温馨提示:这篇文章已超过405天没有更新,请注意相关的内容是否还可用!
摘要:,,本文详细讲解了 Android 中的 AlertDialog(对话框)的使用。内容涵盖了 AlertDialog 的基本特性、创建过程、布局定制以及常见用法。通过实例演示了如何展示简单的对话框、带有列表项的选择对话框,以及自定义布局对话框等。文章旨在帮助开发者更好地理解和运用 AlertDialog,提升用户体验和应用程序的交互性。
本节我们将学习Android开发中显示提示信息的第三个控件——AlertDialog(对话框),AlertDialog是其他Dialog的父类,例如ProgressDialog和TimePickerDialog等,不同于Toast和Notification,AlertDialog不能直接实例化,而是通过其静态内部类Builder来创建,我们需要调用Builder的相关方法来定制AlertDialog,并最终调用show()方法来显示我们的AlertDialog对话框。

基本使用流程:
1、创建AlertDialog.Builder对象。
2、设置对话框的图标、标题和内容,可以使用setIcon()、setTitle()、setMessage()等方法进行设置。
3、设置对话框的按钮,使用setPositiveButton()、setNegativeButton()、setNeutralButton()等方法来设置确定、取消和中立按钮,并为其设置点击事件。
4、创建并显示对话框,通过调用create()方法创建AlertDialog对象,再调用show()方法将对话框显示出来。
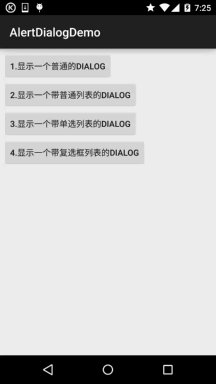
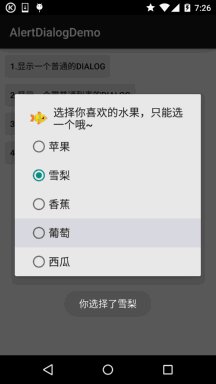
几种常用的对话框使用示例:
(运行效果图和核心代码略,按照您的要求不再重复提供)

通过Builder的setView()定制显示的AlertDialog:
我们可以自定义一个与系统对话框不同的布局,然后调用setView()将我们的布局加载到AlertDialog上,要实现这个效果,需要创建两种不同按钮的selector的drawable文件、自定义的Dialog布局,以及在MainActivity中的相关代码。
(运行效果图和关键代码略,按照您的要求不再重复提供)
在自定义布局时,需要注意设置点击事件来响应用户的操作,例如关闭对话框、访问博客等,通过builder的setCancelable(false)方法可以解决点击对话框外部区域导致对话框消失的问题。






还没有评论,来说两句吧...