温馨提示:这篇文章已超过405天没有更新,请注意相关的内容是否还可用!
摘要:本篇内容主要介绍了JavaScript中的流程控制。文章详细讲解了JavaScript流程控制的基本概念和相关语法,包括条件语句、循环语句和流程跳转语句等。文章还提供了实战指南,帮助读者更好地理解和应用流程控制。通过学习和实践,读者可以更好地掌握JavaScript编程技能,提高开发效率和代码质量。
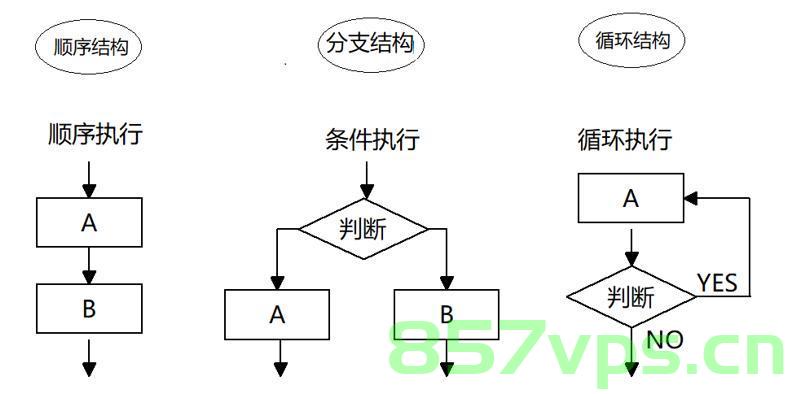
JavaScript的流程控制是编程的核心基础之一,通过条件语句和循环语句来实现对程序流程的控制,本文将详细介绍JavaScript中的流程控制。

条件语句
1、if 语句:根据条件执行不同的代码块。
let num = 10;
if (num > 0) {
console.log("数字是正数");
}2、if...else 语句:在条件成立时执行一个代码块,在条件不成立时执行另一个代码块。
let num = -5;
if (num > 0) {
console.log("数字是正数");
} else {
console.log("数字是负数或零");
}3、if...else if...else 语句:用于多个条件的判断,根据条件执行不同的代码块。

示例代码:
let age = 25;
if (age < 18) {
console.log("未成年");
} else if (age >= 18 && age < 60) {
console.log("成年人");
} else {
console.log("老年人");
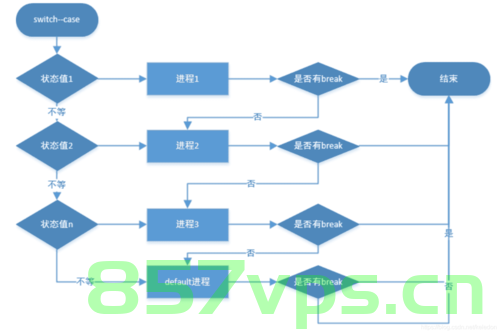
}4、switch 语句:根据表达式的值选择执行不同的代码块,与多个if...else语句相比,switch语句更加简洁易读,示例代码如下(与上述示例相同),需要注意的是,switch语句中的表达式只能是字符串字面量或数值字面量,对于其他类型的表达式,需要使用if语句进行判断,switch语句中的case子句可以包含多个执行语句,不需要使用break关键字进行结束,如果不使用break关键字,程序会继续执行下一个case子句中的代码,直到遇到break关键字或者代码块结束为止,因此在使用switch语句时需要注意避免这种情况的发生,switch语句还支持default子句,用于处理没有匹配到任何case子句的情况,可以在default子句中编写一个通用的处理逻辑,以确保程序的正常运行,switch语句是一种非常实用的流程控制结构,可以大大提高代码的可读性和可维护性,在实际开发中,可以根据具体的需求选择使用if语句还是switch语句来实现条件判断,二、循环语句 循环语句是另一种重要的流程控制结构,用于重复执行一段代码,直到满足特定的条件为止,JavaScript中提供了几种循环语句,包括for循环、while循环、for...in循环和for...of循环等,下面将分别介绍这些循环语句的使用方法和注意事项。 1. for循环:重复执行一段代码,通常用于已知循环次数的情况,for循环的语法结构为:for(初始化表达式; 条件表达式; 更新表达式){ //循环体 } 其中初始化表达式用于初始化循环变量,条件表达式用于控制循环的执行条件,更新表达式用于更新循环变量的值,在每次循环迭代时,都会先判断条件表达式是否成立,如果成立则执行循环体中的代码,然后更新循环变量的值,再次判断条件表达式是否成立,如此循环直到条件表达式不成立为止,需要注意的是,在使用for循环时应该避免死循环的发生,即条件表达式永远成立的情况,如果不小心造成了死循环,可以使用Ctrl+C等快捷键终止程序的运行,另外还需要注意循环变量的范围和更新方式等问题避免出现意外的结果。 2. while循环:在条件为真时重复执行代码块直到条件不满足为止,while循环的语法结构为:while(条件表达式){ //循环体 } 在使用while循环时需要注意及时退出循环避免死循环的发生同时还需要注意循环变量的范围和更新方式等问题避免出现意外的结果,另外可以在循环体内使用break关键字退出循环也可以在满足特定条件时使用continue关键字跳过当前迭代继续执行下一次迭代。 3. for...in循环:用于遍历对象的可枚举属性,通过for...in循环可以遍历对象的所有可枚举属性包括自定义属性和继承属性等,需要注意的是for...in循环遍历的是对象的属性名而不是属性值如果需要遍历对象的属性值可以使用for...of循环或者通过其他方式获取属性值,另外在使用for...in循环遍历对象时需要注意避免遍历到原型链上的属性可以通过hasOwnProperty()方法判断属性是否是对象自身的属性而不是继承自原型链的属性。 4. for...of循环:用于遍历可迭代对象(如数组、字符串等)的值,通过for...of循环可以依次访问可迭代对象的每个元素并进行处理非常方便实用,需要注意的是可迭代对象必须实现@@iterator方法才能被for...of循环遍历如果不满足条件则无法遍历成功可以通过其他方式获取元素值进行处理。</summary> 三、逻辑运算符和控制流程关键字 除了上述基本的流程控制语句外,还可以使用逻辑运算符(如&&、||)进行复杂的条件判断,以及使用break和continue关键字控制循环的执行流程,结合逻辑运算符的条件判断和如何使用break、continue控制循环的示例代码可以根据实际需求进行编写。 通过使用逻辑运算符可以将多个条件进行组合判断实现更复杂的流程控制例如可以使用&&表示逻辑与操作符连接两个条件只有当两个条件都满足时才执行相应的操作;可以使用||






还没有评论,来说两句吧...