摘要:跨域是指在进行网页开发时,由于浏览器的同源策略限制,不同域名或端口之间的资源无法直接进行交互。跨域问题的出现原因主要是出于安全考虑。为了解决这个问题,可以采用多种方法,如使用CORS(跨源资源共享)机制、JSONP技术、代理服务器等。通过这些方法,可以实现不同域名间的资源安全交互,提升网页应用的灵活性和实用性。
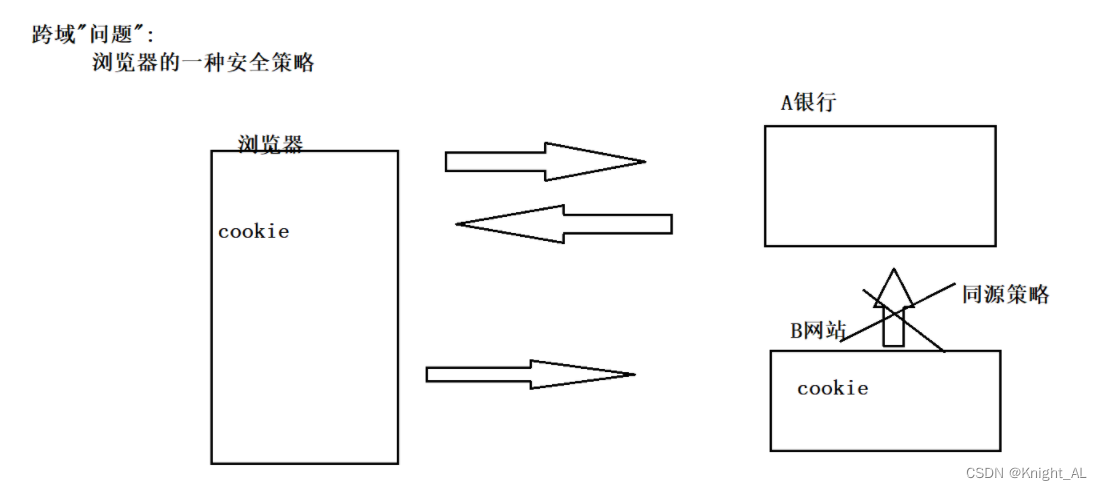
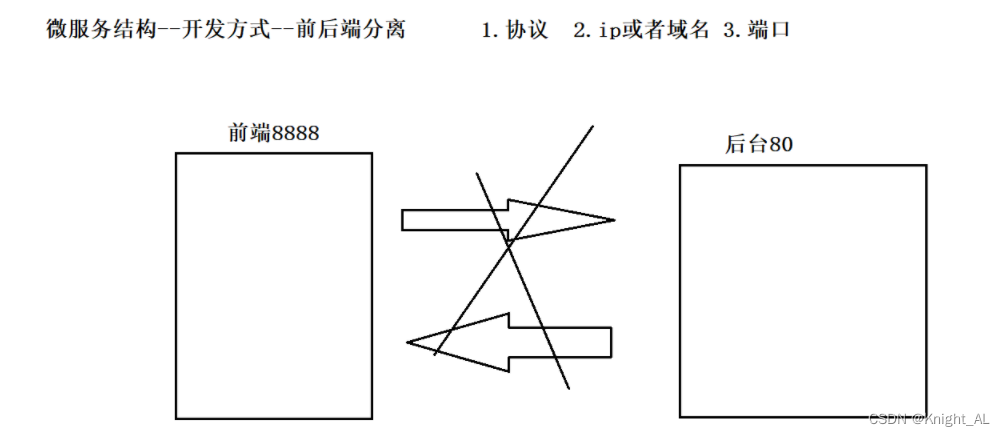
跨域,指的是浏览器在执行脚本时,由于同源策略的限制,无法访问其他来源的资源或执行某些操作的现象,这一机制的主要目的是为了保证用户信息的安全,防止恶意脚本攻击,为了更好地理解跨域,我们先要明确什么是“同源”,同源指的是协议、域名、端口都相同,只要这三个中有一个不同,就会产生跨域问题。
跨域产生的原因
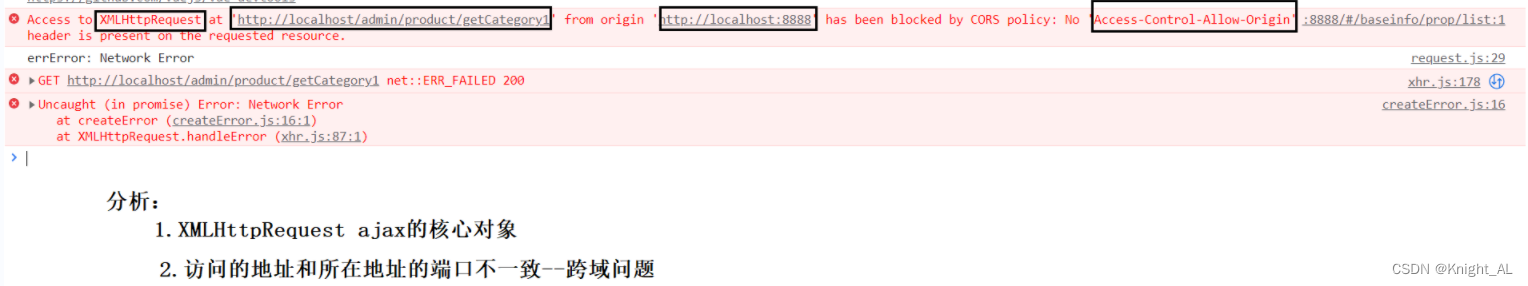
在实际生产环境中,我们经常需要多台服务器之间进行交互,而这些服务器的地址和端口都可能不同,当我们尝试通过浏览器向前端应用发起请求时,由于同源策略的限制,浏览器会阻止这种跨域请求,从而产生了跨域问题。
跨域问题的解决方案
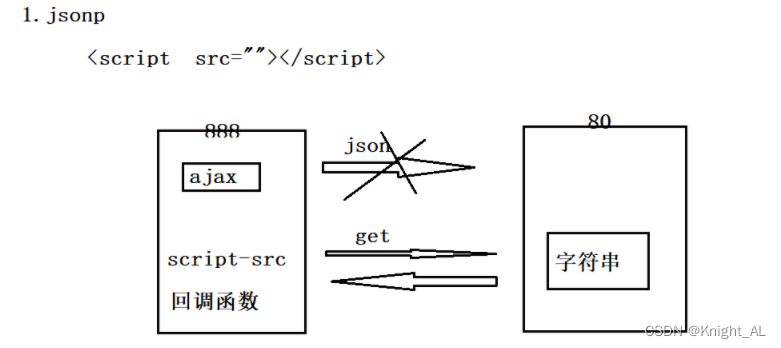
1、JSONP:最早的跨域解决方案,利用script标签可以跨域的原理实现,它将数据封装成一个js语句,通过创建一个script标签的src属性进行请求,但这种方法只支持GET请求,并且需要服务的支持。

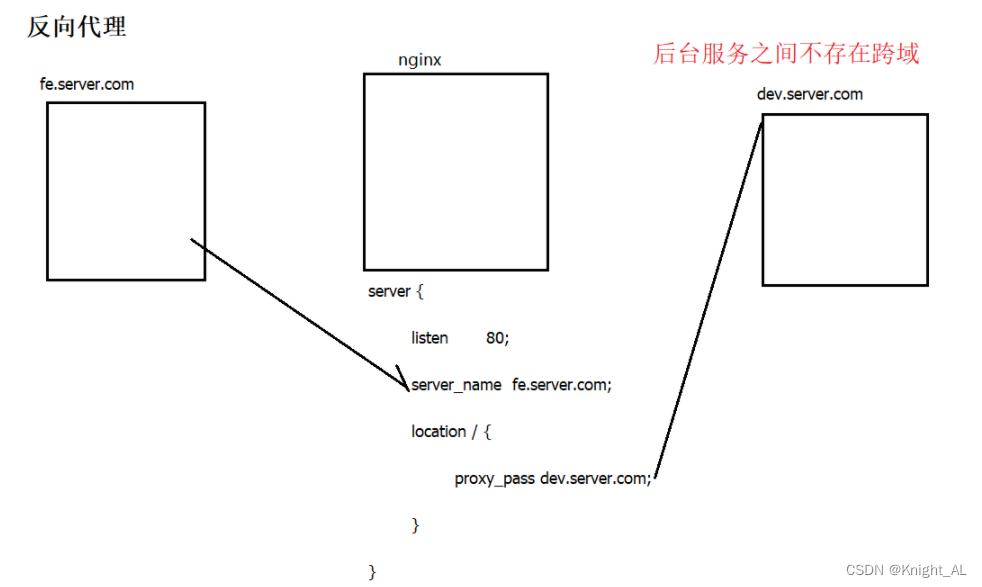
2、Nginx反向代理:通过Nginx进行反向代理,将跨域请求转换为不跨域请求,这种方法支持各种请求方式,但需要在Nginx服务器进行额外配置。
3、CORS(Cross-Origin Resource Sharing):一种规范化的跨域请求解决方案,安全可靠,CORS需要浏览器和服务端同时支持,目前所有主流浏览器都支持该功能,它的原理是在正式通信之前,增加一次HTTP查询请求(预检),以确认是否允许跨域。

在Gateway网关中实现跨域的步骤
1、创建server-gateway模块。

2、修改配置pom.xml,添加相关依赖。
3、在resources目录下添加配置文件,如application.yml,配置网关的相关信息。

4、实现全局配置类CorsConfig,配置CORS相关参数,如允许哪些域名进行跨域访问、允许的请求方法等。
5、启动网关应用。

跨域问题是为了保证用户数据安全而诞生的,但在实际开发中又必须解决,了解各种解决方案的优缺点并根据实际情况选择最适合的方案是非常重要的,希望以上关于跨域及其解决方案的详细介绍能对您有所助益。






还没有评论,来说两句吧...