温馨提示:这篇文章已超过405天没有更新,请注意相关的内容是否还可用!
摘要:,,本文提供了基于JavaScript编写的简单游戏代码示例,包括各种JS小游戏代码大全。这些游戏代码示例简单易懂,适合初学者入门。通过学习和实践这些游戏代码,读者可以了解JavaScript游戏开发的基本知识和技巧,为开发自己的游戏项目打下坚实的基础。
游戏代码介绍
本文介绍了一系列使用JavaScript编写的经典小游戏代码,这些游戏代码简单易懂,非常适合初学者学习和实践,通过学习和实践这些游戏代码,读者可以逐步了解JavaScript的基本语法和编程技巧,并提升编程能力和游戏开发水平,这些小游戏同时也能作为一种休闲娱乐方式,带来乐趣和放松。

*(插入图片:一系列小游戏的截图)
系列文章目录
JS经典小游戏:像素鸟
游戏介绍
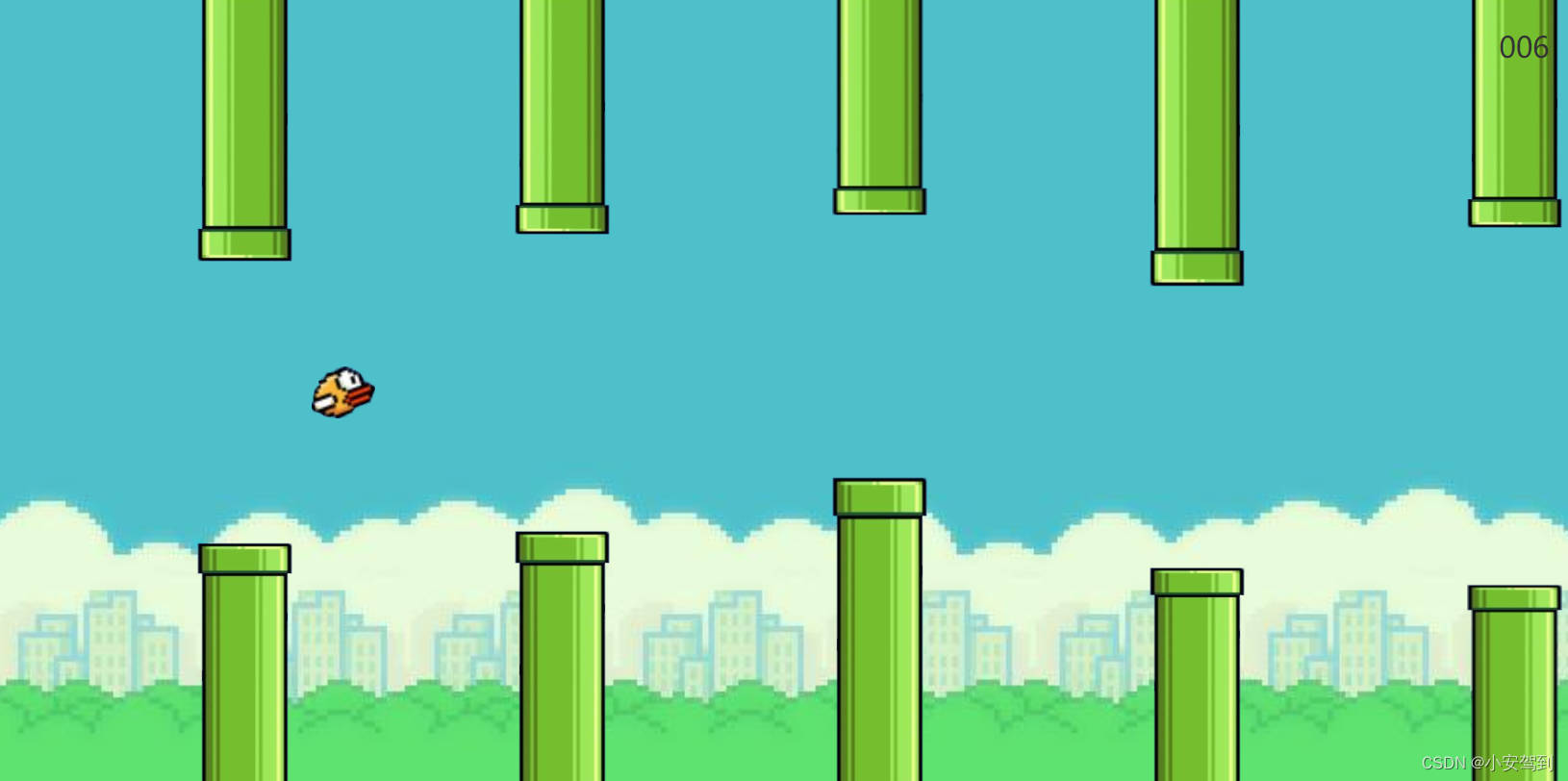
像素鸟曾经是一个广受欢迎的小游戏,我们尝试使用JavaScript来实现其核心功能,游戏操作方式简单,只需通过鼠标点击让小鸟上升,避免与屏幕上的水管碰撞。
*(插入图片:像素鸟游戏截图)
代码分析
游戏的主要需求包括:
1、在屏幕上下两侧随机生成高度不一的水管。
2、水管自右向左移动,模拟小鸟向右飞行的感觉。
3、小鸟不断下降,玩家通过鼠标点击让小鸟上升。
4、当小鸟碰到任一水管时,游戏结束。
代码实现
我们来详细解析代码实现的几个关键部分:

随机生成水管
每过一定时间,随机生成一对上下高度不同的管子,管子从右向左移动,这部分可以通过结合JavaScript、CSS3的过渡和动画属性来实现。
删除超出显示区域的水管
当水管移动到屏幕左侧并超出游戏显示区域时,需要删除这对水管,这可以通过监听水管的动画结束事件,并在动画结束后移除相应的DOM元素来实现。
小鸟的移动与碰撞检测
小鸟不断下降,玩家通过鼠标点击事件控制小鸟上升,碰撞检测是关键部分,需要根据小鸟和水管的位置来判断是否发生碰撞,这可以通过比较小鸟和每个水管的坐标来实现。
本文通过详细解析像素鸟游戏的实现过程,帮助读者了解如何使用JavaScript创建简单的小游戏,我们强调了代码的逻辑清晰性和游戏事件处理的准确性,为了提高游戏体验,还可以考虑添加动画优化、用户输入处理等措施。
附录
素材文件
提供游戏中使用的图片、音效等素材文件。
完整代码
提供游戏的完整代码,供读者参考和学习。
希望这篇文章能够帮助您更好地介绍您的游戏代码系列,如果您还有其他问题或需要进一步的帮助,请随时提问。






还没有评论,来说两句吧...