温馨提示:这篇文章已超过474天没有更新,请注意相关的内容是否还可用!
摘要:本章总结了小程序的第四章内容,包括小程序的核心功能、开发流程、界面设计等方面的要点。通过对第四章的概览,读者可以了解到小程序开发的关键技术和实现方法。本文还提供了对第四章要点的详细解析,帮助开发者更好地理解和掌握小程序的开发技巧。本章内容对于小程序开发者具有重要的参考价值和指导意义。
本章详细阐述了小程序的开发流程、功能特点以及应用场景,读者通过本章的学习,可以掌握小程序开发的基本知识和技术,为开发自己的小程序打下坚实基础。
小程序开发概述
本章介绍了小程序的开发流程,包括设计、开发、测试与发布等环节,通过实例分析,全面介绍了小程序界面设计、功能实现、性能优化等方面的要点,还介绍了小程序在社交、电商、餐饮等多个领域的应用实例,充分展示了小程序在实际场景中的便捷性和实用性。

核心技术解析
1、小程序架构与设计理念
本章深入阐述了小程序的架构和设计理念,帮助读者理解小程序的工作原理和开发模式。
2、组件介绍

在小程序中,组件是页面视图层(WXML)的基本组成单元,通过组合这些组件,我们可以构建功能强大的页面结构,小程序框架为开发者提供了容器视图、基础内容、表单、导航、多媒体、地图、画布、开放能力等8大类、30多个基础组件,每个组件都由一对标签组成,包括开始标签和结束标签,组件的内容放置在两者之间,通过掌握这些组件及其属性,开发者可以更加高效地进行小程序的开发和设计。
3、容器视图组件详解
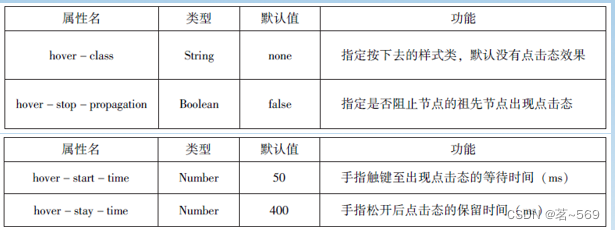
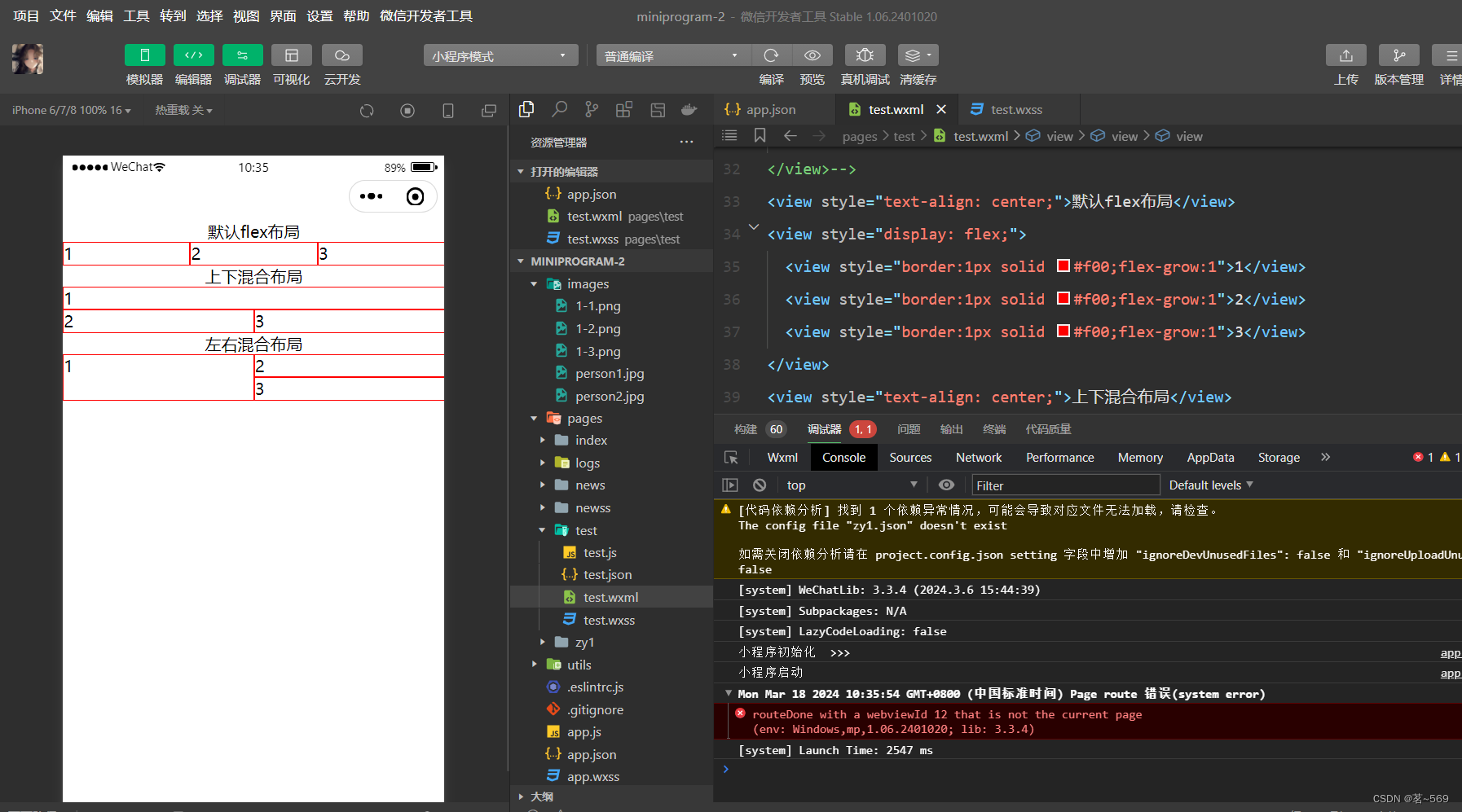
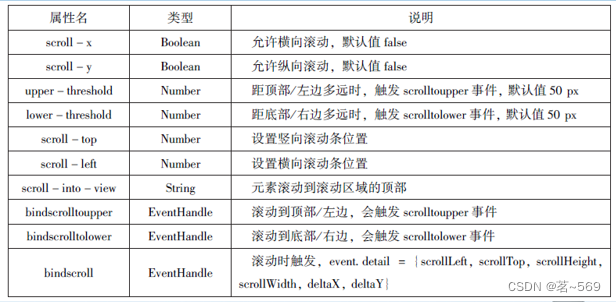
容器视图组件能够容纳其他组件,是小程序页面布局的基础组件,主要包括view、scroll-view和swiper组件,view组件是布局展示中最基本的用户界面(UI)组件,通过设置其CSS属性可以实现各种复杂的布局,而scroll-view组件则用于实现滚动视图的功能,通过掌握其相关属性的设置,可以实现页面的上下滚动、左右滚动等。

本章还介绍了在开发过程中可能遇到的常见问题及解决方案,为开发者提供了宝贵的经验和参考,通过本章的学习,开发者可以更加深入地理解和掌握小程序开发的核心技术,为未来的开发工作打下坚实的基础。
通过本章的学习,读者可以全面掌握小程序开发的核心技术,为开发出自己的小程序做好准备。






还没有评论,来说两句吧...