温馨提示:这篇文章已超过375天没有更新,请注意相关的内容是否还可用!
摘要:本文将详细介绍Vue框架中的就地更新与v-for的key属性。Vue通过就地更新策略提高列表渲染性能,而v-for指令的key属性在此过程中起到关键作用。通过正确设置key值,Vue能够更准确地判断节点的更新情况,实现列表项的就地更新,从而提高应用性能。本文将详细解释这一机制,帮助开发者更好地理解和应用Vue框架。
概述
在Vue框架中,就地更新是一种优化策略,主要用于提高列表渲染的性能,它通过最小化DOM操作,复用并补丁每个元素,实现高效渲染。
什么是就地更新?
就地更新是一种渲染策略,当数据项的顺序被改变时,Vue不会移动DOM元素来匹配数据项的顺序,相反,它会简单复用并补丁每个元素,这意味着,当列表中的元素发生变化时,Vue会尽可能地复用和修改已有的DOM元素,而不是重新创建和插入新的元素。
为什么存在就地更新的现象?
Vue采用就地更新策略主要是为了提高效率,通过复用DOM元素,减少DOM操作,可以减少浏览器的性能消耗,这是因为在浏览器渲染过程中,DOM操作是相对昂贵的,通过就地更新,Vue能够更高效地处理列表渲染,提高应用的响应速度。

如何理解就地更新?
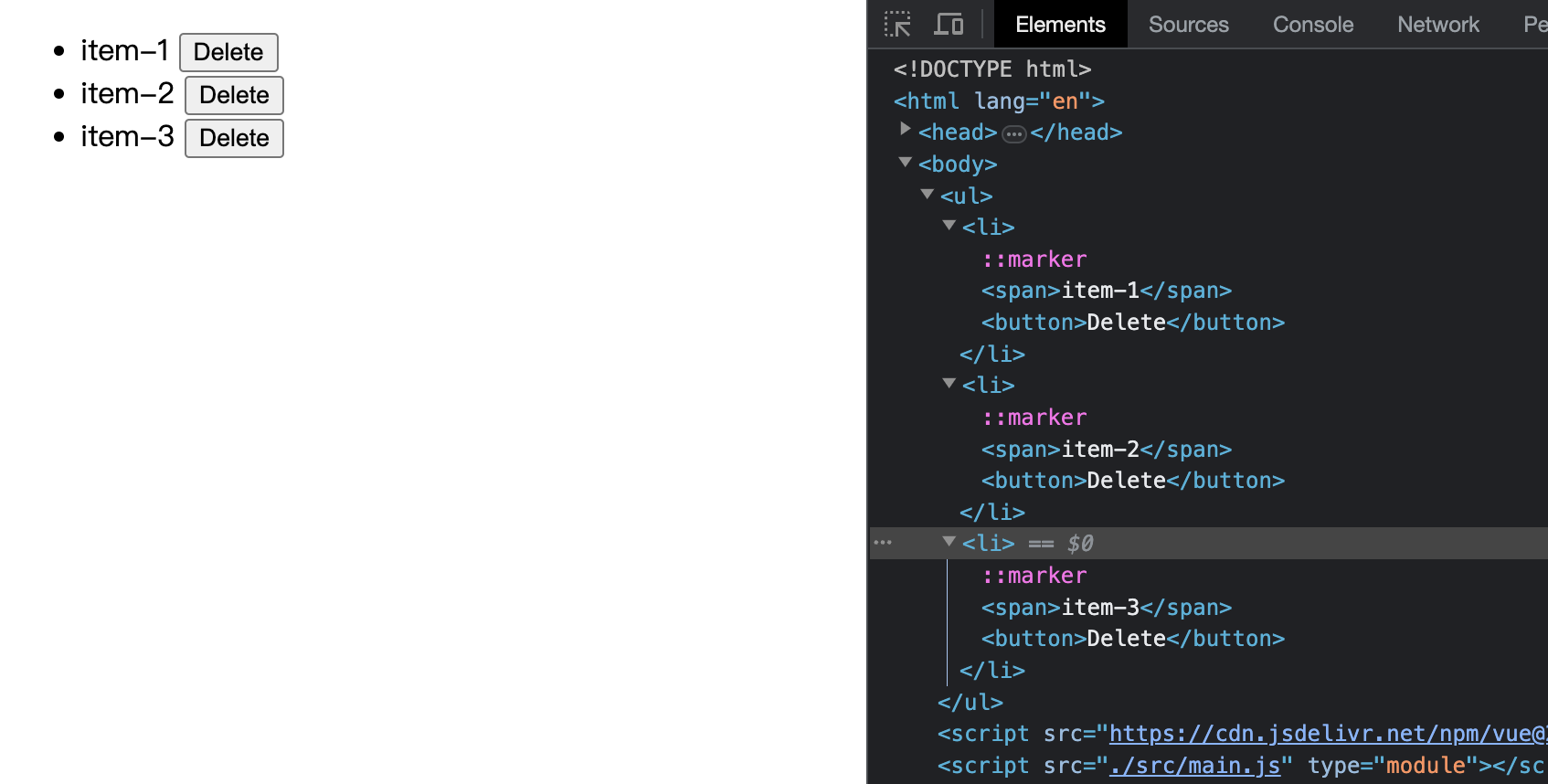
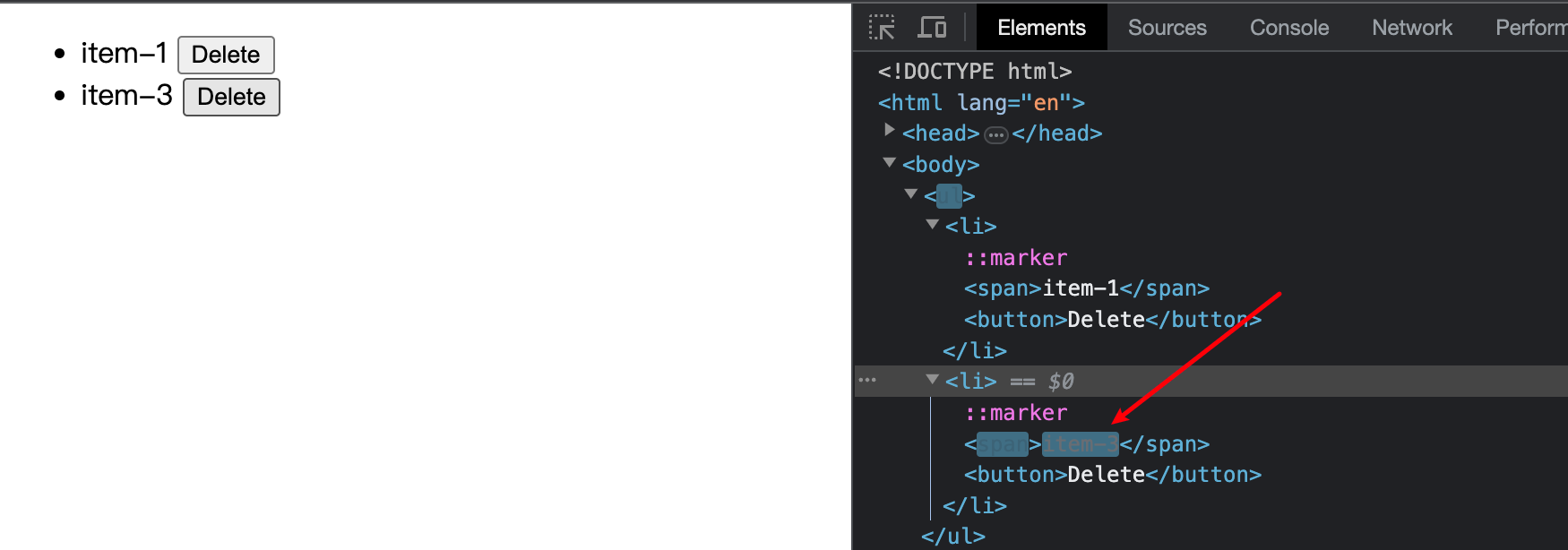
以点击删除按钮为例,假设我们有一个列表,当我们点击列表中的某个项进行删除时,Vue并不会直接删除对应的DOM元素,相反,它会将列表中的其他元素进行移动和复用,以填补被删除元素的位置,这就是就地更新的现象。
就地更新的优势
就地更新的优势在于其高效性,通过复用其他DOM元素,减少DOM操作,可以减少浏览器的重绘和回流,这有助于提高应用的性能,特别是在处理大量数据或复杂列表时。

就地更新的问题及解决方案
默认的就地更新策略在某些情况下可能会遇到问题,当列表渲染的结果依赖子组件或存在临时DOM状态时,就地更新可能会导致意外的行为。
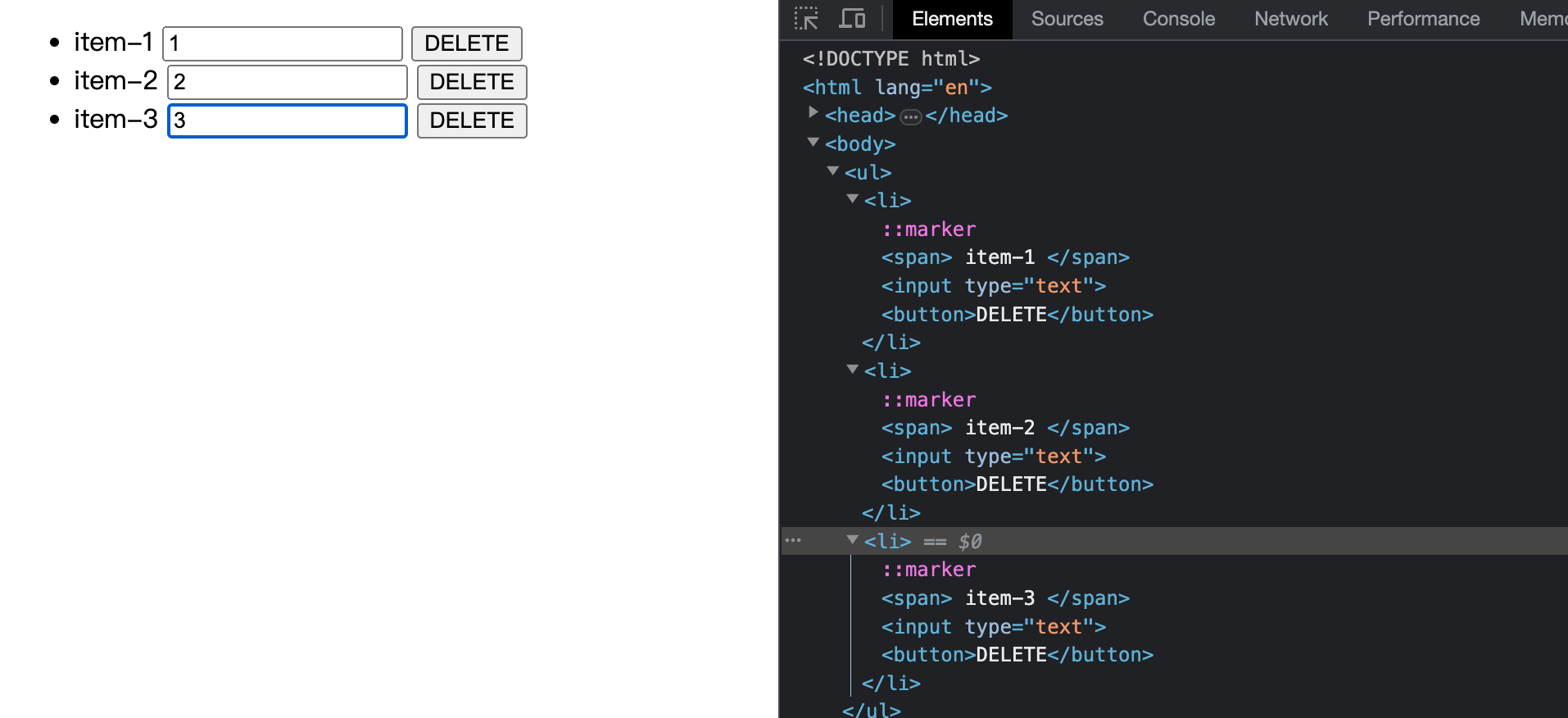
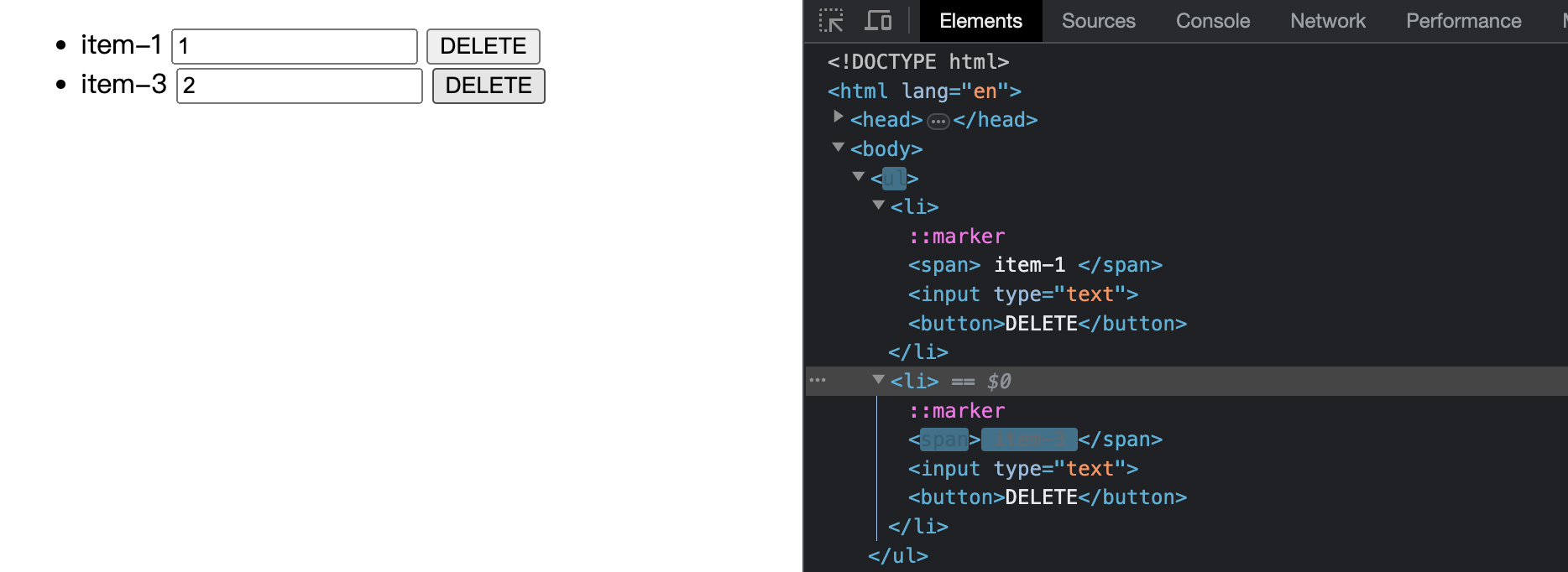
1、遇到临时DOM状态的问题:当输入框中存在临时状态时,如用户输入的值,由于Vue无法追踪这个临时状态,可能会出现问题,解决方案是给每个列表项绑定一个唯一的静态key值,这样Vue就能够追踪每个绑定的节点。

2、遇到子组件的问题:如果模板中的列表渲染结果依赖子组件,就地更新策略也可能出现问题,因为子组件内部可能有复杂的逻辑,Vue无法监控子组件内部的数据,解决方案是尽量避免让列表渲染的结果过于依赖子组件。
Vue框架中的就地更新策略是一种优化手段,通过复用和补丁DOM元素,提高列表渲染的性能,在某些情况下,如依赖子组件或存在临时DOM状态时,可能会遇到问题,为了解决这个问题,我们可以给每个列表项绑定一个唯一的静态key值,这样Vue就能够准确地追踪每个绑定的节点,实现更准确的更新操作。







还没有评论,来说两句吧...