温馨提示:这篇文章已超过411天没有更新,请注意相关的内容是否还可用!
摘要:本指南旨在解决Vue样式不生效的问题。通过详细的步骤和解决方案,帮助开发者逐步排查并解决样式不生效的难题。从检查样式表的链接、确保样式作用域的正确性,到使用开发者工具进行调试,本指南提供了全面的方法来解决Vue样式不生效的问题。跟随指南,轻松解决样式不生效的困扰。
确认样式表已正确引入
你需要确认你的样式表是否已经正确加载,可以通过检查网络请求或直接在源代码中查看样式表的链接是否已正确引入。

检查样式优先级
在CSS中,样式的优先级可能会影响到最终的显示效果,确保你的样式没有被其他具有高优先级的样式覆盖。
确认样式作用域
在Vue中,组件的样式作用域是一个重要的概念,如果你的样式作用于全局或局部,确保你的样式作用域设置正确,以避免局部样式影响到全局。
解决第三方UI组件库样式不生效问题
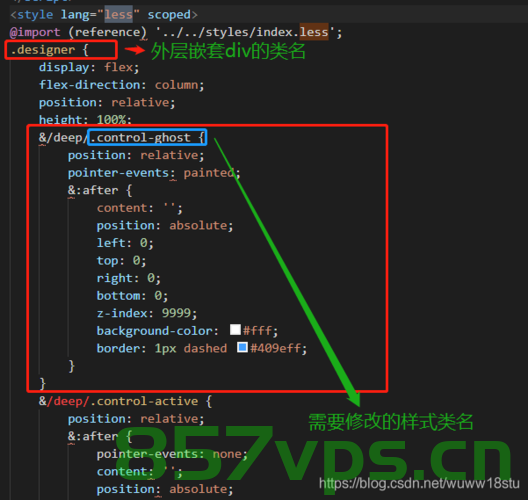
如果你在Vue项目中使用如ElementUI、Vant、iView等第三方UI组件库,并尝试修改其中的样式却发现无效,这可能是因为scoped样式仅限于当前组件,为了解决这个问题,你可以使用CSS深度作用选择器(也称为样式穿透)。
深度作用选择器能够影响到组件内部的子组件,使得样式能够穿透组件的作用域,在Vue项目中,你可以使用“::v-deep”作为深度选择器,在预处理器如Sass、Less中,你也可以使用“/deep/”作为深度选择器,但需要注意的是,“::v-deep”在预处理器中更为通用,且记载速度更快,如果在Sass中使用“/deep/”出现loader错误,可以尝试使用“::v-deep”代替。
以下是使用深度作用选择器修改第三方UI组件库组件的样式的示例代码:
.button-box {
::v-deep .el-button {
padding: 13px 50px;
}
}为了确保样式的正确应用,你还需要注意以下几点:

1、确保你的CSS语法正确无误,没有遗漏任何必要的符号,如分号、括号等。
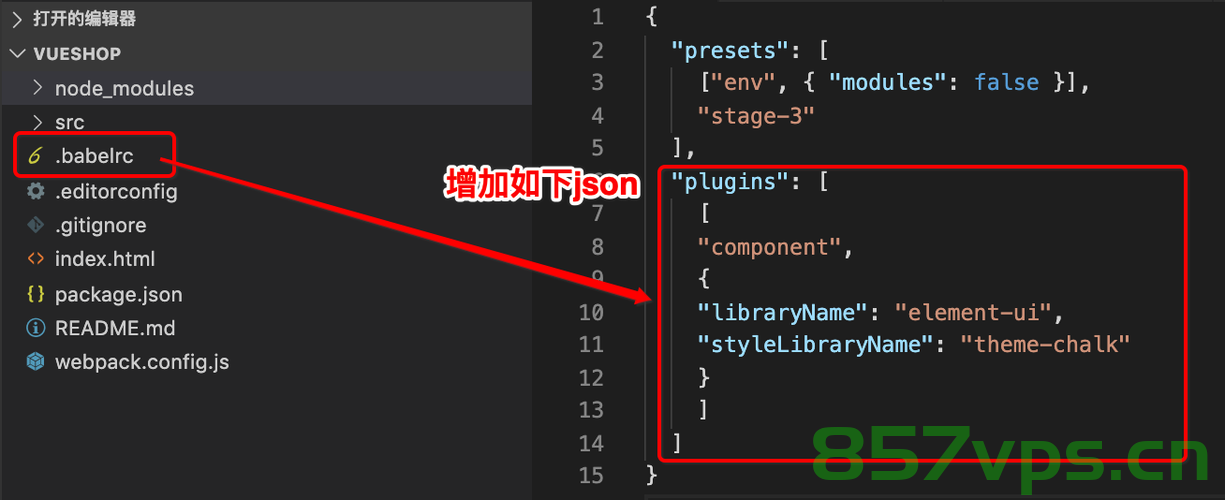
2、检查是否有CSS预处理器(如Sass、Less)的配置问题导致样式不生效。
3、确认是否有其他JavaScript代码或Vue插件干扰了样式的应用。
如果以上步骤无法解决问题,建议进一步查阅Vue和CSS的相关文档,或在开发者社区寻求帮助,本指南中使用的图片如涉及版权问题,请及时告知以便删除。
希望这些步骤和示例代码能帮助你解决Vue样式不生效的问题,让你的项目能够顺利展示所需的样式效果。






还没有评论,来说两句吧...