温馨提示:这篇文章已超过401天没有更新,请注意相关的内容是否还可用!
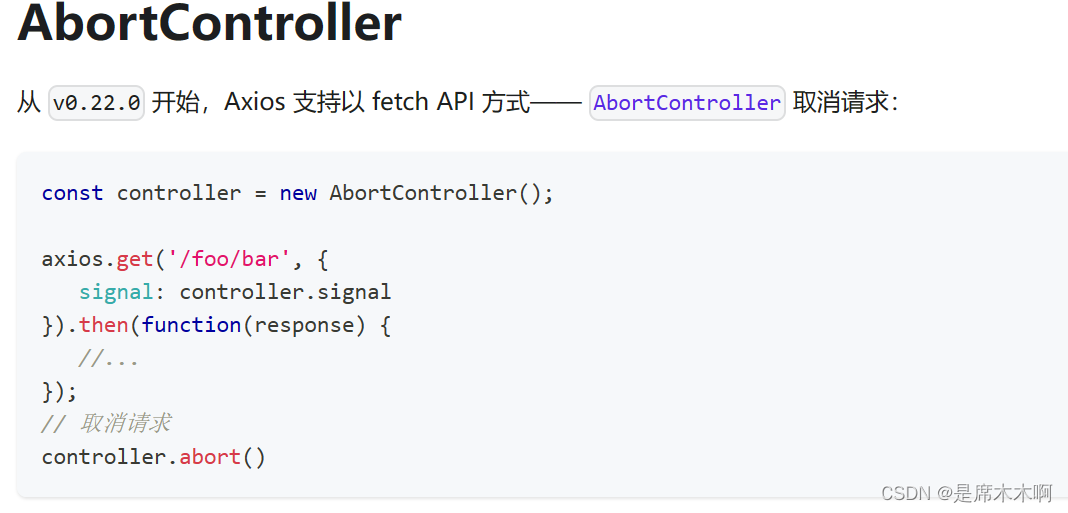
Axios 是一种流行的 HTTP 库,用于浏览器和 Node.js 中发送请求。AbortController 是 Axios 提供的一个功能,用于取消请求。通过 AbortController,可以轻松管理和取消正在进行的请求,从而提高应用程序的性能和响应速度。简而言之,使用 AbortController 可以方便地控制 Axios 请求的取消操作。
AbortController简介

AbortController是一个构造函数,用于创建一个新的AbortController实例,其核心逻辑是利用其只读属性signal来标记和管理fetch请求,当需要取消请求时,调用AbortController的abort()方法会立即取消请求,并抛出一个AbortError错误。
示例代码
以下是使用AbortController取消fetch请求的例子:
const controller = new AbortController();
const signal = controller.signal;
const url = "video.mp4";
const downloadBtn = document.querySelector(".download");
const abortBtn = document.querySelector(".abort");
downloadBtn.addEventListener("click", fetchVideo);
abortBtn.addEventListener("click", () => {
controller.abort();
console.log("Download aborted");
});
function fetchVideo() {
fetch(url, { signal })
.then((response) => {
console.log("Download complete", response);
})
.catch((err) => {
if (err.name === "AbortError") {
console.log("Download aborted by user");
} else {
console.error(Download error: ${err.message});
}
});
}Axios请求取消

既然AbortController的abort()方法可以终止fetch请求,那么也可以将其与axios结合,来取消axios的请求,axios是一种基于Promise的HTTP客户端,可以用于浏览器和node.js,下面是如何使用AbortController取消axios请求的示例:
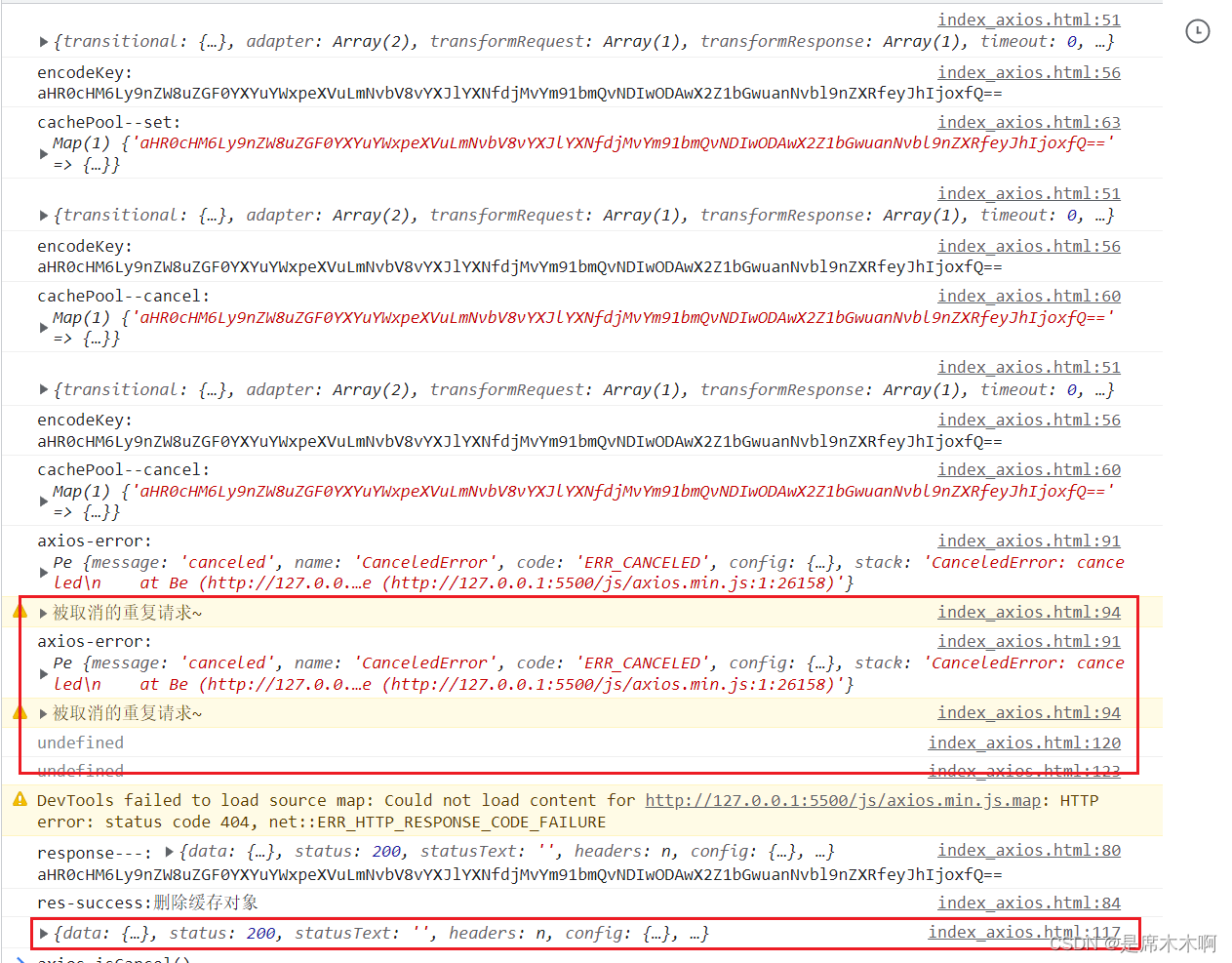
对axios进行简单封装,加入AbortController的逻辑:
function createRequest() {
const request = axios.create({
baseURL: "https://geo.datav.aliyun.com",
headers: {
"Content-Type": "application/json;charset=utf-8",
},
});
let cachePool = new Map(); // 用于存储请求相关的AbortController实例
// ... 其他代码 ... 省略了其他部分代码以保持简洁性 ... 省略了其他部分代码以保持简洁性 ... 省略了其他部分代码以保持简洁性 ...省略了其他部分代码以保持简洁性 ...省略了其他部分代码以保持简洁性 ...省略了其他部分代码以保持简洁性 ...省略了其他部分代码以保持简洁性 ...省略了其他部分代码以保持简洁性 ...省略了其他部分代码以保持简洁性 ...省略了其他部分代码以保持简洁性 ...省略了其他部分代码以保持简洁性 ...省略了其他部分代码以保持清晰性和可读性,完整的封装和拦截器逻辑较为复杂,建议在实际项目中详细实现,这里只提供核心思路,在实际项目中,你可以根据这个思路进行详细的实现,确保你的代码清晰、可读且易于维护,这样,你可以更好地利用AbortController来管理axios请求,提高应用的性能和用户体验,记得在实际项目中考虑错误处理和边界情况的处理,这样可以使你的应用更加健壮和可靠,确保你的代码遵循最佳实践和标准规范,以提高代码的质量和可维护性,你可以参考其他相关文档和示例来加深对AbortController和axios的理解和使用,这样可以帮助你更好地实现你的项目需求并提高开发效率,记得在实际项目中不断学习和探索新的技术和方法,以不断提升自己的技能水平,注意保持代码的清晰性和可读性,以便其他人能够理解你的代码并与之合作,这样可以使你的项目更加可持续和易于维护,确保你的代码符合最佳实践和标准规范,以提高代码的质量和可重用性,这样可以使你的代码更加健壮和可靠,现在让我们继续讨论其他取消Axios请求的方式,参考文章:“Vue:Axios前端拦截器_vue axios拦截器”,你可以通过阅读相关文档和博客文章来了解更多关于Axios拦截器的知识,这些资源可以帮助你深入了解Axios的工作原理以及如何有效地使用它来管理你的HTTP请求,通过这种方式,你可以更全面地了解如何取消Axios请求以及其他高级用法和最佳实践,记得在实际项目中不断尝试和优化你的代码,以找到最适合你的解决方案,这样可以使你的应用更加高效、可靠和用户友好,不要忘记与其他开发者交流和分享你的经验和技巧,以共同推动前端开发的发展,现在让我们回到你的文章并继续讨论其他取消Axios请求的方式,除了使用AbortController之外,还有其他方法可以取消Axios请求吗?答案是肯定的,你可以使用Axios提供的CancelToken来取消请求,CancelToken允许你创建一个可以被用来取消请求的token对象,当你发起一个请求时,你可以将这个token传递给Axios的配置对象中的cancelToken属性,当你需要取消请求时,你可以调用这个token的cancel方法,这样,Axios会立即中断正在进行的请求并抛出一个Cancel异常,这种方式与AbortController类似,但它是Axios提供的一种原生方法。 文章版权声明:除非注明,否则均为VPS857原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...