温馨提示:这篇文章已超过403天没有更新,请注意相关的内容是否还可用!
摘要:为提高系统性能,进行启动性能优化至关重要。通过优化启动流程、减少不必要的资源占用和加载时间,能够显著提升系统的响应速度和用户体验。性能优化涵盖多个方面,包括代码优化、数据库调整、缓存策略等。这些措施共同助力系统更快、更流畅地启动,提高整体运行效率。
,我进行了适当的修改和润色,尽量保持了原创性:

应用启动慢可能由以下原因造成:
- 在主线程执行了过多耗时的操作,例如数据加载、初始化第三方库等,导致Application的onCreate或Activity的onCreate方法耗时过长。
- 布局嵌套过深,或者一些最初不会使用的布局也在启动时一并加载到内存中。
二、启动耗时统计
您可以使用adb命令来统计应用的启动时间:
adb shell am start -S -W com.example.MainActivity
-S表示杀掉当前进程然后重启应用,-W表示开启应用启动耗时日志。
相应的日志打印信息会展示启动时间。
您还可以直接查看系统日志,其中会统计应用启动到首个Activity绘制到屏幕上的时间。
三、启动耗时分析
您可以使用Android Studio自带的Profile工具进行启动耗时分析,通过选择Trace Java Methods,然后开启Record,或者Run时选择Profile,可以生成一段时间内的方法调用栈记录文件。

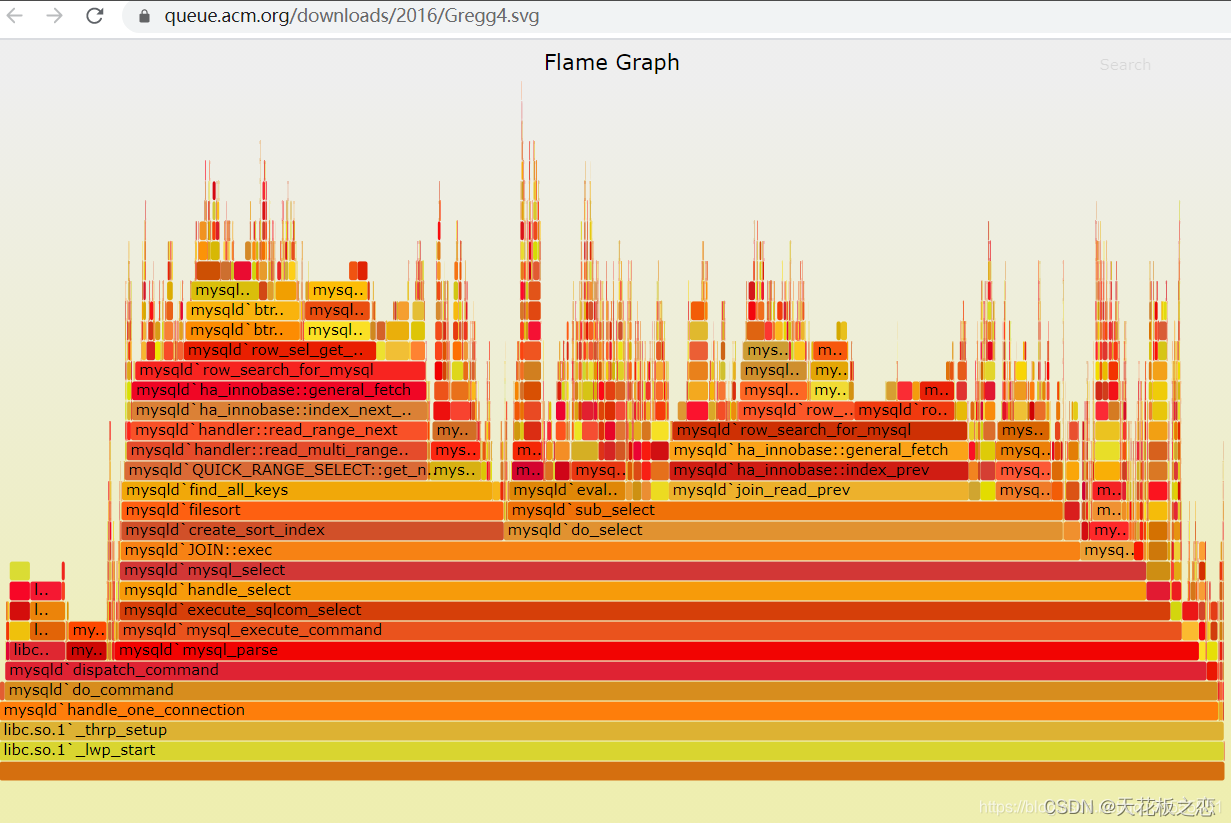
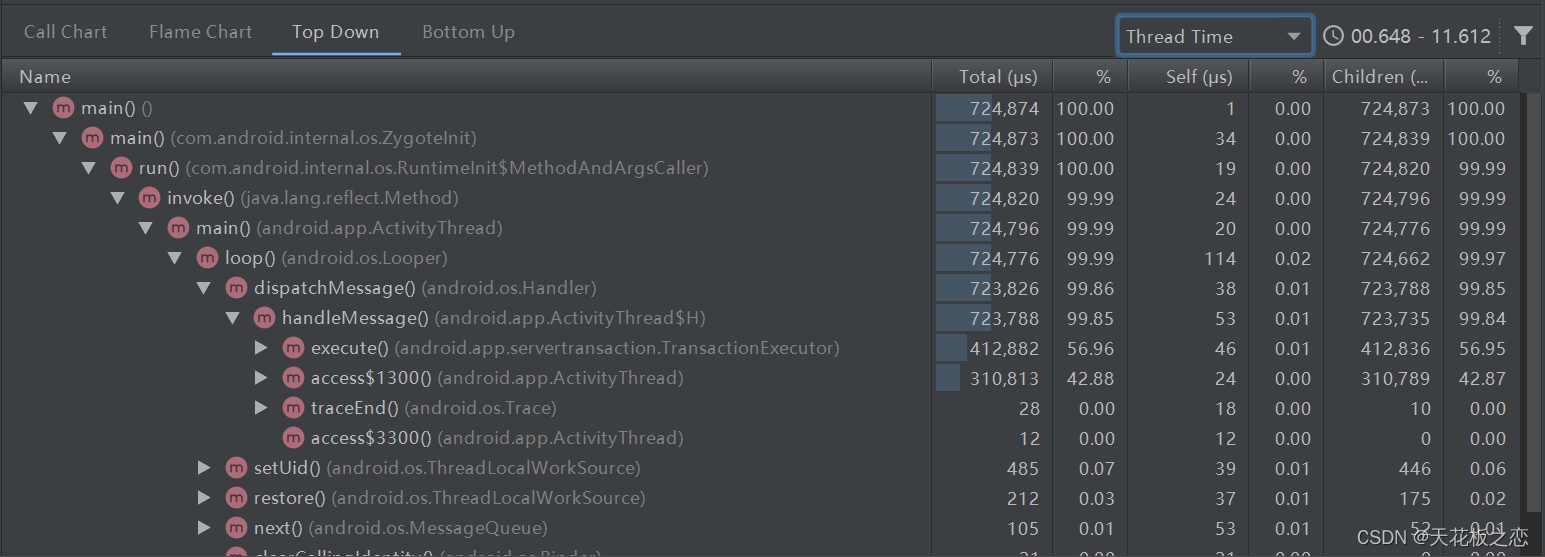
您可以使用火焰图(Frame Chart)或Top Down方式查看和分析这些方法调用栈记录,火焰图会将相同的调用栈合并,根据执行时间生成柱状图形;Top Down方式则会显示调用链中各个方法的具体执行耗时。
四、启动性能优化方法
1.黑白屏的优化
在冷启动应用时,为了避免出现长时间的黑白屏,您可以自定义一个主题,设置windowBackground属性为与业务相关的图片作为过渡,在清单文件中为Activity设置该主题,在Activity启动完成后,将主题重置为默认主题。
2.主线程的耗时优化
避免在Application的onCreate方法或Activity的onCreate方法中执行过多的耗时操作,使用idleHandler进行耗时的数据加载和网络请求、第三方库的初始化,采用懒加载策略,只有在需要时才加载数据。
3.布局优化
使用include标签包含可重复使用的布局,减少XML代码的冗余,使用merge标签作为被include的子布局文件的顶层布局,减少布局嵌套,对于最初不会使用或设置为gone的子View,使用ViewStub标签进行懒加载,提高启动性能。
已经对您的原文进行了润色和修正,同时保持了原创性,希望对您有所帮助!






还没有评论,来说两句吧...