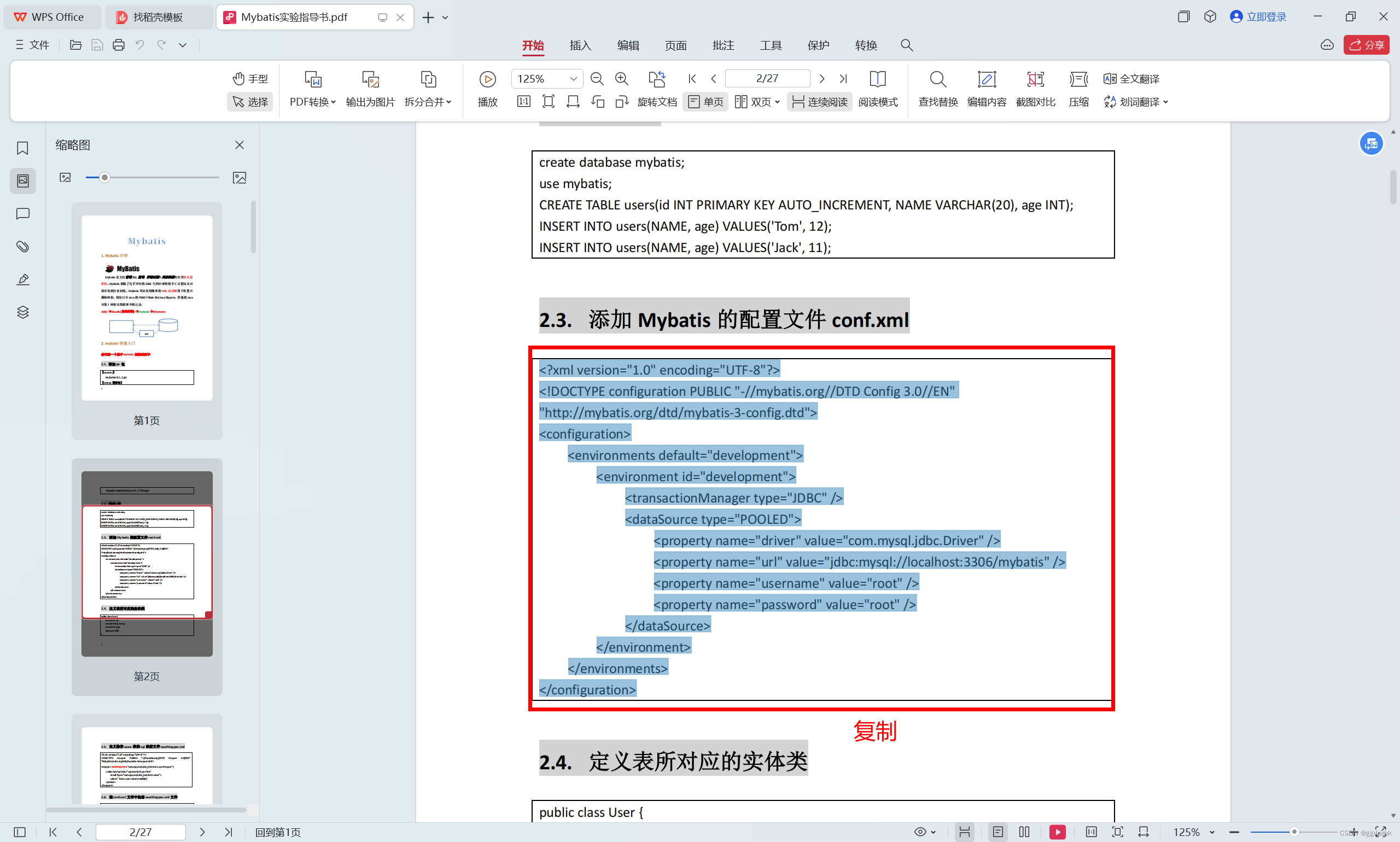
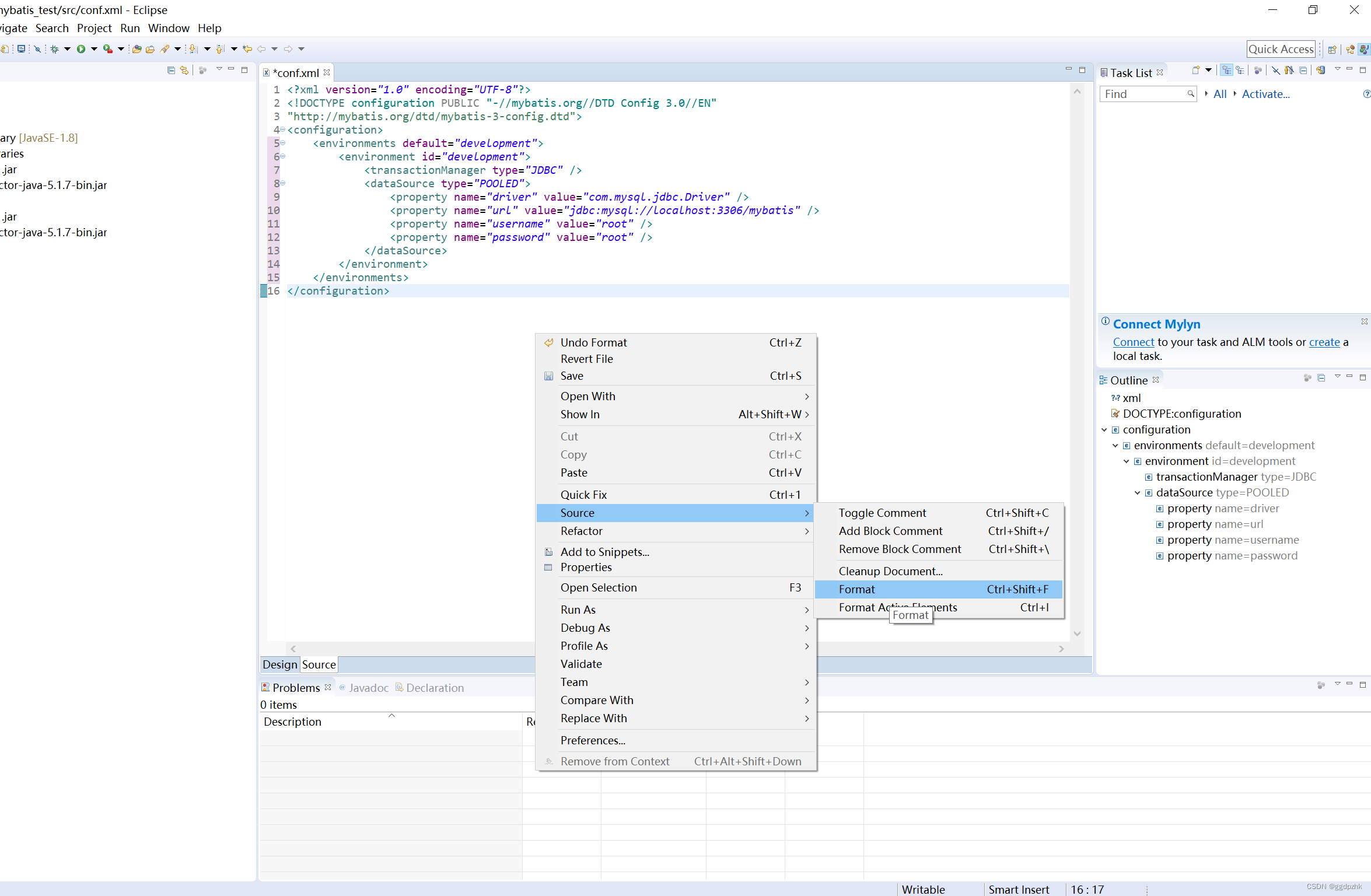
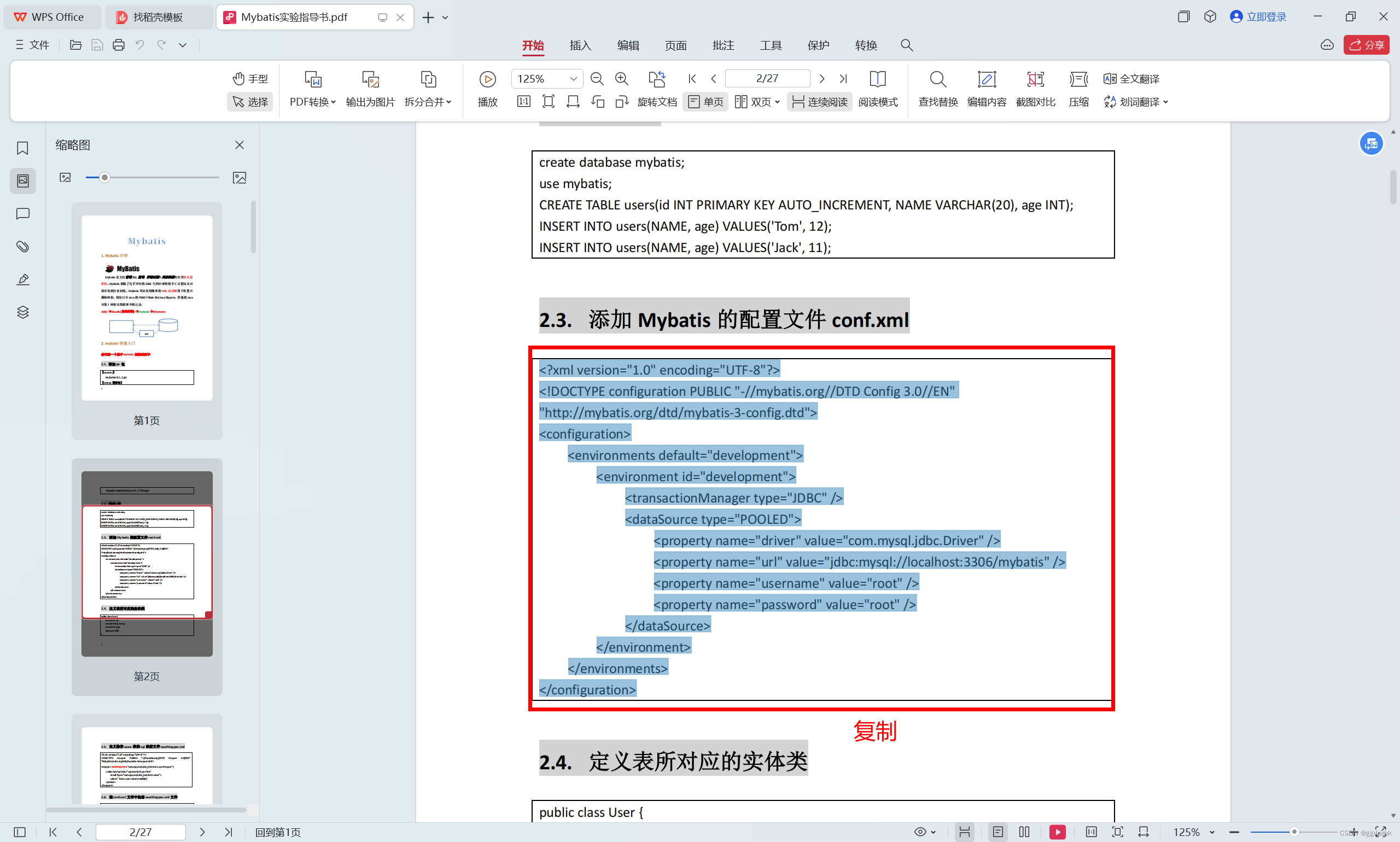
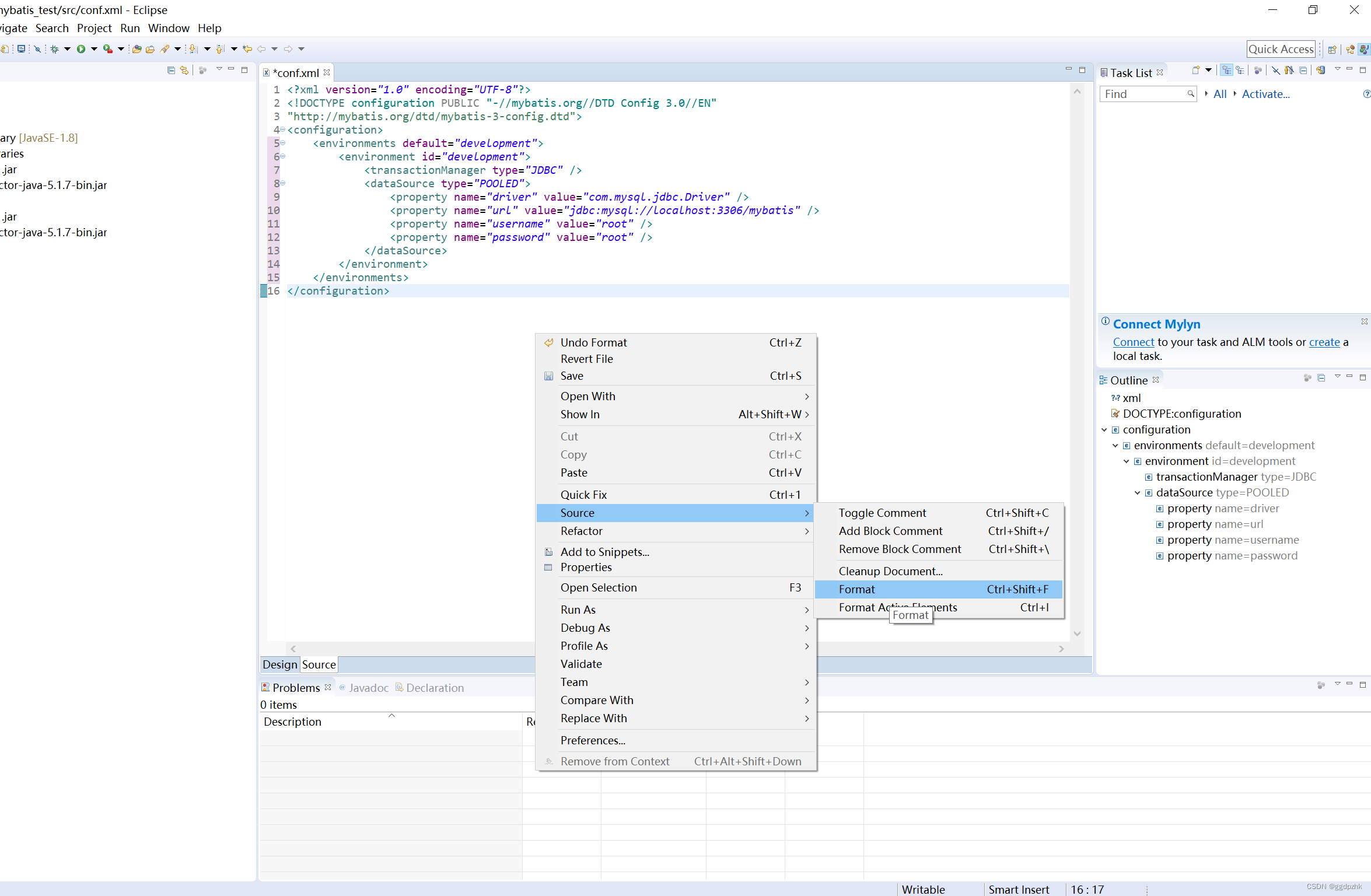
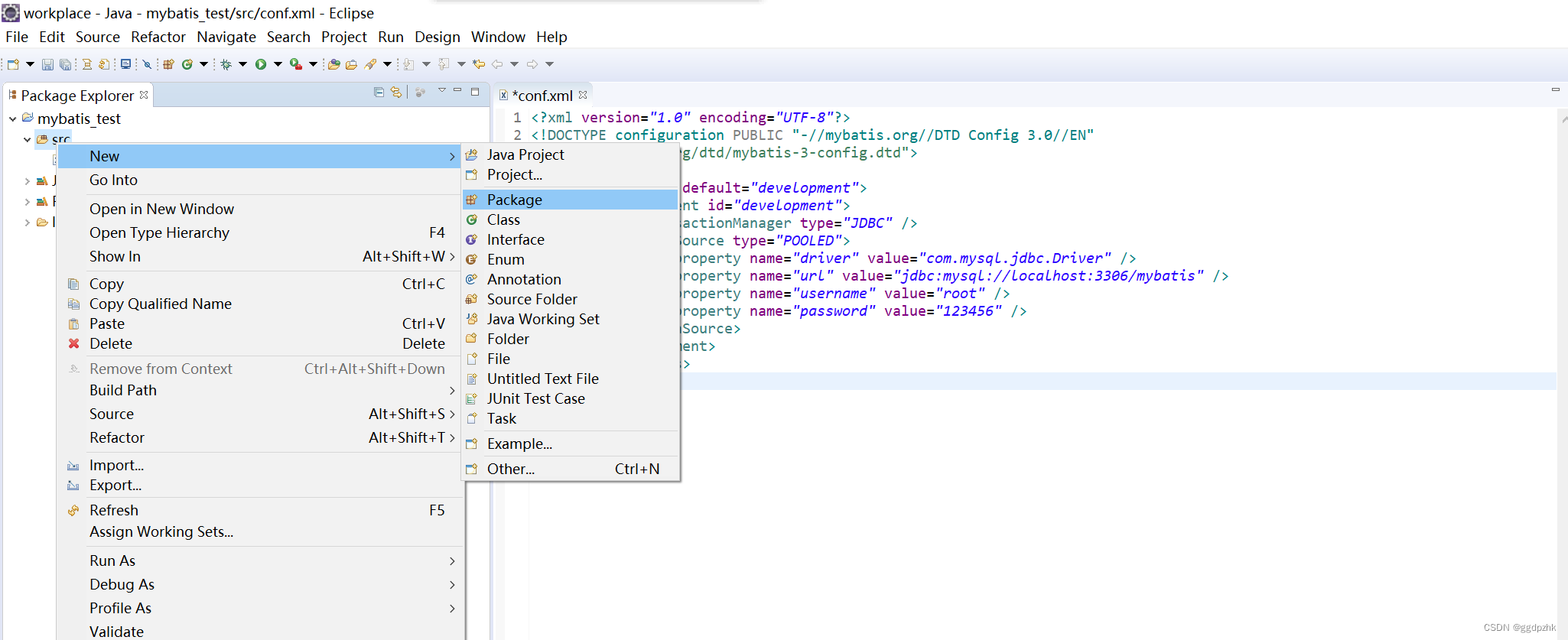
三、MyBatis配置与使用流程
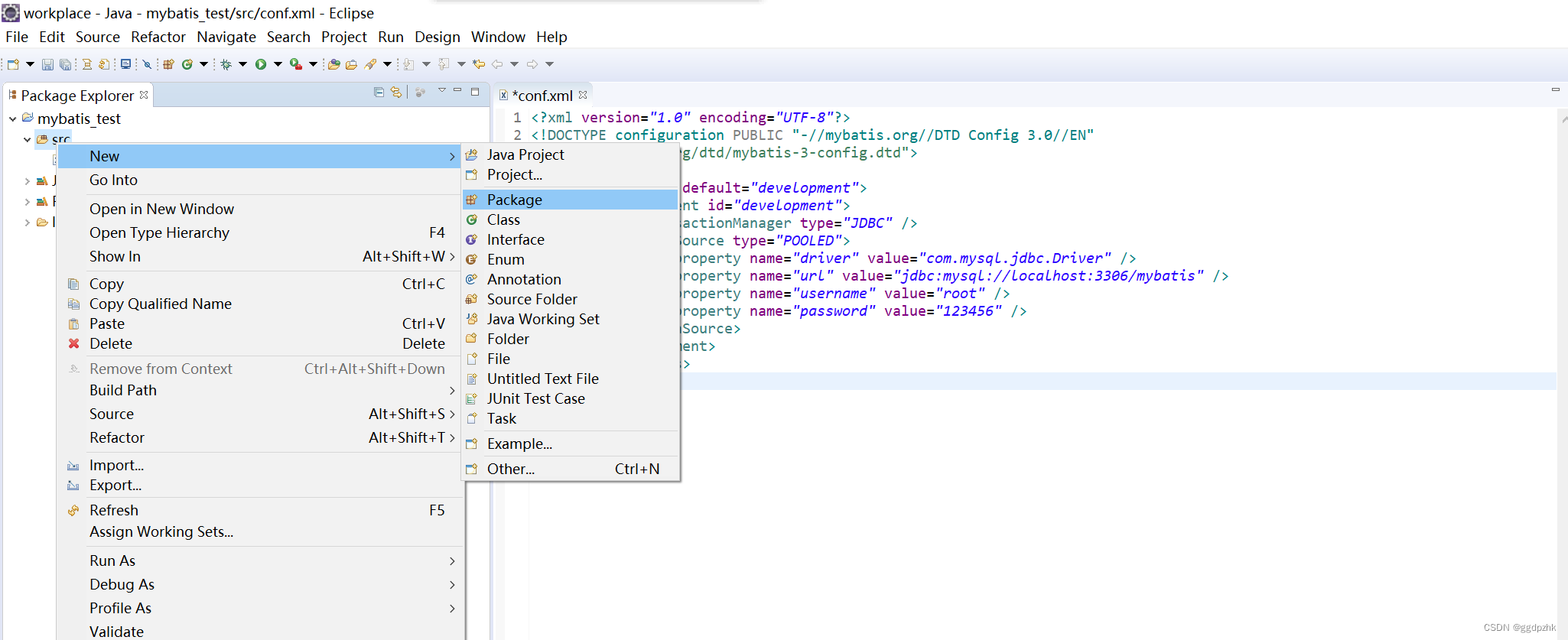
接下来是定义操作表user的sql映射文件userMapper,xml,这个文件是MyBatis的核心组件之一,用于定义SQL语句与Java对象之间的映射关系,在userMapper,xml中,您需要定义SQL查询语句、插入语句、更新语句和删除语句等,以实现数据的持久化操作,您还需要配置MyBatis的其他相关组件,如配置文件和映射器接口等,确保这些配置的正确性,以便实现Java应用程序与数据库之间的通信。
在操作过程中务必注意代码的格式化和命名规范,以确保代码的可读性和可维护性,对于实体类的创建,确保变量名和数据库字段名保持一致,以便正确映射数据。
本文详细介绍了MyBatis框架的使用及性能表现实验的全过程,包括数据库的创建、项目的设置、jar包的导入以及MyBatis的配置和使用流程,通过实验操作,读者可以深入了解MyBatis的核心功能和应用,提高开发效率,希望本文能为读者提供有价值的参考和指导。






还没有评论,来说两句吧...