温馨提示:这篇文章已超过432天没有更新,请注意相关的内容是否还可用!
摘要:小程序采用ECharts图表库绘制雷达图,具有展示多维数据的功能。通过简洁的图表,雷达图能够清晰地展示各项数据的对比和分布情况。本文将详细介绍如何在小程序中使用ECharts绘制雷达图,包括图表配置、数据展示等方面,帮助读者快速掌握雷达图的绘制方法和使用技巧。
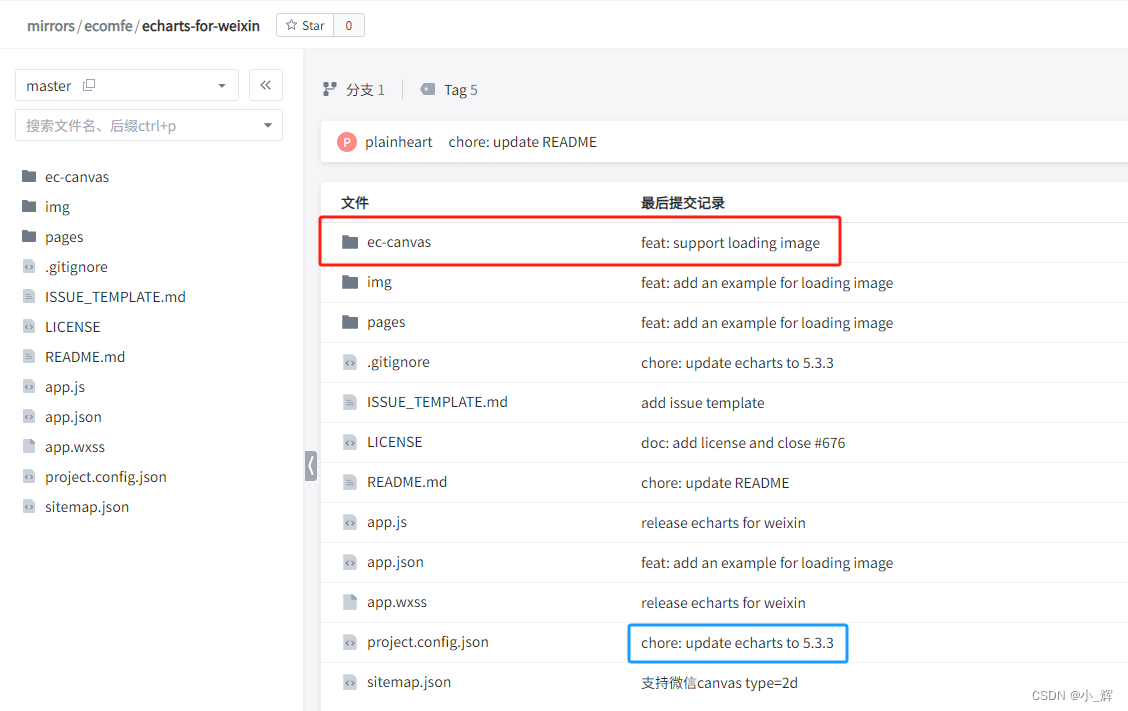
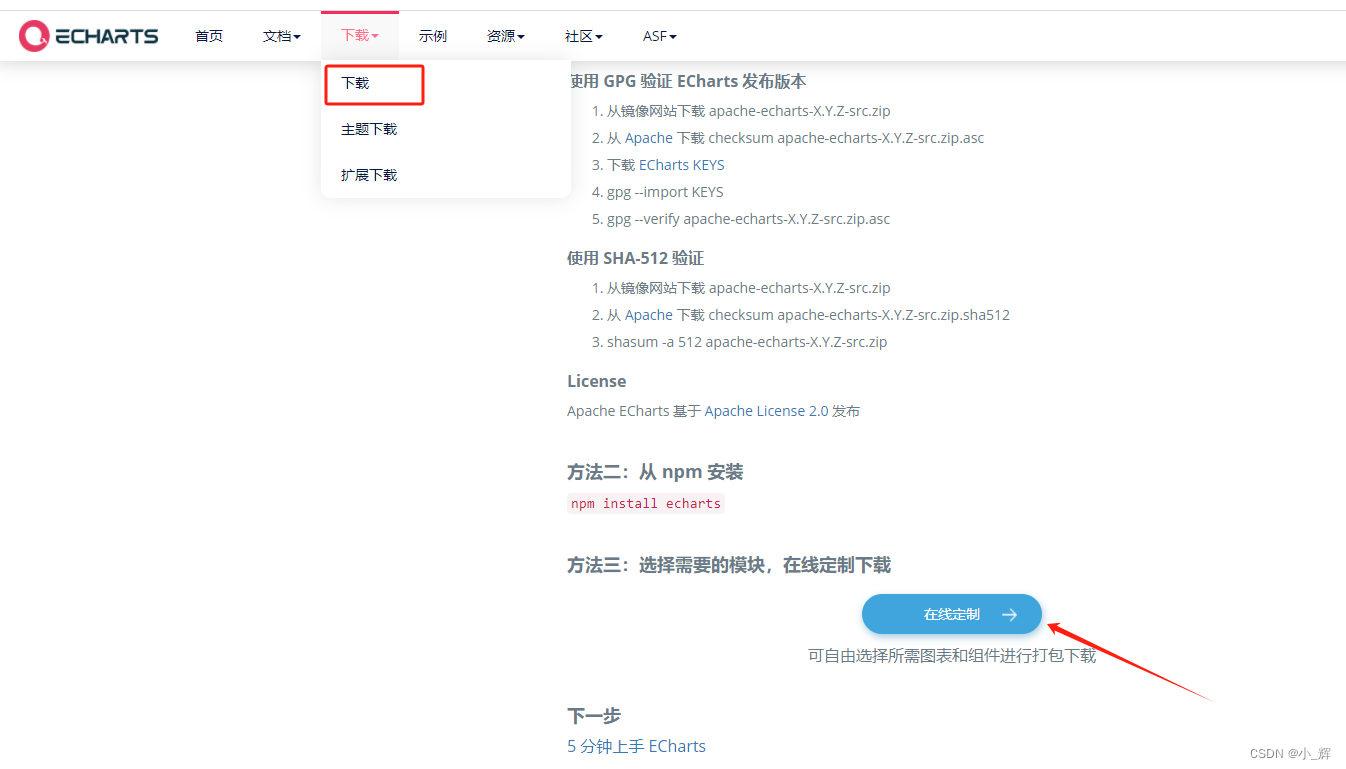
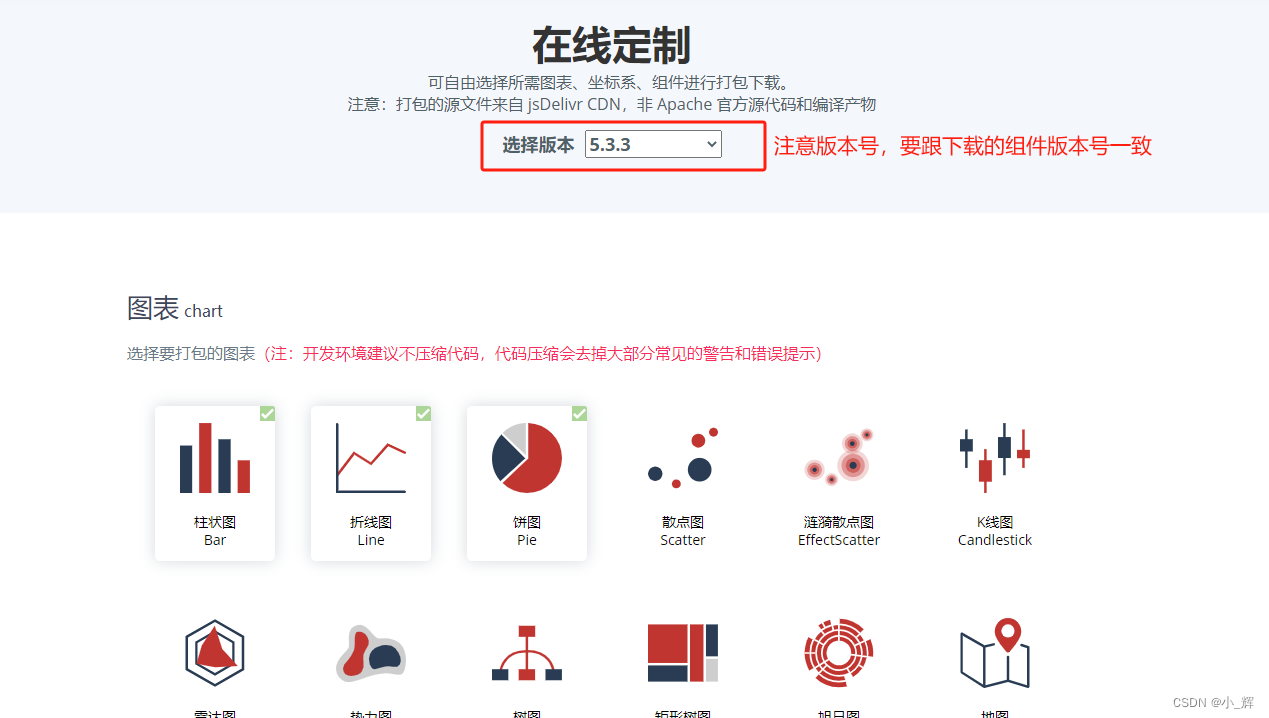
从ECharts官网下载适用于小程序的组件,确保下载的文件版本与你的echarts-for-weixin版本相匹配,选择在线定制版本进行下载,操作简便。
下载成功后,按照以下步骤进行:
1、打开下载的文件并找到echarts.min.js文件。
2、在自己的项目中创建一个新组件,将下载的ECharts目录放入其中,替换原有的echarts.js文件为echarts.min.js,随后,修改ec-canvas.js文件中的ECharts引入路径。

接下来是如何使用雷达图组件:
1、在需要使用雷达图的页面或组件中引入该组件。

2、初始化雷达图,以下是初始化雷达图的代码示例:
在适当的位置引入ECharts库,然后初始化雷达图,配置相关的参数,如指示器的数据、名称等,详细配置可以参考ECharts官方文档。

注意:在初始化雷达图时,需要设置合适的宽高以确保图表正确显示,样式设置方面要确保所有样式定义都正确闭合,具体样式可以根据需求进行调整。
使用ECharts创建雷达图可以帮助更直观地展示数据,用户可一目了然地了解各项指标的表现,便于分析和决策,为了更好地满足用户需求,你还可以根据实际需求对雷达图进行进一步的定制和优化,如添加交互功能、调整图表配色等。

结合ECharts图表库,小程序能够实现数据可视化,极大提升用户体验,为数据分析与展示提供强有力的支持,使用其他类型的图表(如折线图、柱状图等)的方法与雷达图类似,具体配置请参照ECharts官方文档进行调整。
本小程序通过ECharts图表库实现了雷达图的展示,帮助用户更直观地了解各维度信息之间的关系,为数据分析与决策提供了有力的支持。







还没有评论,来说两句吧...