温馨提示:这篇文章已超过380天没有更新,请注意相关的内容是否还可用!
摘要:,,本文介绍了Vue 2项目的导出操作实现,包括后端接口导出和前端直接做导出两种方式。后端接口导出主要是通过调用后端提供的API接口,实现数据的导出功能;前端直接做导出则是通过前端代码直接生成文件并下载。两种方式各有优劣,根据实际需求选择适合的方案。本文提供了相关代码示例和步骤说明,帮助开发者快速实现Vue 2项目的导出功能。
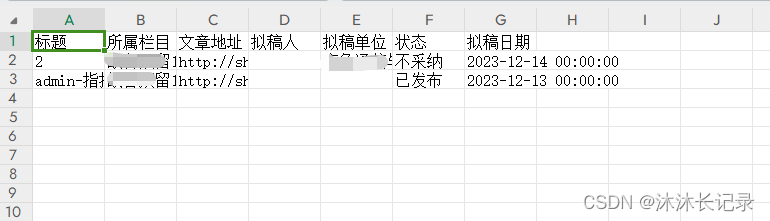
关于后端接口导出效果
实现效果:通过后端接口导出列表数据,导出的内容简洁明了,具有清晰的表格结构,后端实现相对简单,只需配合编写接口即可,代码示例展示了如何使用axios发起请求,处理响应并触发文件保存操作。
关于前端使用xlxs库进行导出操作
效果评价:使用xlxs库进行导出操作可以生成美观的表格,安装所需的xlxs库后,在项目中创建excel-tool.js文件,该文件包含读取和写入Excel的工具函数,页面中使用时,只需引入excel-tool文件并调用相应的函数,同时调用接口获取数据。
详细描述:

1、创建excel-tool.js文件,包含读取和写入Excel的函数。
2、在页面中引入excel-tool文件。
3、调用接口获取数据,准备导出的数据列表、数据对应的表头、文件名等参数。
4、调用write2File函数,将数据写入Excel文件并保存。

注意事项和补充内容:
1、在使用xlxs库时,确保已正确安装并引入所需的模块。
2、根据实际需求修改excel-tool.js文件中的函数参数和数据处理逻辑。
3、在调用接口获取数据时,注意处理异步操作和错误情况。

4、导出功能可以根据需求进行定制化开发,例如添加导出选项、格式设置等。
修正后的代码示例和文件结构如下:
代码示例(部分):
// excel-tool.js文件内容
// ...(省略其他代码)
// 页面中具体使用
import { write2File } from "../assets/js/excel-tool"; // 引入excel-tool文件路径根据实际情况调整
import { GetNews } from "../api/api"; // 调用接口获取数据的函数根据实际情况调整
export default {
// ...(省略其他代码)
methods: {
// 导出功能
exportData() {
const dataList = this.tableData; // 接口返回的数据列表
const dataKey = this.dataKey; // 表头对应的数据字段
const firstRowNames = this.firstRowNames; // 表头名称
const filename = "导出数据"; // 导出文件的命名
write2File(dataList, dataKey, firstRowNames, filename); // 调用写入Excel的函数
},
// 调用接口获取数据
GetNews(num) {
// ...(省略其他代码)
}
// ...(省略其他方法)
}
// ...(省略其他代码)
};仅为示例代码,实际使用时需要根据项目结构和需求进行调整。

文章版权声明:除非注明,否则均为VPS857原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...