温馨提示:这篇文章已超过405天没有更新,请注意相关的内容是否还可用!
摘要:,,针对快速开发鸿蒙页面的需求,开发人员可以充分利用鸿蒙操作系统的特性和优势,采用高效的开发工具和框架,快速构建页面原型并进行迭代优化。通过熟悉鸿蒙的UI组件和交互方式,结合前端开发技术,实现页面的快速开发和高效部署。这一过程将注重页面的用户体验和性能优化,以满足在鸿蒙生态系统中的用户需求。

文章目录
鸿蒙系统要想快速上手,熟悉基础组件的使用是必经之路,对于已经有过Android开发经验的开发者来说,掌握这些组件的使用将更快,本文将罗列常见的鸿蒙基础组件,并通过实例展示如何将这些组件应用到页面中,以提供更直观的体验。
常用的基础组件
1、Image 图片组件
使用Image组件可以方便地展示图片,可以设置图片的宽度、高度、边框半径、插值效果等。
示例代码:
Image($r('app.media.icon'))
.width(50)
.height(50)
.borderRadius(10)
.interpolation(ImageInterpolation.High) //图片的插值效果(去掉锯齿使图片更清晰)
.margin({bottom: 10})
.onComplete(img => {
console.log("图片的宽度:" + img.width)
})
.onError(() => {
//图片加载报错,走这里
})2、Text 文本组件
使用Text组件可以展示文本内容,并可以设置字体大小、行高、字体颜色、字体粗细等。
示例代码:
Text($r('app.string.register'))
.fontSize(20) //字体大小
.lineHeight(30) //行高
.fontColor('#00f') //字体颜色
.fontWeight(FontWeight.Medium)//字体粗细
.margin({bottom: 10})
.onClick(() => {
console.log('点击事件')
})3、TextInput 文本输入框组件
使用TextInput组件可以创建文本输入框,并可以设置占位符、宽度、高度、背景颜色等。
示例代码:略...
4、Slider 滑动进度条组件
使用Slider组件可以创建滑动进度条,并可以设置值、最小值、最大值、步长、样式等。
示例代码:略...
5、Select 下拉框组件
使用Select组件可以创建下拉框,并可以设置默认选中的项、提示文本、字体等。
示例代码:略...
6、Checkbox 多选框组件
使用Checkbox组件可以创建多选框,并可以通过CheckboxGroup控制是否全选或全不选。
示例代码:略...
7、Radio 单选框组件
使用Radio组件可以创建单选框,可以通过设置group属性实现单选功能。
示例代码:略...
布局
鸿蒙系统中的布局包括Column(垂直布局)、Row(水平布局)和Stack(堆叠布局)等。
示例代码:略...
快速开启简单的鸿蒙页面
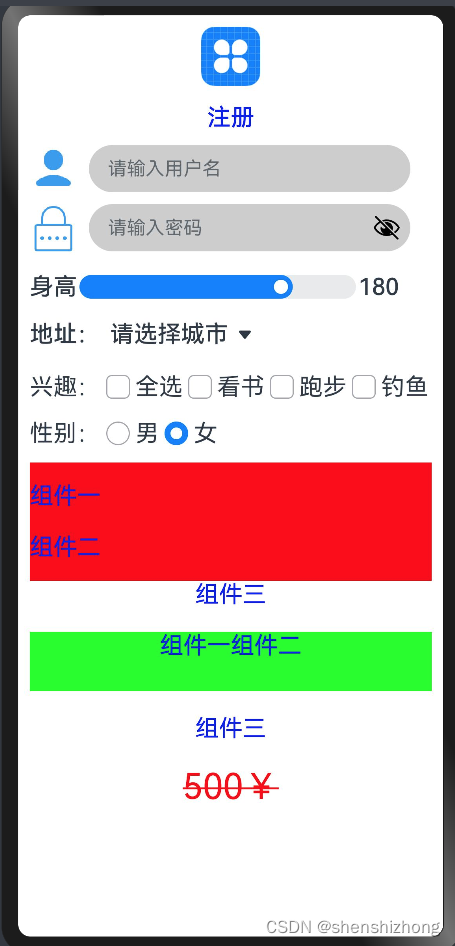
基于上述基础组件和布局,可以创建一个简单的鸿蒙页面,页面效果如图所示。
示例地址:https://github.com/shenshizhong/ViewUseDemo (可查看完整代码)
1、罗列了鸿蒙基础组件的使用;
2、介绍了几个重要的布局组件的使用; 3 通过实例展示了如何快速创建一个简单的鸿蒙页面,如果对您有帮助,请给予支持,同时欢迎访问我的CSDN和简书主页了解更多内容。






还没有评论,来说两句吧...