温馨提示:这篇文章已超过461天没有更新,请注意相关的内容是否还可用!
摘要:前端实现主题切换功能,包括设计与实现方法。通过前端技术实现界面主题切换,包括流程详解。用户可轻松切换主题,提升界面体验。设计包括界面元素、样式和交互的更改。实现涉及技术选型、样式管理、存储机制等。完整流程包括需求分析、设计规划、编码实现、测试优化和用户反馈。注重细节和用户体验,确保主题切换流畅且不影响性能。
前端主题切换功能简介
前端主题切换功能是一种提升用户体验的重要功能,通过前端技术实现用户操作的动态主题更换,用户可以根据个人喜好,随时更换界面主题,从而增加使用的乐趣和舒适度。

主题切换的两种主要方式
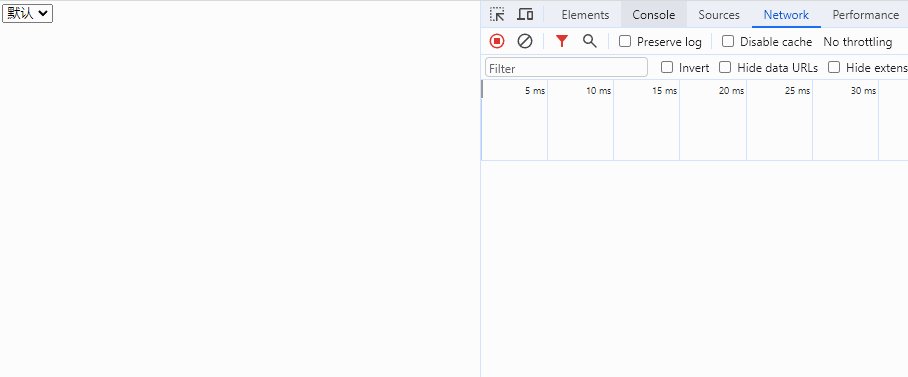
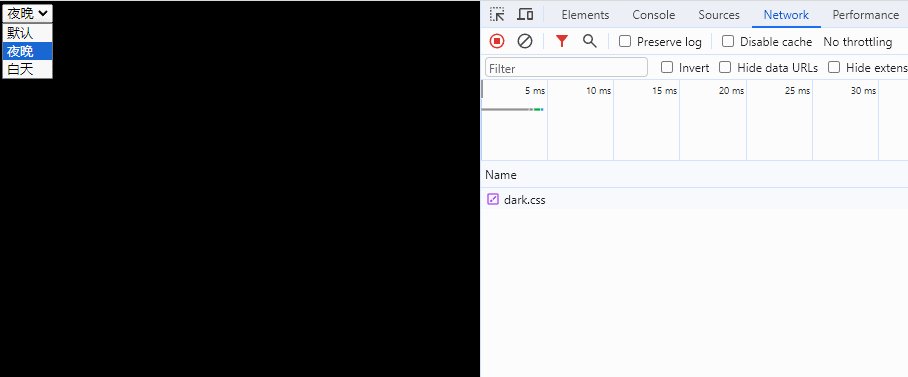
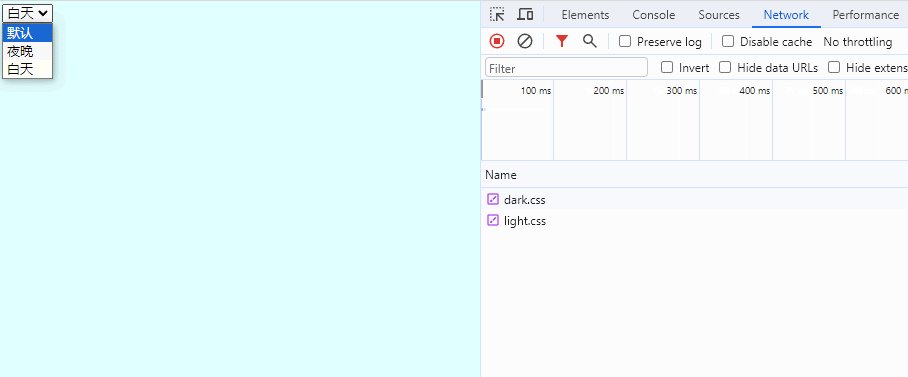
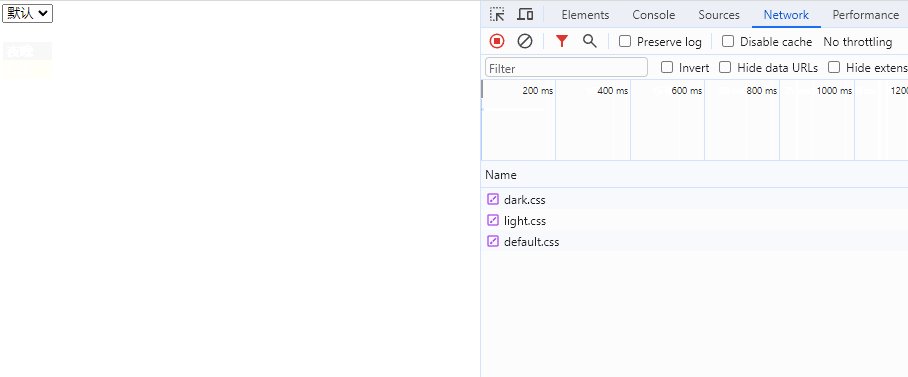
1、通过样式文件切换主题:此种方式利用HTML的<link>标签的rel属性,创建多个CSS文件,每个文件定义不同的主题样式,通过JavaScript函数changeTheme(theme)来切换主题,该函数通过禁用所有link标签,然后启用对应主题的link标签来实现主题切换。
2、通过变量设置主题:对于需要在拾色器中任意选择颜色更换主题的情况,适合通过变量设置系统的主题,在:root中定义全局变量,如--theme-color,在CSS样式中使用该变量,通过JavaScript函数changeTheme(theme)来修改全局变量的值,从而更改主题颜色。
细节实现
1、主题切换方案一(基于文件切换)的细节实现:包括不同主题样式的CSS文件示例,以及JavaScript函数changeTheme(theme)的示例代码,通过操作DOM禁用和启用不同的link标签来实现主题切换。
2、主题切换方案二(基于变量设置)的细节实现:详细介绍如何在:root中定义全局变量,并给出JavaScript函数changeTheme(theme)的示例代码,通过修改全局变量的值来更改主题颜色。
前景展望
随着前端技术的不断发展,前端主题切换功能将会有更多的创新和优化方式,为了实现更流畅的用户体验,可以考虑与后端进行数据交互,以保存用户偏好并实现在不同会话之间的主题持久化,可以引入人工智能技术,根据用户的浏览行为和偏好,智能推荐合适的主题。
为了更好地满足用户需求,前端主题切换功能的设计与实施需要关注用户反馈,持续优化和改进,开发者应不断学习和探索新的技术,以提供更好的用户体验。
在实际开发中,还需要注意以下几点:

1、用户体验至上:设计主题切换功能时,应充分考虑用户的使用习惯和体验,确保操作简便、响应迅速。
2、兼容性:不同的浏览器和设备可能支持不同的前端技术,因此需要注意兼容性问题,确保主题切换功能在主流浏览器和设备上都能正常工作。
3、性能和优化:主题切换功能可能会涉及到较多的样式和脚本,需要注意优化性能,减少加载时间和资源消耗。
4、安全性:在保存和传输用户主题偏好时,需要注意数据的安全性,防止用户信息被泄露或滥用。
前端主题切换功能是提高用户体验的关键环节之一,通过选择合适的主题切换方式、精细的样式管理以及数据的存储与交互,我们可以为用户提供更加个性化的界面体验,随着技术的不断发展,前端主题切换功能将会有更多的创新和优化空间。






还没有评论,来说两句吧...