温馨提示:这篇文章已超过400天没有更新,请注意相关的内容是否还可用!
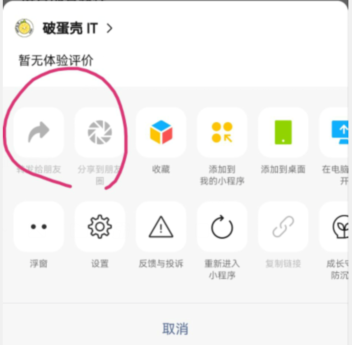
摘要:针对小程序分享页面转发给朋友时出现灰色问题,可采取以下处理方案。检查分享功能代码是否有误,确保转发链接的有效性。确认网络状态良好,避免因网络延迟导致分享功能异常。若问题仍然存在,可考虑是小程序版本或平台兼容性问题,尝试更新小程序版本或调整分享方式。处理小程序分享页面转发灰色问题需结合具体情况,灵活采取相应措施。

确保小程序的分享功能已经开启,检查小程序的权限设置,确保分享功能已正常开启,确认网络状态良好,避免因网络问题导致分享功能无法正常使用。
如果问题仍然存在,可以尝试以下两种解决方法:
局部配置
每个页面都可以进行局部配置,具体做法是在页面下的js文件中,与data同级,添加以下代码:
onShareAppMessage() {
return {
title: '自定义转发标题', // 自定义分享的标题
path: '/page/user?id=123' // 分享的页面路径
};
},
onShareTimeline() {} // 启用分享到朋友圈功能,注意该功能目前仅支持Android平台当用户在页面中点击转发按钮时,会触发onShareAppMessage方法,并显示自定义的转发标题和路径,而onShareTimeline方法则用于启用分享到朋友圈的功能。
全局配置
如果你想在整个小程序中统一配置转发功能,可以在app.js中进行全局配置,在app.js中加入以下代码:
!function() {
var PageTmp = Page;
Page = function (pageConfig) {
// 设置全局默认分享
pageConfig = Object.assign({
onShareAppMessage: function () {
return {
title: '默认文案', // 默认分享的标题
path: '默认分享路径', // 默认分享的页面路径,可以包含动态参数
imageUrl: '默认分享图片链接' // 默认分享的图片链接
};
}
}, pageConfig);
PageTmp(pageConfig);
}();
}();通过以上代码,你可以为整个小程序设置默认的分享参数,包括标题、路径和图片等,这样,无论用户在哪个页面进行转发操作,都会使用这些默认的分享参数。
如果你使用的是UniApp开发框架,还可以采用全局配置分享功能的方法,具体做法是在UniApp中创建一个名为share.js的文件,在其中设置默认的分享参数和事件处理函数,然后在main.js中引入该文件,并使用Vue的mixin方法将其混入整个应用,这样,你就可以在整个应用中统一处理分享功能,记得根据实际情况替换路径、标题等参数内容哦!
通过以上方法,你应该能够解决小程序分享页面转发给朋友时的灰色无法操作问题,如果还有其他问题或需要进一步帮助,请随时联系我。






还没有评论,来说两句吧...