摘要:本指南详细介绍了Django显示网页的步骤,从入门到精通。通过简单的步骤指导,让读者了解如何使用Django框架创建网页。指南涵盖了Django的基础知识和核心概念,包括如何设置开发环境、创建项目、设计模型、编写视图和URL配置等。通过本指南,读者可以快速掌握Django显示网页的步骤,并能够独立开发复杂的Web应用程序。
创建Django项目和设置工作环境
你需要安装Django并创建一个新的Django项目,在此过程中,你需要设置项目的工作目录和虚拟环境,以便进行开发,推荐使用虚拟环境来管理项目依赖,避免不同项目之间的依赖冲突。
创建应用
在Django项目中,你需要创建一个或多个应用来处理特定的业务逻辑,可以使用Django提供的命令来轻松创建应用。
定义模型
在应用中定义模型,即定义数据库中的表格和字段,Django使用ORM(对象关系映射)技术,通过模型类来操作数据库,你可以定义各种数据模型来存储应用程序所需的数据。

生成迁移
根据定义的模型生成数据库迁移文件,然后使用Django的命令将迁移应用到数据库中,这个过程将你的模型定义转化为实际的数据库表格。
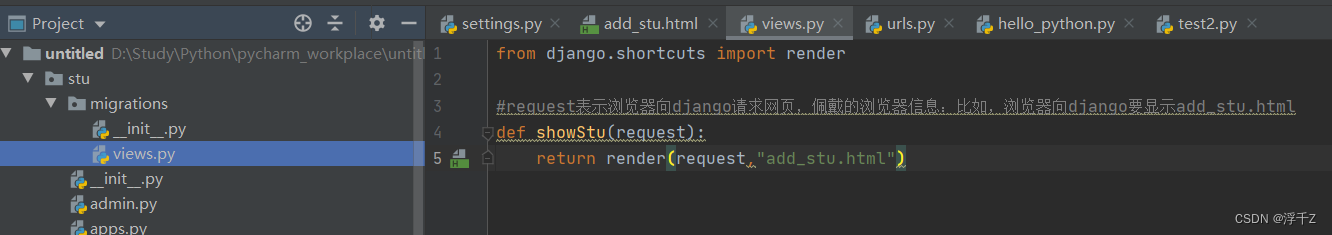
创建视图函数或类
视图是Django中处理用户请求和返回响应的函数或类,根据需求编写视图函数或类来处理用户的请求并返回相应的网页内容,这些视图函数将与URL模式进行映射,以便用户可以通过访问指定的URL来获取相应的网页内容。

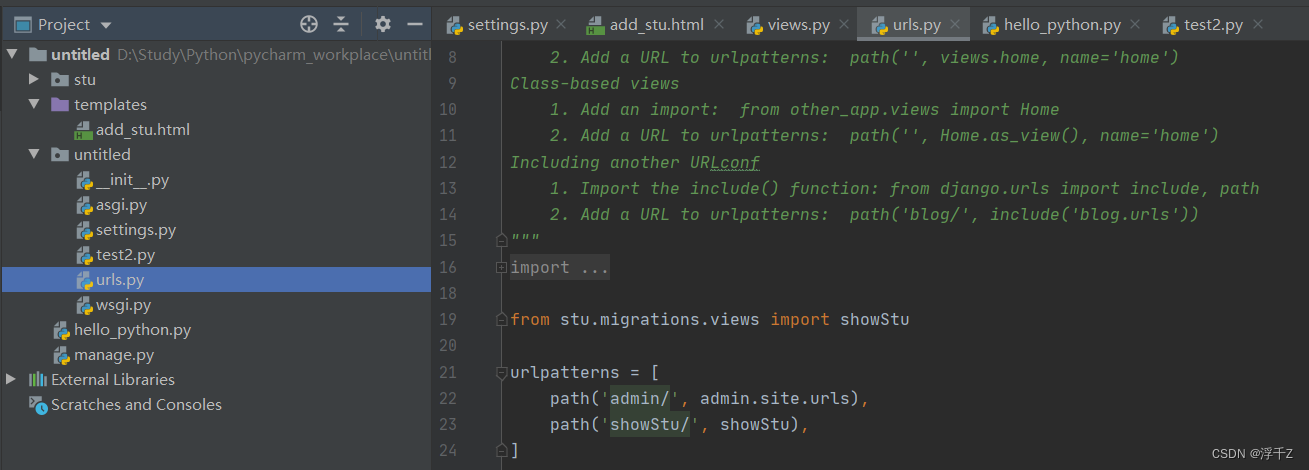
配置URL模式
在Django的URL配置文件中,你需要将视图函数或类与URL模式进行映射,这样,当用户访问指定的URL时,Django会根据配置的URL模式找到相应的视图函数或类来处理请求。
创建模板
使用Django的模板系统来定义网页的HTML结构,模板中可以包含静态的HTML代码和动态的数据,你可以根据需要创建多个模板文件来管理不同的网页布局和样式。

运行服务器或部署到服务器
完成以上步骤后,你可以使用Django内置的服务器来运行应用程序,也可以将其部署到服务器上以供用户访问,如果你打算将应用程序部署到生产环境,还需要考虑安全性、可扩展性和性能优化等方面的问题。
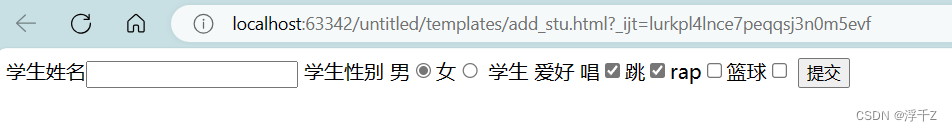
效果展示
当用户在浏览器中访问指定的URL时,Django会根据配置的URL模式找到相应的视图函数或类,处理请求并返回相应的网页内容,用户可以在浏览器中看到呈现出来的网页,并与应用程序进行交互。

通过掌握以上步骤和技巧,初学者可以更快地掌握Django Web开发的基础知识,为后续的Web应用开发打下坚实的基础,这些步骤为开发者提供了一个基本的Web开发流程,使他们能够利用Django框架快速构建功能丰富的网页应用。






还没有评论,来说两句吧...