温馨提示:这篇文章已超过376天没有更新,请注意相关的内容是否还可用!
摘要:前端在WebSocket中加入Token集成策略,旨在提高数据传输的安全性和身份验证的可靠性。前端Token集成涉及将Token信息嵌入WebSocket连接建立过程中,确保只有经过身份验证的用户才能访问敏感数据。本文探讨了前端Token集成策略,包括Token的生成、存储、验证和更新机制,以提高WebSocket通信的安全性。
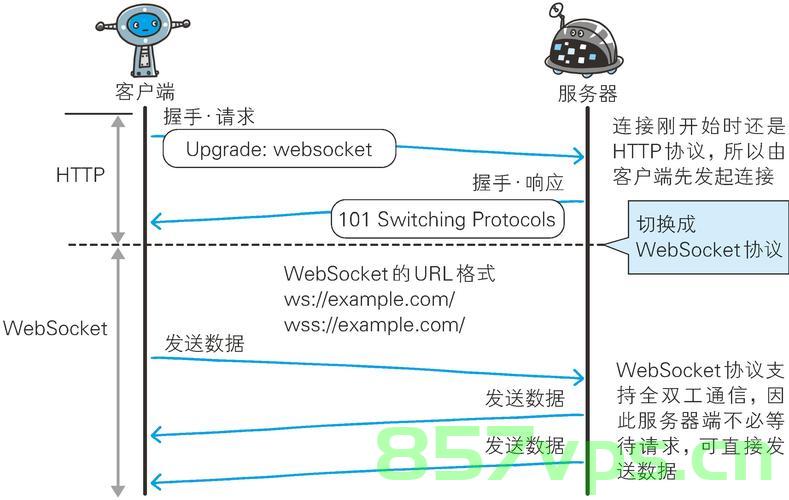
什么是WebSocket中的Token?
WebSocket中的Token是一种用户身份凭证或验证信息,前端在建立WebSocket连接时,会将其加入到连接请求中,以确保只有经过身份验证的用户才能进行数据通信。

二、为何要在WebSocket中加入Token?
加入Token可以确保数据通信的安全性,防止未授权访问和数据泄露,通过身份验证,可以保护用户隐私和系统安全,防止未经授权的用户监听或篡改数据。
三、如何在WebSocket中加入Token?
1、通过URL参数传递Token:简单直接,但安全性较低,因为Token会暴露在URL中,容易被截获。
2、在连接建立后发送Token:通过onopen事件监听器发送,相对安全。
3、使用WebSocket子协议(Sec-WebSocket-Protocol):需服务器端支持并正确处理子协议。
4、使用JSON Web Token(JWT):无状态、可自验证的令牌,相对安全。
5、使用服务器端的认证中间件:在握手阶段验证Token的有效性。
在实际应用中,选择哪种方法取决于具体需求和安全要求,通常建议结合HTTPS使用JWT,并在服务器端进行严格的Token验证。

安全考量
1、Token的有效性和过期时间需要合理设置。
2、使用HTTPS等安全协议确保Token在传输过程中的安全性。
3、服务器端的Token验证逻辑需严格实施。
4、注意保护服务器端的密钥和算法。
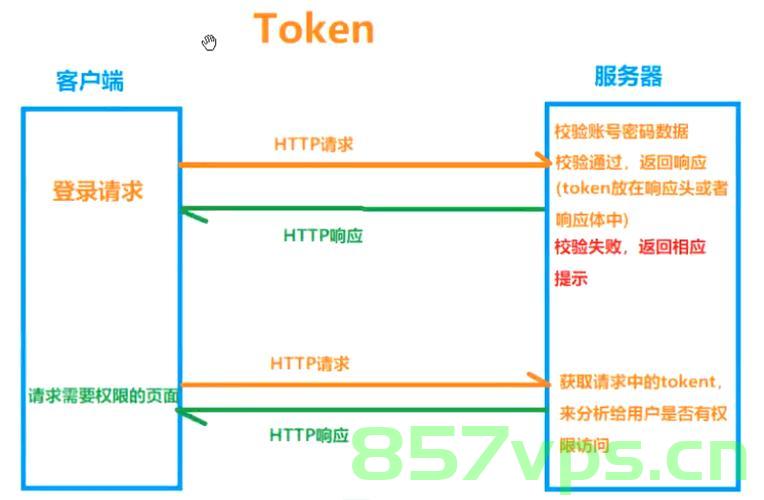
详细流程与图解
1、流程图:前端用户输入身份信息→前端生成或获取Token→建立WebSocket连接并附加Token→服务器端验证Token→验证通过,建立通信。
2、示例图解(可插入相关示意图)。
前端在WebSocket中加入Token是为了实现身份验证和授权,确保数据通信的安全性,在选择使用哪种方法时,需要根据具体需求和安全要求进行评估和选择,还需注意保护密钥和算法,加强服务器端的安全防护,确保系统的整体安全。






还没有评论,来说两句吧...