温馨提示:这篇文章已超过404天没有更新,请注意相关的内容是否还可用!
摘要:本指南介绍了如何在uniApp小程序中调整界面横屏展示效果,包括从单个到全部界面的调整方法。通过简单的步骤,用户可以轻松实现小程序界面的横屏展示,提升用户体验。本文旨在帮助开发者快速掌握uniApp小程序界面横屏展示效果的调整技巧。
本指南详细介绍了如何调整uniApp小程序界面的横屏展示效果,包括单个界面和整体界面的调整方法,通过简单的操作,您可以轻松实现小程序界面的横屏展示,从而优化用户体验,本文旨在帮助开发者了解uniApp的调整方式,以适应不同的小程序横屏展示需求。
背景介绍
随着移动设备的使用越来越普及,横屏展示在小程序中的应用也愈发重要,通过调整小程序界面的横屏展示,可以更好地适应不同设备的屏幕尺寸,提高用户体验。
操作步骤
1、打开uni项目。

2、运行小程序,默认展示的是竖屏效果。
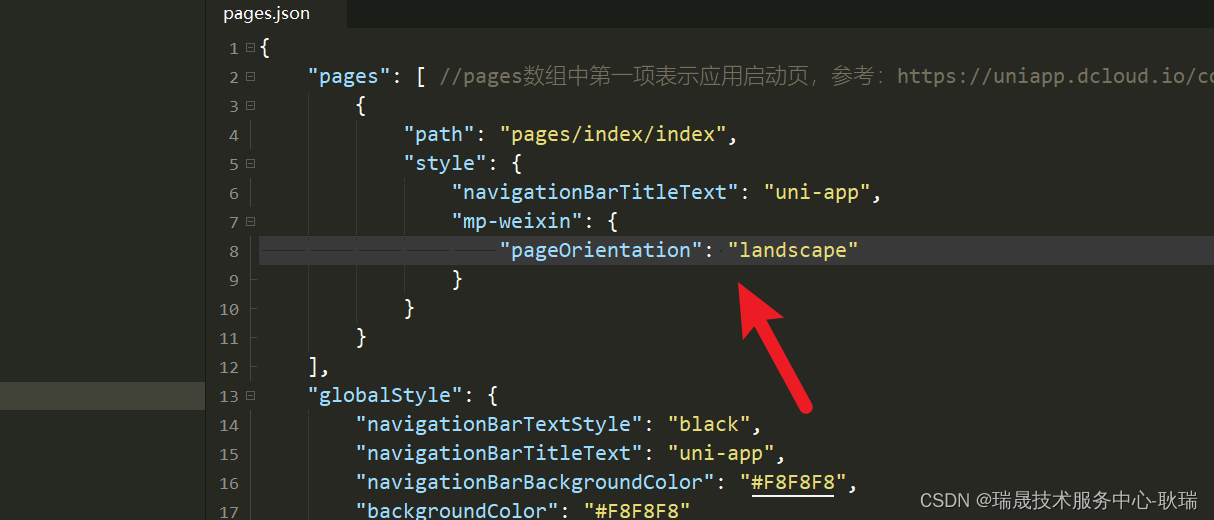
3、导航至项目的pages.json文件,这个文件是uniApp项目的核心配置文件,包含了页面路径、窗口表现等设置。
4、在pages.json文件中找到需要横屏展示的页面。

5、在该页面的style属性中,添加mp-weixin字段和pageOrientation属性。mp-weixin是uniApp在微信小程序环境中的特定配置,而pageOrientation属性用于设置页面的展示方向,将其值设为landscape,即可使该页面以横屏方式展示。
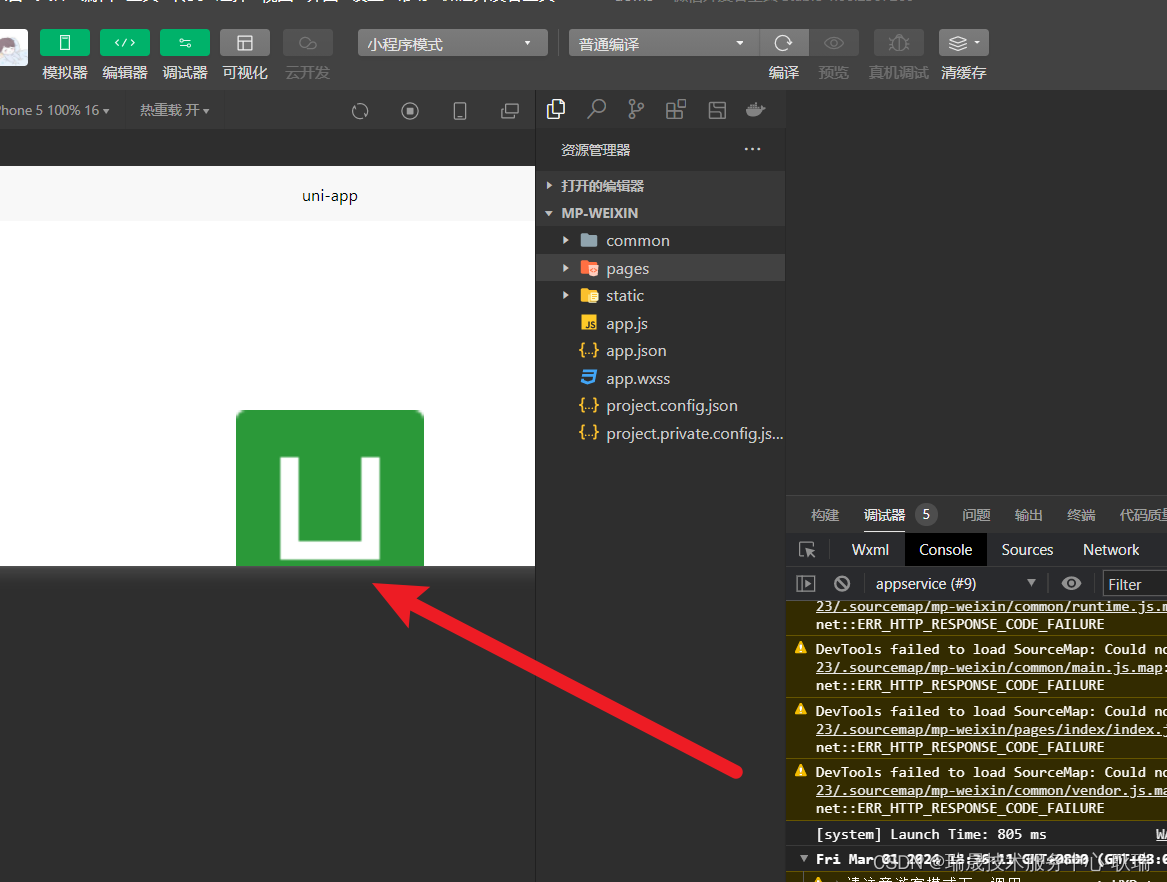
6、保存文件并重新运行小程序,即可看到横屏效果,页面会根据设备的横竖屏状态自动切换展示方式。
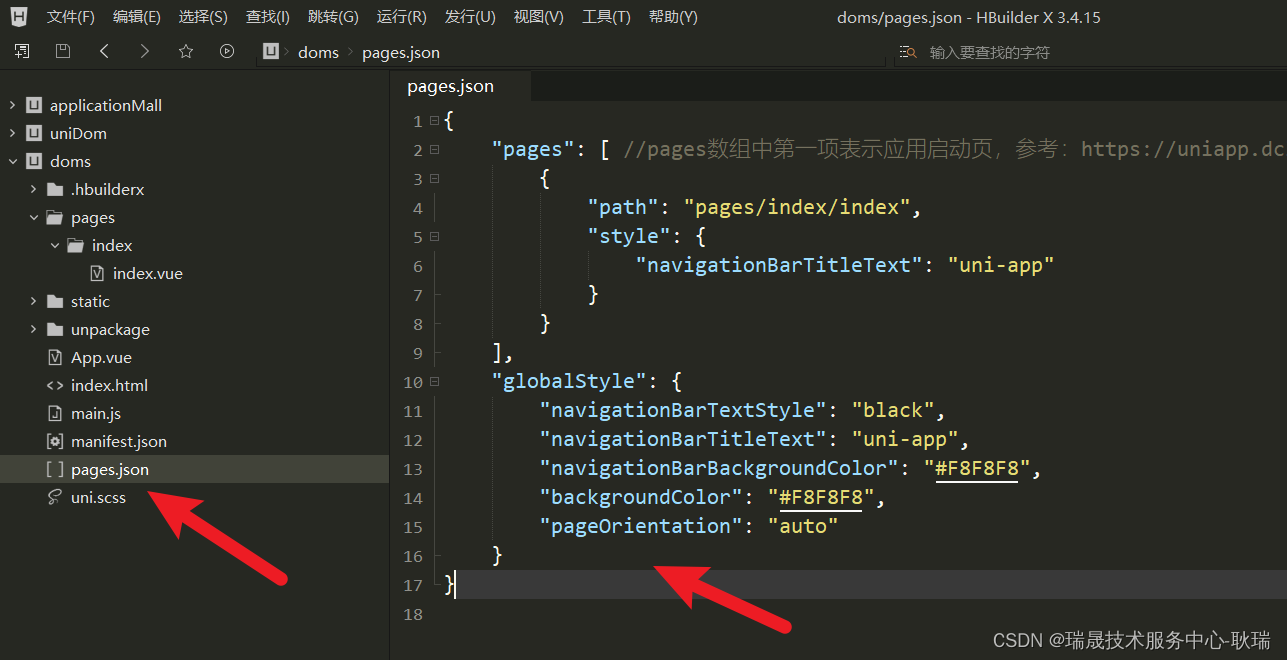
全局设置
若希望所有界面都自动适应横屏效果,可以在globalStyle中添加pageOrientation属性,并设置其值为auto,这样设置后,所有的界面都会根据屏幕旋转自动适应横屏或竖屏。

注意事项
1、在进行横屏设置时,需要注意页面内容的布局和尺寸,确保在横屏展示时内容能够完整显示,并且适应屏幕大小。
2、开发者在调整横屏展示时,还需考虑不同设备的屏幕尺寸和分辨率,以确保良好的用户体验。
通过调整uniApp小程序的横屏展示,可以优化用户体验,使小程序在不同屏幕尺寸和设备上呈现更合适的布局,本指南提供了详细的操作步骤和说明,帮助开发者轻松实现小程序界面的横屏展示。







还没有评论,来说两句吧...