温馨提示:这篇文章已超过463天没有更新,请注意相关的内容是否还可用!
摘要:在Python的Flask框架中,Jinja2是一个强大的模板渲染引擎,它允许开发者通过后端数据动态渲染前端页面。Jinja2具有简单易用的语法和强大的功能,能够处理复杂的页面逻辑和动态内容。通过Flask与Jinja2的结合,开发者可以高效地构建动态Web应用程序,实现前后端数据的无缝集成和高效渲染。
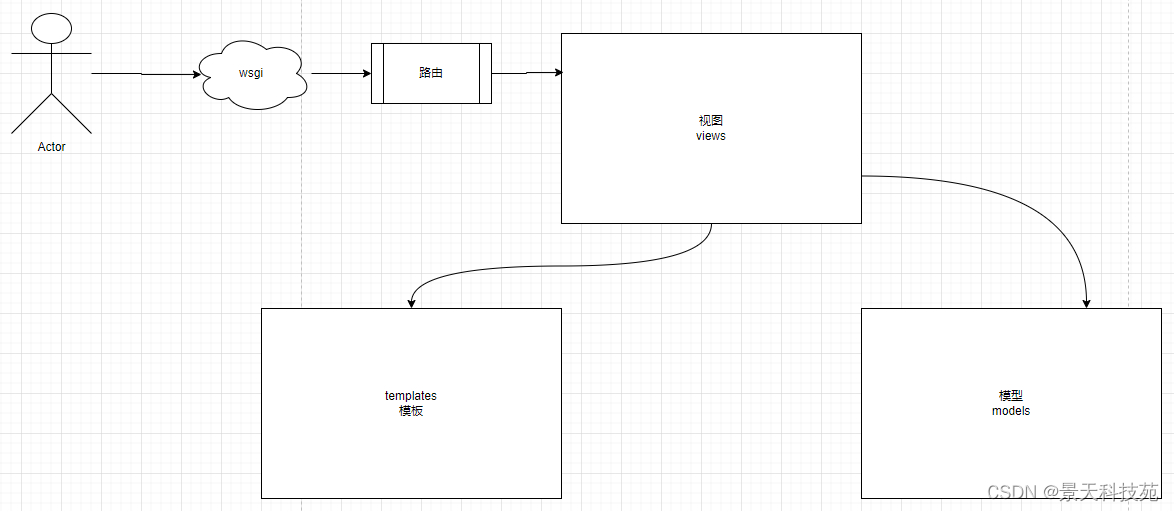
一、Jinja2模板引擎概述
Flask中的Jinja2模板引擎介绍
- Flask内置的模板引擎Jinja2的设计理念来源于Django的模板引擎DTP。
- Flask通过render_template函数封装了Jinja2模板引擎。
Jinja2模板引擎的使用
- 创建模板文件并设置模板目录。
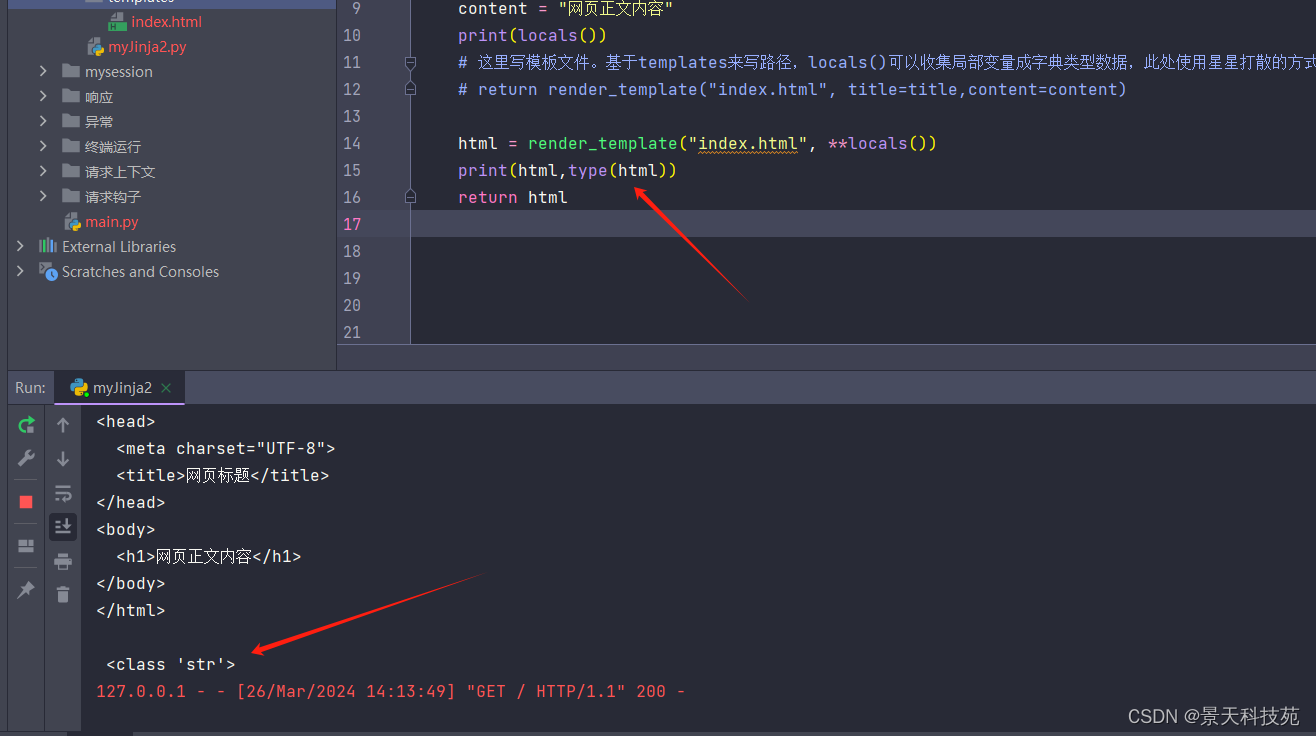
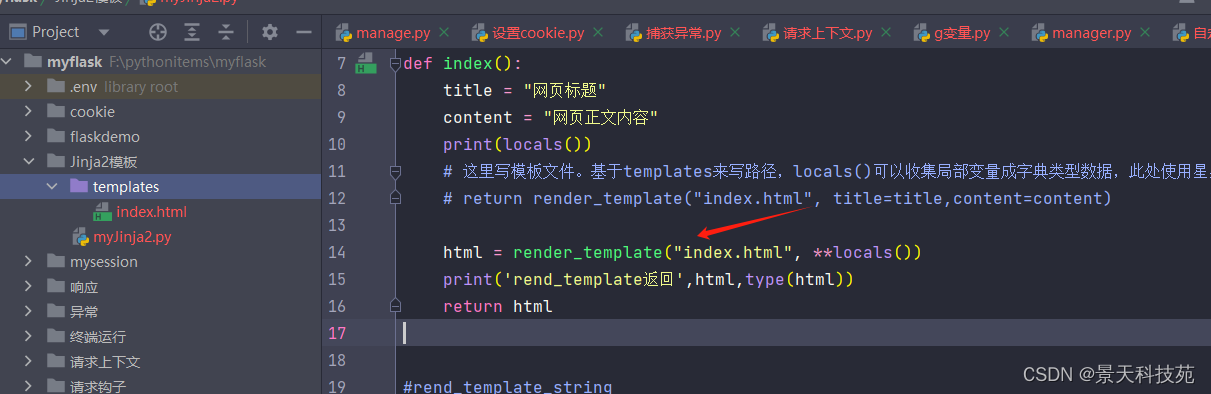
- 在视图函数中设置渲染模板并传递数据。
- 运行程序,通过浏览器访问查看渲染后的网页。
二、Jinja2模板基本使用
模板文件的创建和配置
- 创建templates目录并放置模板文件。
- 在Flask应用对象创建时,通过template_folder参数指定模板目录。

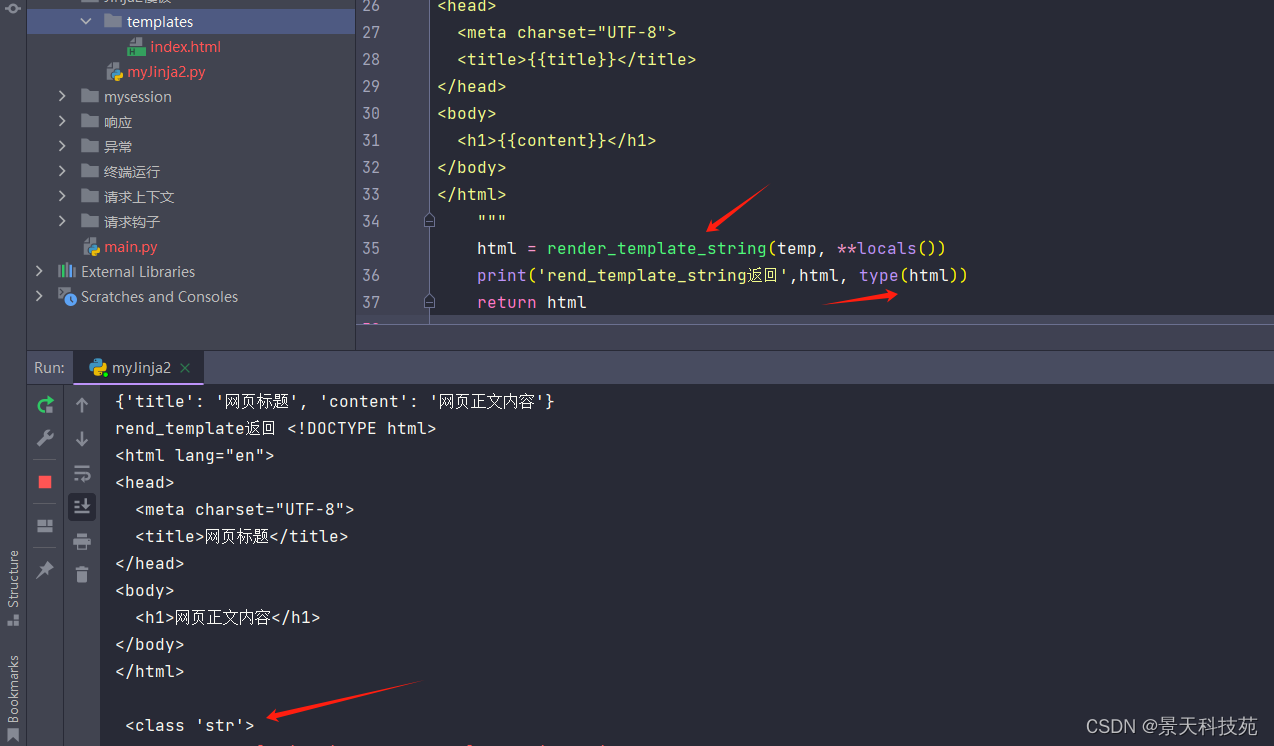
模板中的变量输出
- 使用{{ 变量名 }}语法输出变量。

- 可以输出Python任意类型的数据,只要能够被转换为字符串。

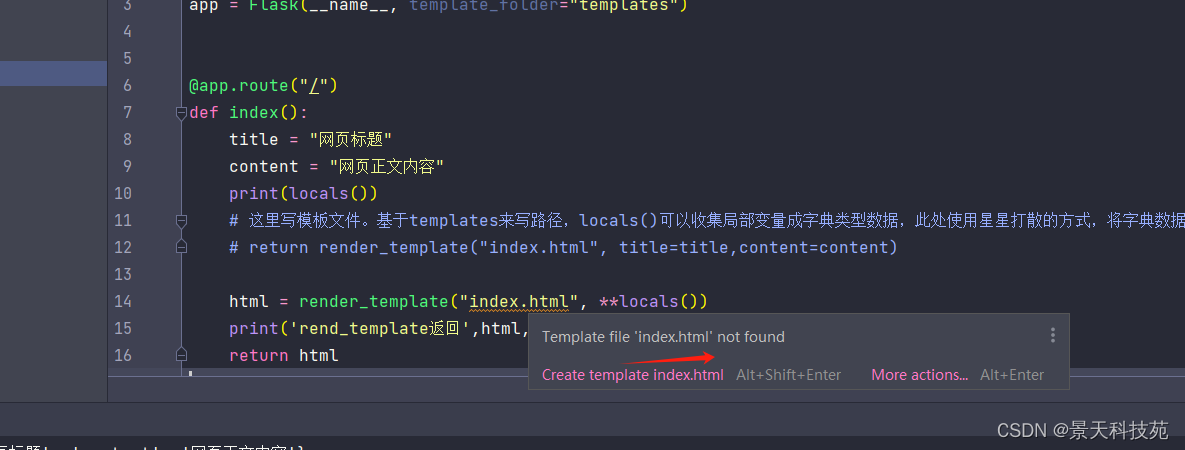
三、pycharm未识别模板文件配置
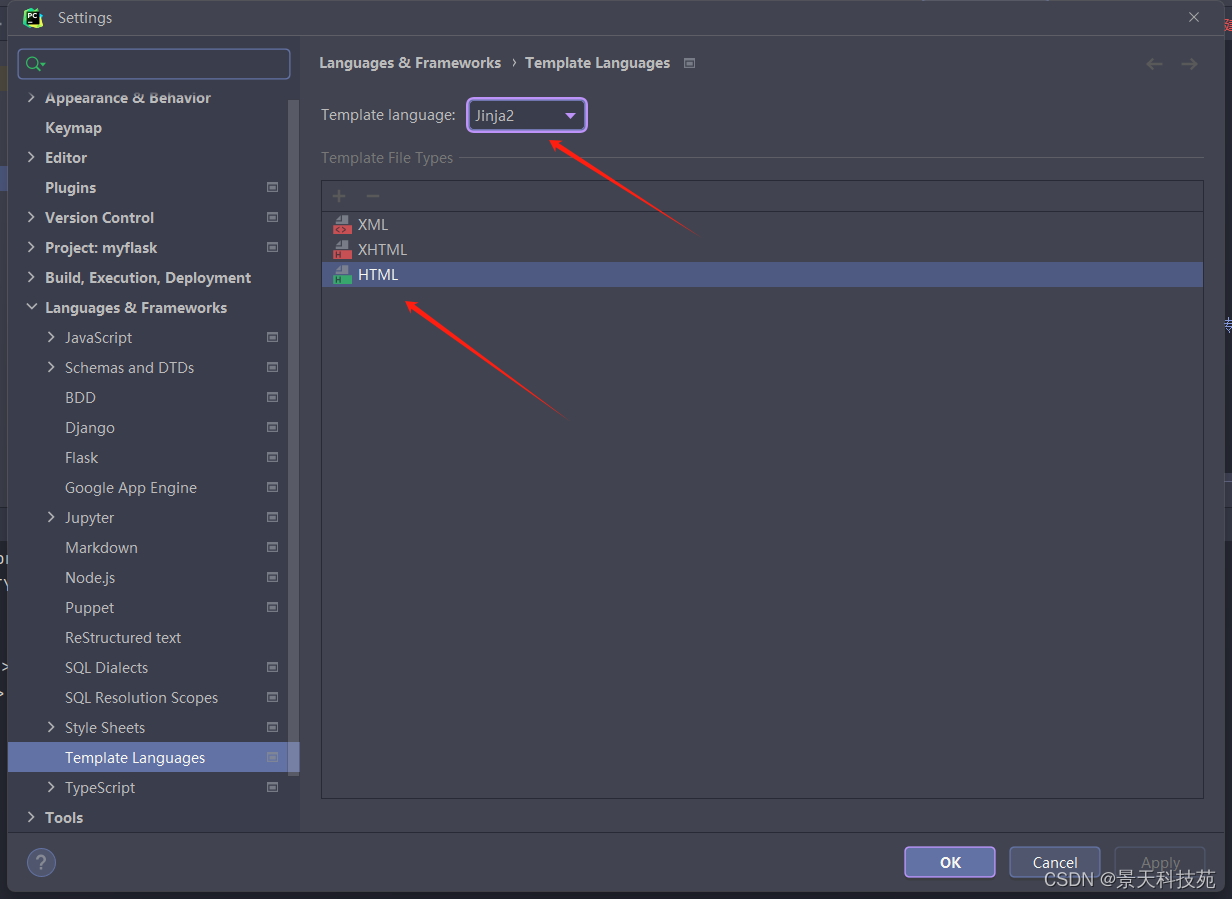
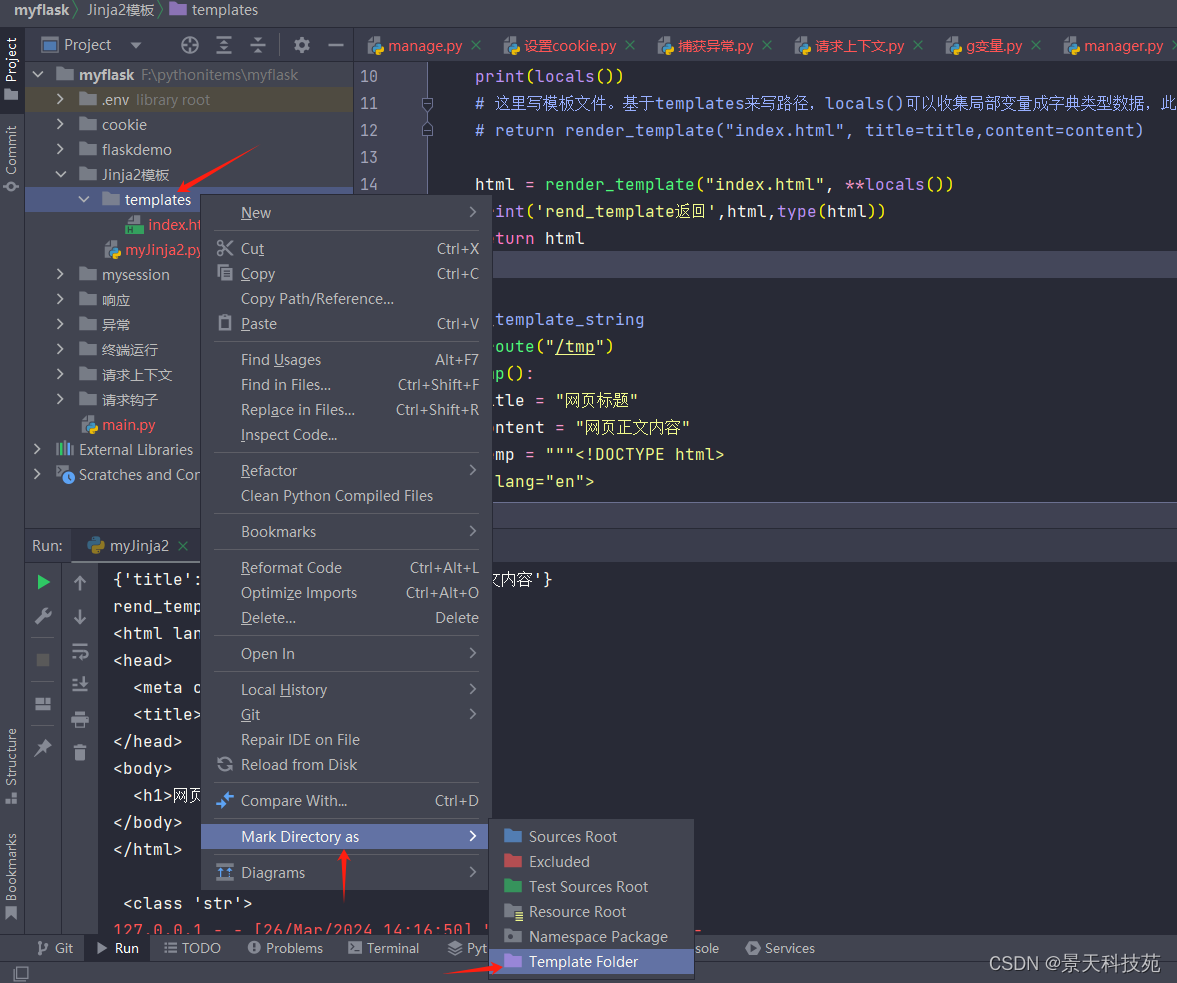
解决pycharm未识别模板文件的问题
- 设置当前项目的模板语言为Jinja2。

- 将指定目录标记为模板目录。

四、模板输出变量
模板中的变量代码块
- 使用{{ 变量名 }}语法实现变量代码块的输出。

- 可以输出Python任意类型的数据,包括复合类型(如列表、字典等)。

模板中的内置变量和函数
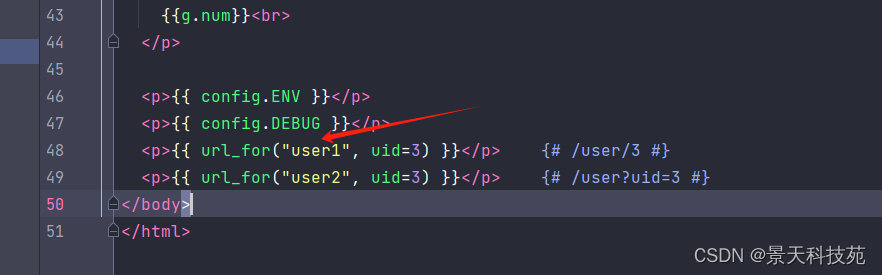
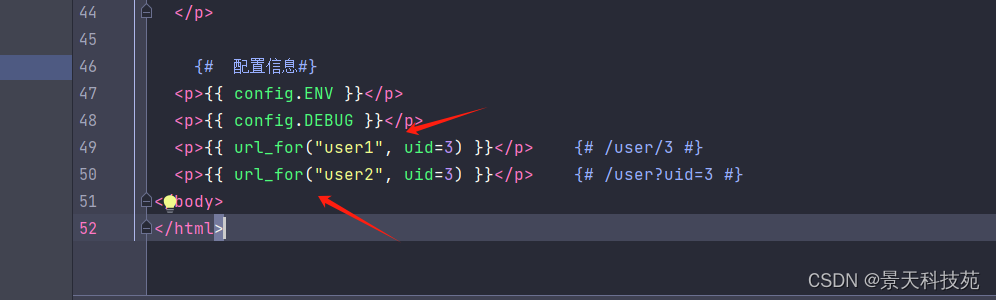
- config:访问Flask的config对象。

- request:代表当前请求的request对象。

- session:Flask的session对象,用于获取session数据。

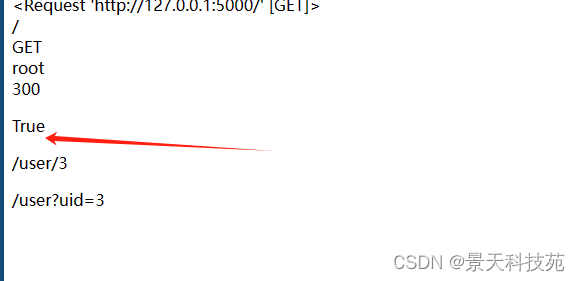
- g变量:在视图函数中设置的g变量的值可以在模板中直接取出。

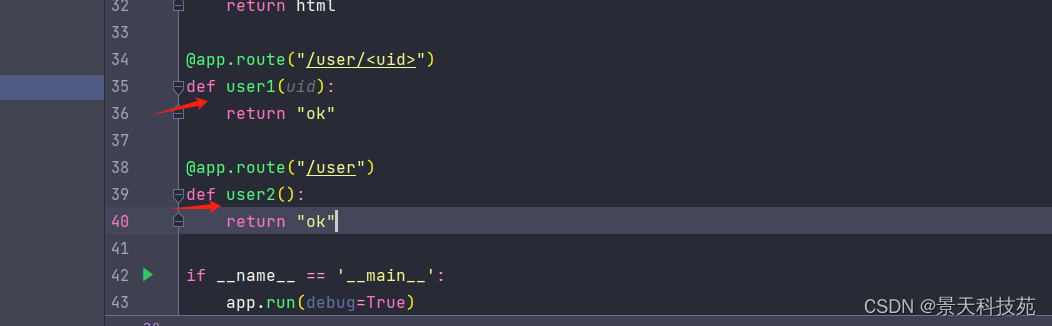
- url_for():根据传入的路由器函数名,返回该路由对应的URL。

- Jinja2是Flask内置的模板引擎,扩展了Django模板引擎的语法和功能。

- 学会使用Jinja2,可以轻松开发网站。

- 在模板中多用变量,少用函数,符合MVT思想。

文章版权声明:除非注明,否则均为VPS857原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...