温馨提示:这篇文章已超过401天没有更新,请注意相关的内容是否还可用!
HarmonyOS使用axios库发送HTTP请求,实现高效的网络通信。这一操作简化了数据交互过程,提高了系统响应速度与数据传输效率。通过axios,HarmonyOS能够轻松处理各种网络请求,为用户带来流畅、便捷的网络体验。
axios本身也属于HTTP请求工具,所以在鸿蒙开发中也支持它的使用,首先我们需要下载并安装第三方工具库,为了在HarmonyOS中使用第三方工具库,我们需要先下载安装ohpm,具体可以参考我的文章“HarmonyOS 下载安装ohpm 鸿蒙第三方包管理工具”。
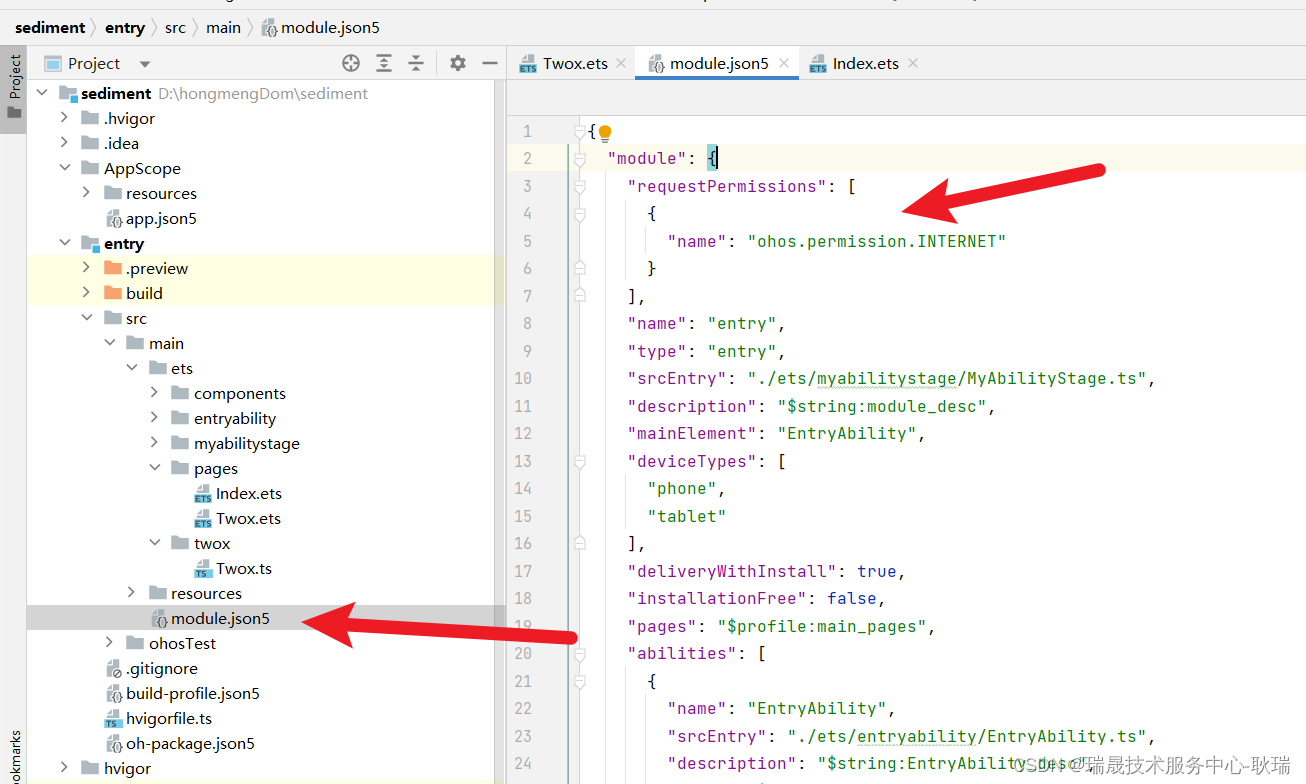
我们需要在对应模块下的module.json5文件中的module下添加以下内容:
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
}
]申请网络权限,这样才能发出HTTP请求。
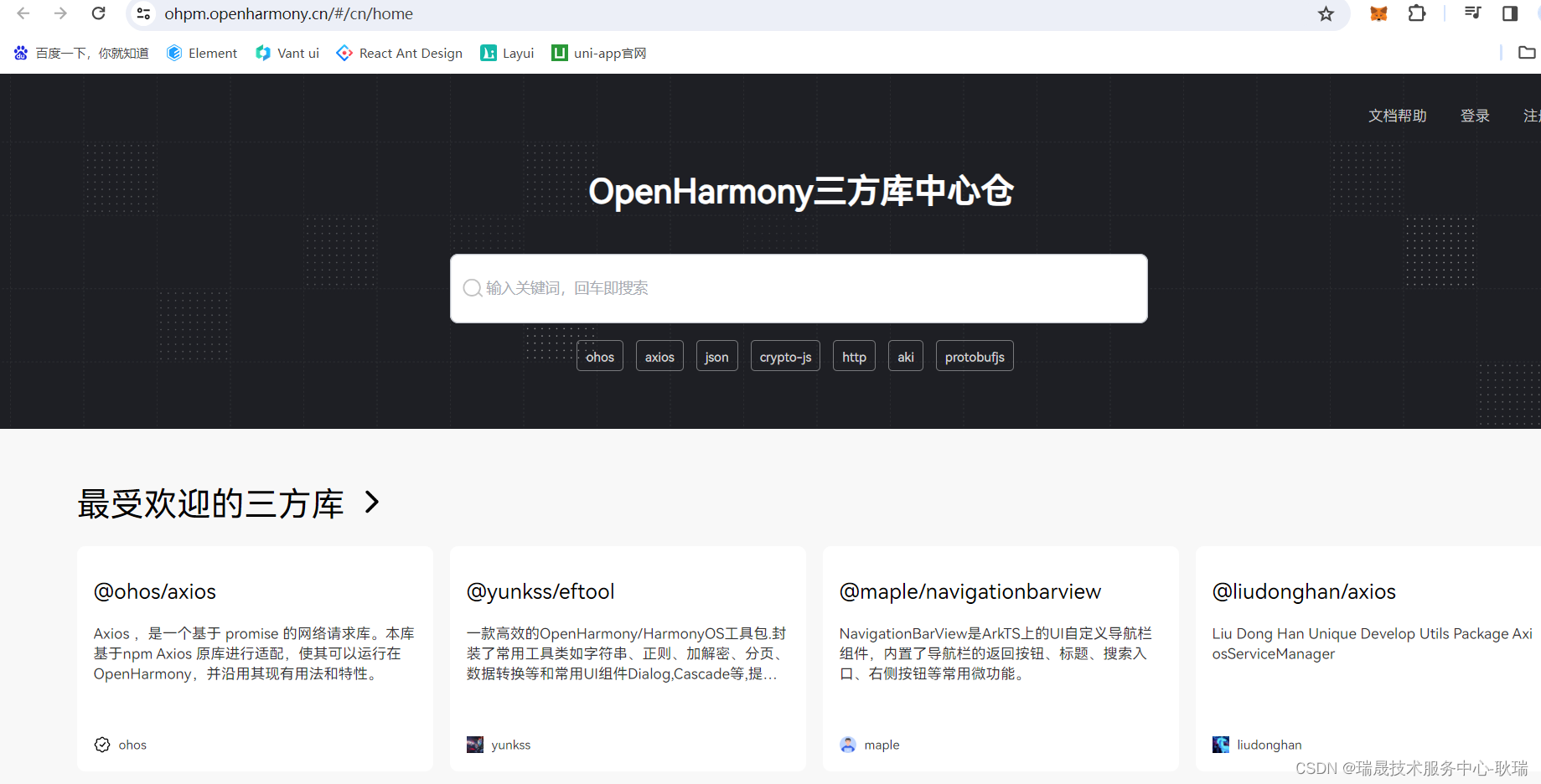
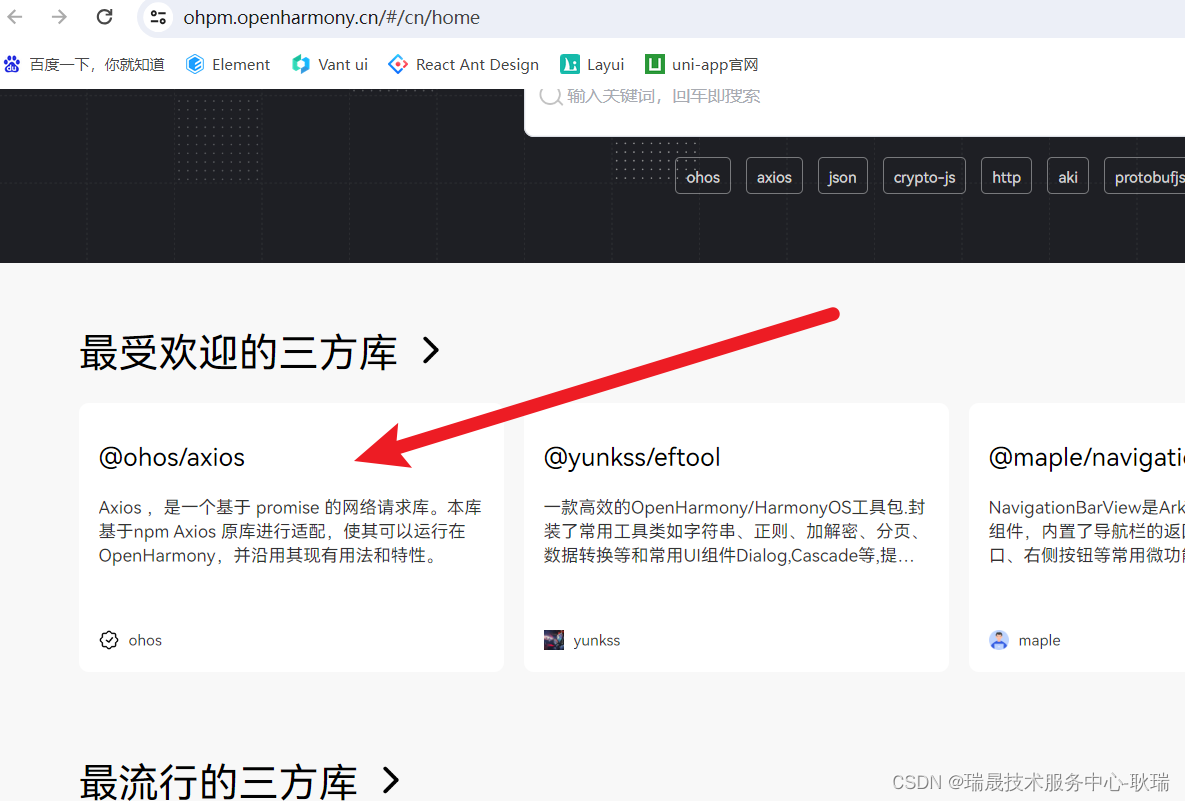
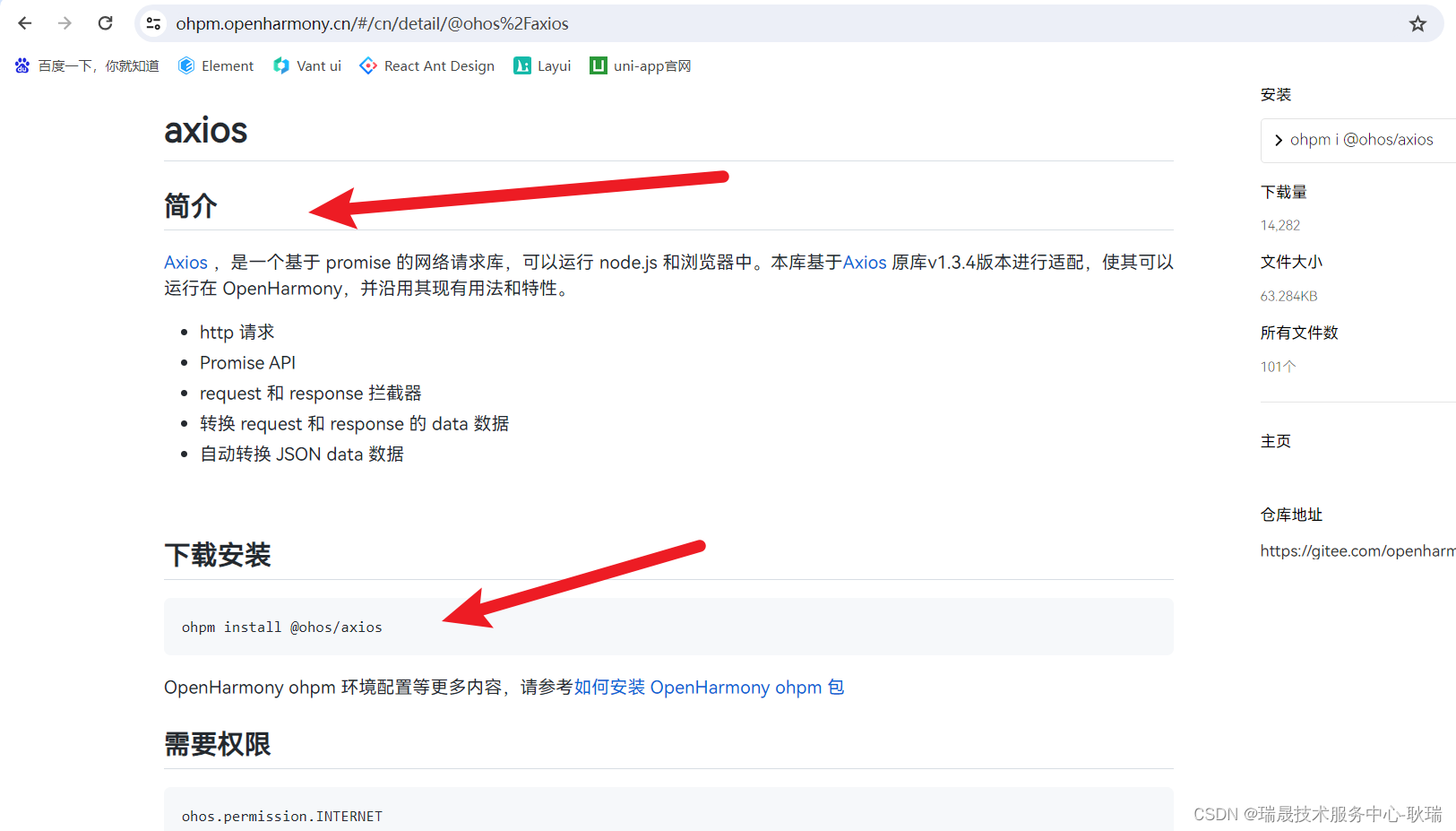
我们可以访问ohpm的官方网站:[https://ohpm.openharmony.cn/#/cn/home,这里基本上可以找到所有HarmonyOS的第三方库,](https://ohpm.openharmony.cn/#/cn/home%EF%BC%8C%E8%BF%99%E9%87%8C%E5%9F%BA%E6%9C%AC%E4%B8%8A%E5%8F%AF%E4%BB%A5%E6%89%BE%E5%88%B0%E6%89%80HarmonyOS%E7%9A%84%E7%AC%AC%E4%B8%89%E6%96%B9%E5%BA%93%E3%80%82)

在网站上,我们可以找到axios的相关页面,点击进入详情页后,我们可以看到它的介绍以及下载命令。

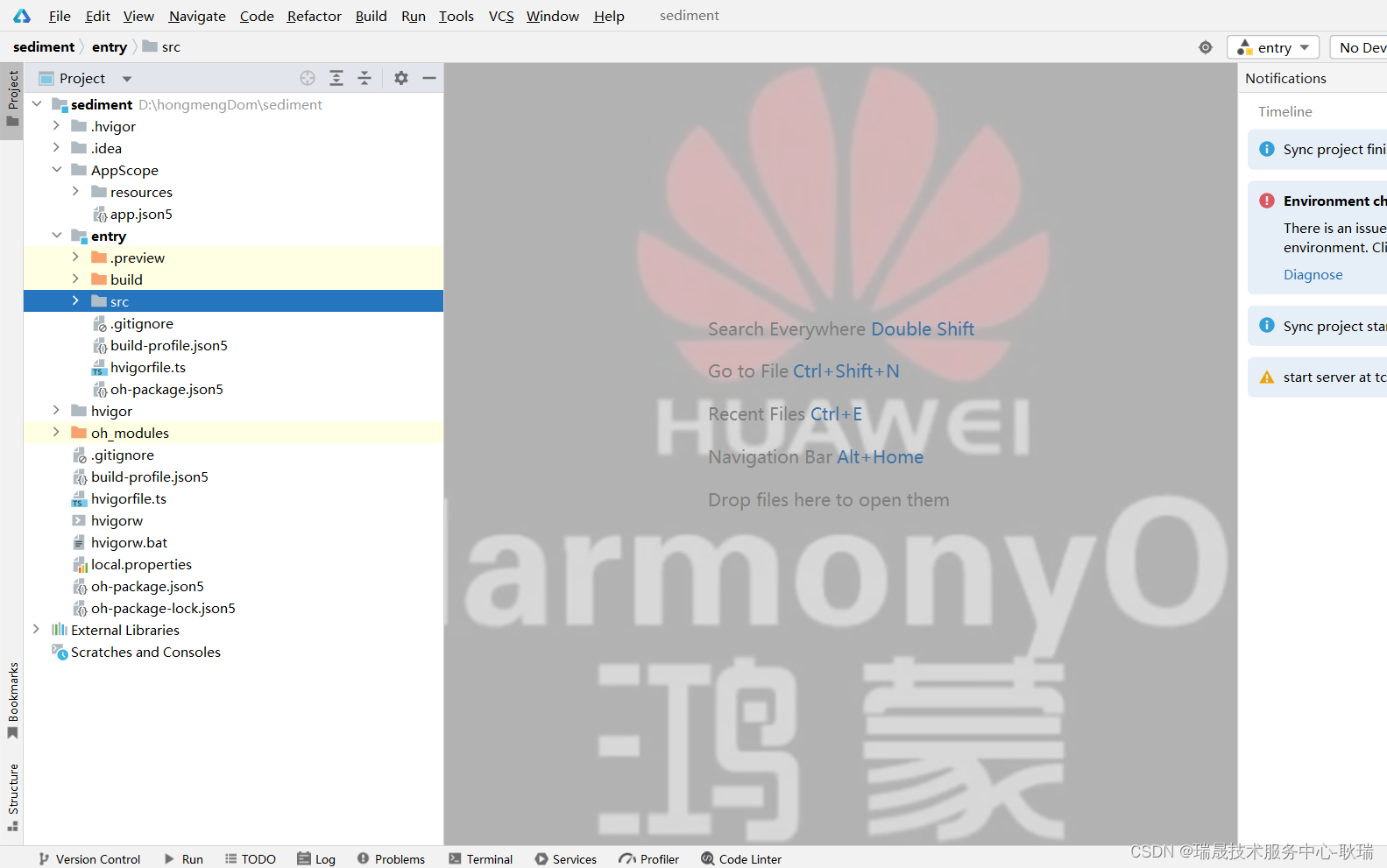
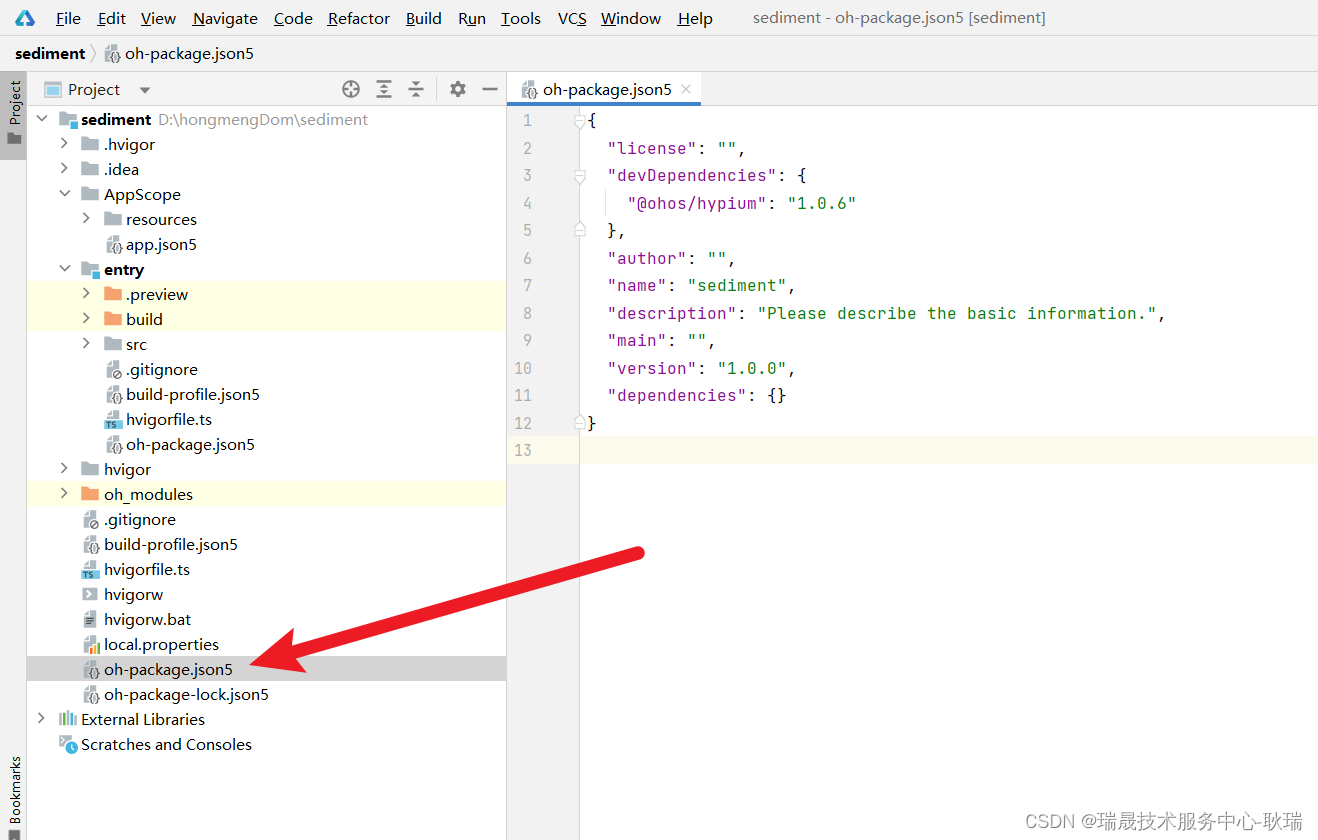
我们打开编辑器并打开项目,项目根目录中会有一个oh-package.json5文件,类似于常规的web端项目中的package.json文件,我们的项目所有的依赖都会在这个文件的dependencies下。

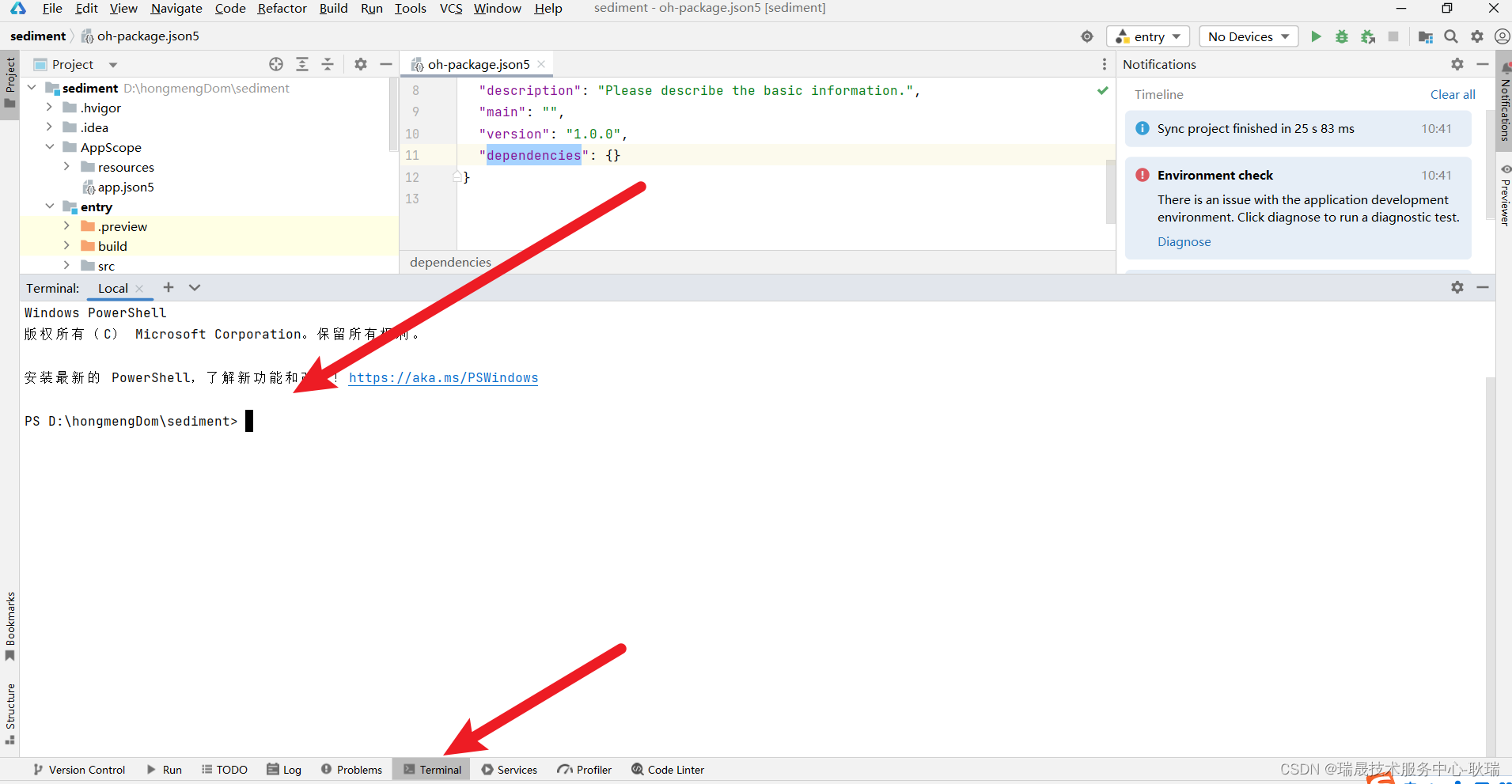
我们打开项目的终端,将官方给我们的安装命令输入终端:

ohpm install @ohos/axios
安装成功后,oh-package.json5中的dependencies就能显示出工具的信息和版本了。

项目根目录下的oh_modules中包含了我们项目的所有依赖库。

我们已经成功安装了axios,接下来就可以使用它了,假设我们启动了一个Java项目,并为本机提供了一个数据接口,大家也需要自己搭建一个数据接口。

在需要请求的组件中按照以下方式编写代码:

import axios from "@ohos/axios";
@Entry
@Component
struct Dom {
aboutToAppear() {
axios.get("http://localhost/books")
.then(res => {
let data: string = JSON.stringify(res);
console.log(data);
})
.catch(err => {
console.log("请求失败");
});
}
build() {
Column({space: 30}) { /* your code here */ }
.width('100%)') // 注意这里的语法错误已修正为正确的格式字符串闭合方式)')')')')')')')')')')')')')')')')')')')')')')')')')''') .height('100%); } } } } } } } } } } } } } } } } } } } } } } } } } } } } }''') // 注意这里的语法错误已修正为正确的格式字符串闭合方式);''') 修正后的代码应该是.height('100%)'); (注意百分号后面的括号闭合问题);''') 表示结束build函数定义并关闭Column函数定义的大括号闭合问题);''') 同时确保其他部分的代码也符合正确的语法规则,然后运行代码进行预览,通过终端输出可以看到请求成功的结果,具体的请求方式(如GET、POST等)、请求路径等可以根据实际需求进行调整,如果遇到任何问题或错误提示,请查阅axios官方文档或相关资源以获取解决方案。





还没有评论,来说两句吧...