温馨提示:这篇文章已超过462天没有更新,请注意相关的内容是否还可用!
摘要:Element table组件支持动态设置展开项,允许用户通过编程方式控制哪些行可以展开。通过限制展开项的数量,可以确保一次只能展开一项。这一功能在展示复杂数据层次结构时非常有用,如嵌套数据或子表单。通过动态调整展开状态,用户可以根据需求灵活展示更多信息或隐藏细节。这一特性增强了用户体验,使得数据展示更加直观和易于操作。
一、Element Table的expand相关参数
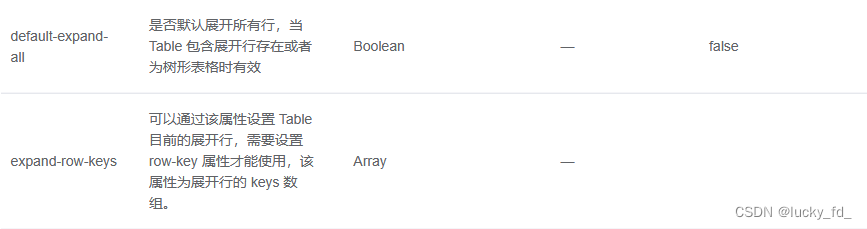
Element Table是一个基于Element UI的表格组件,要设置Element Table的默认展开项,可以使用default-expand-all属性来展开所有行,或者使用expand-row-keys属性来设置默认展开的行的key。

如果您想默认展开所有行,可以将default-expand-all设置为true,如果您只想默认展开特定的行,可以将expand-row-keys设置为一个包含行的key的数组。
为了更好地理解这些参数的使用,您可以参考Element官方文档。
二、解决场景一问题:表格展开项过多,界面数据繁杂影响查看

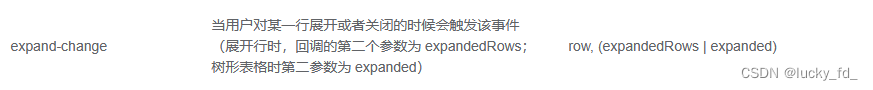
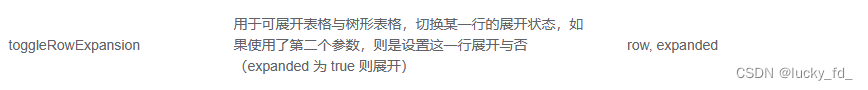
我们可以通过监听expand-change事件来实现只展开一项的功能,当展开项的数量大于1时,我们可以通过toggleRowExpansion方法动态关闭前一项,为了实现这一功能,我们需要在表格上添加一个ref属性,以便在方法中访问到表格实例。
三、解决场景二问题:Element Table数据变化时,展开项自动关闭
当Element Table加载的数据发生变化时,之前的展开项会自动关闭,为了改善这一客户体验,我们可以在数据重新加载之前记录展开的行的key,并在数据加载完成后,将这些key设置到expand-row-keys参数中,从而保持表格的展开状态。

以下是一个示例代码片段,展示了如何在数据重新加载时恢复表格的展开项:
export default {
data() {
return {
// 记录的展开项数组
expandRows: [],
// 记录的展开行的key
expandKey: null,
};
},
methods: {
/** 查询表格数据 */
getList() {
this.loading = true;
listDeliveryOrder(this.queryParams).then(response => {
this.deliveryOrderList = response.rows;
this.total = response.total;
this.loading = false;
// 重新加载数据后恢复表格的展开项
this.resumeTable();
});
},
/* 恢复表格的展开项 */
resumeTable() {
if (this.expandKey) {
this.expandRows = []; // 清空之前的展开项记录
this.expandRows.push(this.expandKey); // 添加当前的展开项key
// 设置到表格组件的expand-row-keys属性,保持表格的展开状态
this.$refs.table.expandRowKeys = this.expandRows;
}
},
},
}上述代码中的$refs.table应替换为您实际的表格组件的引用名称,通过这种方式,您可以确保在数据重新加载时恢复表格的展开状态,提升用户体验。






还没有评论,来说两句吧...