温馨提示:这篇文章已超过405天没有更新,请注意相关的内容是否还可用!
摘要:,,HarmonyOS开发环境的搭建是一个关键步骤,为开发者提供了便捷的开发体验。该过程涉及多个环节,包括系统要求检查、开发工具的下载与安装,以及必要环境配置等。成功搭建开发环境后,开发者能够便捷地进行应用开发与测试,推动HarmonyOS系统的完善与应用拓展。这一过程对于推动HarmonyOS的生态发展具有重要意义。
一 鸿蒙简介:
1.1 HarmonyOS是华为自研的一款分布式操作系统,兼容Android,但又区别Android,不仅仅定位于手机系统。更侧重于万物物联和智能终端,目前已更新到4.0版本。
1.2 HarmonyOS软件编程语言是ArkTS,是基于TypeScript的拓展,而TypeScript又是JavaScript的拓展,所以有过JavaScript经验会更容易些。

二 HarmonyOS编程环境搭建
2.1 HarmonyOS软件编程工具是DevEco Studio,下载官网链接:https://developer.harmonyos.com/cn/develop/deveco-studio

2.2 下载后点击安装

2.3 安装好运行

2.4 点击同意进入配置

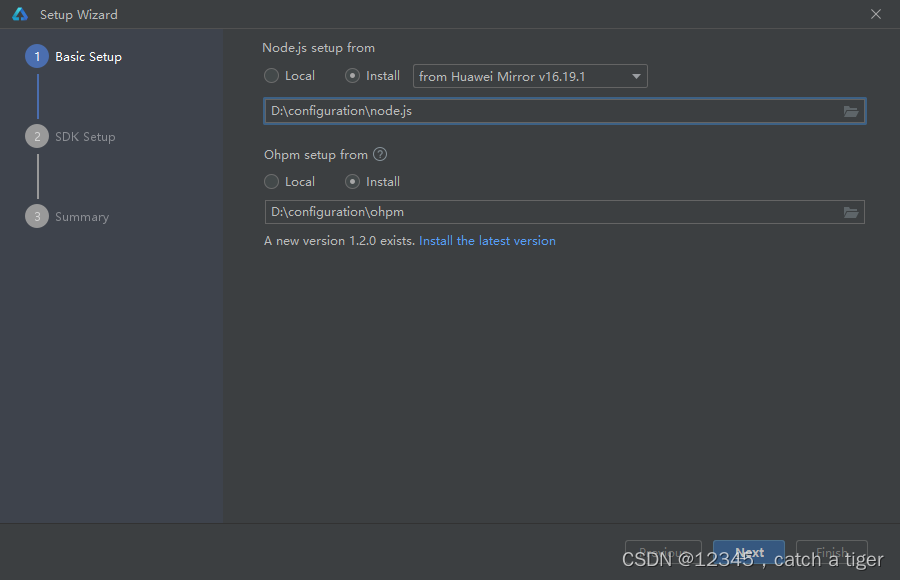
2.5 进入DevEco Studio配置页面,首先需要进行基础配置,包括Node.js与Ohpm的安装路径设置,选择从华为镜像下载至合适的路径

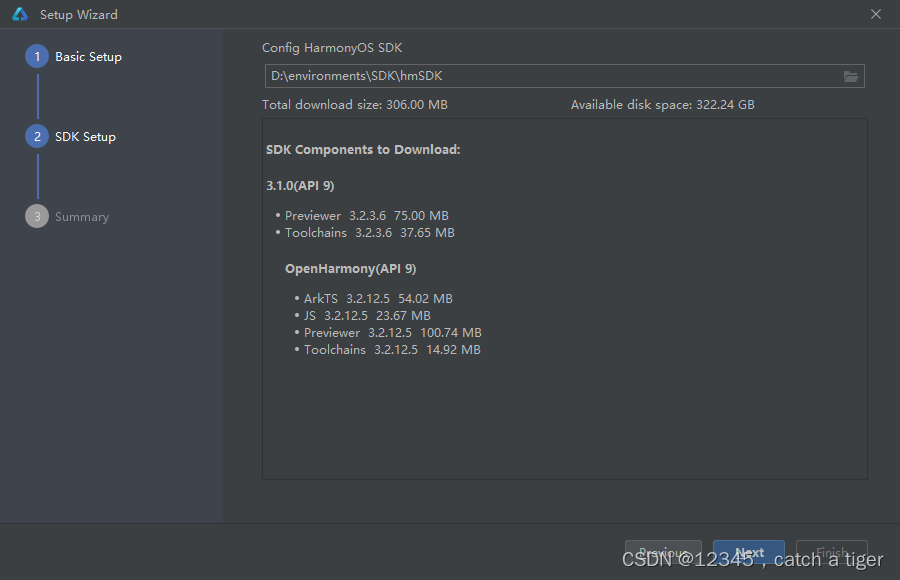
2.6 单击'Next'进入SDK配置,设置为合适的路径

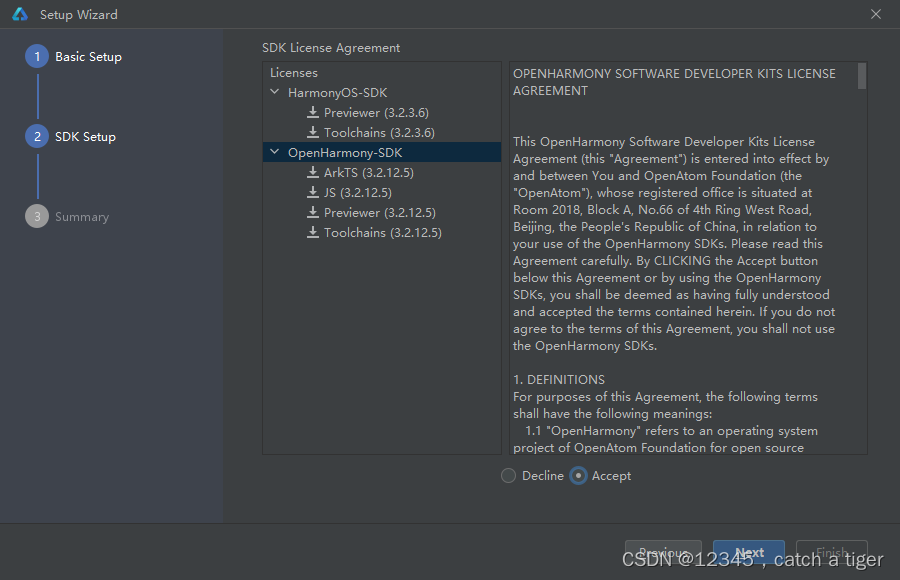
2.7 点击'Next'后会显示'SDK License Agreement',阅读相关协议后,勾选'Accept'。

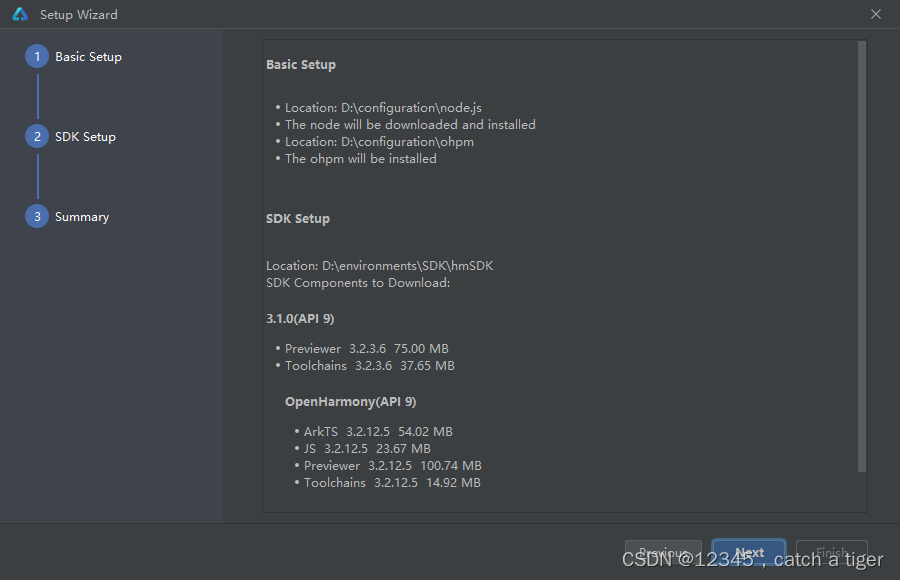
2.8 单击‘Next’进入配置预览页,在这里进行配置项的确认。

2.9 确认完成后,单击'Next',进入下一步。

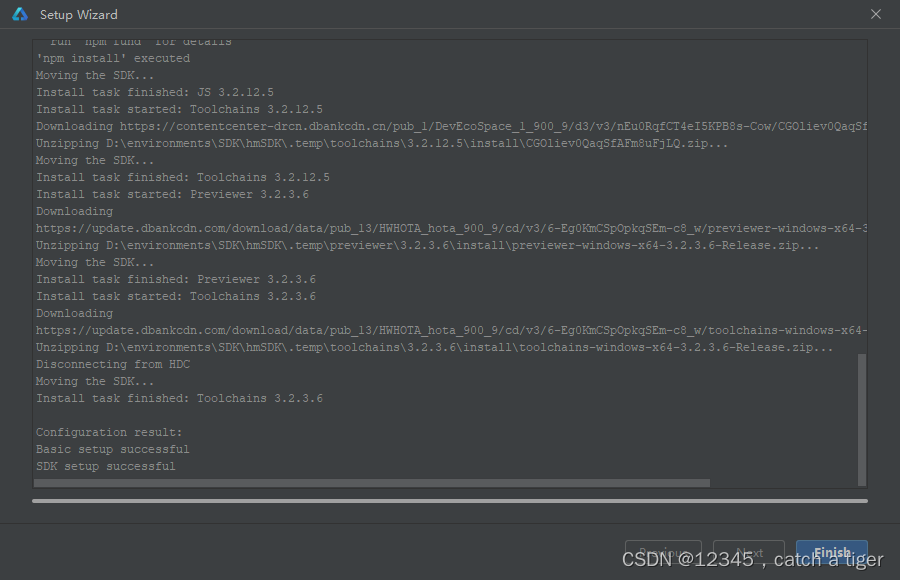
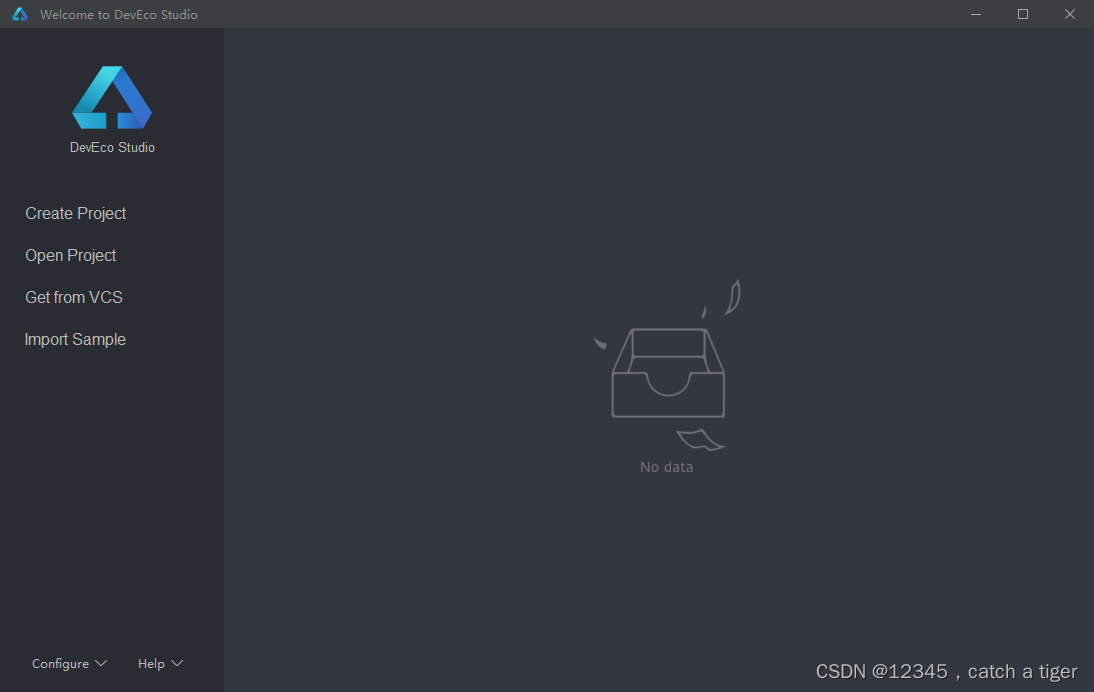
2.10 等待配置自动下载完成,完成后,单击'Finish',IDE会进入欢迎页,我们也就成功配置好了开发环境。
三 创建项目
3.1 在欢迎页中单击Create Project,进入项目创建页面。

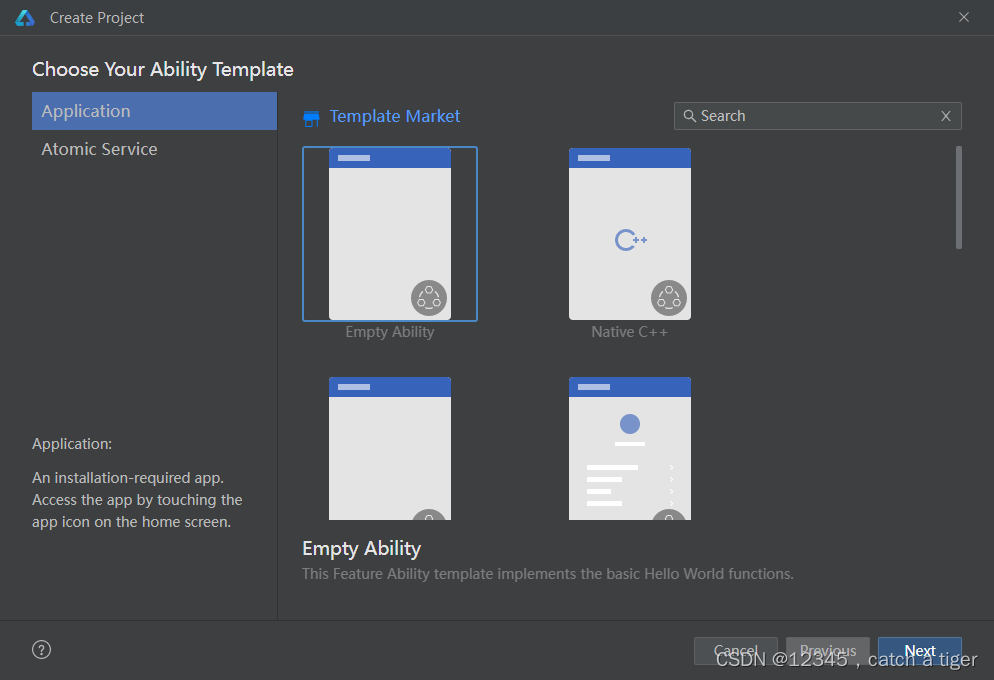
3.2 选择‘Application’,然后选择‘Empty Ability’,单击‘Next’进入工程配置页。

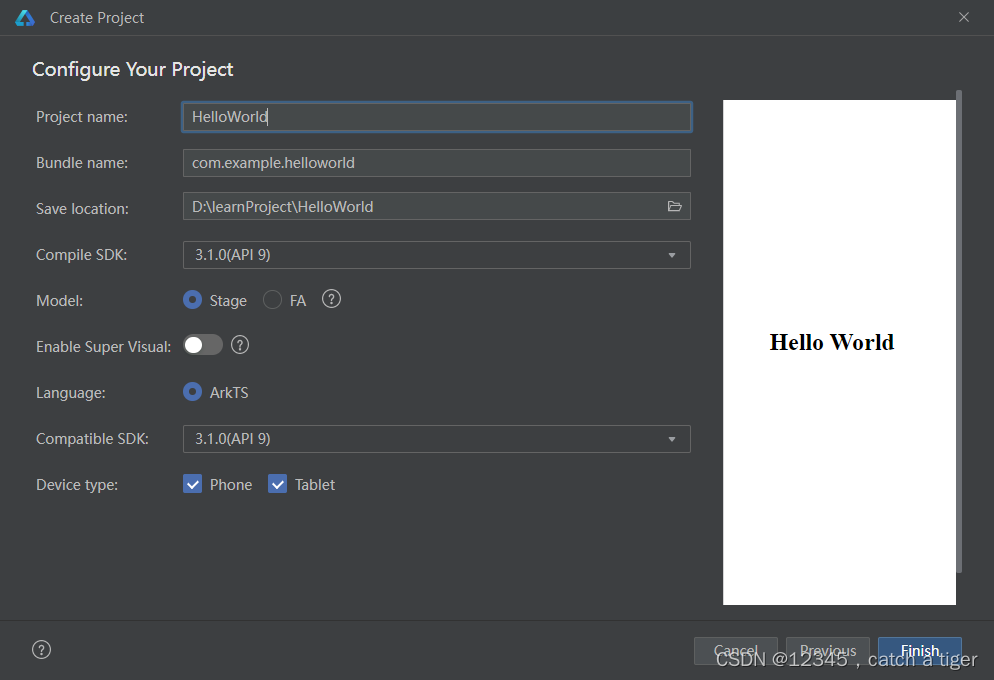
3.3 配置页中,详细信息如下:
- Project name是开发者可以自行设置的项目名称,这里根据自己选择修改为自己项目名称。
- Bundle name是包名称,默认情况下应用ID也会使用该名称,应用发布时对应的ID需要保持一致。
- Save location为工程保存路径,建议用户自行设置相应位置。
- Compile SDK是编译的API版本,这里默认选择API9。
- Model选择Stage模型,其他保持默认即可。
- 然后单击“Finish”完成工程创建,等待工程同步完成。
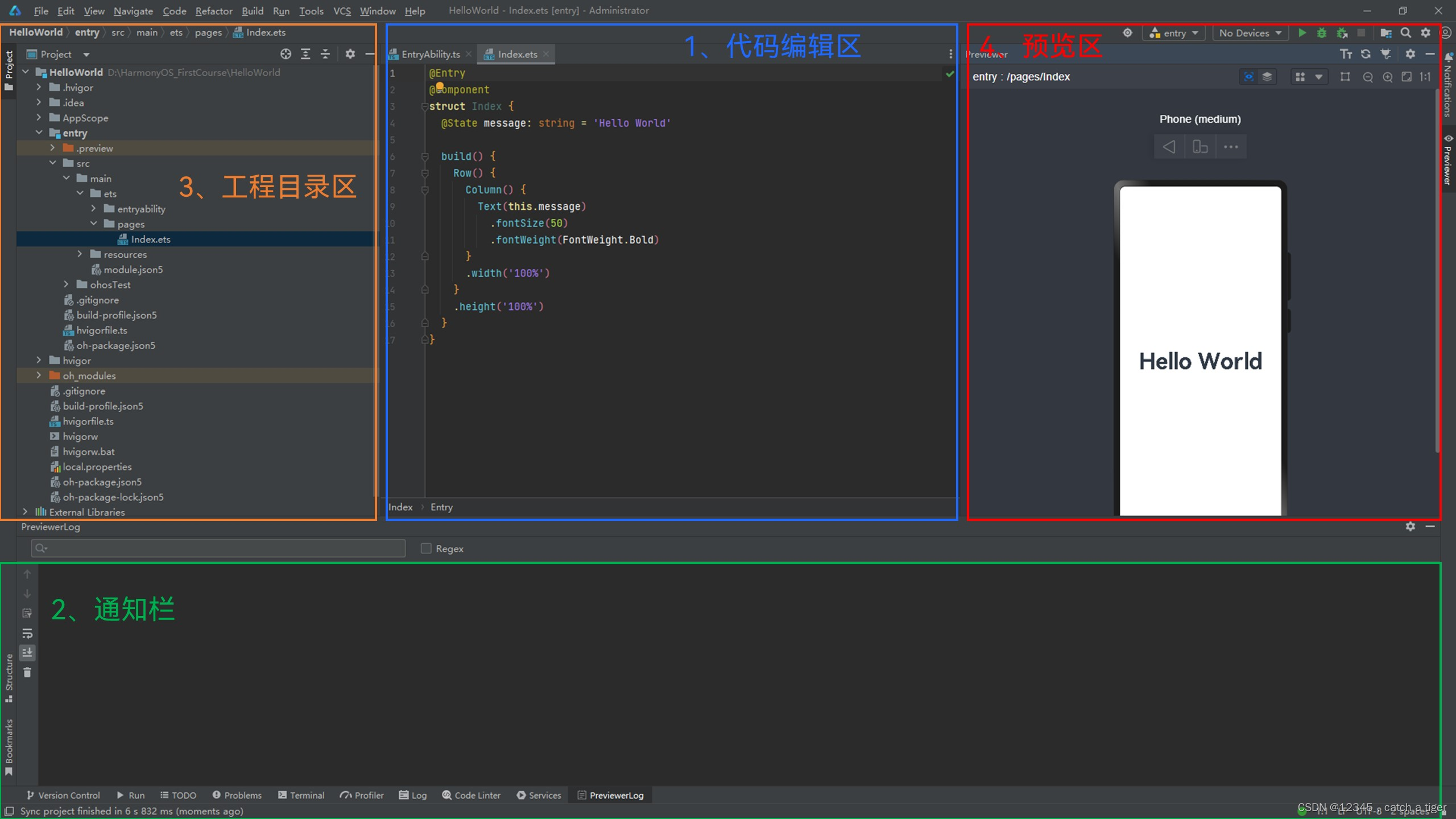
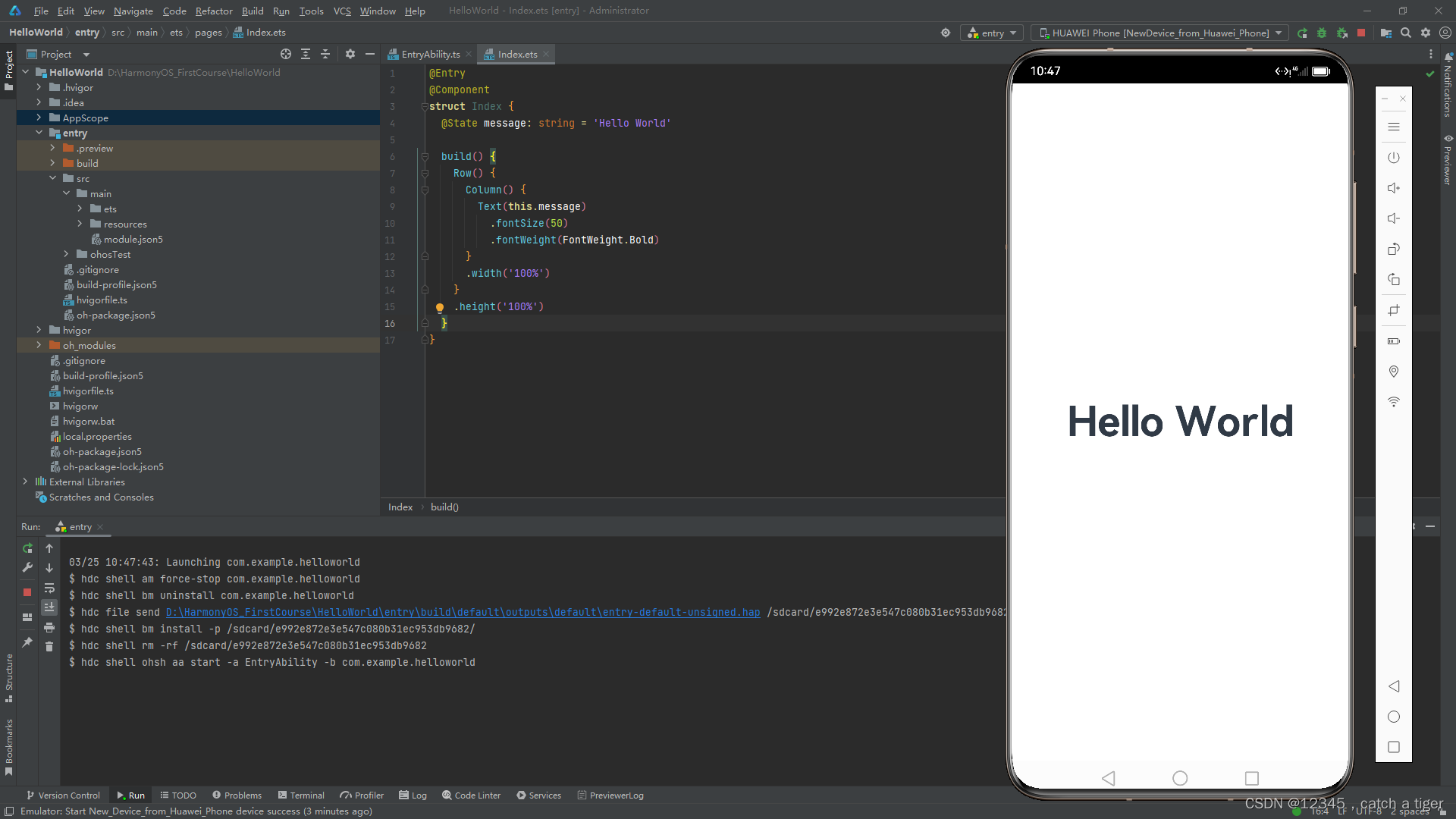
3.4 进入IDE后,可以看到根大部分编辑器差不多。整个IDE的界面大致上可以分为四个部分,分别是代码编辑区、通知栏、工程目录区以及预览区。

3.5 单击右上角Previewer,可以预览相应的文件UI展示效果。

四 调试
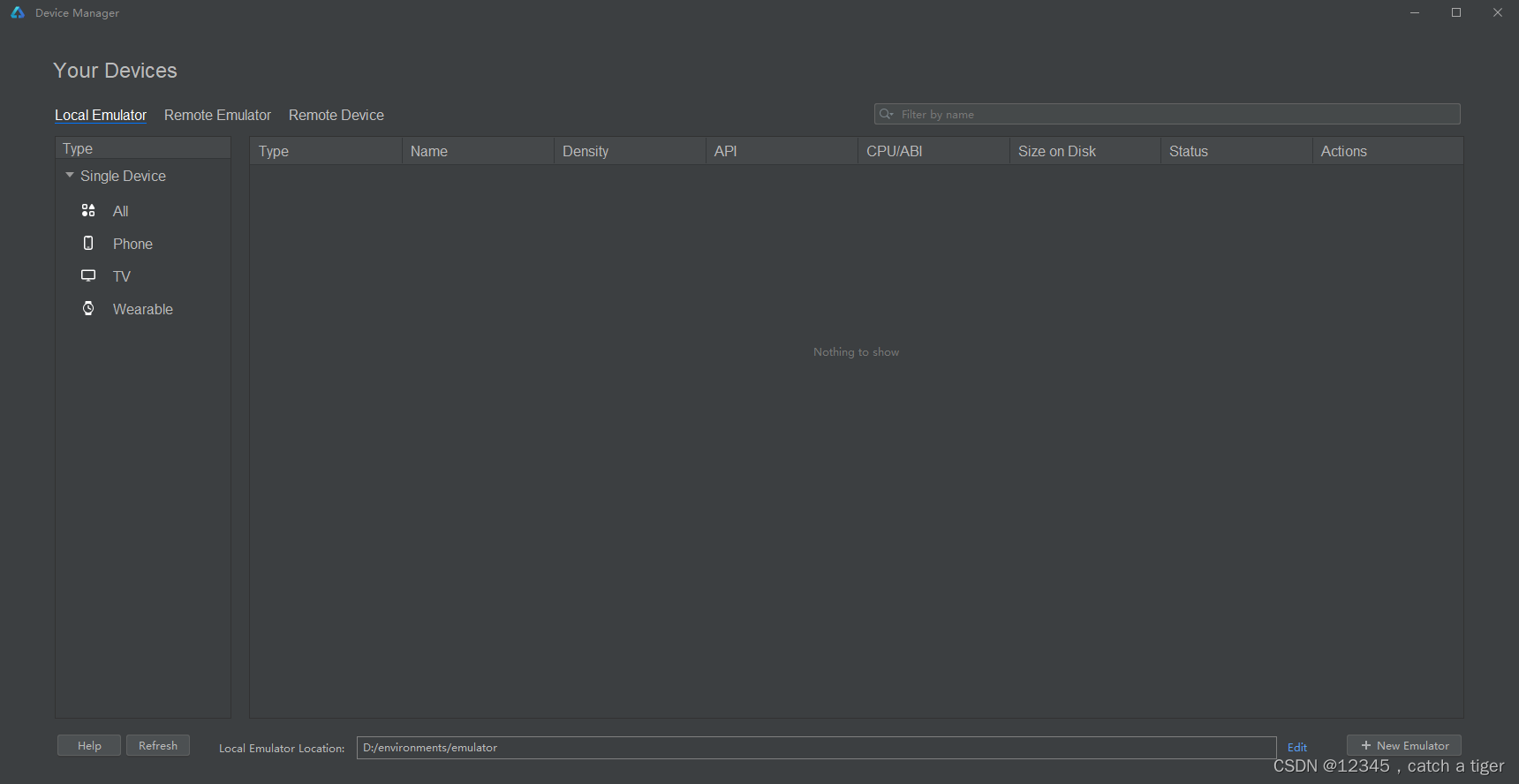
4.1 单击顶部工具栏Tools>Device Manager。

4.2 选择Local Emulator,设置合适的Local Emulator Location存储地址,然后单击’+New Emulator’

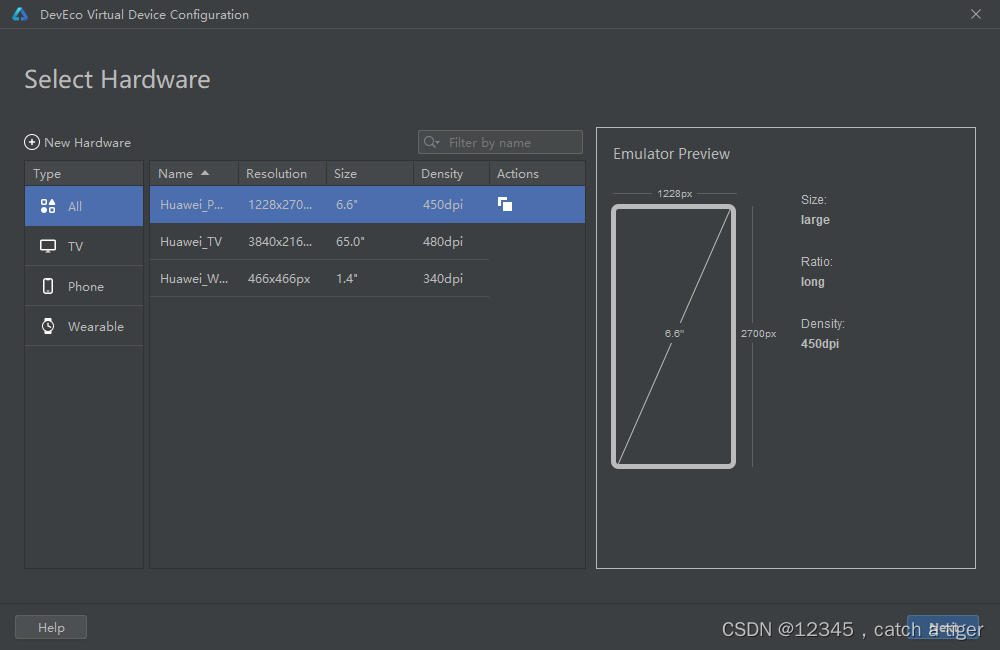
4.3 选择Huawei_Phone手机模拟器,单击'Next',进入模拟器系统下载页。

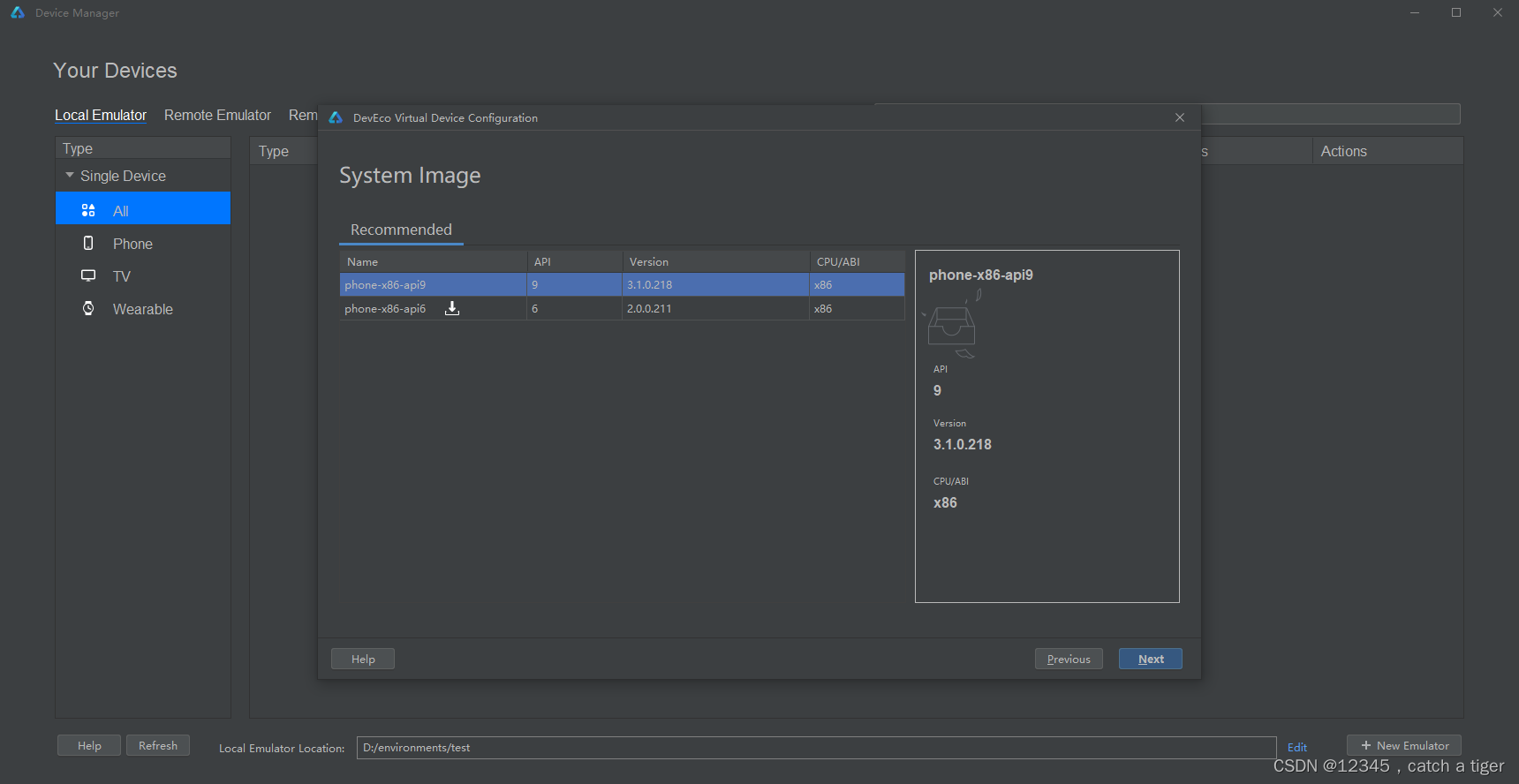
4.4 选择下载api9的系统镜像,然后单击'Next’,等待下载完成。

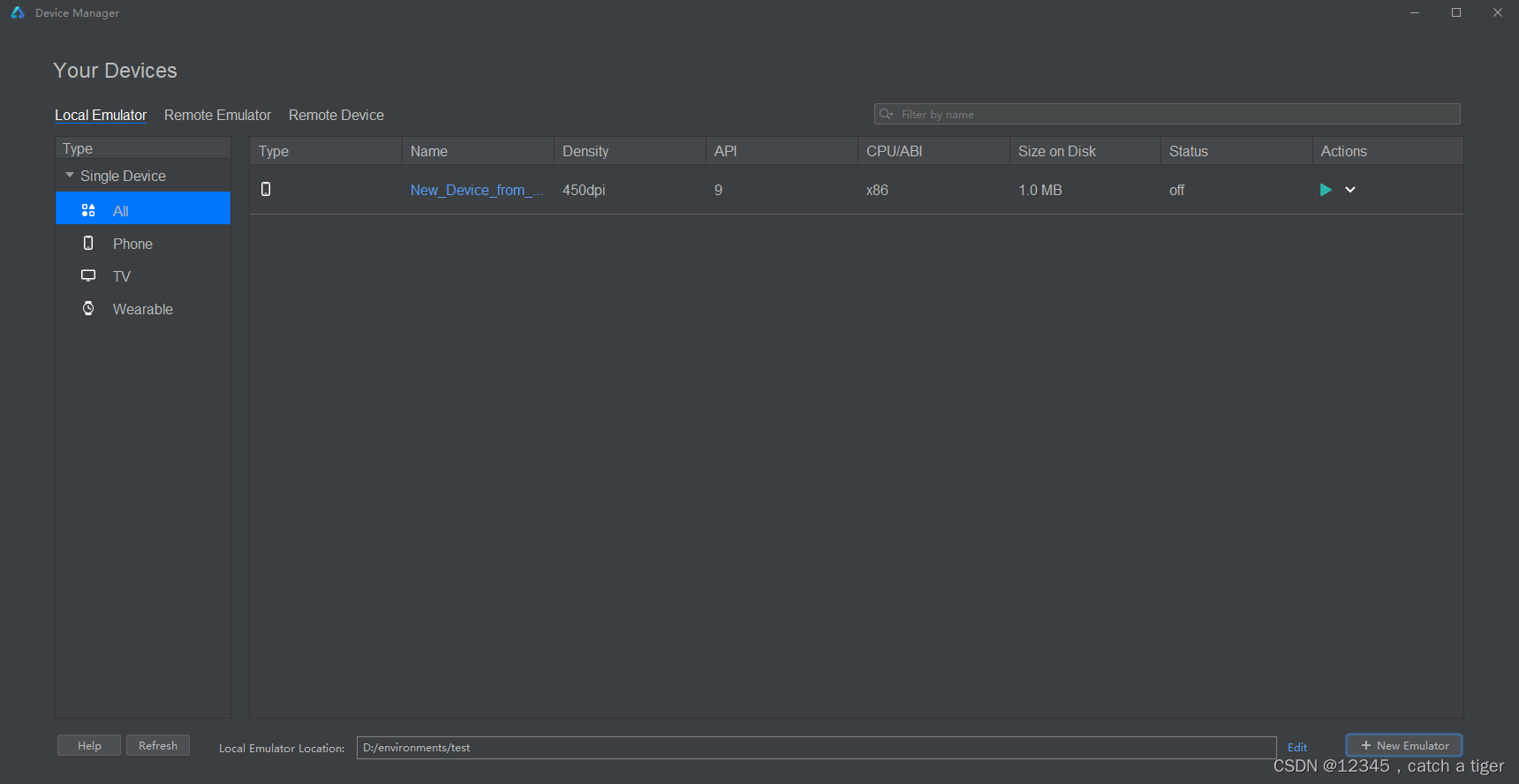
4.5 下载完成后,在Local Emulator页面中会出现创建的手机模拟器,点击Actions按钮,就能够启动模拟器。

4.6 模拟器启动后,点击上方启动按钮,将Hello World工程运行到模拟器上。

4.7 IDE构建完成后,即可在模拟器上看到运行效果,我们也就完成了Hello World工程在模拟器上的运行。

五 工程介绍
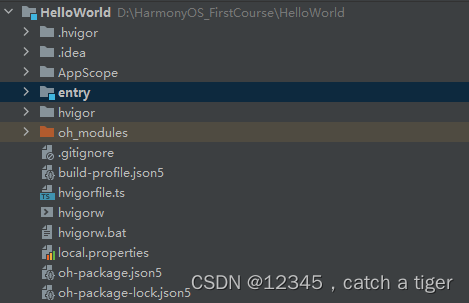
5.1 工程目录

- AppScope中存放应用全局所需要的资源文件。
- entry是应用的主模块,存放HarmonyOS应用的代码、资源等。
- oh_modules是工程的依赖包,存放工程依赖的源文件。
- build-profile.json5是工程级配置信息,包括签名、产品配置等。
- hvigorfile.ts是工程级编译构建任务脚本,hvigor是基于任务管理机制实现的一款全新的自动化构建工具,主要提供任务注册编排,工程模型管理、配置管理等核心能力。
- oh-package.json5是工程级依赖配置文件,用于记录引入包的配置信息。
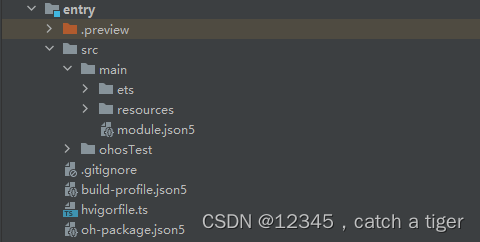
5.2 模块目录

entry>src目录中主要包含总的main文件夹,单元测试目录ohosTest,以及模块级的配置文件。
- main文件夹中,ets文件夹用于存放ets代码,resources文件存放模块内的多媒体及布局文件等,module.json5文件为模块的配置文件。
- ohosTest是单元测试目录。
- build-profile.json5是模块级配置信息,包括编译构建配置项。
- hvigorfile.ts文件是模块级构建脚本。
- oh-package.json5是模块级依赖配置信息文件。
进入src>main>ets目录中,其分为entryability、pages两个文件夹。
- entryability存放ability文件,用于当前ability应用逻辑和生命周期管理。
- pages存放UI界面相关代码文件,初始会生成一个Index页面。
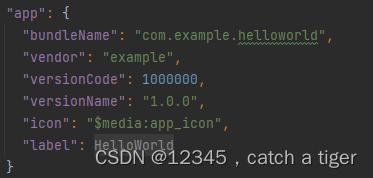
5.3 AppScope>app.json5是应用的全局的配置文件,用于存放应用公共的配置信息。

- bundleName是包名。
- vendor是应用程序供应商。
- versionCode是用于区分应用版本。
- versionName是版本号。
- icon对应于应用的显示图标。
- label是应用名。
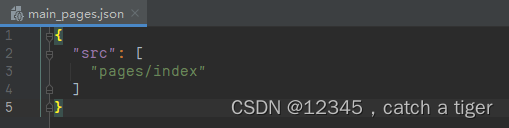
5.4 src/main/resources/base/profile/main_pages.json文件保存的是页面page的路径配置信息,所有需要进行路由跳转的page页面都要在这里进行配置。

六 编译问题
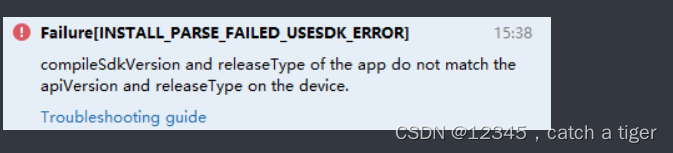
6.1 如果工程中配置的releaseType字段与设备(模拟器和真机)镜像版本不匹配,则运行时会报INSTALL_PARSE_FAILED_USESDK_ERROR错误,如下图所示。

6.2 解决措施:
在设备中运行应用/服务时,build.gradle(API4-7)或build-profile.json5(API8及以上版本)文件中的compileSdkVersion和compatibleSdkVersion,以及SDK Stage(Beta或Release)需要与设备的apiVersion、releaseType相互匹配才能正常运行。具体的修改方法如下
6.3,在HarmonyOS SDK存储目录下的Sdk\hmscore\{版本号}\toolchains文件下打开CMD命令行工具,执行如下命令进行查询真机设备的apiVersion和releaseType取值。
在手机/平板HarmonyOS 3.1 Release设备上:
hdc -c shell getprop persist.sys.ohc.apiversion getprop persist.sys.ohc.releasetype
在手机/平板HarmonyOS 3.1 Release之前版本的设备上:
hdc -c shell getprop hw_sc.build.os.apiversion getprop hw_sc.build.os.releasetype
如下

打开模块的build.gradle(API4-7)或打开工程的build-profile.json5(API8-9)文件,查看compileSdkVersion、compatibleSdkVersion。
在模块的build.gradle(API4-7)文件中查看compileSdkVersion、compatibleSdkVersion

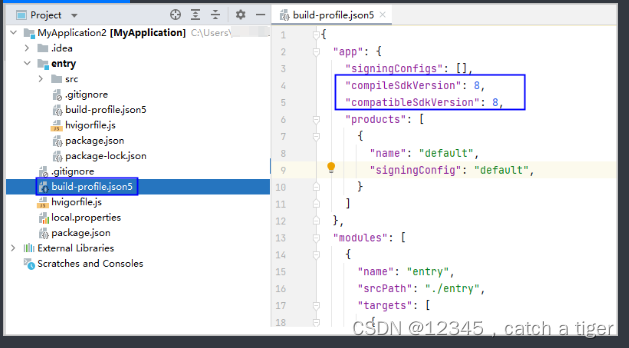
在工程的build-profile.json5(API8-9)文件查看compileSdkVersion、compatibleSdkVersion

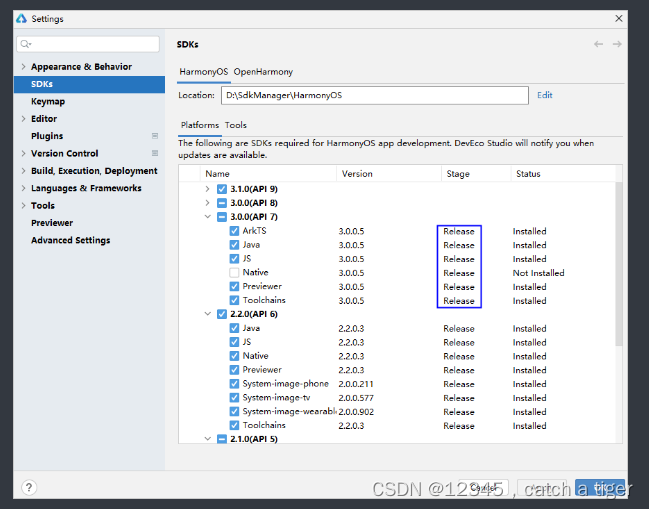
6.4,点击File > Settings > SDKs > HarmonyOS,查看compileSdkVersion对应的SDK stage。例如,下图中API Version 7对应的Stage为Release。

6.5,根据查询的设备apiversion、releaseType,以及SDK Stage的取值,再查询下表中的匹配关系,来修改compileSdkVersion和compatibleSdkVersion的值。其中compileSdkVersion需要修改工程和各模块build.gradle中的取值;compatibleSdkVersion需要修改各模块下的build.gradle中的取值。
apiVersion
releaseType
compileSdkVersion
SDK Stage
compatibleSdkVersion
4
Release
4
Release
4
4
Release
5
Release
4
5
Release
5
Release
4或5
5
Release
5
Release
4或5
5
Release
6
Release
4或5
5
Release
6
Release
4或5
6
Release
5
Release
4或5
6
Release
6
Release
4或5或6
6
Release
5
Release
4或5
6
Release
6
Release
4或5或6
7
Release
7
Release
4或5或6或7
7
Release
6
Release
4或5或6
8
Release
6
Release
4或5或6
8
Release
8
Release
8
9
Release
9
Release
9
6.6,当前应用版本和设备镜像版本匹配后,如果仍然报该错误,且设备镜像版本已更新为3.1 Release版本,则说明当前使用的DevEco Studio版本与设备运行的镜像版本不匹配,请升级DevEco Studio至3.1 Release版本,在新版本DevEco Studio上进行运行/调试。






还没有评论,来说两句吧...