温馨提示:这篇文章已超过464天没有更新,请注意相关的内容是否还可用!
摘要:本篇文章介绍了使用Vue3和Element Plus封装公共表格组件的详细过程,包括源码分享、解析和使用指南。文章详细解释了如何封装公共表格组件,提供了源码,并解析了关键部分,帮助读者理解如何在实际项目中使用该组件。该文章对于学习和使用Vue3和Element Plus的开发者来说,具有很高的参考价值。
一、背景介绍
随着前端技术的不断发展,展示复杂数据列表的需求日益增多,为了提高开发效率和代码复用性,许多开发者开始封装常用的组件,其中表格组件尤为关键,本次,我们将基于Vue3和Element Plus,对Element Plus的Table表格组件进行深度封装,旨在提供一个高度可定制、灵活且易于使用的表格组件。

二、技术选型
我们选择Vue3和Element Plus作为技术选型,主要基于以下几点原因:
1、Vue3的响应式系统和组件化特性,使得开发高效且易于维护。
2、Element Plus作为基于Vue3的组件库,提供了丰富的UI组件,尤其是表格组件功能强大且易于使用。
三、技术实现
我们的封装方案主要包括以下几个步骤:
1、从Element Plus官网获取最基本的Table代码,并进行必要的简化,以提供简洁的API接口。
2、实现数据的自动获取功能,通过props中的api接口与后端进行数据交互,获取表格数据。
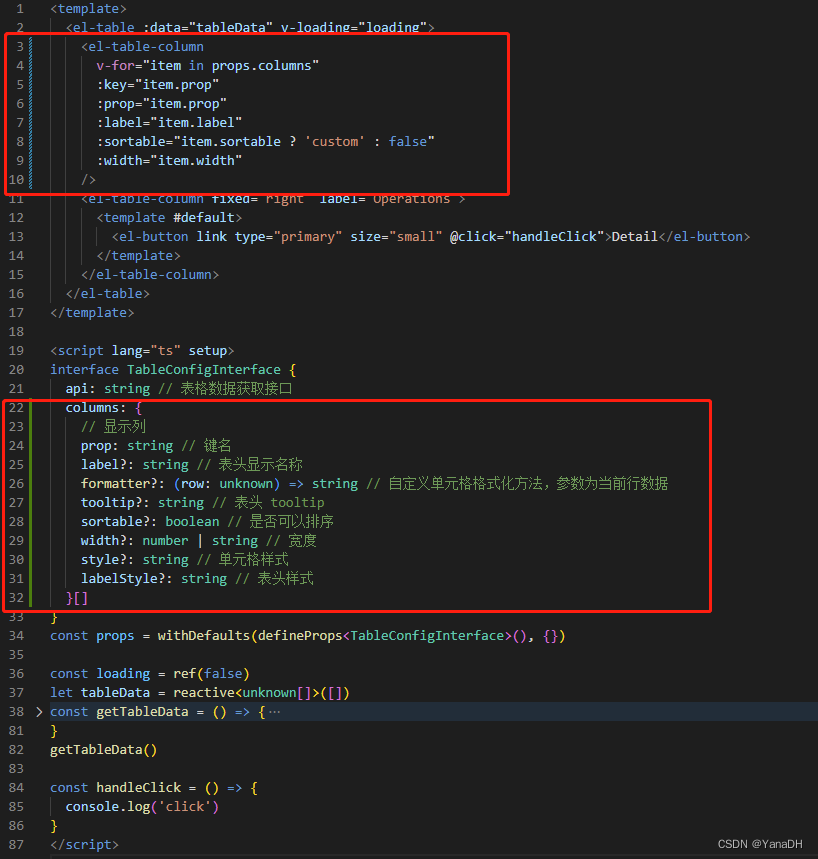
3、支持数据列的配置及自定义插槽,允许开发者根据业务需求自定义表头和单元格的展示逻辑。

4、允许操作列的配置,支持自定义操作按钮的显示逻辑,满足各种业务场景的需求。
5、加入多选框配置,方便用户进行批量操作。
6、支持表尾的配置及自定义插槽,提供丰富的扩展功能。
7、实现分页显示功能,方便用户分页查看数据,同时支持自定义分页逻辑和样式。
四、使用指南
为了简化开发者的使用流程,我们提供了详细的使用指南:
1、通过定义TableConfigInterface接口,配置表格所需的数据、api、columns、rowKey等。
2、根据业务需求,配置相应的数据列、操作列、多选框和表尾等。
3、使用封装的表格组件,通过props传入配置信息,即可在项目中快速创建和管理表格。

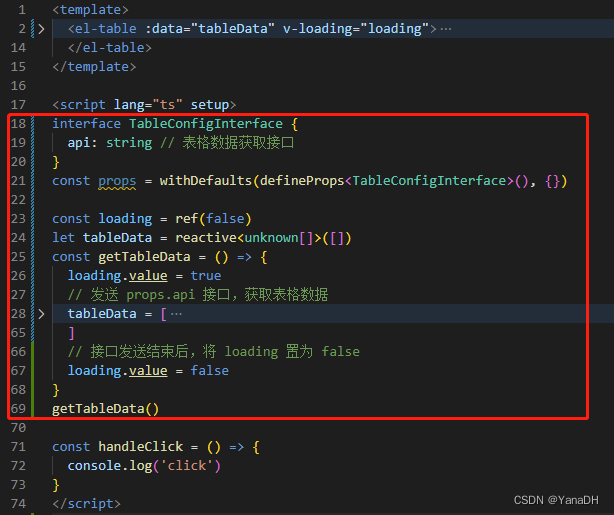
五、源码解析
为了更直观地展示封装的流程,我们提供了详细的源码,包括接口定义、组件props、组件逻辑及样式文件等,开发者可以深入研究源码,根据实际需求进行定制和扩展,我们也提供了源码解析文档,帮助开发者更好地理解源码逻辑。
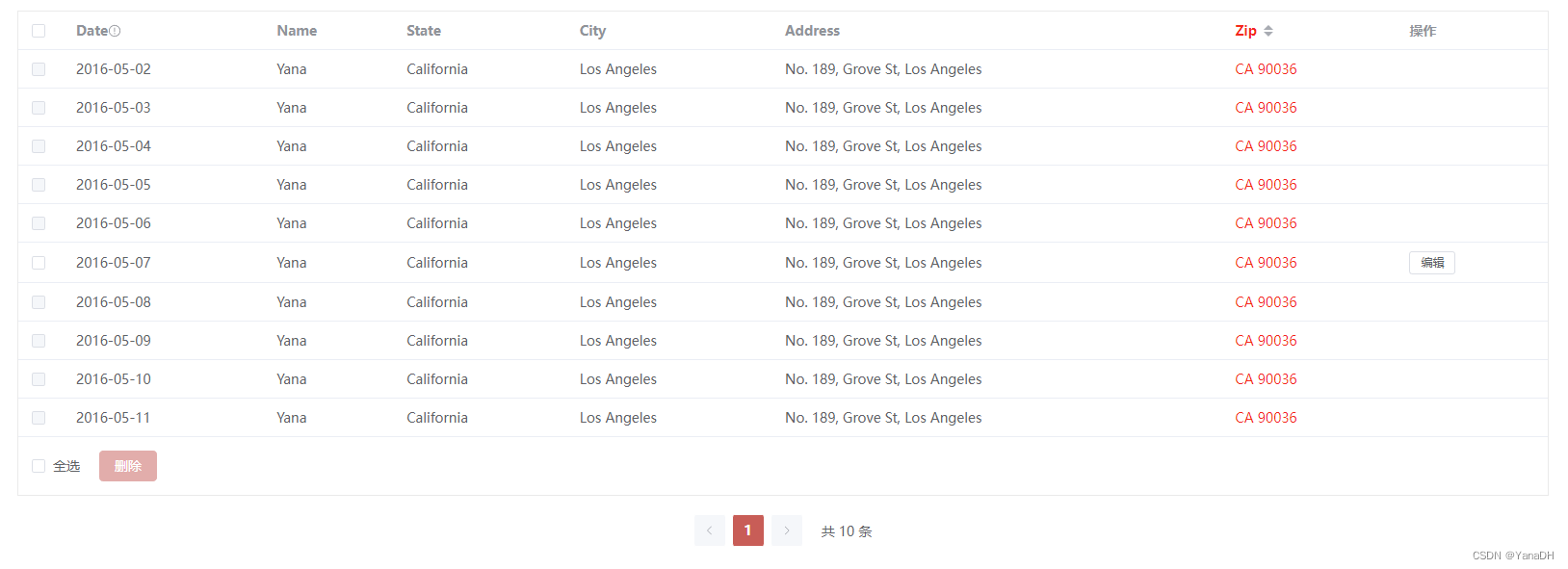
六、案例展示
为更好地展示封装的表格组件的使用效果,我们提供了多个实际案例,包括基础表格、带操作列的表格、带分页的表格等,开发者可以参考案例,快速搭建自己的业务表格。
七、总结与展望
本次封装的公共表格组件为开发者提供了便捷、灵活的工具,助力快速创建和管理表格,提高了开发效率和代码复用性,我们将继续优化封装的表格组件,增加更多的功能和特性,以满足更多业务场景的需求,希望这篇文章对你有所启发和帮助!






还没有评论,来说两句吧...