温馨提示:这篇文章已超过395天没有更新,请注意相关的内容是否还可用!
摘要:,,本文介绍了搭建一个AI对话机器人的过程,前端使用ChatUI。通过详细记录前端ChatUI的使用过程,包括界面设计、交互逻辑、数据交互等方面,展示了一个AI对话机器人的基本搭建流程。该机器人能够实现与用户进行智能对话,提供便捷的服务和体验。
介绍
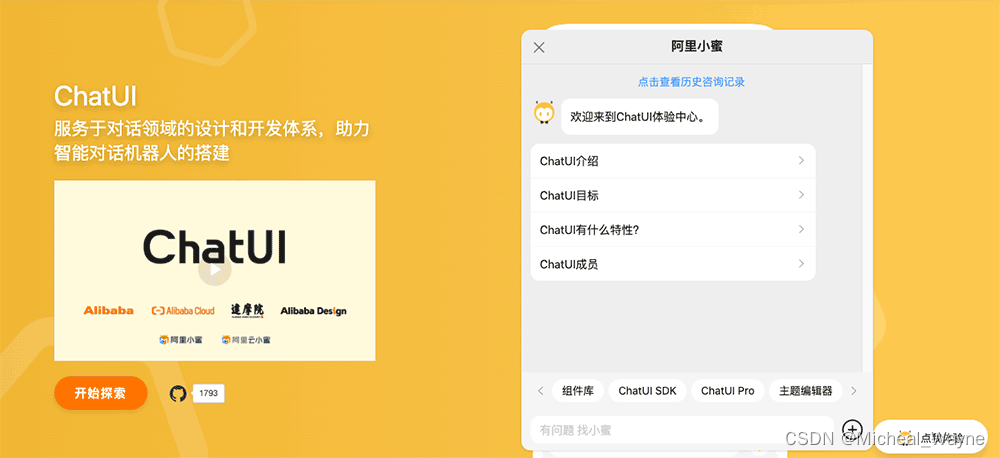
ChatUI 是一种为对话应用程序提供的用户界面设计,它提供了一种简单、直观的方式来展示对话内容,它遵循前端组件化和容器标准化的设计思想,包含丰富且易于使用的对话组件,适用于 React 项目,并支持 PC/移动端样式响应式。
使用步骤
1、安装依赖:通过 npm 安装 ChatUI 依赖。
2、引入组件:在需要使用 ChatUI 的地方引入相应的组件。
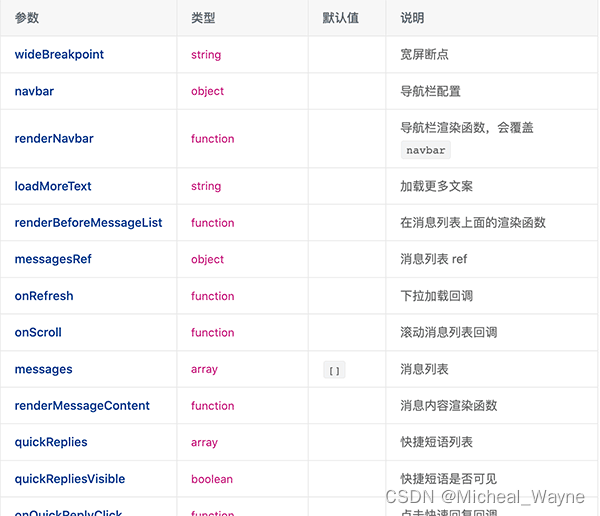
3、配置容器:配置聊天容器的属性,如标题、导航栏等。
4、初始化消息列表:通过 useMessages API 初始化消息列表,并设置初始消息。
5、渲染消息内容:根据消息类型渲染不同的消息内容。

组件介绍
1、气泡(Bubble):用于展示对话信息,可以包裹文本、图片或其他组件。
2、导航栏(Navbar):用于展示聊天应用的标题和导航功能。

3、其他组件:ChatUI 还提供了其他丰富的组件,如输入框、发送按钮等。
综合评估
1、能力:ChatUI 提供了丰富的组件和 API,能够满足大部分对话系统的需求,如果需要更高级的功能,可以考虑使用 ChatUI Pro。

2、体积:ChatUI 的产物大小较小,不会给页面带来过大的负担。
3、兼容性:ChatUI 支持响应式,能够适配大部分设备,具有良好的兼容性。

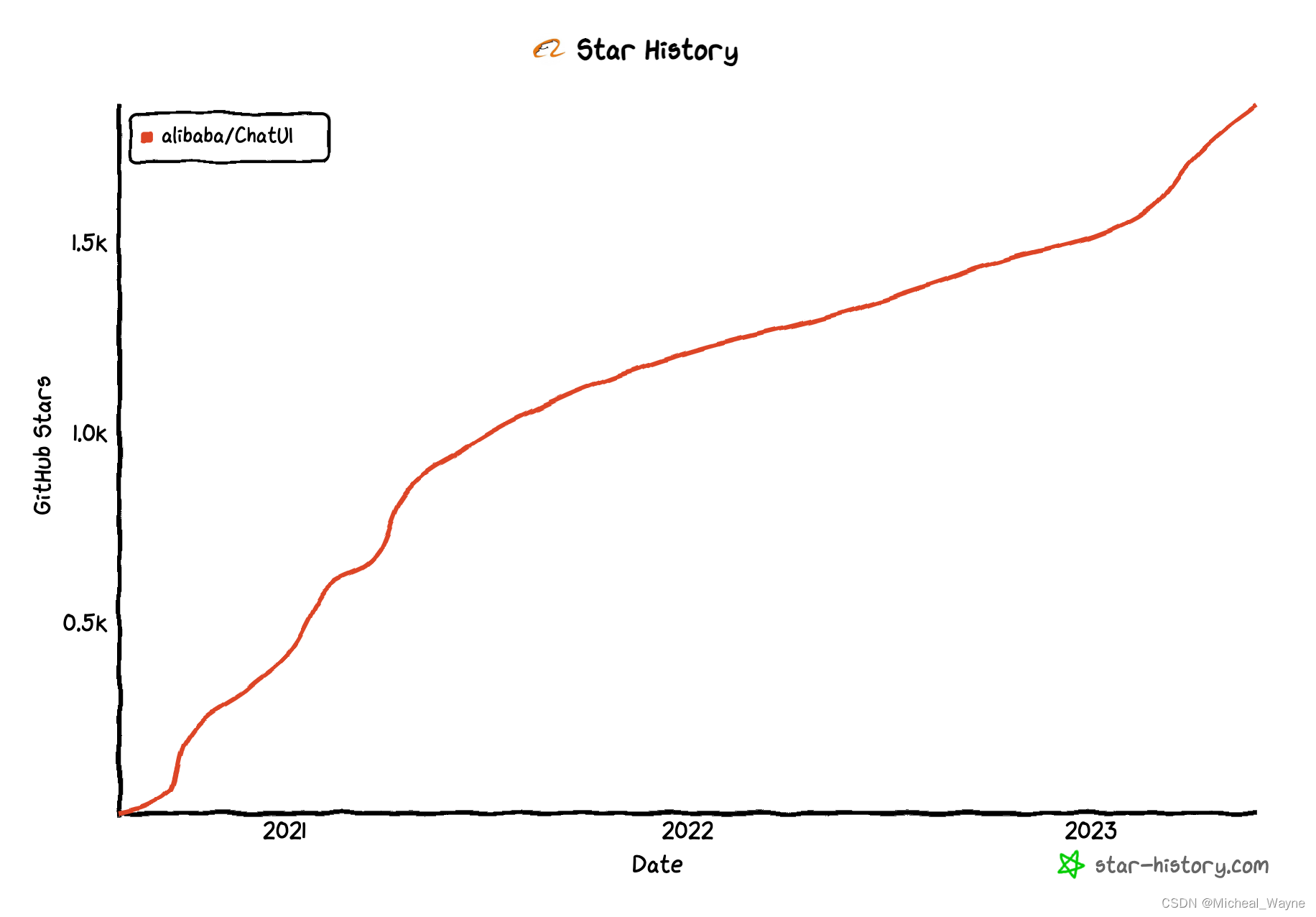
4、社区情况:虽然 ChatUI 的社区正在不断发展,但文档和社区维护方面还有提升的空间。
建议和反馈
在使用 ChatUI 的过程中,如果遇到问题或需要反馈,可以通过以下方式联系社区:

1、访问官方网站:https://chatui.io/
2、参与社区讨论:在 ChatUI 的官方 GitHub 仓库中提交 issue 或参与讨论。

3、邮件联系:发送邮件至 ChatUI 的官方邮箱,获取帮助和支持。
希望以上内容能够对你有所帮助,如果有任何其他问题,请随时提问。







还没有评论,来说两句吧...