温馨提示:这篇文章已超过375天没有更新,请注意相关的内容是否还可用!
本文介绍了不同图片格式的区别。各种图片格式有其独特的特性和适用场景,如JPEG格式适用于照片和图像,PNG格式支持透明背景和无损压缩,GIF格式适用于动态图像等。了解这些格式的区别,可以帮助我们选择正确的图片格式以满足不同的需求。
JPEG格式(Joint Photographic Experts Group)
JPEG格式是一种有损压缩格式,能够压缩图像至很小的储存空间,在压缩过程中,图像中重复或不重要的数据会被丢失,这可能会导致图像质量的损失,特别是使用过高的压缩比例时,最终解压缩后的图像质量会明显降低,追求高品质图像时,不宜采用过高的压缩比例。
不过,JPEG压缩技术非常先进,它通过去除冗余的图像数据,能够在获得极高的压缩率的同时展现丰富生动的图像,换句话说,可以用较少的磁盘空间获得较好的图像品质。
JPG和JPEG没有区别,是缩写的程度不同,早期的dos时代的文件规定扩展名不能超过3个字符,因此使用了.jpg,现在通常使用.jpeg作为扩展名。
PNG格式(Portable Network Graphics)
PNG格式采用无损压缩方式,保证图像质量不会因压缩而受损,它存贮形式丰富,兼具GIF和JPG的色彩模式。
PNG图像文件可以被压缩到极限以利于网络传输,同时保留所有与图像品质相关的信息,显示速度很快,只需下载1/64的图像信息就可以显示出低分辨率的预览图像。
PNG还支持透明图像的制作,这在制作网页图像时非常有用,可以把图像背景设为透明,用网页本身的颜色信息来替代透明的色彩,这样可以让图像和网页背景和谐地融合在一起。
GIF格式(Graphics Interchange Format)
GIF格式是一种基于LZW算法的连续色调的无损压缩格式,其压缩率一般在50%左右,几乎所有的相关软件都支持它。

GIF图像文件的数据是经过压缩的,而且采用了可变长度等压缩算法,GIF的图像深度从1bit到8bit不等,即GIF最多支持256种色彩的图像,GIF格式的另一个特点是其在一个GIF文件中可以存多幅彩色图像,如果逐幅读出并显示到屏幕上,就可构成最简单的动画效果。
PSD格式(Photoshop Data)

PSD格式是Photoshop图像处理软件的专用文件格式,文件扩展名是.psd,它可以支持图层、通道、蒙板和不同色彩模式的各种图像特征,这是一种非压缩的原始文件保存格式。
扫描仪不能直接生成该格式的文件,但由于PSD文件可以保留所有原始信息,对于尚未制作完成的图像,选用PSD格式保存是最佳选择。

TGA格式(Tagged Graphics)
TGA图像格式最大的特点是可以制作不规则形状的图形、图像文件,一般的图形、图像文件都为四方形,若需要圆形、菱形甚至是镂空的图像文件时,TGA就派上用场了,TGA格式支持压缩,使用不失真的压缩算法。

WMF格式(Windows Metafile)
WMF(Windows Metafile Format)是Windows中常见的一种图元文件格式,属于矢量文件格式,它具有文件短小、图案造型化的特点,整个图形常由各个独立的组成部分拼接而成,往往较粗糙。

BMP格式(Bitmap)
BMP格式是一种与硬件设备无关的图像文件格式,使用非常广泛,它采用位映射存储格式,除了图像深度可选以外,不采用其他任何压缩,因此BMP文件所占用的空间会很大,BMP文件的图像深度可选1bit、4bit、8bit及24bit,BMP文件存储数据时,图像的扫描方式是按从左到右、从下到上的顺序,由于BMP文件格式是Windows环境中交换与图有关的数据的一种标准,因此在Windows环境中运行的图形图像软件都支持BMP图像格式,在图片各种格式中清晰度最高的是BMP格式。

TIF格式(Tag Image File Format)
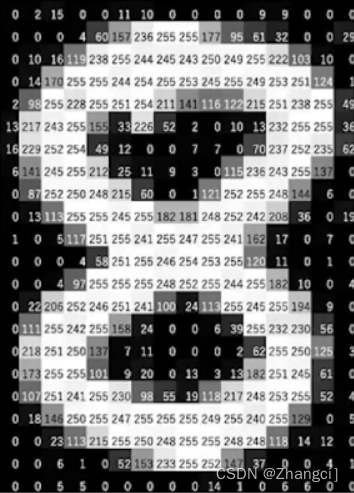
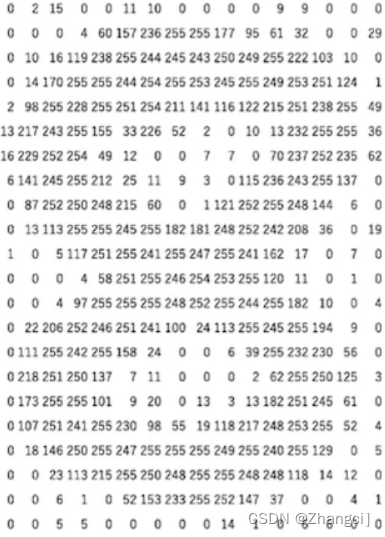
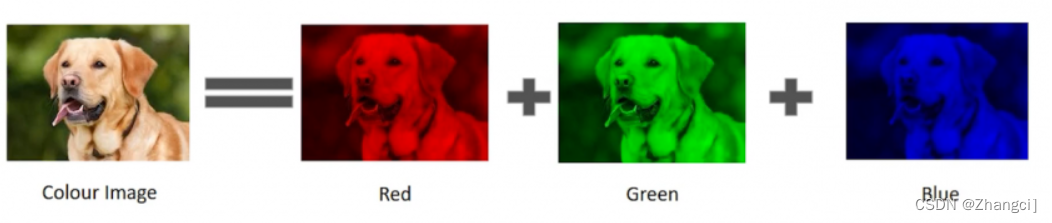
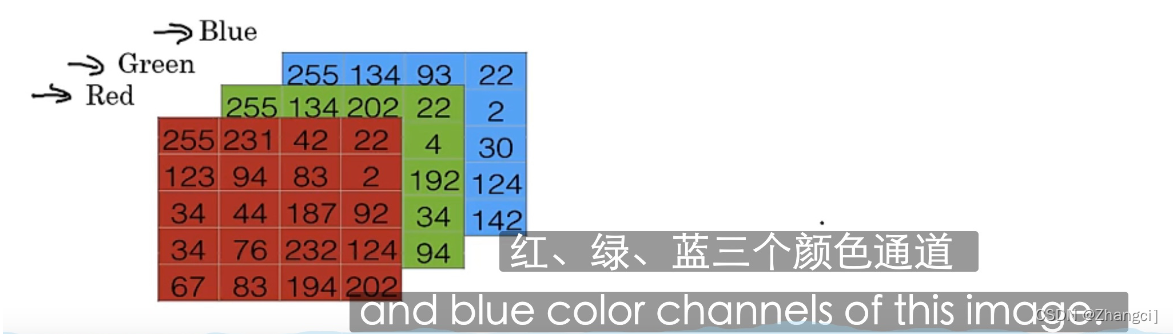
TIFF格式灵活易变,它又定义了四类不同的格式:TIFF-B适用于二值图像;TIFF-G适用于黑白灰度图像;TIFF-P适用于带调色板的彩色图像;TIFF-R适用于RGB真彩图像,TIFF支持多种编码方法包括RGB压缩、RLE压缩、JPEG压缩等,TIFF是现存图像文件格式中最复杂的一种,它具有扩展性、方便性、可改性,可以提供给IBMPC等环境中运行、图像编辑程序,计算机如何存储图片黑白或灰度图像是如何在计算机中存储的呢?让我们以一个数字8的图像为例来介绍,我们已经采取了黑白图像也被称为一个灰度图像,在这个例子中,图像被放大并仔细观察的话会发现图像变得失真并且会看到一些小方框这些方框叫做像素Pixels),我们经常使用的图像维度是X×Y(X by Y),这实际上意味着图像的尺寸就是其高度(x)和宽度(y)上的像素数尽管我们看到的是这种格式的图像计算机仍然以数字的形式存储图像这些像素中的每一个都表示为数值这些数字称为像素值),对于灰度或黑白图像我们的像素值范围是0到255,接近零的较小数字表示较深的阴影而接近255的较大数字表示较浅或白色的阴影因此计算机中的每个图像都以这种形式保存其中你具有一个数字矩阵该矩阵也称为Channel(通道),现在你能猜出这个矩阵的形状







还没有评论,来说两句吧...