温馨提示:这篇文章已超过400天没有更新,请注意相关的内容是否还可用!
摘要:在Uniapp中引入第三方组件后,修改组件样式时遇到使用/deep/无效的问题。本文提供Uniapp引入第三方组件样式修改指南,解决使用/deep/不生效的问题。通过本文,读者可以了解如何正确引入第三方组件并修改其样式,以避免/deep/无效的情况,提升开发效率和用户体验。
确保已经正确安装并引入了所需的第三方组件,当尝试使用/deep/深度选择器来修改组件样式时,如果该方法无效,可能是因为组件内部使用了特定的样式封装或隔离技术。
为了解决这个问题,您可以尝试以下方法:

1、修改组件的样式变量:某些第三方组件允许通过修改样式变量来改变其默认样式,您可以查阅组件的官方文档,了解如何修改这些变量。
2、使用自定义类名覆盖默认样式:在CSS中,您可以为组件添加自定义类名,并使用更具体的选择器来覆盖组件的默认样式,这样,您的样式将具有更高的优先级,可以覆盖第三方组件的默认样式。
如果以上方法仍然无法解决问题,可能是由于第三方组件使用了特殊的样式隔离机制或其他技术导致的,建议您深入阅读第三方组件的官方文档,或在开发者社区寻求帮助,以获取更专业的解决方案。

当在Vue项目中使用UI框架(如Element、iView等)并需要修改其样式时,可以尝试使用/deep/操作符,但有时候,全局样式可能会覆盖局部样式,在Vue的scoped样式中,全局定义的样式具有更高的优先级。
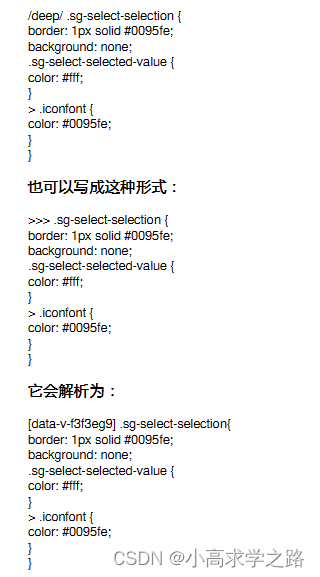
为了使scoped样式能够影响到子组件,您可以使用>>>组合器或/deep/别名,需要注意的是,某些预处理器(如Sass)可能无法正确解析>>>,此时可以使用/deep/作为替代方案。
对于修改第三方组件或UI框架的样式,我们可以先尝试使用深度选择器、自定义类名等方法,如果仍然遇到问题,再寻求更专业的解决方案,这可能包括查阅官方文档或在开发者社区寻求帮助。

为了更好地说明和演示如何操作,您可以添加具体的代码示例或流程图,这样会更加直观和易于理解。






还没有评论,来说两句吧...