温馨提示:这篇文章已超过394天没有更新,请注意相关的内容是否还可用!
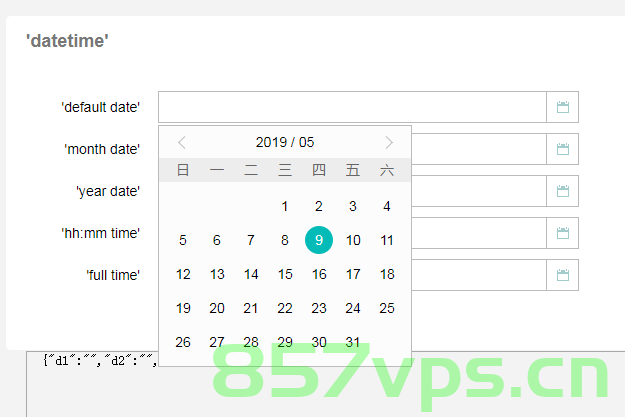
Vuejs-datepicker是一款简洁易用的Vue.js日期选择组件,为Vue.js开发者提供方便的日期选择解决方案。该组件设计简洁,易于集成和使用,是Vue.js项目中实用的日期选择器。Vuejs-datepicker能够帮助开发者快速构建日期选择功能,提高开发效率和用户体验。
Vuejs-datepicker是一个简洁、易于集成的Vue.js日期选择组件,它为开发者提供了一个快速构建日期选择功能的解决方案,同时为用户提供了简单易用的界面,从而提高了用户体验。

主要特点:
1、简单易用:该组件能够轻松集成到Vue.js项目中,帮助开发者快速构建具有日期选择功能的用户界面,无需复杂的配置和操作。
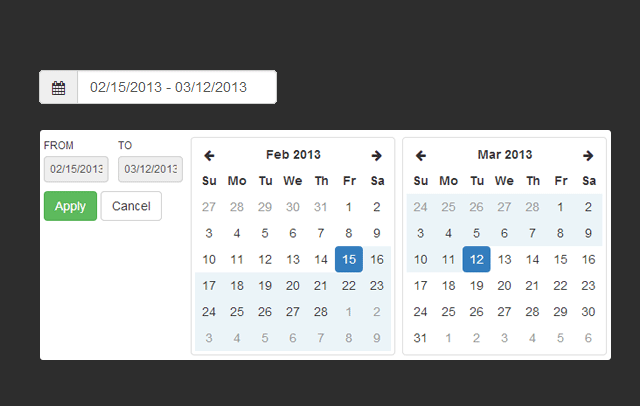
2、丰富的配置选项:vuejs-datepicker提供了多种可配置的选项,包括日期格式、语言、禁用的日期以及日历显示个数等,开发者可以根据具体需求自定义组件的外观和行为,以满足不同的开发需求。
3、响应式事件:该组件支持多个事件,帮助开发者在用户执行特定操作时采取行动,您可以监听“selected”事件,在用户选择日期时执行相应的操作。
4、自定义日期格式和参数设置:vuejs-datepicker支持自定义日期格式,并提供丰富的参数设置,如是否显示清除按钮、是否显示日历按钮、是否使用Bootstrap样式以及初始显示的视图等,满足个性化的开发需求。
安装和使用:

安装vuejs-datepicker非常简单,您可以通过NPM运行以下命令来安装:
npm install vuejs-datepicker
在您的Vue.js项目中导入并使用该组件,然后在模板中使用该组件,即可轻松为应用添加日期选择功能。
vuejs-datepicker还拥有活跃的开发社区和及时的更新,确保组件的持续发展和安全性,它适用于各种规模和类型的项目,无论是简单的应用程序还是复杂的企业级项目,vuejs-datepicker都能满足您对日期选择的多种需求。
如果您想了解更多关于vuejs-datepicker的详细信息和示例代码,请访问其GitHub页面([链接地址]),这是一个强大而灵活的组件,能够为您的日期选择问题提供理想的解决方案。






还没有评论,来说两句吧...