温馨提示:这篇文章已超过464天没有更新,请注意相关的内容是否还可用!
摘要:本进阶教程针对Web基础中的HTML和CSS进行深入探讨,内容涵盖HTML与CSS进阶知识的详细解析。通过此教程,学习者可进一步提升在Web开发领域的技术水平,掌握更多高级应用技巧。教程分为多个部分,逐步引导学习者掌握HTML和CSS的核心概念和应用方法。(字数约160字)
摘要:
本进阶教程深入解析Web开发的两大核心技能——HTML与CSS,从基础知识讲起,涵盖HTML和CSS的基本概念、在Web开发中的应用,以及详细的HTML标签和CSS样式使用技巧,本教程旨在帮助开发者提升网页设计和开发技能,并为构建更复杂的Web应用打下坚实的基础。
介绍:
对于初学者或有一定基础的开发者,本教程都将是一个绝佳的选择,无论您是希望快速掌握Web开发的核心技术,还是希望进一步提高技能、优化网页设计和开发效率,本教程的重点是HTML和CSS两大核心内容,通过丰富的实例和深入讲解,使学员能够轻松掌握这些技能。

内容框架:
1、HTML基础介绍与应用实践
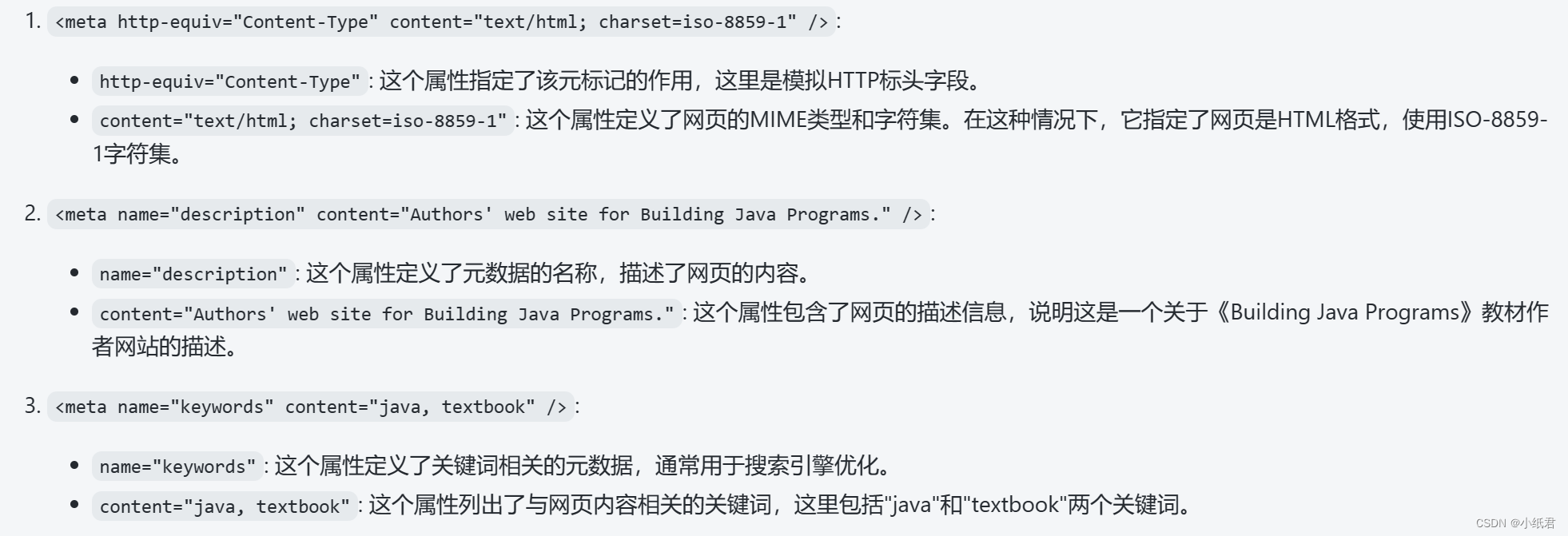
* 网页元数据
+ HTML简介
+ Meta的作用与重要性
+ Meta标签详解

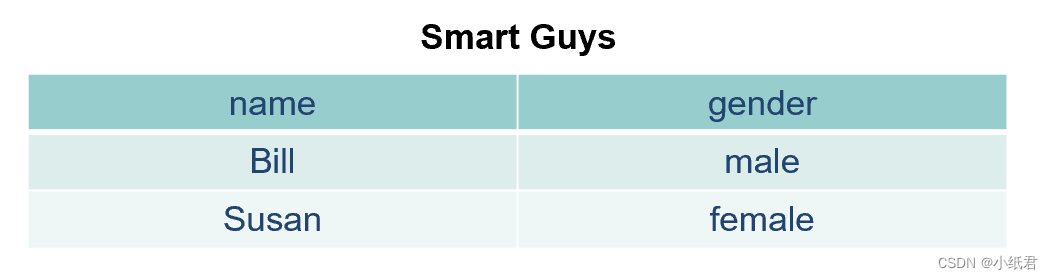
+ 表格基础与布局优化
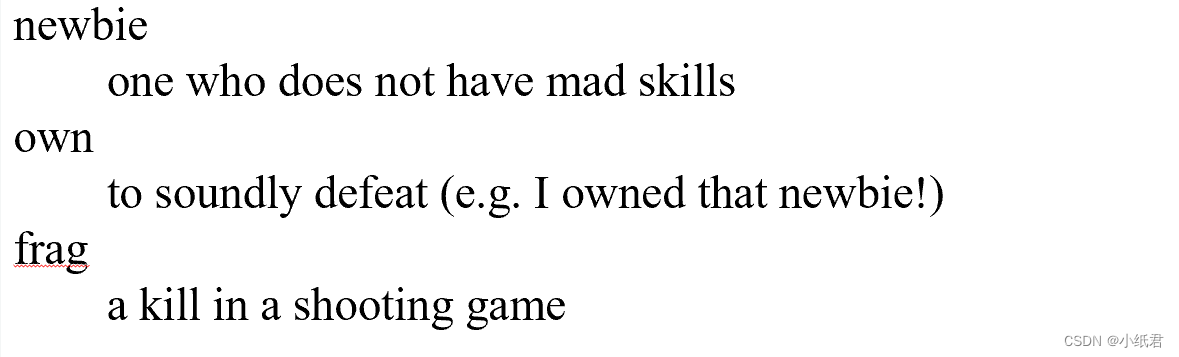
+ 列表的创建方法与实例展示
+ 引用内容的处理
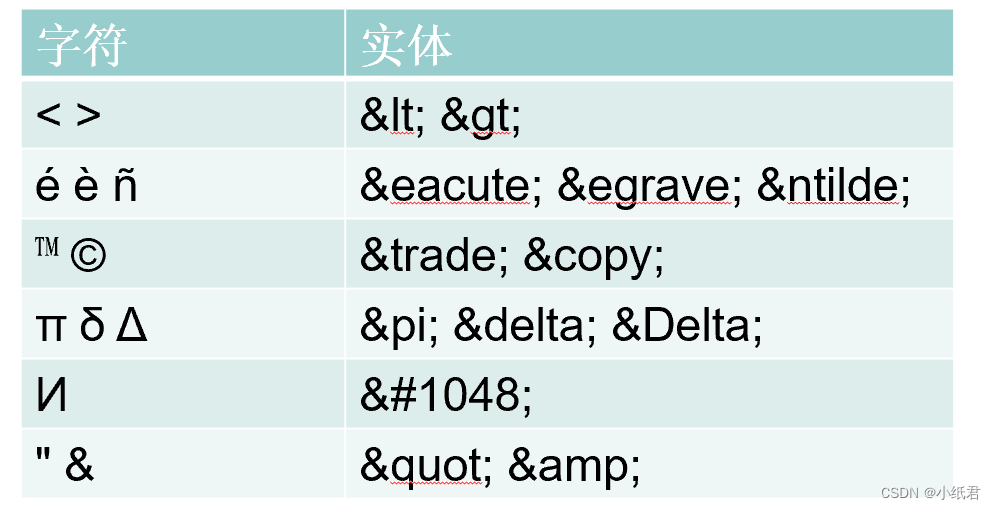
+ 计算机代码的展示
+ 预编排文字与格式的保留
2、CSS基础介绍与应用实践

* 样式分组与选择器应用技巧
* CSS文本属性及其应用场景
* 样式在body部分的应用方法
* 层叠样式表的加载顺序与优先级规则解析
* 继承模式在CSS中的应用及其优势分析
* CSS验证器的使用与问题解决

* CSS背景属性详解,包括背景色、背景图等的应用技巧与实例展示
补充部分:
1、响应式设计基础:如何创建适应不同设备和屏幕尺寸的网页。
2、HTML5与CSS3的新特性及其应用场景:介绍HTML5和CSS3的新增功能,如语义化标签、动画、过渡等。
3、实践项目案例分析:分享实际项目案例,展示HTML和CSS的应用与实践。
教程特色:

全面、系统的Web开发基础学习框架。
强调实践应用,通过实例展示,使学员能够学以致用。
清晰的图片和图表辅助说明,帮助读者更好地阅读和理解。
本教程旨在为读者提供一个全面、系统的Web开发基础学习体验,帮助读者快速掌握Web开发的核心技能,为后续的深入学习和项目开发打下坚实的基础,希望通过本教程的学习,读者能够成为熟练的Web开发者,为未来的职业发展打下坚实的基础。






还没有评论,来说两句吧...