温馨提示:这篇文章已超过405天没有更新,请注意相关的内容是否还可用!
摘要:使用PDManer数据库建模工具,可以快速实现从数据库到实体类、服务、接口和页面表单/表格的一键生成。这一工具简化了开发流程,提高了开发效率。通过该工具,开发人员能够直观地建立数据库模型,并自动生成与业务逻辑相关的实体类、服务层和接口层代码,最后生成页面表单或表格,大大缩短了开发周期,降低了开发难度。
PDManer数据库建模工具一键生成前后端代码
- PDManer
- 功能介绍
- 资源下载
- 项目基础框架
- 操作及注意事项
- 重点来了!!!
- 更新日志
- Java代码生成模板
- entity.java
- controller.java
- mapper.java
- service.java
- impl.java
- dto.java
- Vue代码生成模板
- api.ts
- Table.vue
- Form.vue
- index.vue
- 其他代码
- Res.Java
- ResEnum.java
- BaseBatch.java
- BaseQuery.java
- RequestPage.java
- TableButton.vue
- layout.ts
- axios.ts
- common.ts
PDManer
PDManer是一款开源的数据库建模工具,它可以帮助开发人员快速建立和维护数据库模型。PDManer支持多种数据库管理系统,包括MySQL、Oracle、Microsoft SQL Server等。使用PDManer,用户可以通过可视化界面轻松地设计数据库模型,并且可以自动生成SQL脚本和数据库表结构。此外,PDManer还支持代码自动生成,非常适合快速开发。
官网:http://www.pdmaas.cn/home
Gitee:https://gitee.com/robergroup/pdmaner
相关文章:OSChina | 知乎

功能介绍
本文主要讲使用PDManer进行快速开发,一键生成代码,主键介绍一下涉及到的功能模块
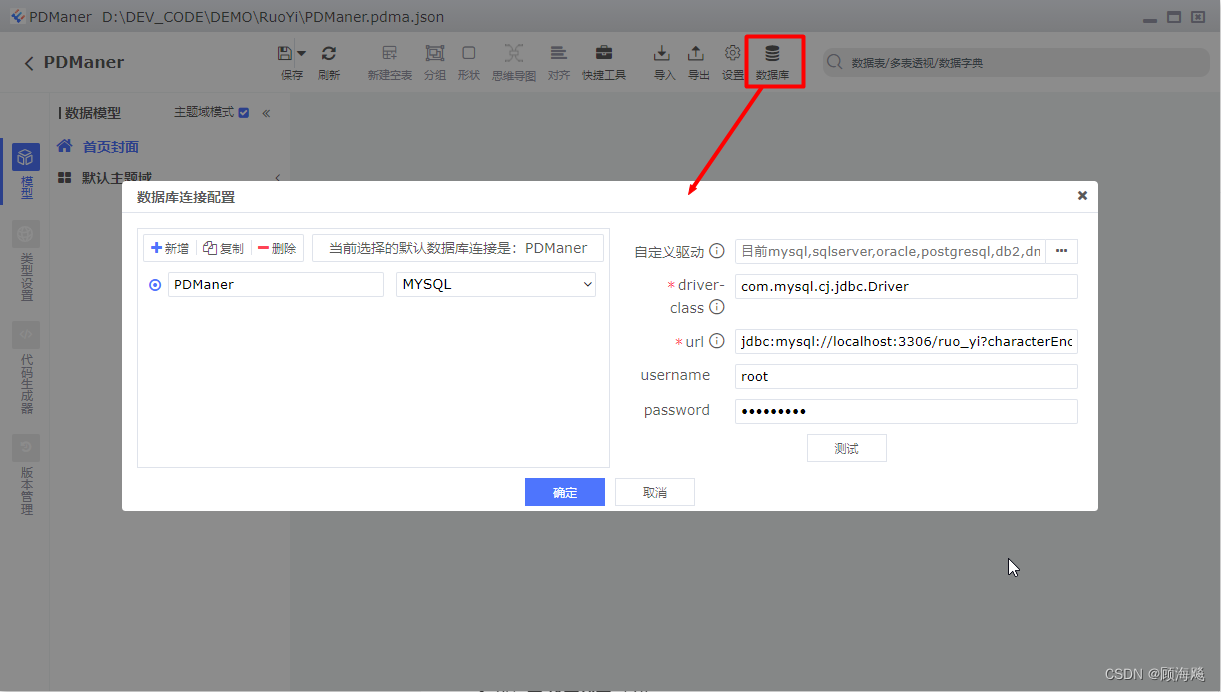
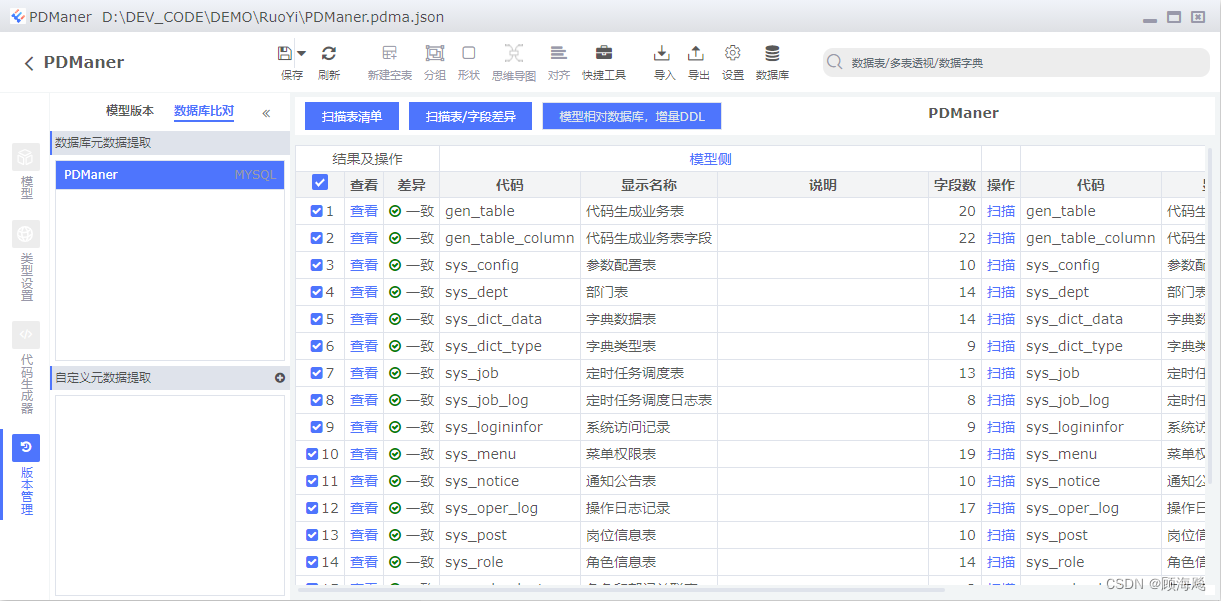
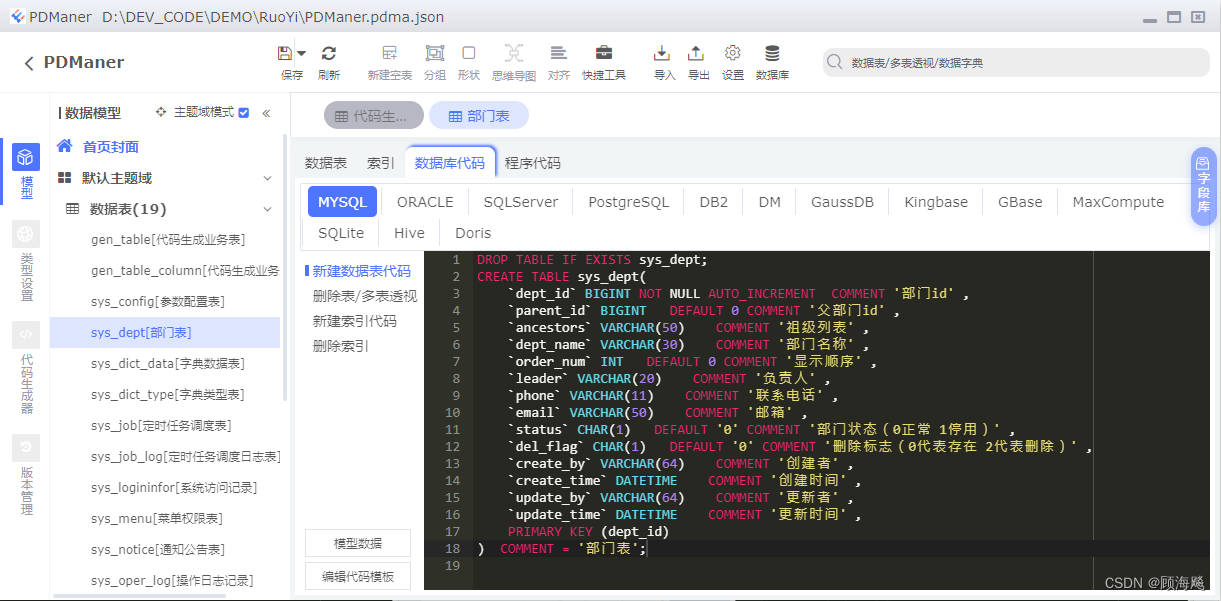
- 数据库连接,字段比对及生成SQL;


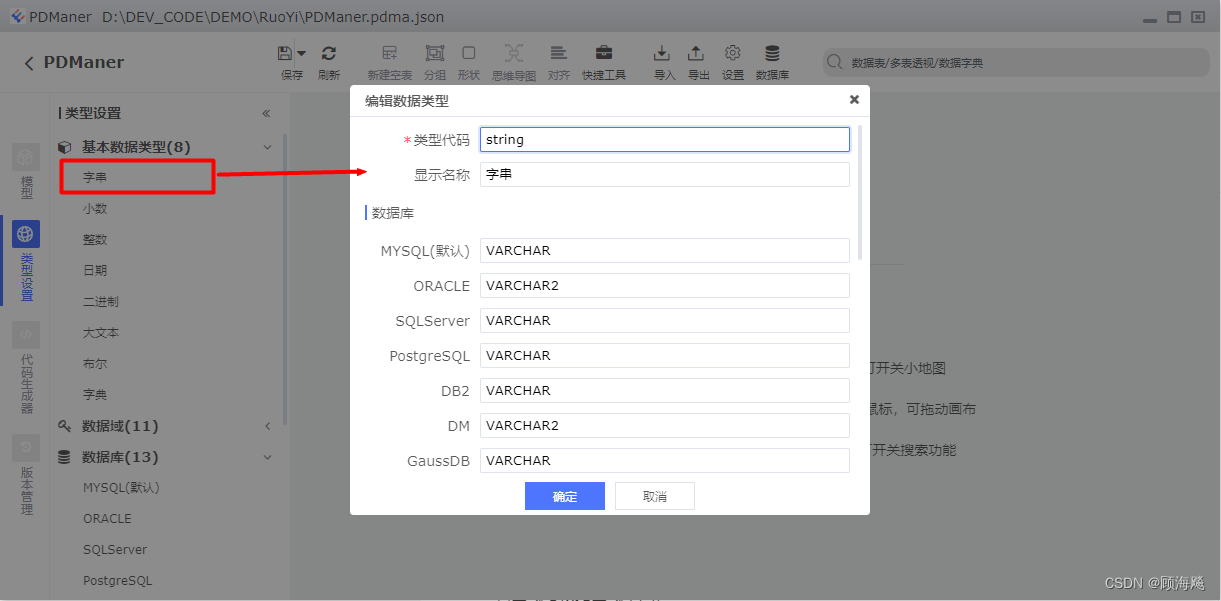
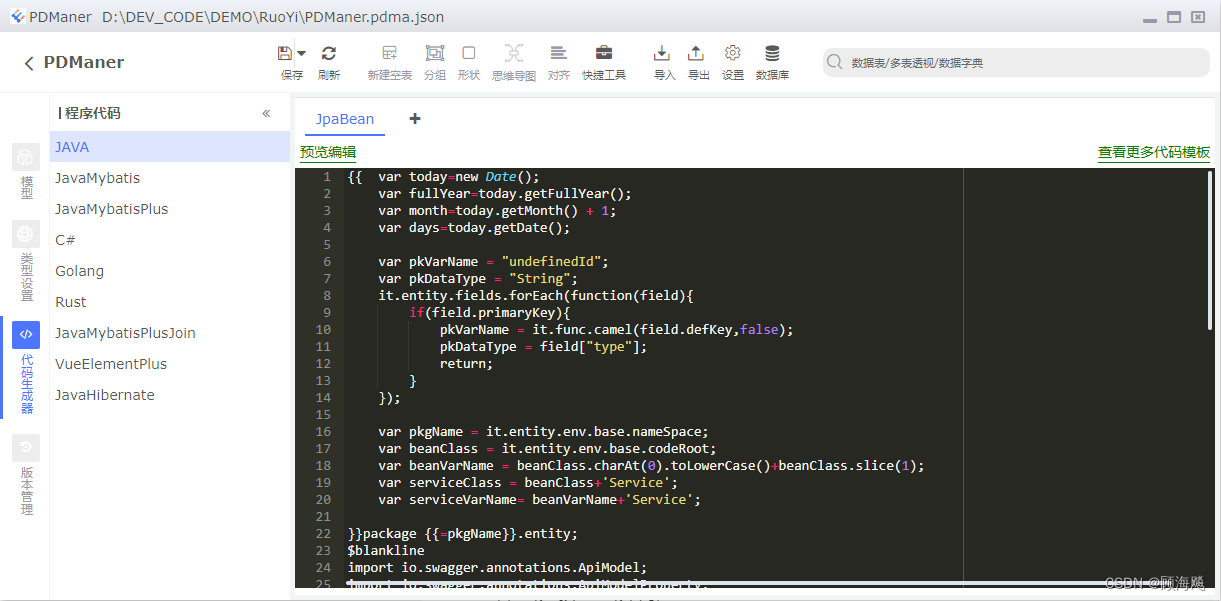
- 字段类型配置及代码生成模板配置模板语法请参考dot.js语法官网 | 中文参考;



资源下载
安装包已经上传到CSDN,也可在Gitee上下载源码自行打包
[PDManer-win-4.5.1下载]
[代码生成器配置]
项目基础框架
以上功能简单了解完后,来介绍一下项目的基础框架
后端框架:
框架 描述 文档 SpringBoot 基础框架 Mybatis 数据库连接 Mybatis-Plus 增强 https://baomidou.com/ Mybatis-Plus-Join 用于联表查询 https://ylctmh.com/ 前端框架:
框架 描述 文档 Vue 3 基础框架 Vue-Router 路由库 Pinia 状态管理 Axios 网络请求库 Element-Plus 组件库 https://element-plus.gitee.io/zh-CN/ 操作及注意事项
- 数据库代码:直接复制执行就可以了

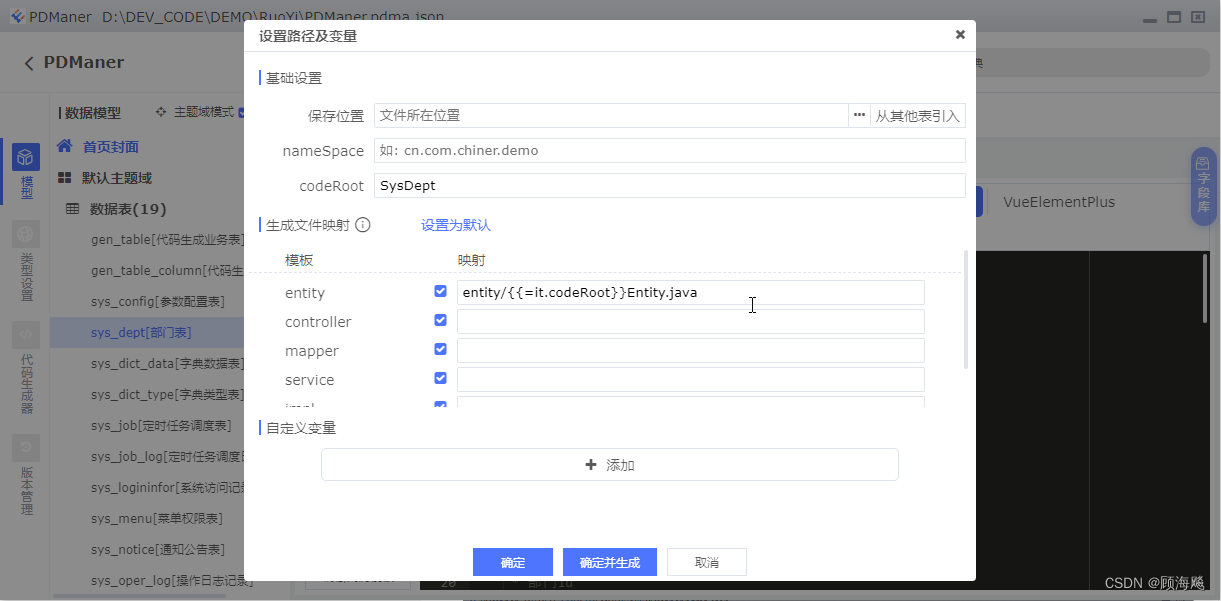
- 代码生成:如下图配置文件路径及基本参数即可在指定目录生成文件


重点来了!!!
不编了,直接贴上我的配置,如有遗漏可以私信我,补上代码
更新日志
2023-03-31 初版模板发布
2023-04-12 增加逻辑删除字段标识;增加Vue表格及表单屏蔽字段设置;增加表单回车事件
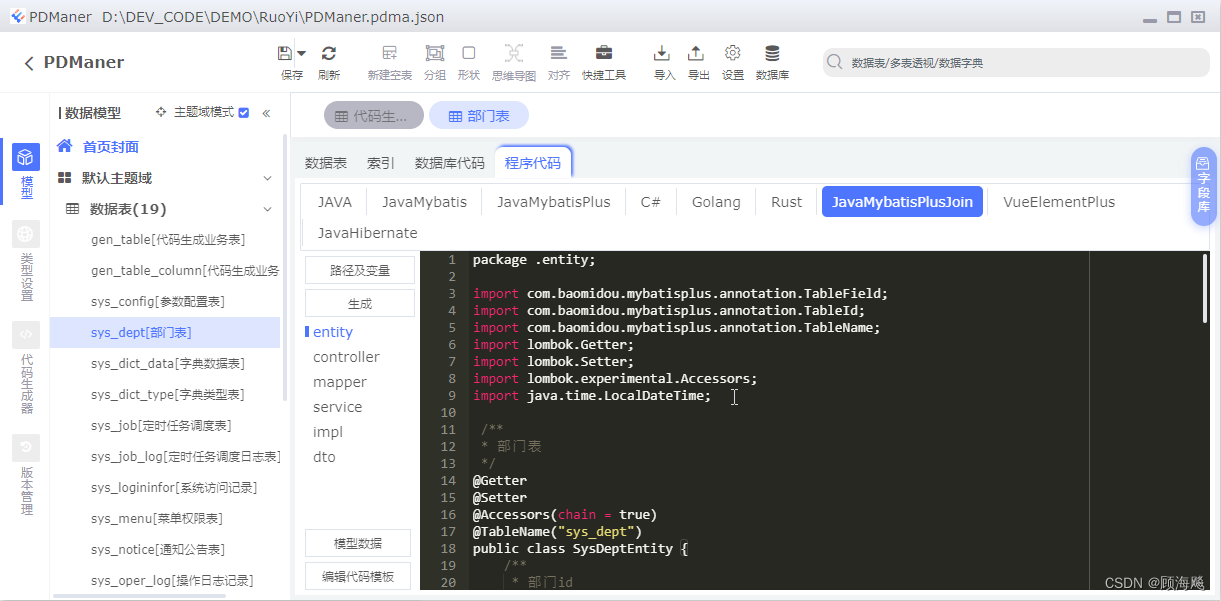
Java代码生成模板
entity.java
{{ var pkgName = it.entity.env.base.nameSpace; var appName = pkgName.split('.')[pkgName.split('.').length - 1]; var beanName = it.func.camel(it.entity.defKey,false); var beanClass = it.func.camel(it.entity.defKey,true); var exclude = []; var autoInsert = ['created_by','created_time']; var autoUpdate = ['updated_by','updated_time']; var version="version"; var deleted='deleted'; var extend=""; }}package {{=pkgName}}.entity; $blankline import com.baomidou.mybatisplus.annotation.*; import lombok.Getter; import lombok.Setter; import lombok.experimental.Accessors; import java.time.LocalDateTime; import com.fasterxml.jackson.annotation.JsonFormat; import org.springframework.format.annotation.DateTimeFormat; $blankline /** * {{=it.entity.defName}}{{=it.entity.comment}} */ @Getter @Setter @Accessors(chain = true) @TableName("{{=it.entity.defKey}}") public class {{= beanClass}}Entity {{? extend != ""}}extends {{=extend}} {{?}}{ {{~it.entity.fields:field:index}}{{? exclude.indexOf(field.defKey) == -1}} /** * {{=it.func.join(field.defName,field.comment,'\n * ')}} */ {{? field.defKey == version}}@Version{{?}}{{? field.defKey == deleted}}@TableLogic{{?}} {{? field.primaryKey }}@TableId{{??}}@TableField{{?}}(value = "{{=field.defKey}}"{{? field.primaryKey }}, type = IdType.ASSIGN_UUID{{?}}{{? autoInsert.indexOf(field.defKey) != -1}}, fill = FieldFill.INSERT{{?}}{{? autoUpdate.indexOf(field.defKey) != -1}},fill = FieldFill.UPDATE{{?}}) {{? field.type=="LocalDateTime"}}@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss") @JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss", timezone = "GMT+8"){{?}} private {{? field.type == 'ENUM'}}{{=beanClass}}{{=it.func.camel(field.defKey,true)}}Enum{{??}}{{=field.type}}{{?}} {{=it.func.camel(field.defKey,false)}};{{?}}{{~}} $blankline }controller.java
// controller.java {{ var pkgName = it.entity.env.base.nameSpace; var appName = pkgName.split('.')[pkgName.split('.').length - 1]; var beanName = it.func.camel(it.entity.defKey,false); var beanClass = it.func.camel(it.entity.defKey,true); var pkVarName = "undefinedId"; it.entity.fields.forEach(function(field){ if(field.primaryKey){ pkVarName = it.func.camel(field.defKey,true); return; } }); }}package {{=pkgName}}.controller; $blankline import {{=pkgName}}.entity.{{=beanClass}}Entity; import {{=pkgName}}.service.{{=beanClass}}Service; import org.springframework.web.bind.annotation.PostMapping; import org.springframework.web.bind.annotation.RequestBody; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController; import javax.annotation.Resource; import java.util.List; $blankline /** * {{=it.entity.defName}}{{=it.entity.comment}}API接口 */ @RestController @RequestMapping("/{{=appName}}/{{=it.func.camel(it.entity.defKey,false)}}") public class {{=beanClass}}Controller { $blankline @Resource private {{=beanClass}}Service {{=beanName}}Service; $blankline /** * 根据主键获取{{=it.entity.defName}} */ @PostMapping("get{{=beanClass}}") public Res{=beanClass}}Entity get{{=beanClass}}(@RequestBody {{=beanClass}}Entity entity) { entity = {{=beanName}}Service.getById(entity.get{{=pkVarName}}()); return Res.success(entity); } $blankline /** * 分页获取{{=it.entity.defName}} */ @PostMapping("get{{=beanClass}}Page") public Res{=beanClass}}DTO get{{=beanClass}}Page(@RequestBody BaseQuery{=beanClass}}DTO request) { MPJLambdaWrapper{=beanClass}}Entity wrapper = new MPJLambdaWrapper{=beanClass}}Entity(); IPage{=beanClass}}DTO page = {{=beanName}}Service.selectJoinListPage(request.getPage(), {{=beanClass}}DTO.class, wrapper); return Res.success(page); } $blankline /** * 获取全部{{=it.entity.defName}} */ @PostMapping("get{{=beanClass}}List") public Res{=beanClass}}Entity get{{=beanClass}}List() { List{=beanClass}}Entity list = {{=beanName}}Service.list(); return Res.success(list); } $blankline /** * 新增{{=it.entity.defName}} */ @PostMapping("save{{=beanClass}}") public Res{=beanClass}}Entity save{{=beanClass}}(@RequestBody {{=beanClass}}Entity entity) { {{=beanName}}Service.save(entity); return Res.success(entity); } $blankline /** * 更新{{=it.entity.defName}} */ @PostMapping("update{{=beanClass}}") public Res update{{=beanClass}}(@RequestBody {{=beanClass}}Entity entity) { boolean res = {{=beanName}}Service.updateById(entity); return Res.success(res); } $blankline /** * 删除{{=it.entity.defName}} */ @PostMapping("delete{{=beanClass}}") public Res delete{{=beanClass}}(@RequestBody {{=beanClass}}Entity entity) { boolean res = {{=beanName}}Service.removeById(entity); return Res.success(res); } $blankline /** * 批量新增{{=it.entity.defName}} */ @PostMapping("save{{=beanClass}}Batch") public Res save{{=beanClass}}Batch(@RequestBody BaseBatch{=beanClass}}Entity batch) { boolean res = {{=beanName}}Service.saveBatch(batch.getList()); return Res.success(res); } $blankline /** * 批量更新{{=it.entity.defName}} */ @PostMapping("update{{=beanClass}}Batch") public Res update{{=beanClass}}Batch(@RequestBody BaseBatch{=beanClass}}Entity batch) { boolean res = {{=beanName}}Service.updateBatchById(batch.getList()); return Res.success(res); } $blankline /** * 批量删除{{=it.entity.defName}} */ @PostMapping("delete{{=beanClass}}Batch") public Res delete{{=beanClass}}Batch(@RequestBody BaseBatch{=beanClass}}Entity batch) { boolean res = {{=beanName}}Service.removeBatchByIds(batch.getList()); return Res.success(res); } $blankline }mapper.java
// mapper.java {{ var pkgName = it.entity.env.base.nameSpace; var beanClass = it.func.camel(it.entity.defKey,true); }}package {{=pkgName}}.mapper; $blankline import com.github.yulichang.base.MPJBaseMapper; import {{=pkgName}}.entity.{{=beanClass}}Entity; import org.apache.ibatis.annotations.Mapper; $blankline /** * {{=it.entity.defName}}({{=it.entity.defKey}})表数据库访问层 */ @Mapper public interface {{=beanClass}}Mapper extends MPJBaseMapper{=beanClass}}Entity { }service.java
// service.java {{ var pkgName = it.entity.env.base.nameSpace; var beanClass = it.func.camel(it.entity.defKey,true); }}package {{=pkgName}}.service; $blankline import com.github.yulichang.base.MPJBaseService; import {{=pkgName}}.entity.{{=beanClass}}Entity; $blankline /** * {{=it.entity.defName}}({{=it.entity.defKey}})表服务接口 */ public interface {{=beanClass}}Service extends MPJBaseService{=beanClass}}Entity { }impl.java
// impl.java {{ var pkgName = it.entity.env.base.nameSpace; var beanClass = it.func.camel(it.entity.defKey,true); }}package {{=pkgName}}.service.impl; $blankline import com.github.yulichang.base.MPJBaseServiceImpl; import {{=pkgName}}.entity.{{=beanClass}}Entity; import {{=pkgName}}.mapper.{{=beanClass}}Mapper; import {{=pkgName}}.service.{{=beanClass}}Service; import org.springframework.stereotype.Service; $blankline /** * {{=it.entity.defName}}({{=it.entity.defKey}})表服务实现类 */ @Service public class {{=beanClass}}ServiceImpl extends MPJBaseServiceImpl{=beanClass}}Mapper, {{=beanClass}}Entity implements {{=beanClass}}Service { }dto.java
// dto.java {{ var pkgName = it.entity.env.base.nameSpace; var beanClass = it.func.camel(it.entity.defKey,true); }}package {{=pkgName}}.dto; $blankline import {{=pkgName}}.entity.{{=beanClass}}Entity; import lombok.Data; $blankline /** * {{=it.entity.defName}}({{=it.entity.defKey}})数据传输对象 */ @Data public class {{=beanClass}}DTO extends {{=beanClass}}Entity { }Vue代码生成模板
api.ts
// api.ts {{ var pkgName = it.entity.env.base.nameSpace; var appName = pkgName.split('.')[pkgName.split('.').length - 1]; var beanName = it.func.camel(it.entity.defKey,false); var beanClass = it.func.camel(it.entity.defKey,true); var pkVarName = "undefinedId"; var pkDataType = "string"; it.entity.fields.forEach(function(field){ if(field.primaryKey){ pkVarName = it.func.camel(field.defKey,false); pkDataType = field.type; return; } }); }}import { createAxios } from '@/utils/axios' $blankline // 接口地址 export const uri = '/{{=appName}}/{{=it.func.camel(it.entity.defKey,false)}}' $blankline // {{=it.entity.defName}}{{=it.entity.comment}}类型定义 export interface {{=beanClass}} { {{~it.entity.fields:field:index}} {{=it.func.camel(field.defKey,false)}}?: {{=field.type}}, // {{=field.defName}}{{~}} } $blankline // 根据主键获取{{=it.entity.defName}} export const get{{=beanClass}} = ( {{=pkVarName}}: {{=pkDataType}} ) => createAxios({ data: { {{=pkVarName}} }, url: uri + '/get{{=beanClass}}' }) $blankline // 分页获取{{=it.entity.defName}} export const get{{=beanClass}}Page = (query: any = {}, page: any = {}) => createAxios({data:{ query, page }, url: uri + '/get{{=beanClass}}Page' }) $blankline // 获取全部{{=it.entity.defName}} export const get{{=beanClass}}List = () => createAxios({ url: uri + '/get{{=beanClass}}List' }) $blankline // 新增{{=it.entity.defName}} export const save{{=beanClass}} = (data: {{=beanClass}}) => createAxios({ data, url: uri + '/save{{=beanClass}}' }, { successMsg: '新增成功' }) $blankline // 更新{{=it.entity.defName}} export const update{{=beanClass}} = (data: {{=beanClass}}) => createAxios({ data, url: uri + '/update{{=beanClass}}' },{ successMsg: '修改成功!' }) $blankline // 删除{{=it.entity.defName}} export const delete{{=beanClass}} = (data: {{=beanClass}}) => createAxios({ data, url: uri + '/delete{{=beanClass}}' },{ successMsg: '删除成功!' }) $blankline // 批量新增{{=it.entity.defName}} export const save{{=beanClass}}Batch = (list: {{=beanClass}}[]) => createAxios({ data : { list }, url: uri + '/save{{=beanClass}}Batch' }, { successMsg: '新增成功' }) $blankline // 批量更新{{=it.entity.defName}} export const update{{=beanClass}}Batch = (list: {{=beanClass}}[]) => createAxios({ data : { list }, url: uri + '/update{{=beanClass}}Batch' },{ successMsg: '修改成功!' }) $blankline // 批量删除{{=it.entity.defName}} export const delete{{=beanClass}}Batch = (list: {{=beanClass}}[]) => createAxios({ data : { list }, url: uri + '/delete{{=beanClass}}Batch' },{ successMsg: '删除成功!' }) $blanklineTable.vue
// table.vue {{ var pkgName = it.entity.env.base.nameSpace; var appName = pkgName.split('.')[pkgName.split('.').length - 1]; var beanName = it.func.camel(it.entity.defKey,false); var beanClass = it.func.camel(it.entity.defKey,true); var exclude = ['uid','created_by','created_time','updated_by','updated_time','deleted','sort']; var pkVarName = "undefinedId"; it.entity.fields.forEach(function(field){ if(field.primaryKey){ pkVarName = it.func.camel(field.defKey,false); return; } }); }} import { {{=beanClass}}, get{{=beanClass}}, get{{=beanClass}}Page, save{{=beanClass}}, update{{=beanClass}}, delete{{=beanClass}}Batch, } from '@/apis/{{=appName}}/{{=beanClass}}' import {{=beanClass}}Form from './{{=beanClass}}Form.vue' import { computed, onMounted, reactive, ref } from 'vue' import { ElTable } from 'element-plus' import pinyin from 'pinyin-match' import { replaceKeyword } from '@/utils/common' import { useLayout } from '@/stores/layout' $blankline // 主题样式 const layout = useLayout() $blankline const emits = defineEmits(['']) $blankline const formRef = ref{=beanClass}}Form() const tableRef = ref() // 加载状态 const loading = ref(false) // 表格数据定义 const data = ref({ current: 1, size: 50, total: 0, records: [] as {{=beanClass}}[], }) // 查询表单 const query = reactive({ search: '' }) // 弹出表单配置 const dialog = reactive({ show: false, title: '', form: {} as {{=beanClass}}, }) $blankline // 表格数据过滤 const tableData = computed(() => data.value.records.filter( (e) => !query.search || {{~it.entity.fields:field:index}}{{? exclude.indexOf(field.defKey) == -1}} {{? field.type == 'string'}}(e.{{=it.func.camel(field.defKey,false)}} && pinyin.match(e.{{=it.func.camel(field.defKey,false)}}, query.search)){{? index { loading.value = true get{{=beanClass}}Page(query, { current: data.value.current, size: data.value.size }).then((res) => { setTimeout(() => { loading.value = false }, 500) data.value = res.data }) } $blankline // 新增按钮事件 const handleAdd = () => { dialog.show = true dialog.title = '新增{{=it.entity.defName}}' dialog.form = { {{~it.entity.fields:field:index}}{{? exclude.indexOf(field.defKey) == -1}} {{=it.func.camel(field.defKey,false)}} : {{=field.defaultValue || "''"}} ,{{?}}{{~}} } } $blankline // 删除按钮事件 const handleDel = () => { const list = tableRef.value?.getSelectionRows() loading.value = true delete{{=beanClass}}Batch(list).then(() => { getData() }) } $blankline // 查询事件 const handleQuery = () => { getData() } $blankline // 表格行双击事件 const handleTableDbClick = (row: {{=beanClass}}) => { dialog.title = '{{=it.entity.defName}}' if (row.{{=pkVarName}}) { loading.value = true get{{=beanClass}}(row.{{=pkVarName}}).then((res) => { dialog.form = res.data setTimeout(() => { loading.value = false dialog.show = true }, 500) }) } } $blankline // 弹出表单提交事件 const dialogConfirm = async () => { await formRef.value?.formRef?.validate((valid) => { if (valid) { loading.value = true const fun = dialog.form.id ? update{{=beanClass}} : save{{=beanClass}} fun(dialog.form).then(() => { getData() }).finally(() => { setTimeout(() => { dialog.show = false }, 500) }) } }) } $blankline onMounted(() => { getData() }) $blankline $blankline - 数据库连接,字段比对及生成SQL;
文章版权声明:除非注明,否则均为VPS857原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...